Inhaltsverzeichnis
Neue Funktion zum Kopieren und Einfügen zwischen Websites vereinfacht den Website-Aufbau
Hier bei Elementor arbeiten wir ständig daran, die Dinge für unsere Nutzer zu verbessern! Die neueste Version, 3.11, ist ein großartiges Beispiel für unser Engagement zur Verbesserung und Schaffung neuer Funktionen. Wir freuen uns, es mit unserer Community zu teilen und können es kaum erwarten, dass Sie die positiven Auswirkungen auf Ihre Website-Erstellungserfahrung sehen.
Die neue Funktion zum Kopieren und Einfügen zwischen Websites ist ein Wendepunkt für Webdesigner und Entwickler. Sie ermöglicht es den Nutzern, Elemente von einer Website zu kopieren und auf eine andere einzufügen, selbst wenn die Websites unterschiedliche Domainnamen haben. Diese Funktion spart viel Zeit und Mühe, insbesondere für diejenigen, die an mehreren Websites arbeiten oder Elementor für Kundenprojekte nutzen.
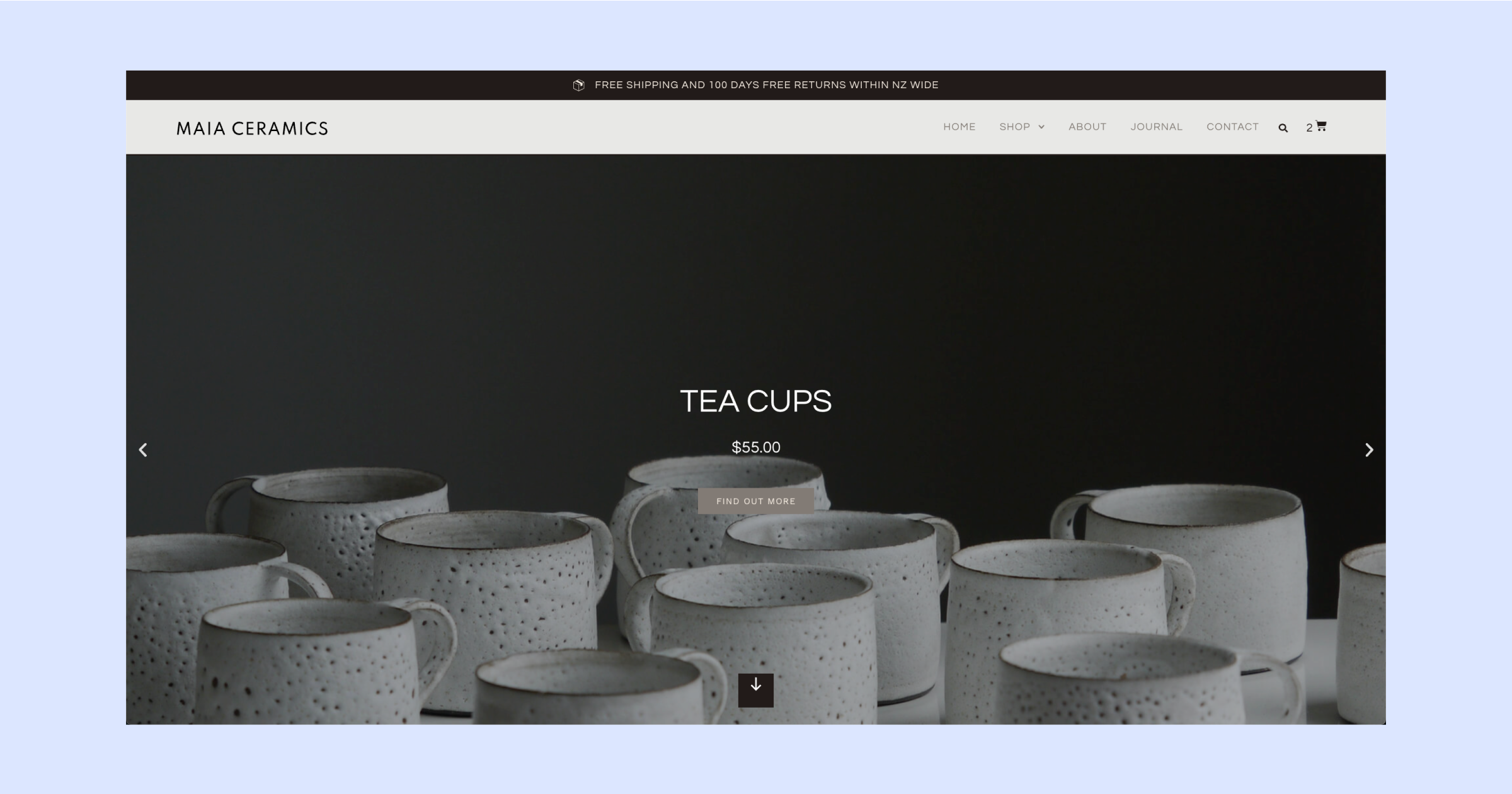
Ashley hat zwei Websites eingerichtet, um [3:15] zu demonstrieren, wie diese Funktion funktioniert: eine lokal installierte Website und eine andere, die auf Elementor Hosting gehostet wird.
Die erste Website hat das Ceramics-Template-Kit installiert, während die zweite Website nur eine leere Website ist.
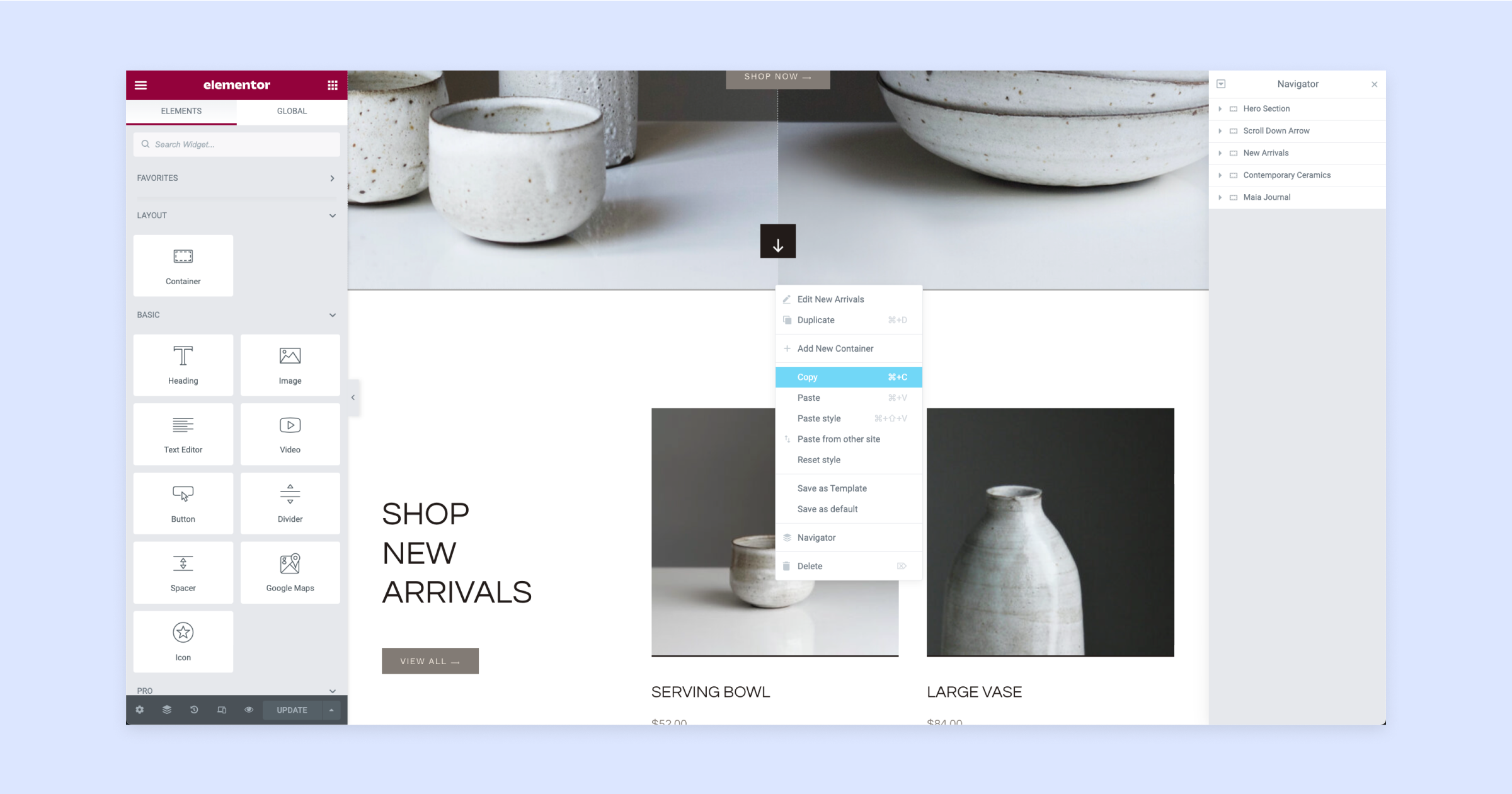
Mit nur wenigen Klicks zeigt Ashley, wie einfach es ist, ein einfaches Layout mit Containern auf seiner Live-Website zu erstellen.

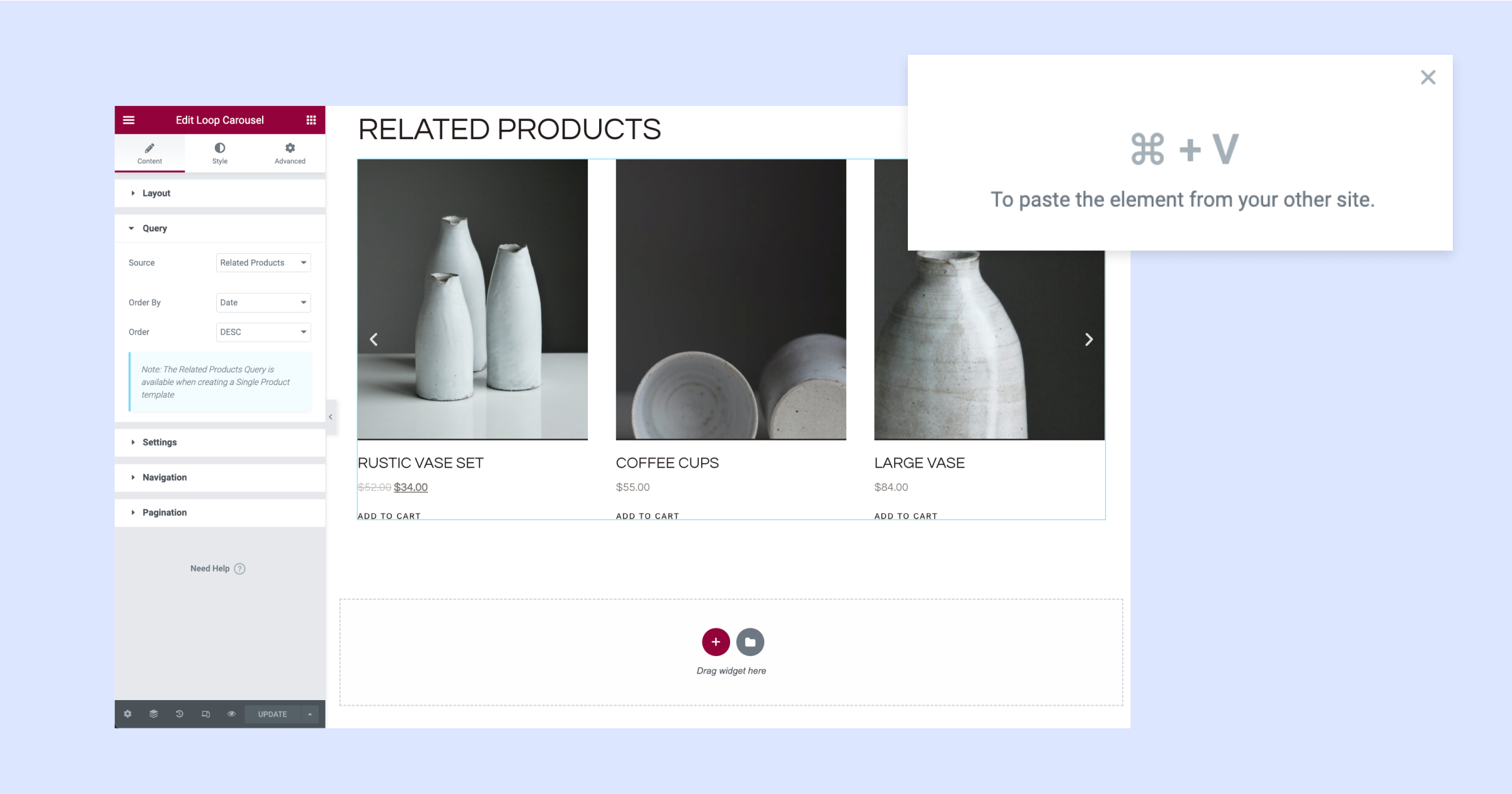
Dann kopiert er das gesamte Design mit einem einfachen Rechtsklick! Und fügt es auf seiner lokal gehosteten Website ein, ohne alles von Grund auf neu erstellen zu müssen, er wählt „von anderer Seite einfügen“ und voila! Die Elemente und Bilder werden in die neue Website eingefügt. So einfach ist das!

Bitte beachten: Um die Funktion zum Kopieren & Einfügen zwischen Websites zu nutzen, müssen beide Websites auf Elementor Version 3.11 oder höher sein. Darüber hinaus werden lokal gehostete Videos und Bilder nicht kopiert. Sie müssen das Bild oder Video selbst auf die Zielwebsite hochladen.
Erstellen Sie ein elegantes und auffälliges Loop-Karussell
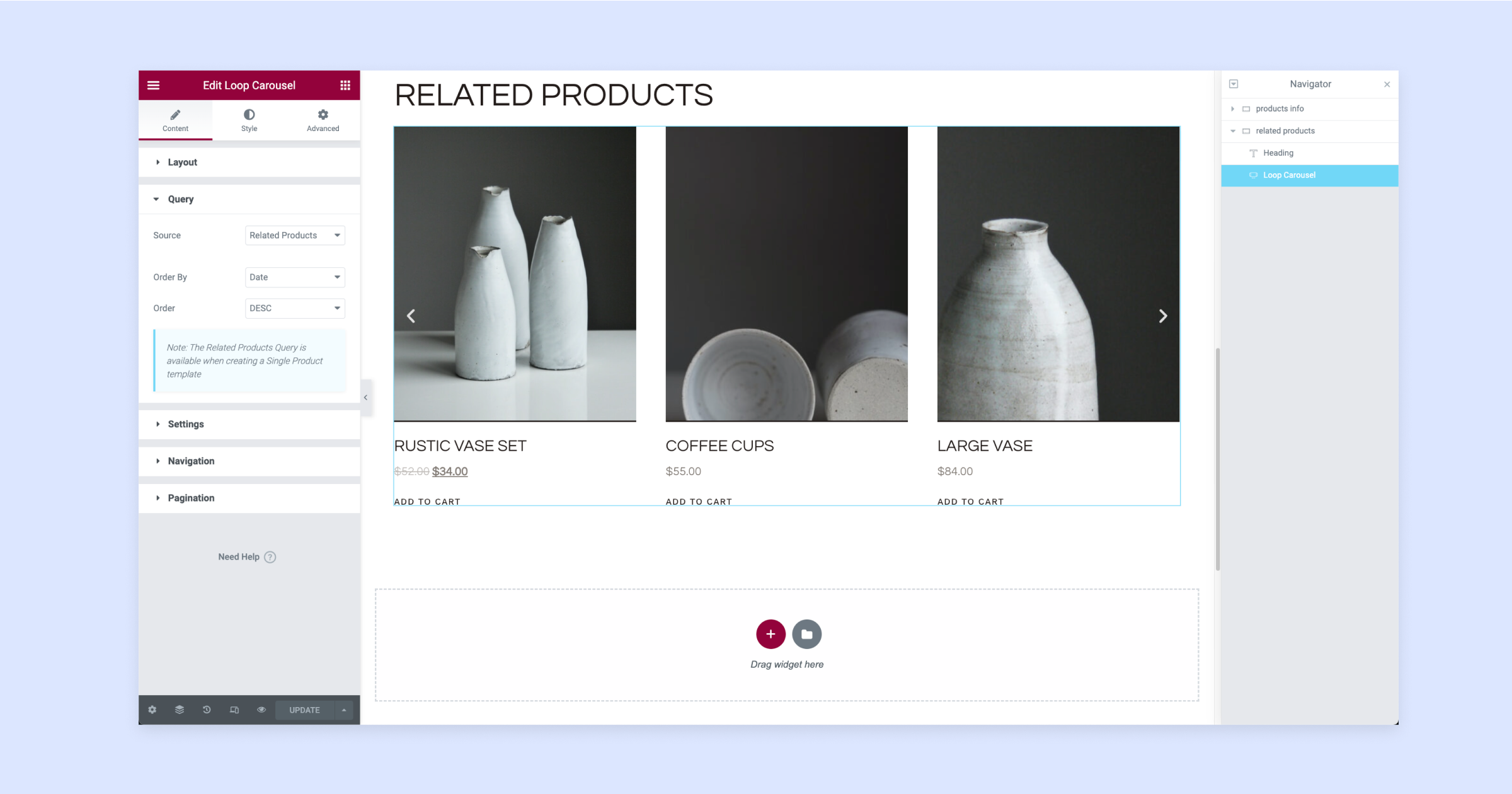
Das Loop-Karussell ist ein fantastisches Werkzeug, um das Design Ihrer Website zu verbessern, indem Sie Ihre Beiträge, benutzerdefinierten Beiträge oder Produkte in einem ansprechenden, eleganten und auffälligen Loop-Karussell-Format präsentieren.
Im E-Commerce-Kontext präsentierte Ashley das Loop-Karussell als Lösung zur Verbesserung der Anzeige verwandter Produkte auf Produktseiten [14:42].

Durch die Umwandlung des Bereichs für verwandte Produkte in ein interaktives Karussell ermöglicht das Loop-Karussell den Besuchern, mehr Produkte anzusehen und macht Ihre Website ansprechender.
Ashley demonstriert dann einen weiteren Anwendungsfall, indem er ein attraktives und dynamisches Loop-Karussell erstellt, um Produkte im Hero-Bereich seiner Startseite zu präsentieren [29:59] und das vorherige statische Bild effektiv durch eine fesselndere und interaktivere Anzeige ersetzt.

Das Beste daran ist, dass das Loop-Karussell, sobald es eingerichtet ist, um Ihre Produkte zu präsentieren, automatisch die neuesten Artikel aus Ihrem Inventar zieht und dynamisch anzeigt, wodurch manuelle Updates überflüssig werden und Sie Zeit sparen.
Verbessern Sie die Leistung Ihrer Website mit responsiven Bildern
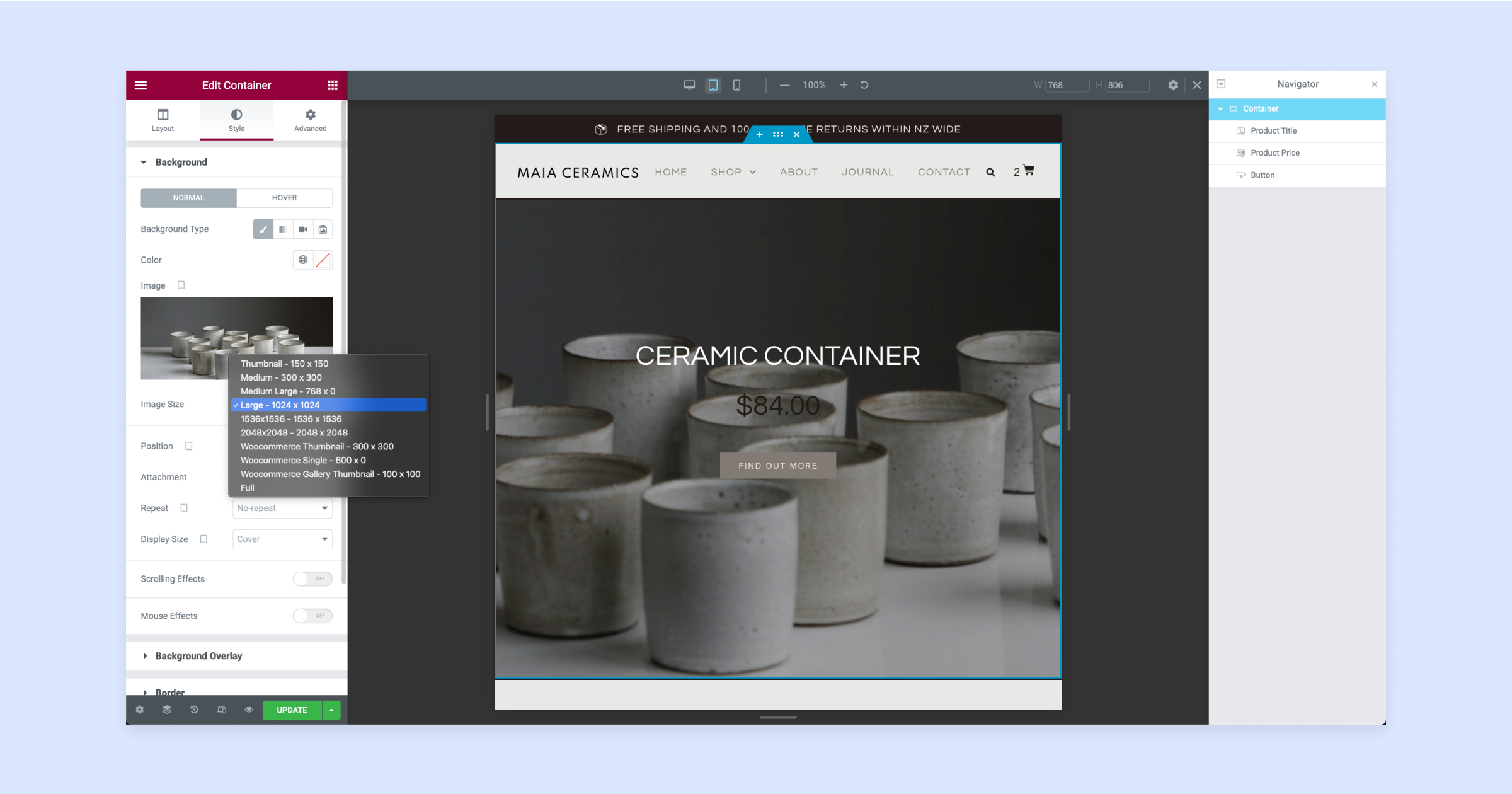
Im Video zeigte uns Ashley die großartige neue Funktion „Bildgröße“ in Elementor, die wirklich dazu beitragen kann, die Leistung Ihrer Website zu verbessern [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

Durch die Verwendung des Dropdown-Menüs „Bildgröße“ können Sie ganz einfach die beste Bildgröße für jedes Gerät auswählen, was die Ladezeiten erheblich verkürzen und Ihre Website schneller laden lassen kann. Dies ist besonders hilfreich für Nutzer, die möglicherweise langsamere Internetverbindungen auf ihren mobilen Geräten haben. Wenn Sie also die Leistung Ihrer Website verbessern möchten, ist die Funktion „Bildgröße“ in Elementor definitiv einen Blick wert!
Legen Sie spezifische Zeitrahmen für Ihre Popups mit erweiterten Regeln fest
Popups sind gerade schlauer geworden!
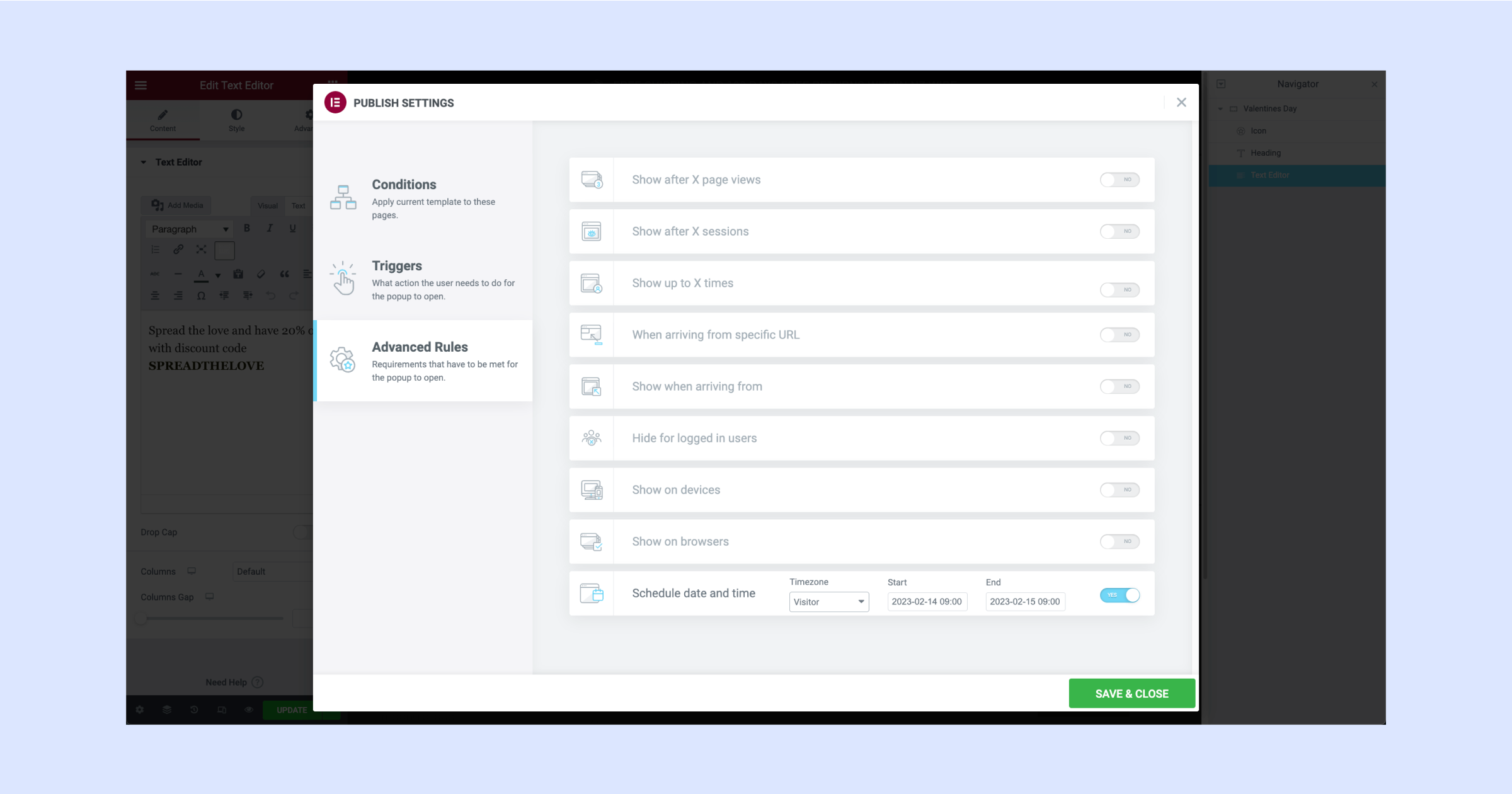
Mit einer neuen erweiterten Regel können Sie Ihre Popups jetzt zu einem bestimmten Zeitpunkt und Datum planen.
Ashley zeigte uns [43:37] wie einfach es ist, diese Funktion zu nutzen, indem er ein Popup für einen Valentinstagsverkauf erstellt.
Er demonstrierte, wie Sie Zeit und Mühe sparen können, indem Sie Ihr Popup automatisieren, anstatt es manuell ein- und auszuschalten.
Außerdem können Sie es so konfigurieren, dass es zur richtigen Zeit für Besucher in verschiedenen Teilen der Welt angezeigt wird!

Diese neue Funktion ist einfach zu bedienen und unerlässlich für jeden, der gezielte Popups für Veranstaltungen, Verkäufe oder andere besondere Anlässe erstellen möchte.
Verbessern Sie Ihre Website mit dem neuesten Update von Elementor 3.11
Das Update auf Elementor 3.11 hat mehrere spannende neue Funktionen mit sich gebracht, und Ashleys Demonstration hat uns einen genaueren Blick darauf gegeben, was sie leisten können. Diese Updates bieten Webentwicklern leistungsstarke Werkzeuge, um das Design und die Leistung ihrer Websites zu verbessern. Die Funktionen zum Kopieren & Einfügen zwischen Websites, Loop-Karussell, Bildgröße und erweiterte Regeln für Popups bieten alle neue Möglichkeiten, Ihren Website-Erstellungsprozess zu optimieren und Zeit und Mühe zu sparen.
Verpassen Sie nicht diese großartigen neuen Funktionen! Stellen Sie sicher, dass Sie Ihr Elementor-Plugin auf Version 3.11 aktualisieren und probieren Sie sie bei Ihrem nächsten Projekt aus.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.