Inhaltsverzeichnis
Diese Version führt aufregende Aktualisierungen ein, die die Designflexibilität verbessern, die Websitegeschwindigkeit optimieren und Ihren Website-Erstellungsprozess verstärken. Von der Ermöglichung dynamischer Inhalte mit dem Off-Canvas-Widget in Loop-Gittern bis hin zur Optimierung von CSS und DOM konzentriert sich dieses Update darauf, Ihre Website sowohl intelligenter als auch schneller zu machen.
[Pro] Dynamisches Off-Canvas für Loop-Gitter
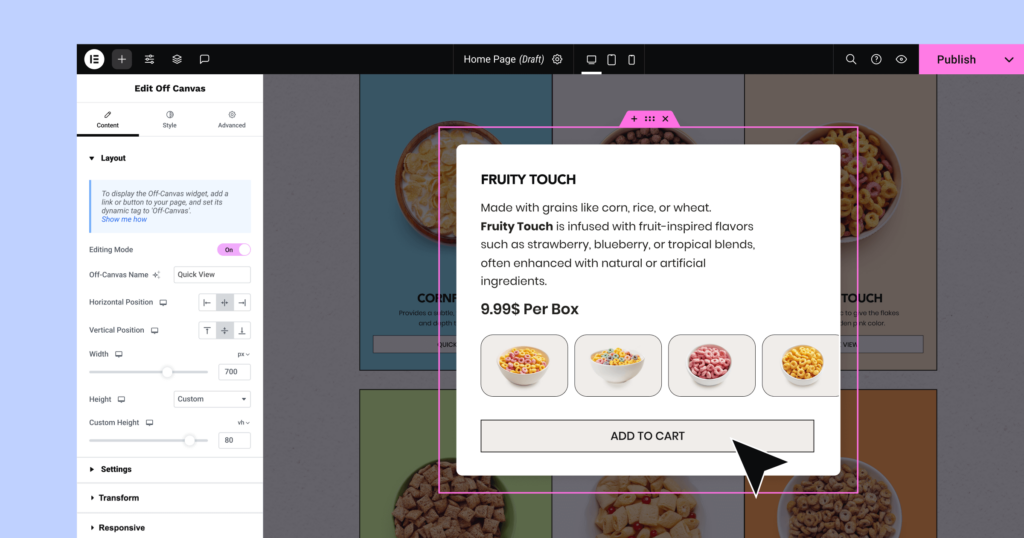
Mit Elementor 3.26 haben wir eine Ihrer am häufigsten gewünschten Funktionen Realität werden lassen: Das Off-Canvas-Widget kann nun direkt zu Loop-Gitter-Vorlagen hinzugefügt werden. Diese Verbesserung ermöglicht es Ihnen, reichhaltigere, interaktivere Designs zu erstellen, indem Sie dynamische Inhalte mit dem Off-Canvas-Widget verknüpfen und nahtlose Benutzererfahrungen liefern.
Ob Sie einen Produktkatalog, ein Blog-Archiv oder eine Dienstleistungsübersicht gestalten, diese Funktion ermöglicht es Ihnen, zusätzliche Informationen anzuzeigen und gleichzeitig das Layout übersichtlich und ansprechend zu halten.
Revolutionieren Sie Ihre Produkt-Gitter
Das Off-Canvas-Widget kann nun von jedem Linkfeld aus ausgelöst werden, das Sie in einer Überschrift, einem Button, einem Bild und mehr finden können. Hier ist ein Anwendungsbeispiel:
- E-Commerce-Website: Stellen Sie sich ein Gitter vor, das Produkte mit Titel, Bild und einer kurzen Beschreibung anzeigt. Fügen Sie jedem Produkt einen „Schnellansicht“-Button hinzu, der ein Off-Canvas-Modal öffnet. Innerhalb des Modals können Sie eine vollständige Beschreibung, den Preis, zusätzliche Produktbilder und sogar einen „In den Warenkorb“-Button anzeigen – alles dynamisch mit dem Produkt verbunden.
- Dienstleistungsverzeichnis: Ein Dienstleistungsverzeichnis könnte Zusammenfassungen für verschiedene Angebote im Gitter anzeigen. Ein Klick auf einen Button könnte ein Off-Canvas mit detaillierten Beschreibungen, Testimonials oder sogar einem Buchungsformular öffnen.
Diese Funktion ist auf maximale Flexibilität ausgelegt und ermöglicht es Ihnen, hochgradig personalisierte Erlebnisse zu gestalten, die Benutzer engagiert halten. Indem Sie mehr Informationen dynamisch offenbaren, ohne dass eine Navigation zu einer neuen Seite erforderlich ist, schaffen Sie eine reibungslosere Benutzererfahrung, die Besucher fokussiert hält und Absprungraten reduziert.

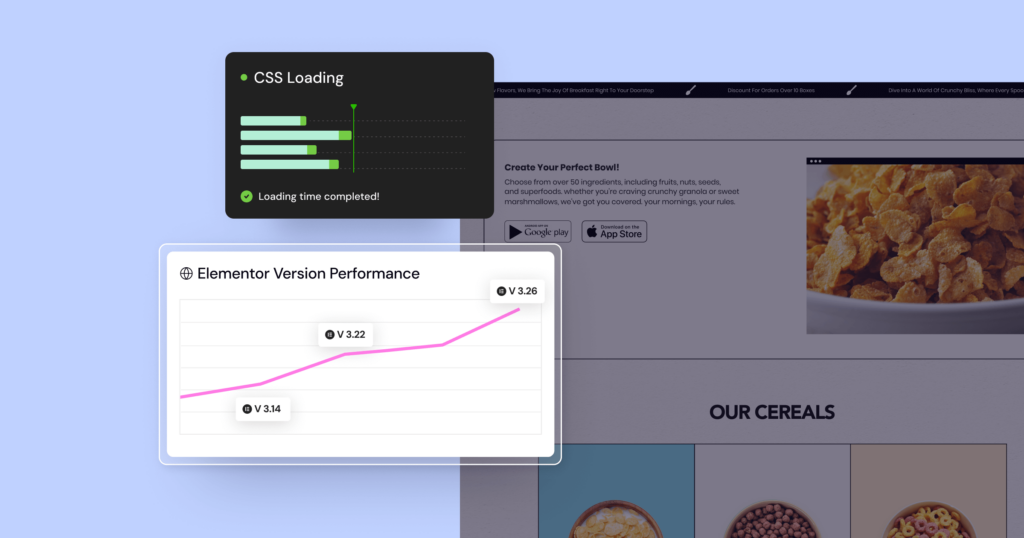
Reibungslosere, schnellere Websites mit CSS- und DOM-Optimierungen
Leistung steht im Mittelpunkt jeder großartigen Website, und Elementor 3.26 liefert signifikante Verbesserungen, um sicherzustellen, dass Ihre Website schneller, schlanker und effizienter ist. Diese Version konzentriert sich auf die Optimierung des CSS-Ladens und der DOM-Struktur Ihrer Website, was sich direkt auf die Seitengeschwindigkeit und das Besuchererlebnis auswirkt.
CSS-Laden intelligenter gestaltet
Das verbesserte CSS-Laden, ein fortlaufendes Bestreben zur Beschleunigung und Bereinigung Ihrer Websites, macht einen weiteren Sprung nach vorn. Elementor 3.26 führt ein:
- Bedingte Swiper-Stile: Karussell-bezogene Swiper-Stile werden jetzt nur geladen, wenn ein Karussell-Widget auf der Seite vorhanden ist. Dies spart 26,7 KB an unnötigem CSS für Seiten ohne Karussells und hält Ihre Website leicht und schnell.
- Kleinere CSS-Dateigrößen: Durch die Verfeinerung der Stilbehandlung haben wir die Größe der Dateien, die Ihr Design antreiben, reduziert, was dazu beiträgt, dass Ihre Seiten schneller laden und ein reibungsloseres Erlebnis für Ihre Besucher gewährleistet.
Optimiertes DOM für bessere Leistung
Das DOM (Document Object Model) ist die Grundlage der HTML-Struktur Ihrer Website. Ein größeres DOM kann das Seiten-Rendering verlangsamen und sich negativ auf Ihren Lighthouse-Score auswirken. Elementor 3.26 adressiert dies mit einer Reihe von Verfeinerungen:
- Optimierte Widgets: Unnötige Wrapper wurden aus den meisten Widgets entfernt, was die DOM-Struktur vereinfacht, während die wesentliche Funktionalität erhalten bleibt.
- Bereinigte Barrierefreiheitselemente: Versteckte Elemente für Screenreader wurden durch effizientere Attribute ersetzt, was die Übersichtlichkeit reduziert, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
- Vereinfachtes Karussell-Markup: Äußere Wrapper für Karussell-Widgets wurden eliminiert, was die DOM-Größe weiter reduziert.
Mit Elementor 3.26 ist Ihre Website nicht nur schneller – sie ist auch intelligenter und nutzt die neuesten Best Practices für Webleistung, um der Konkurrenz einen Schritt voraus zu sein.

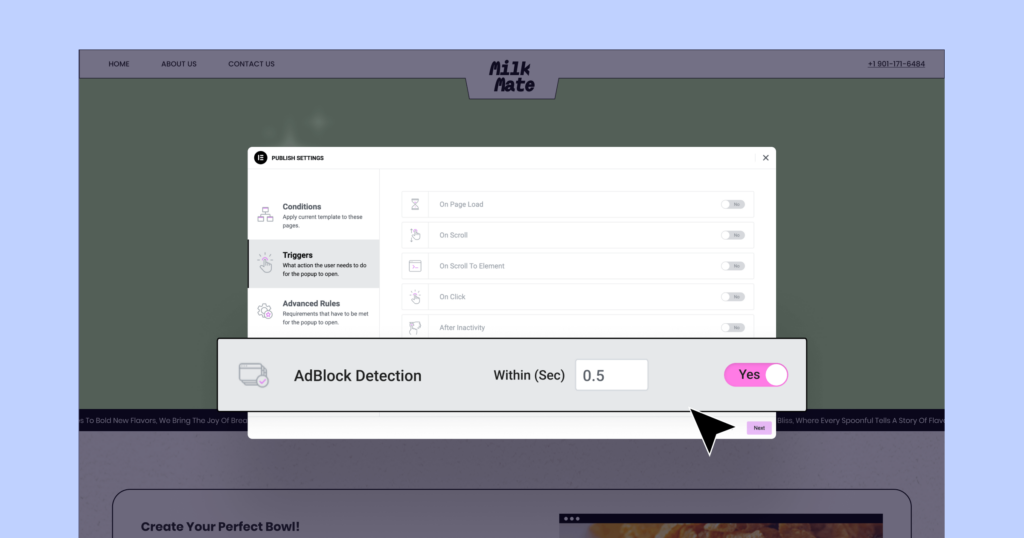
[Pro] Erweiterte AdBlock-Erkennung für Popups
Mit Elementor 3.26 wird die Verwaltung der Interaktion Ihrer Website mit Besuchern, die Werbeblocker verwenden, intuitiver und effektiver. Ein neuer AdBlock-Erkennungstrigger, verfügbar im Anzeigebedingungen-Panel, ermöglicht es Ihnen, spezifische Popups anzuzeigen, wenn Besucher Werbeblocker-Software verwenden. Diese Funktion hilft Ihnen, wichtige Nachrichten zu kommunizieren, wie zum Beispiel Benutzer zu ermutigen, ihren Werbeblocker für ein besseres Erlebnis zu deaktivieren oder auf bestimmte Inhalte zuzugreifen.
Um diese Funktionalität weiter zu verbessern, haben wir das dynamische Tag ‚Seite neu laden‘ hinzugefügt. Dies ermöglicht es Ihnen, interaktive und handlungsorientierte Popups zu erstellen, wie beispielsweise eines mit einer Schaltfläche mit der Aufschrift ‚Ich habe AdBlock deaktiviert‘. Bei Betätigung aktualisiert die Schaltfläche die Seite und stellt sicher, dass die aktualisierte Erfahrung die Handlungen des Besuchers widerspiegelt. Zusammengenommen erleichtern diese Aktualisierungen die nahtlose und benutzerfreundliche Interaktion mit Nutzern, die Werbeblocker verwenden.

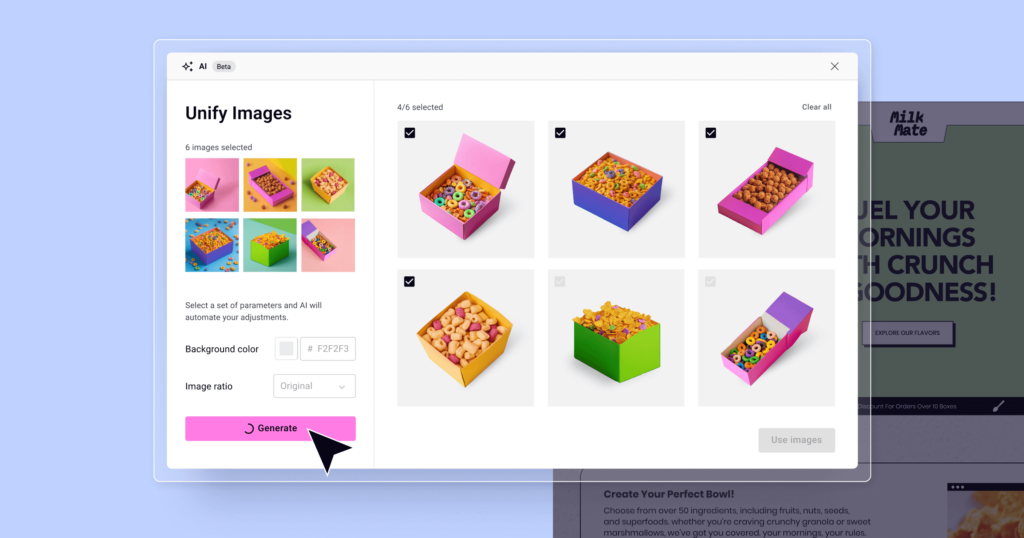
Vereinheitlichung von Produktbildern mittels künstlicher Intelligenz
Die neue Funktion ‚Produktbilder vereinheitlichen‘, angetrieben durch Elementor AI, unterstützt WooCommerce-Shopbetreiber dabei, ein konsistentes und professionelles Erscheinungsbild für ihre Online-Shops zu erzielen. Diese innovative Funktion standardisiert mühelos Ihre Produktbilder und gewährleistet, dass sie unabhängig von ihrer Herkunft alle denselben Stil aufweisen. Sie zentriert sämtliche Bilder, kann einen subtilen Schatten zur Erzeugung von Tiefe hinzufügen und ermöglicht sogar die Auswahl der Hintergrundfarbe! Wählen Sie Ihre Hintergrundfarbe aus einem Farbwähler oder geben Sie einen spezifischen Hexadezimalcode an, um eine perfekte Übereinstimmung mit Ihrer Marke zu erzielen. Dies spart nicht nur wertvolle Zeit und Mühe, sondern steigert auch das Markenimage und macht Ihre Produkte für Kunden attraktiver. Sie können auf dieses leistungsstarke Werkzeug von jeder Produktseite aus zugreifen oder es als Massenaktion auf Ihren gesamten Produktkatalog anwenden.

Weitere Aktualisierungen in Elementor 3.26
- Verbesserungen der Barrierefreiheit: Aktualisierte Attribute und verbesserte Tastaturnavigation, die dazu beitragen, Elementor-Seiten mit Karussells barrierefreier zu gestalten, die Einhaltung von Webzugänglichkeitsstandards sicherzustellen und ein inklusiveres Benutzererlebnis zu schaffen.
- Hinzufügung von support zu Gutenberg-Blöcken im Frontend – Das Rendern von Blöcken wird nun sowohl im Frontend als auch im Backend unterstützt und ist sichtbar, kann jedoch nicht mit Elementor bearbeitet werden.
- Aktualisierung von support für Safari: Die minimale unterstützte Safari-Version ist nun 15.5, was moderne Funktionalität und Leistung gewährleistet.
Aktualisieren Sie noch heute, um die Neuerungen zu erkunden
Elementor 3.26 beinhaltet Aktualisierungen, die die Leistung, Designflexibilität und den Workflow Ihrer Website verbessern. Aktualisieren Sie jetzt und erschließen Sie das volle Potenzial dieser neuen Funktionen, um Ihre Websites schneller, intelligenter und ansprechender als je zuvor zu gestalten.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.