Inhaltsverzeichnis
Elementor 3.9 enthält die neue Option ‚Als Standard speichern‘, erweitert die Fähigkeiten des Loop Builders, um WooCommerce und das abschnittsbasierte Layout zu unterstützen, und bietet mehrere zusätzliche Funktionen, die das Design Ihrer Website und die Benutzererfahrung verbessern.

Neu: Als Standard speichern
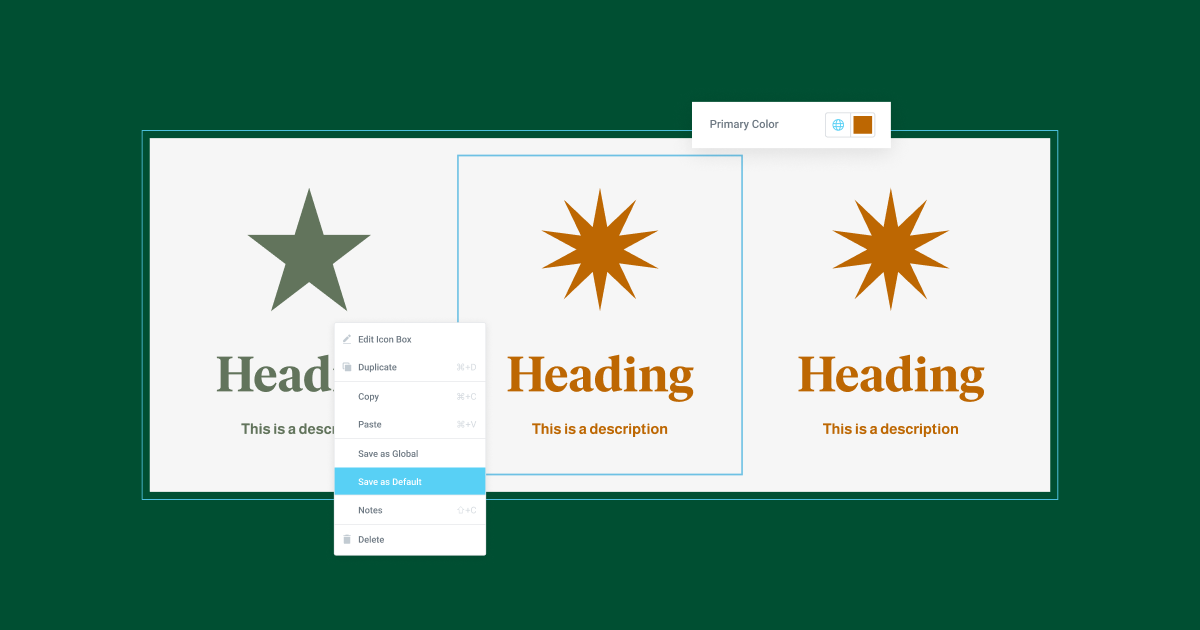
Mit Elementor 3.9 können Sie die neue Funktion ‚Als Standard speichern‘ nutzen, um Ihren Design-Workflow zu verbessern und das Erscheinungsbild der Elemente auf Ihrer Website vollständig anzupassen, sobald sie in den Editor gezogen werden.
Mit diesem Update können Sie alle Standardeinstellungen jedes einzelnen Elements anpassen und nach Ihren Wünschen gestalten. Sie können das Platzhalterbild durch ein beliebiges Bild ersetzen – z.B. Ihr Logo, den Platzhaltertext anpassen und die Farben und Schriftarten nach Ihren Vorlieben ändern. Speichern Sie es dann als Standard, indem Sie mit der linken Maustaste auf das Element klicken und es speichern. Nach dieser Aktion wird jedes Mal, wenn Sie ein neues Widget ziehen, das Sie angepasst haben, die neuen Standardeinstellungen angezeigt, die Sie konfiguriert haben. Um Ihren Workflow zu verbessern und den Erstellungsprozess Ihrer Website zu beschleunigen, können alle neuen Standardeinstellungen auch in jedes Kit oder Template übernommen werden, das Sie importieren/exportieren.
Jedes Elementor-Element enthält vorkonfigurierte Standard-Styling- und erweiterte Einstellungen. Dazu gehören Platzhalterbilder, Symbole oder Texte, Standardfarben und Schriftarten oder die Zuordnung zu bestimmten globalen Farben und Schriftarten. Das bedeutet – wenn wir das Button-Widget als Beispiel nehmen, wird der Hintergrund jedes Mal, wenn Sie es aus dem Widget-Panel in den Editor ziehen, die Akzentfarbe annehmen, die in Ihren globalen Farben eingestellt ist, und die Textfarbe wird weiß sein, usw.
Da die neue Funktion ‚Als Standard speichern‘ alle Änderungen speichert, die Sie an den Elementen vornehmen, bevor Sie sie speichern, ist es wichtig, besonders darauf zu achten, keine sensiblen Informationen vor dem Speichern als neuen Standard einzuschließen. Zum Beispiel wird nicht empfohlen, die email-Adresse Ihres PayPal-Kontos einzuschließen, bevor Sie den PayPal-Button als neues Widget speichern. Dasselbe gilt für alle sensiblen Informationen, einschließlich CSS-ID, API-Schlüssel usw.
Nachfolgend drei (von vielen) Beispiele, wie Sie die neue Funktion ‚Als Standard speichern‘ verwenden können:
- Aktualisieren Sie die Farben oder Schriftarten eines Elements, um sie mit verschiedenen globalen Farben oder Schriftarten zu verknüpfen (z.B. primär statt sekundär)
- Legen Sie einen neuen Standardabstand und -ränder für ein Widget fest, wie z.B. einen Button.
- Fügen Sie ein Logo, Bild oder spezifische Anweisungen als Bildplatzhalter für Bild-Widgets oder Textplatzhalter für textuelle Widgets ein. Auf diese Weise können Sie Ihr Geschäft als Web-Ersteller kontinuierlich bei Ihren Kunden bewerben und ihnen bei der Aktualisierung ihrer Website helfen.

[Pro] Loop Builder erweitert zur Unterstützung von WooCommerce und Abschnitten
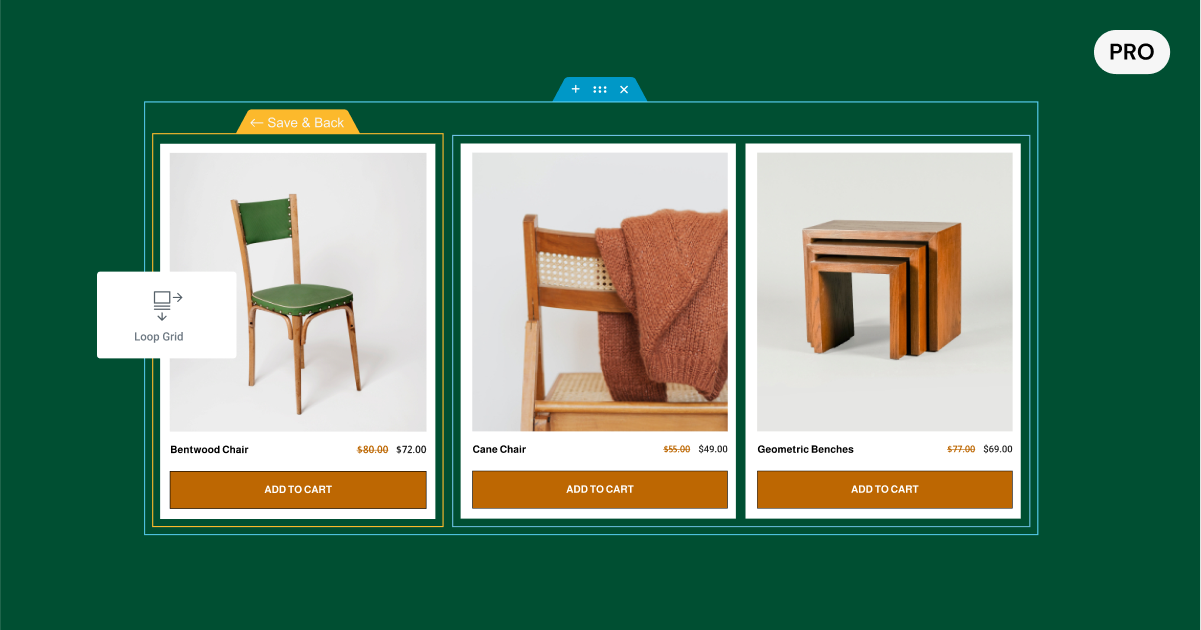
Nach der Veröffentlichung des Loop Builders in Elementor 3.8, erweitert diese Version die Fähigkeiten des Loop Builders, um WooCommerce zu unterstützen. Mit diesem Update können Sie Ihre eigenen benutzerdefinierten Vorlagen für Produktlisten entwerfen, sodass Sie Ihrer Kreativität beim Design Ihrer E-Commerce-Websites freien Lauf lassen können.
Wenn Sie den Loop Builder verwenden, beginnen Sie jetzt damit, den Typ der Vorlage auszuwählen, die Sie erstellen möchten. Für WooCommerce wählen Sie Produkte. Dann wird das Widget-Panel WooCommerce-Widgets oben empfehlen, aber Sie können jedes Widget sowie jedes dynamische Inhalt-Tag verwenden, um zusätzlichen WooCommerce-Inhalt in Ihrer Hauptartikelvorlage anzuzeigen.
Sobald Sie das Design Ihrer Vorlage abgeschlossen haben, können Sie es auf jeder Seite verwenden, das Layout, die Paginierung und das Styling anpassen und Ihre Produkte auf eine Weise anzeigen, die am besten zu Ihrem Design und Ihrer Marke passt.
Elementor 3.9 führt auch die support für das Abschnitt-Spalten-Layout ein, sodass Sie, wenn Sie noch nicht bereit sind, Flexbox-Container zu verwenden, weiterhin den Loop Builder verwenden können, um benutzerdefinierte Listen mit dem Abschnitt-Spalten-Layout zu erstellen.

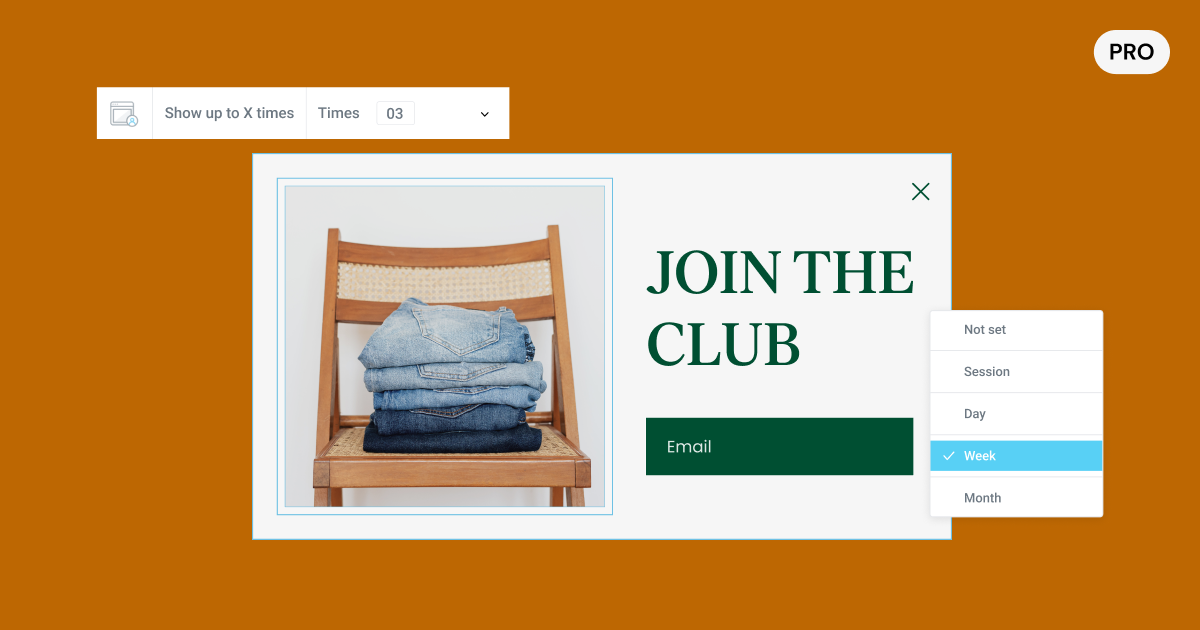
[Pro] Erweiterte Popup-Regel – Bis zu X Mal persistent oder pro Sitzung/Tag/Woche/Monat anzeigen
Eine der am häufigsten nachgefragten Funktionen für Elementor-Popups war die Verbesserung der erweiterten Regel, die bestimmt, wie oft ein Popup erscheint. Bis jetzt konnten Sie das Popup X Mal erscheinen lassen, aber der Zeitraum, in dem sie erscheinen würden, war nicht spezifiziert. Wenn Sie also ein Popup auf 3 Mal einstellen, würde es die nächsten 3 Male erscheinen, wenn der Besucher Ihre Website besucht, unabhängig von der Besuchshäufigkeit.
Mit dieser aktualisierten erweiterten Regel können Sie die Anzahl der Male festlegen, die das Popup erscheinen soll – persistent oder innerhalb eines bestimmten Zeitrahmens – einer Sitzung, eines Tages, einer Woche oder eines Monats. Auf diese Weise können Sie Ihre Popups mit der gewünschten Häufigkeit anzeigen, die Benutzererfahrung verbessern und das gewünschte Ergebnis des Popups erzielen.

Leistungsverbesserungen
Wir suchen kontinuierlich nach Möglichkeiten, die Leistung Ihrer Website zu verbessern, und haben kürzlich eine Partnerschaft mit Chrome eingegangen, um gemeinsam Bereiche mit Verbesserungspotenzial zu identifizieren. Elementor nutzte Google-Tools, darunter den Chrome User Experience Report und den Core Web Vitals Technology Report, und erhielt technische Beratung von einem Chrome-Experten. Elementor 3.9 führt eine Reihe von Leistungsverbesserungen ein, die erhebliche Auswirkungen auf die Leistung Ihrer Website haben können, darunter:
Hintergrundbilder Lazy Load Alpha Experiment
Hintergrundbilder sind ein integraler Bestandteil des Webdesigns, können jedoch die Leistung und die Bewertung des Largest Contentful Paint (LCP) negativ beeinflussen. Die Optimierung der Leistung Ihrer Website und der LCP-Bewertung ist wichtig, um die Erfahrung Ihrer Besucher zu verbessern und Ihre Auffindbarkeit in den Suchmaschinenergebnissen zu steigern.
Durch das Hinzufügen von Lazy Load zu Hintergrundbildern können Sie die Leistung und die LCP-Bewertung Ihrer Website verbessern, ohne das Erscheinungsbild Ihrer Website zu beeinträchtigen.
Durch die Aktivierung dieses Experiments wird Lazy Load auf alle Hintergrundbilder unterhalb des Folds in den folgenden Bereichen angewendet:
- Abschnitt – Abschnittshintergrund und Abschnittshintergrund-Overlay
- Spalte – Spaltenhintergrund
- Container – Containerhintergrund und Containerhintergrund-Overlay
- Generischer Widget-Hintergrund – zugänglich über den Reiter Erweitert.
Elementor jetzt kompatibel mit dem Performance Lab für „WebP Uploads“
Beim Aktivieren des Performance Lab Plugins werden Bilder, die Sie als JPEGs hochladen, automatisch in WebP konvertiert. Wenn das Performance Lab Plugin das Bildformat nicht erfolgreich in WebP konvertieren kann, wird die Website das Standard-JPEG anzeigen. Zusätzlich werden nur JPEG-Bilder, die nach der Aktivierung des Performance Lab Plugins hochgeladen werden, in das WebP-Format konvertiert, alle zuvor hochgeladenen Bilder behalten ihr JPEG-Format.
Mehr Anpassung, mehr Design, mehr von Elementor
Elementor 3.9 dreht sich darum, Ihnen zu ermöglichen, mehr mit Ihren Websites zu erreichen, und das auf bequemere Weise. Mit der neuen Funktion „Als Standard speichern“ können Sie den Ausgangspunkt jedes Elements an die Bedürfnisse Ihrer Website anpassen und Ihren Erstellungsprozess beschleunigen. Dieses Update umfasst auch Verbesserungen am Loop Builder, sodass Sie das Design Ihrer Websites noch weiter anpassen können, sowie zahlreiche Leistungsverbesserungsfunktionen – sodass Sie sich nicht zwischen dem Erscheinungsbild Ihrer Website und deren Leistung entscheiden müssen.
Probieren Sie die neuen Funktionen in Elementor 3.9 aus und lassen Sie uns im Kommentarbereich wissen, wie Sie diese neuen Funktionen auf Ihrer Website nutzen werden.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.