Inhaltsverzeichnis
Den meisten von uns ist bekannt, dass die Leistung einer Website entscheidend für die Platzierung in Suchmaschinen ist.
Dies ist allgemein bekannt, dennoch laden viele Website-Betreiber weiterhin große Bilder hoch, die das Laden ihrer Website verlangsamen.
Es gibt mehrere WordPress-Bildoptimierer-Plugins, die dieses Problem lösen und automatisch Ihre Bilder auf eine Größe verkleinern, die klein genug ist, um die Websiteleistung nicht zu beeinträchtigen, ohne dabei zu viel Qualität und Auflösung einzubüßen.
In diesem Artikel werden wir einige der besten Bildoptimierer-Plugins für WordPress untersuchen, um Ihre Website zu beschleunigen und besser zu platzieren.
Vergleichstabelle

Wie habe ich das Plugin getestet?
Ich habe nicht nur die Funktionstabellen auf den Preisseiten jedes Produkts überprüft – ein gängiger, aber unzureichender Ansatz, den ich in vielen Artikeln beobachtet habe.
Stattdessen habe ich jedes Plugin manuell getestet, indem ich es installiert und verwendet habe, um eine einzelne Seite auf meiner Website zu optimieren, einschließlich der Optimierung von zehn großen Bildern.
In meiner Bewertung habe ich versucht, eine ganzheitliche Perspektive zu bieten, wobei ich mich nicht nur auf die Komprimierungseffektivität konzentriert habe, sondern auch auf die Benutzerfreundlichkeit, die Auswirkungen auf die Websitegeschwindigkeit und die Erschwinglichkeit der Pläne.
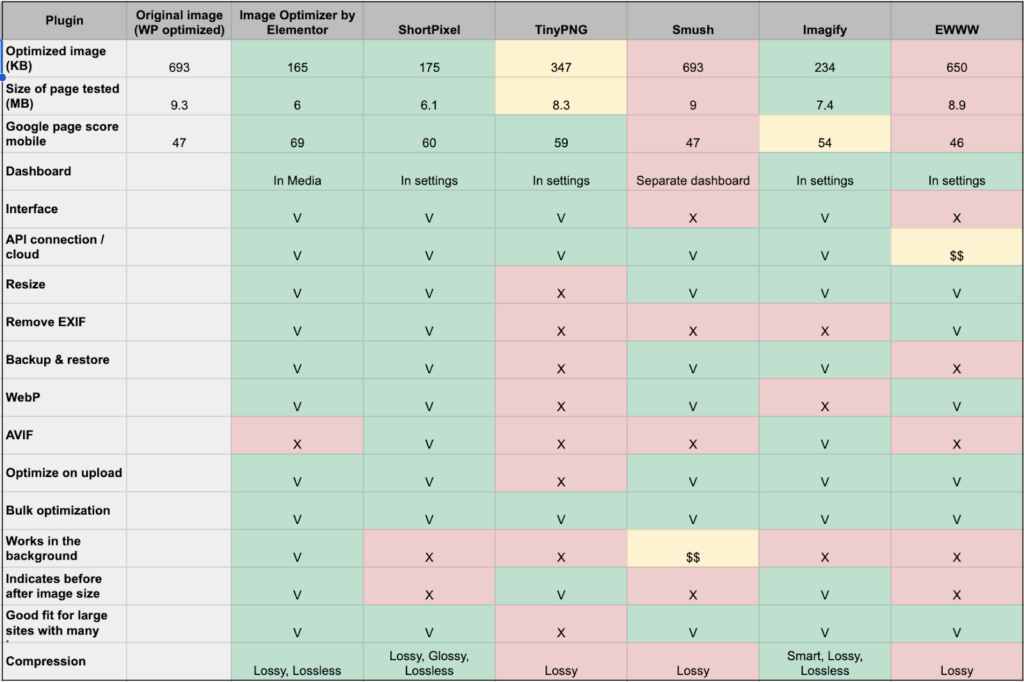
Vollständige Funktionsvergleichstabelle
Um Ihnen einen schnellen Vergleich der wichtigsten Funktionen und Leistungsmetriken jedes Plugins zu ermöglichen, habe ich unten eine detaillierte Vergleichstabelle eingefügt. Diese Übersicht gibt Ihnen einen Überblick darüber, was jedes Plugin bietet, und erleichtert Ihnen die Entscheidung, welches für Ihre Bedürfnisse am besten geeignet sein könnte.

Was sind Bildoptimierungs-Plugins?
Bildoptimierungs-Plugins unterstützen Website-Betreiber bei der Verbesserung der Websiteleistung und Ladegeschwindigkeit durch effiziente Bildkomprimierung.
Solche Plugins spielen eine entscheidende Rolle bei der Verbesserung der Websiteladezeiten, der Suchmaschinenrankings und der Benutzererfahrung durch schnellere Seitenladezeiten.
Sie bieten Funktionen zur automatischen Komprimierung von Bildern, zur Optimierung der Dateigröße ohne Qualitätsverlust und zur Bereitstellung von Bildern in Formaten der nächsten Generation.
Es stehen verschiedene Arten von WordPress-Bildoptimierungs-Plugins zur Verfügung, um die Effizienz der Website und das Engagement der Besucher zu verbessern. Hier sind einige gängige Funktionen von WordPress-Bildoptimierungs-Plugins:
- Automatische Bildkomprimierung
- Massenoptimierung für bestehende Bilder
- Konvertierung in Bildformate der nächsten Generation
- Werkzeuge zur Bildgrößenanpassung und zum Zuschneiden
Die Implementierung dieser Plugins kann optimierte Website-Bilder gewährleisten, was zu schnelleren Ladezeiten und einer verbesserten Gesamtleistung führt. Dies verbessert nicht nur die Benutzererfahrung, sondern trägt auch zu höheren Suchmaschinenrankings und einer effektiveren Online-Präsenz bei.
Ein Wort zur automatischen Komprimierung von WordPress
Sind Sie sich bewusst, dass WordPress integrierte Bildoptimierungsfunktionen bietet?
Selbst ohne Plugins wird WordPress große Bilder, die Sie hochladen, herunterskalieren.
Dies könnte Sie zu der Frage veranlassen, warum überhaupt ein dediziertes Plugin notwendig ist.
Der Grund dafür ist, dass die von WordPress angebotene Komprimierung nicht ausreicht, um das erforderliche Niveau der Website-Leistung zu gewährleisten.
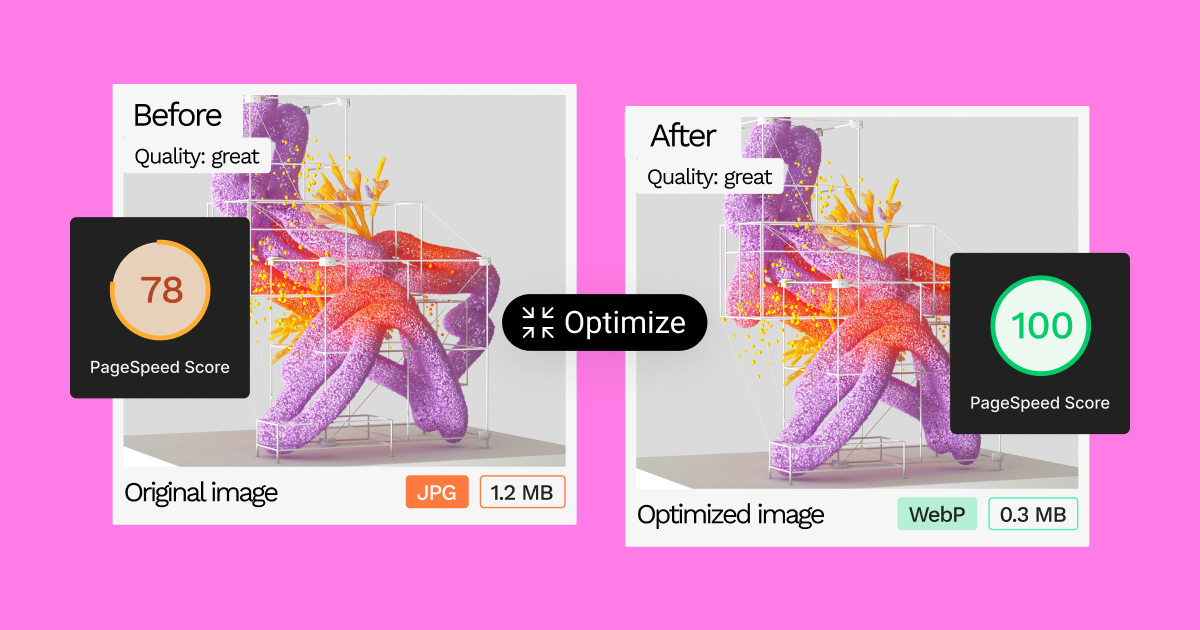
Zum Beispiel habe ich dieses Bild von Unsplash hochgeladen, das ursprünglich 17,6 MB wog, und WordPress reduzierte es auf 924 KB. Ein angemessenes Bildoptimierungs-Plugin würde es auf etwa 300 KB reduzieren und sicherstellen, dass die Website sowohl auf Desktop- als auch auf Mobilgeräten schnell lädt. Darüber hinaus bieten Bildoptimierungs-Plugins weitere wichtige Funktionen, wie die Konvertierung von Bildern in das effizientere WebP-Format.
Der Test
Ich begann diesen Vergleich mit einer frischen WordPress-Installation und lud zehn Fotos, die ich im Büro aufgenommen hatte, auf eine einzige Seite hoch.

Das Original jedes Fotos wiegt etwa 2 MB, und nach dem Hochladen reduzierte WordPress diese Zahl auf etwa 600-800 KB.
Image Optimizer by Elementor
Da ich bei Elementor arbeite, könnte ich voreingenommen gegenüber unserem eigenen Produkt erscheinen. Wie Sie jedoch sehen werden, habe ich den gleichen Prozess der Installation und Nutzung für alle getesteten Plugins durchlaufen und sogar einige Verbesserungsbereiche für Image Optimizer gefunden.

Initiale Einrichtung
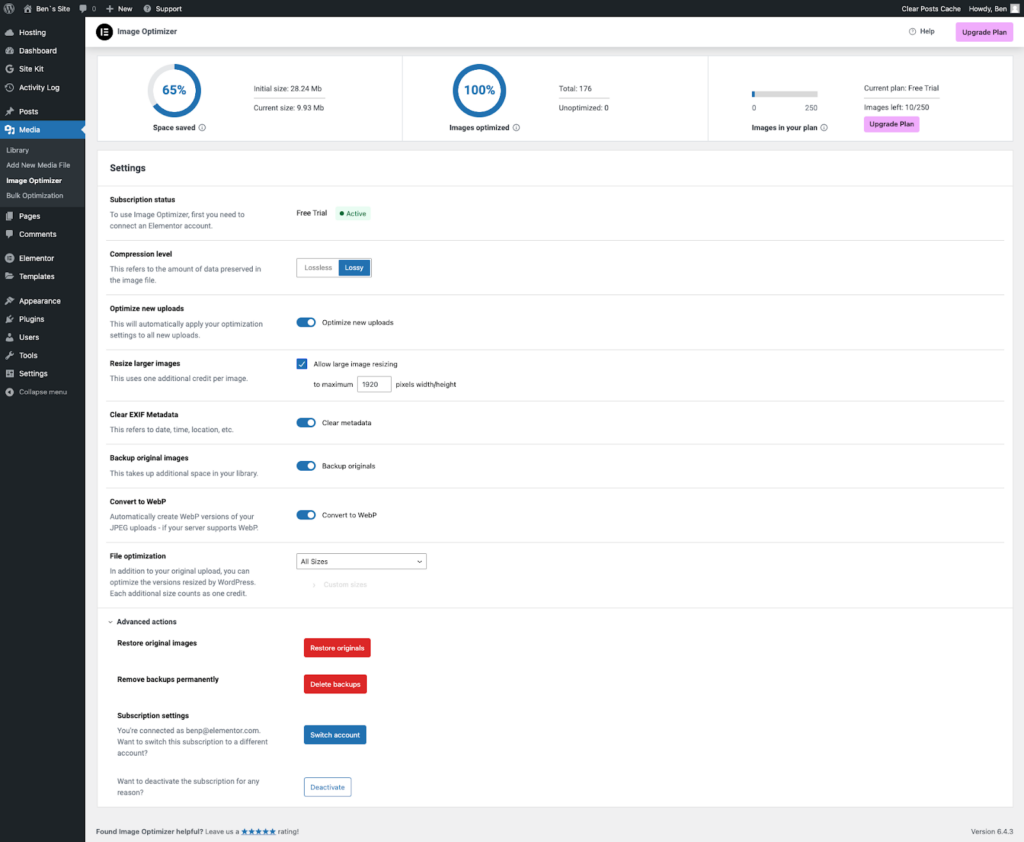
Nach der Installation des kostenlosen Plugins stieß ich auf ein recht praktisches Menü, das alle benötigten Einstellungen enthielt:

Die anfängliche Einrichtung beinhaltet eine Verbindung zur Elementor-Website. Für neue Benutzer, die sich noch nicht registriert haben, ist der Prozess etwas länger, kann aber immer noch in wenigen Minuten bewältigt werden.
Hat es gut optimiert?
Die von mir getesteten Bilder erfuhren eine drastische Größenreduzierung von 693 KB auf 165 KB. Unter Verwendung von Google PageSpeed Insights verbesserte sich der mobile Score von 47 vor der Optimierung auf 69 danach. Zwei weitere wichtige SEO-Metriken verbesserten sich ebenfalls. Der First Contentful Paint (FCP) sank von 2,7 auf 1,8, und der Largest Contentful Paint (LCP) reduzierte sich von 25,7 auf 5,6.
In Anbetracht der Tatsache, dass wir keine andere Optimierung vornahmen als lediglich den Optimierungsknopf zu betätigen, sind dies äußerst beeindruckende Resultate.
Benutzeroberfläche
Image Optimizer bietet einen Schnittstellenvorteil, den kein anderes von mir getestetes Plugin offerierte: die Fähigkeit, im Hintergrund zu arbeiten. Dies ist besonders bedeutsam für Webseiten mit einer Vielzahl von Bildern. Bei den meisten Plugins ist es erforderlich, während des gesamten Optimierungsprozesses auf dem Optimierungsbildschirm zu verweilen, was Ihre wertvolle Zeit erheblich in Anspruch nehmen kann. Mit Image Optimizer müssen Sie Ihren Arbeitsfluss nicht unterbrechen, um auf den Abschluss des Optimierungsvorgangs zu warten.
Nach der Installation von Image Optimizer wird jedes von Ihnen hochgeladene Bild automatisch optimiert und zudem in das WebP-Format konvertiert. Darüber hinaus erhalten Sie einen Bildschirm für die Massenoptimierung, der es Ihnen ermöglicht, alle bereits vorhandenen Bilder Ihrer Webseite automatisch zu optimieren.
Das Plugin war in der Lage, jedes der Bilder zu bearbeiten und deren Größe von durchschnittlich 2 MB auf durchschnittlich 179 KB zu reduzieren. Eine weitere praktische Funktion ist die Tatsache, dass Image Optimizer das einzige Plugin war, das die Bilder im Hintergrund optimierte und es Ihnen ermöglichte, den Optimierungsbildschirm zu verlassen. Es sticht auch als einziges Plugin hervor, das kein zusätzliches Dashboard unter Einstellungen hinzufügt und alle seine Bildschirme unter Medien beibehält.
Stellt es eine kosteneffiziente Lösung dar?
Je mehr Bilder Sie auf Ihrer Webseite haben, desto mehr wird der Preis zu einem entscheidenden Faktor bei der Auswahl der Optimierungs-Plugins.
Bei meinen Recherchen für diese Rezension interviewte ich einen Entwickler, der seine Webseite von TinyPNG zu Site Optimizer migrierte. Er erwähnte, dass er eine Webseite mit 60.000 Bildern betreibt. Durch den Wechsel zu Site Optimizer konnte er seine Ausgaben von einigen tausend Dollar pro Monat auf 199 Dollar pro Jahr reduzieren.

Unternehmen dahinter
Wie ich bereits erwähnte, wird Image Optimizer von Elementor entwickelt, dem Website-Builder, der auch das meistgenutzte Plugin im WordPress-Repository ist. Elementor ist ein etabliertes Unternehmen, gegründet im Jahr 2016, und beschäftigt mittlerweile über 350 Mitarbeiter.
Fazit
Das Image Optimizer Plugin von Elementor zeichnet sich durch seine nahtlose Integration in WordPress aus und bietet eine benutzerfreundliche Erfahrung, die die Geschwindigkeit der Webseite signifikant erhöht, ohne die Bildqualität zu beeinträchtigen. Dieses Optimierungswerkzeug exzelliert nicht nur in der Komprimierung von Bildern auf optimale Größen, sondern führt auch innovative Funktionen wie die Hintergrundoptimierung ein, was einen neuen Standard für Effizienz und Effektivität setzt.
TinyPNG

Initiale Einrichtung
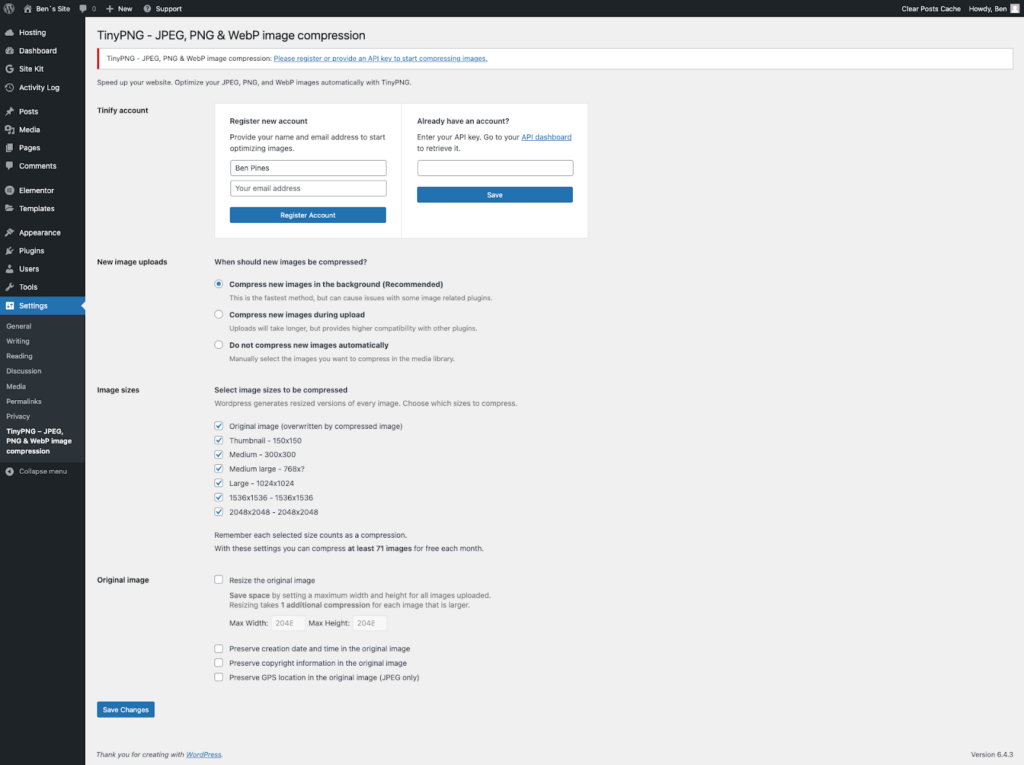
Nach der Installation des Plugins ist es erforderlich, sich über das Formular auf der Einstellungsseite zu registrieren. Die grundlegende Einrichtung ist relativ unkompliziert, jedoch sollte beachtet werden, dass dies teilweise darauf zurückzuführen ist, dass TinyPNG im Vergleich zu den anderen von uns getesteten Plugins die geringste Anzahl an Funktionen bietet.

Hat es gut optimiert?
TinyPNG erzielte bei der Bildoptimierung ein mittelmäßiges Ergebnis. Es reduzierte das 693 KB große Bild auf 347 KB und verringerte die Gesamtgröße der Seite von 9,3 MB auf 8,3 MB.
Benutzeroberfläche
Ähnlich wie das vorherige Plugin bietet auch TinyPNG eine unkomplizierte Benutzeroberfläche, die Bilder beim Hochladen oder in Masse im Hintergrund optimiert. Als ich es jedoch auf einer kleinen Webseite testete, funktionierte die Hintergrundoptimierung nicht. Ich musste im selben Fenster verbleiben, damit die Optimierung fortgesetzt wurde.
Zudem erhielt ich keinerlei Hinweise bezüglich der Unterschiede zwischen dem Originalbild und dem neu optimierten Bild, was es erschwerte zu beurteilen, ob das Bild ausreichend optimiert wurde oder nicht.
Stellt dies eine kosteneffiziente Lösung dar?
An dieser Stelle erweist sich TinyPNG als besonders problematisch. Die Optimierung von 1 Million Kompressionen würde Sie 24.780 Euro pro Jahr kosten. Dies ist eine enorme Summe für den angebotenen Dienst der Optimierung Ihrer Webseitenbilder.
Unternehmen dahinter
Durch die Beobachtung ihrer Linkedin-Seite konnte ich zwei Personen aus den Niederlanden identifizieren, die mit Tinify, dem Unternehmen hinter TinyPNG, in Verbindung stehen. Im Gegensatz zu den anderen von uns rezensierten Plugins scheint TinyPNG nicht so eng mit dem WordPress-Ökosystem verbunden zu sein und weist nicht die Tiefe der Integration und des Community-Engagements auf, die bei seinen Konkurrenten zu beobachten ist. Diese Abkopplung könnte zu seinem weniger benutzerfreundlichen Ansatz und den Einschränkungen hinsichtlich Funktionen und Anpassungsoptionen beitragen.
Fazit
Mit einer Funktionsliste, der es an notwendiger Funktionalität mangelt, und einem unbefriedigenden Preismodell, kann TinyPNG mit seiner Konkurrenz nicht annähernd Schritt halten.
EWWW Image optimizer

Initiale Einrichtung
Es ist erwähnenswert, dass dieses Plugin möglicherweise den schlechtesten Produktnamen aufweist, den ich je vernommen habe. Er klingt wie ein Ausdruck des Abscheus (z.B. ‚EWWW, diese Pasta ist furchtbar!‘).
In jedem Fall hatte ich angesichts eines solchen Markennamens keine spektakuläre Benutzererfahrung erwartet, wurde jedoch angenehm überrascht. EWWW Image Optimizer bot einen überraschend unkomplizierten Einrichtungsprozess und eine benutzerfreundliche Oberfläche. Das Dashboard des Plugins war intuitiv gestaltet, was es einfach machte, durch verschiedene Optimierungseinstellungen zu navigieren, ohne die Benutzer mit technischem Fachjargon zu überfordern.
Die anfängliche Einrichtung war recht unkompliziert. Darüber hinaus erfordert dieses Plugin, im Gegensatz zu den meisten anderen, keine API-Verbindung. Eine solche Verbindung ist zwar für die Premium-Version enthalten, nicht jedoch für die kostenlose Version. Es ist zu beachten, dass dies möglicherweise auch eine negative Seite haben könnte, da es eventuell Ihren Server belasten und somit Ihre Website verlangsamen könnte, was dem eigentlichen Zweck des Plugins entgegensteht.
Die Anzeige der optimierten Bilder empfand ich als recht mühsam, da alle verschiedenen Größen jedes Bildes angezeigt wurden.

Hat es gut optimiert?
Nach dem Hochladen von 10 Bildern war ich verwirrt festzustellen, dass kaum eine Reduzierung vorgenommen wurde. Für alle getesteten Plugins behielt ich die Standardeinstellungen bei, wobei ich berücksichtigte, dass ich kein Bildexperte bin und keine Zeit habe, zu viel an den Optimierungseinstellungen herumzubasteln.
Bei der Überprüfung war ich enttäuscht festzustellen, dass die Standardeinstellungen von EWWW Image Optimizer die Bilddateigröße nur geringfügig reduzierten, ohne signifikante Qualitätsverbesserung.
Die ursprüngliche Größe der Seite, die die 10 Bilder enthielt, betrug 9,3 MB. EWWW reduzierte sie lediglich auf 8,9 MB, was in Bezug auf SEO bei weitem nicht ausreichend ist.
Das Fehlen von support für Formate der nächsten Generation wie WebP war ein bemerkenswerter Mangel, der die Gesamteffektivität des Plugins für die SEO-Leistung beeinträchtigte.
Benutzeroberfläche
Nach der Anmeldung zur Erlangung des API-Schlüssels war ich etwas verwirrt. Die vom Plugin angebotenen Funktionen änderten sich, und es gab einen Umschalter zwischen „Easy Mode“ und „Ludicrous Mode“.
Als ich versuchte, mich auf der Website anzumelden, erschien eine merkwürdige Benachrichtigung:

Somit konnte ich mich nicht anmelden, um das cloud-Dashboard zu sehen. Zusätzlich schien die EWWW-Website ein Standard-WordPress-Template zu verwenden. Diese Aspekte deuteten auf einen weniger als zufriedenstellenden Betrieb hin.
Außerdem möchte ich erwähnen, dass der Ludicrous-Modus seinem Namen gerecht wird. Es gibt dort zu viele Bildschirme, und die Einstellungen waren für mich sehr verwirrend.
Soweit ich feststellen konnte, bietet das Plugin keine automatische Optimierung für jedes neu hochgeladene Bild.
Stellt es eine kosteneffiziente Lösung dar?
Bedauerlicherweise habe ich die API nicht getestet, da sie nur in der Premium-Version verfügbar ist. Daher kann ich keine präzise Aussage bezüglich der cloud-Lösung treffen, aber die serverbasierte Optimierung ist definitiv keine gute Wahl für Websites mit einer großen Anzahl von Bildern.
EWWW ist die kostengünstigste Lösung, da es keine Begrenzung für die Anzahl der Bilder gibt. Wenn Sie nach einer kostenlosen Lösung suchen und eine kleine Website mit wenigen Bildern haben, könnte es für Sie geeignet sein.
Unternehmen dahinter
Laut ihrer About page wurde das Plugin 2013 von zwei Personen aus Montana entwickelt. Obwohl ihre Geschichte inspirierend ist, erklärt sie viel von der Verwirrung in der Benutzeroberfläche des Produkts.
Fazit
Kennen Sie das Sprichwort: „Es gibt nichts umsonst im Leben“?
Das ist der Satz, den ich verwenden würde, um dieses Plugin zu beschreiben. Selbst wenn Sie eine kleine Website betreiben, ist der Aufwand, es so einzurichten, dass es Bilder auf einem ausreichenden Niveau optimiert, die 5 Dollar nicht wert, die Sie vierteljährlich für ein Plugin ausgeben würden, das dies wesentlich besser macht.
Für diejenigen, die eine aggressive Komprimierung und fortgeschrittene Funktionen wie support für Formate der nächsten Generation benötigen, könnte es vorteilhaft sein, andere Optionen zu erkunden.
Während EWWW Image Optimizer den Vorteil der serverseitigen Optimierung bietet, ist es für Website-Betreiber entscheidend, die potenziellen Auswirkungen auf die Ressourcen ihres Servers zu berücksichtigen. Serverseitige Optimierung kann Ihr Hosting belasten, wenn sie nicht ordnungsgemäß verwaltet wird, insbesondere bei Websites mit hohem Datenverkehr oder begrenzten Hosting-Ressourcen. Dies steht im Gegensatz zu cloud-basierten Lösungen, bei denen der Optimierungsprozess auf externe Server ausgelagert wird, wodurch die Belastung Ihres eigenen Website-Hostings reduziert wird.
Imagify

Initiale Einrichtung
Imagify erfordert, dass Sie sich registrieren und dann den API-Schlüssel kopieren und einfügen. Dies ist zwar etwas umständlich, aber nicht allzu schlimm.
Die Anmeldung beansprucht jedoch viel Platz im WordPress-Dashboard.

Ich mochte sehr, dass Imagify eine sehr klare Anzeige bezüglich des Status der optimierten Bilder bietet.
Hat es gut optimiert?
Leider wurden viele der Bilder, die ich zu optimieren versuchte, aus irgendeinem Grund nicht erfolgreich abgeschlossen. Imagify schaffte es, das Standardbild, das wir testeten, von 693 KB auf 234 KB zu reduzieren.
Benutzeroberfläche
Ich war äußerst angetan von Imagifys Benutzeroberfläche, die sehr ansprechend gestaltet und minimalistisch gehalten war. Besonders beeindruckte mich die visuelle Darstellung optimierter und nicht optimierter Bilder.
Stellt dies eine kosteneffiziente Lösung dar?
Dem Plugin mangelte es an einigen grundlegenden Funktionen, die für Websites mit einer Vielzahl von Bildern unerlässlich sind, wie beispielsweise die Optimierung von Hintergrundbildern, support im WebP-Format und die Möglichkeit zur Entfernung von EXIF-Daten.
Imagify kostet 60 Euro pro Jahr für 500 MB Komprimierung, was es zu einer recht erschwinglichen Option macht.
Unternehmen dahinter
Imagify wurde von der europäischen Hosting-Unternehmensgruppe group.one akquiriert. Das Unternehmen ist Eigentümer mehrerer Plugins, darunter BackWPup, WP Rocket und Rank Math SEO.
Fazit
Imagify erweist sich als ein unkompliziertes, gut konzipiertes und kostengünstiges Plugin zur Bildoptimierung, das Funktionalität und Benutzererfahrung effektiv in Einklang bringt. Die unkomplizierte Einrichtung und die deutliche Anzeige des Optimierungsstatus machen es für Anwender aller Kompetenzstufen zugänglich und gewährleisten eine nahtlose Integration in WordPress-Arbeitsabläufe.
Smush

Initiale Einrichtung
Smush verfügte über einen benutzerfreundlichen Einrichtungsassistenten, was das Ausmaß meines Lobes für dessen Benutzeroberfläche darstellt.
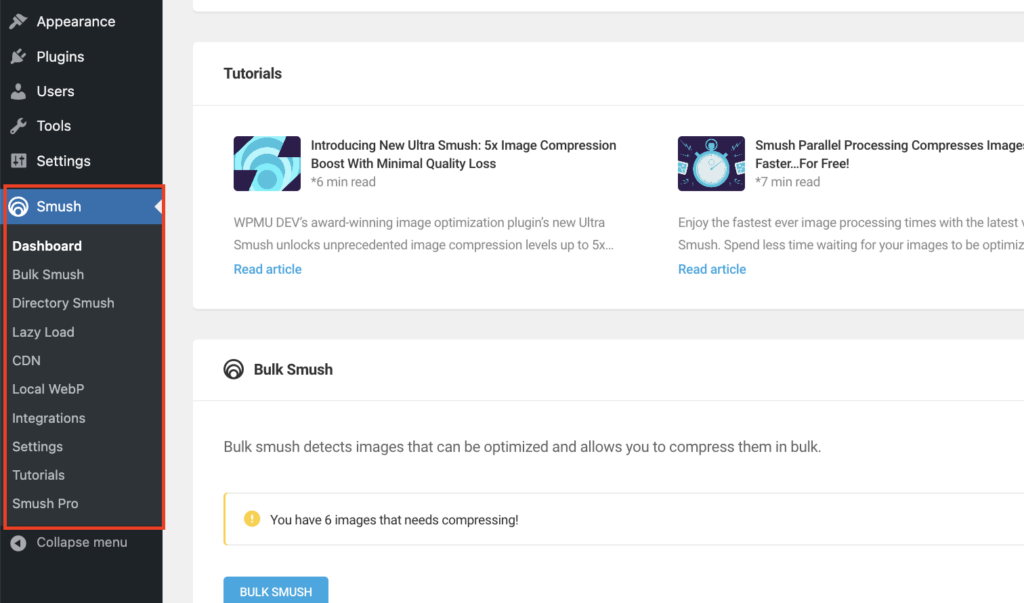
Dieses Plugin hebt sich in unseren Tests dadurch hervor, dass es einen eigenen Menüpunkt hinzufügt. Ehrlich gesagt bin ich der Auffassung, dass ein Plugin zur Bildoptimierung keinen zusätzlichen Menüpunkt rechtfertigt.
Darüber hinaus bietet das Plugin eines der verwirrendsten Menüs, die ich je gesehen habe. Um Ihnen ein Bild zu vermitteln: Das Smush-Dashboard verfügt über 10 verschiedene Menüs. Angesichts der Tatsache, dass wir über ein Plugin zur Bildoptimierung sprechen, ist diese Anzahl erstaunlich.
Und es wird innerhalb der einzelnen Menüs nicht einfacher. Das erste, das Dashboard, enthält 12 verschiedene Abschnitte.
Es war unmöglich, eine spezifische Einstellung innerhalb des Dashboards zu finden.
Hat es gut optimiert?
Ich muss leider sagen, dass Smush auch hier eine enorme Enttäuschung darstellte. Es hatte nahezu keinen Einfluss auf die Bildgröße.
Benutzeroberfläche

Smushs Benutzeroberfläche, die sich durch ein übermäßig komplexes Dashboard und eine verwirrende Navigation auszeichnet, stellt eine erhebliche Herausforderung für Benutzer dar, die unkomplizierte Lösungen zur Bildoptimierung suchen. Das Plugin integriert ein ausgeklügeltes Menüsystem innerhalb des WordPress-Dashboards, was zu einem überladenen Layout führt und den Prozess der Lokalisierung spezifischer Funktionen oder Einstellungen erschwert.
Stellt es eine kosteneffiziente Lösung dar?
Da ich mit dem Grad der Bildgrößenreduzierung nicht zufrieden war, kann ich nicht behaupten, dass es bei Websites mit vielen Bildern gut funktionieren würde.
Smush ist recht kostengünstig. Die kostenlose Version limitiert nicht die Anzahl der Bilder, und die Pro-Version beginnt bei 6 Euro pro Monat.
Unternehmen dahinter
Smush wurde von WPMU DEV entwickelt, einem Unternehmen, das seit Jahren in der WordPress-Community präsent ist. Ihre LinkedIn-Seite umfasst 138 Personen, von denen 29 aus Indien stammen. WPMU Dev ist Teil von Inscrub, einem in den USA ansässigen Unternehmen, zu dem auch Campuspress und edublogs gehören.
Fazit
Ich war äußerst unzufrieden mit Smushs Optimierungsergebnissen. Es gab nur minimale Auswirkungen auf die Bildgrößenreduzierung, was die einzige Aufgabe ist, die es erfüllen soll. Smushs Benutzeroberfläche zeichnet sich durch ein übermäßig komplexes Dashboard mit zahlreichen Menüs und Einstellungen aus, was es für Benutzer schwierig macht, spezifische Optionen zu finden und das Plugin effizient zu navigieren.
Obwohl Smush eine kostenlose Version anbietet, werfen die begrenzten Optimierungsmöglichkeiten Fragen bezüglich seines Wertes auf, insbesondere für Websites mit einer großen Anzahl von Bildern. Die umfangreiche Palette an Funktionen und Einstellungen könnte Benutzer potenziell überfordern und vom Kernzweck der Bildoptimierung ablenken.
ShortPixel

Initiale Einrichtung
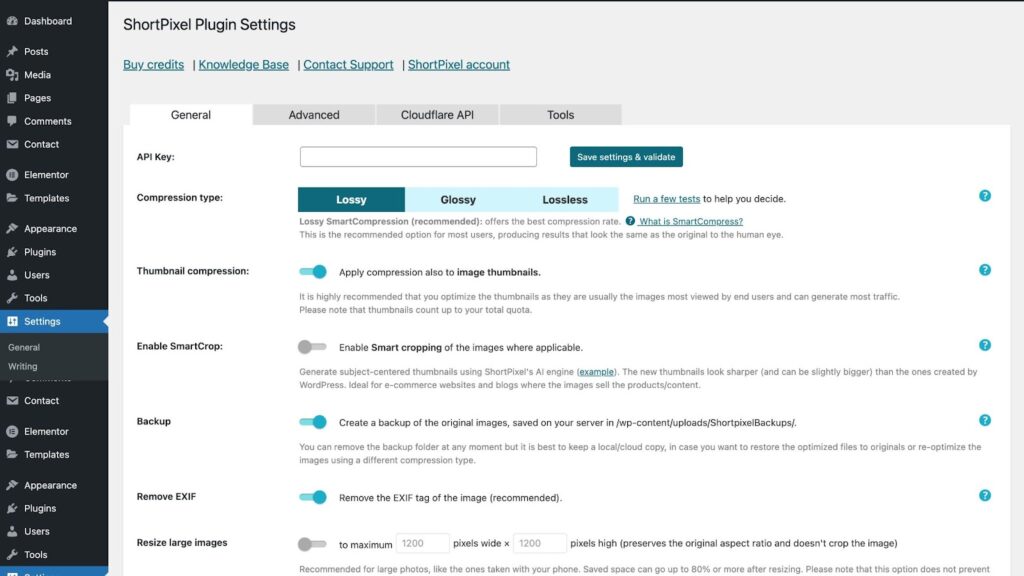
Die Installation ist schnell und unkompliziert. Es gibt eine Haupteinstellungsseite unter „Einstellungen“.

In der kostenlosen Version erhalten Sie 100 Gutschriften.
ShortPixel funktioniert automatisch ohne umfangreiche Einrichtung. Nach der Installation des Plugins erfolgt die eigentliche Optimierung im Menü „Massenoptimierung“ unter Medien.
Hat es gut optimiert?
ShortPixel verfügt über eine leistungsstarke Optimierungsengine. Es reduzierte die von uns verwendete Gesamtseitengröße von 9,3 MB auf 6,1 MB. Das von uns getestete Standardbild wurde von 693 KB auf 175 KB reduziert.
Benutzeroberfläche
ShortPixels Benutzeroberfläche ist benutzerfreundlich und so konzipiert, dass die Bildoptimierung für Anwender aller Kompetenzstufen unkompliziert und zugänglich ist. Sie können auf ShortPixels Massenoptimierungsfunktion unter dem Menü „Medien“ zugreifen, was Ihnen ermöglicht, alle Bilder auf Ihrer Website gleichzeitig zu optimieren. Die Einstellungen sind einfach zu navigieren, mit klaren Optionen zur Auswahl der Komprimierungsart (verlustbehaftet oder verlustfrei) und zur Aktivierung der automatischen Formatkonvertierung in WebP. Ein weiterer Vorteil von ShortPixels Benutzeroberfläche ist das klare Feedback zum Optimierungsprozess, einschließlich des eingesparten Speicherplatzes, was es einfach macht, die Auswirkungen Ihrer Optimierungen zu erkennen.
Stellt es eine kosteneffiziente Lösung dar?
ShortPixel verfügt über lediglich einen Premium-Plan, welcher 99 Euro pro Jahr kostet. Dies macht es zu einer äußerst erschwinglichen Lösung. Es bietet zudem einmalige Käufe von Guthaben an, was Ihren Bedürfnissen entsprechen könnte, falls Sie nicht allzu häufig Bilder hochladen.
Unternehmen dahinter
Die ShortPixel-Website erwähnt, dass ShortPixel eine Marke von ID Scout SRL ist. Es gelang mir nicht, allzu viele Informationen über das Unternehmen zu ermitteln. Sie sind in Bukarest, Rumänien, ansässig, und ShortPixels LinkedIn-Seite führt 7 Personen auf. Die Website präsentiert ebenfalls 19 verschiedene Produkte, die das Unternehmen anbietet.
Fazit
ShortPixel ist eine leistungsstarke Bildoptimierungslösung, die es schaffte, die von uns optimierten Bilder signifikant zu reduzieren. Es verfügt über eine unkomplizierte Benutzeroberfläche, die Sie nicht mit Einstellungen überfordert. Hinsichtlich der Zielgruppe kann dieses Plugin sowohl für Anfänger als auch für Entwickler, die einfach nur die Aufgabe erledigt haben möchten, hervorragend geeignet sein.
Fazit
Die hier rezensierten Plugins, von ShortPixel und Image Optimizer by Elementor bis hin zu den weniger effektiven Optionen wie TinyPNG und EWWW Image Optimizer, bieten eine Reihe von Lösungen, die auf unterschiedliche Bedürfnisse und Budgets zugeschnitten sind. Unabhängig davon, ob Sie nach fortgeschrittener Anpassungsfähigkeit, Benutzerfreundlichkeit oder Kosteneffizienz suchen, gibt es ein Plugin, das Ihnen bei der Optimierung Ihres Bildoptimierungsprozesses helfen kann.
Günstigste Lösung: EWWW Image Optimizer – Es gibt zwei Aspekte, die bei EWWW Image Optimizer hervorstechen. Erstens ist es das einzige Plugin mit einer unbegrenzten Anzahl von Bildoptimierungen in seiner kostenlosen Version. Zweitens ist es das einzige, bei dem die Optimierung serverseitig erfolgt. Bei meinem Test stellte ich fest, dass das Plugin meine Bilder in Bezug auf die SEO-Leistung nicht ausreichend optimierte.
Zweitplatzierter: Imagify – Imagify verfügte über eine äußerst benutzerfreundliche Oberfläche, die einen Einrichtungsassistenten für den Einstieg beinhaltete. Darüber hinaus bot Imagify ein umfangreiches Set an Funktionen.
Die Sieger: ShortPixel & Image Optimizer by Elementor – Beide Plugins überzeugten sowohl hinsichtlich des Optimierungsgrades als auch der Benutzerfreundlichkeit.
Abschließende Bemerkung
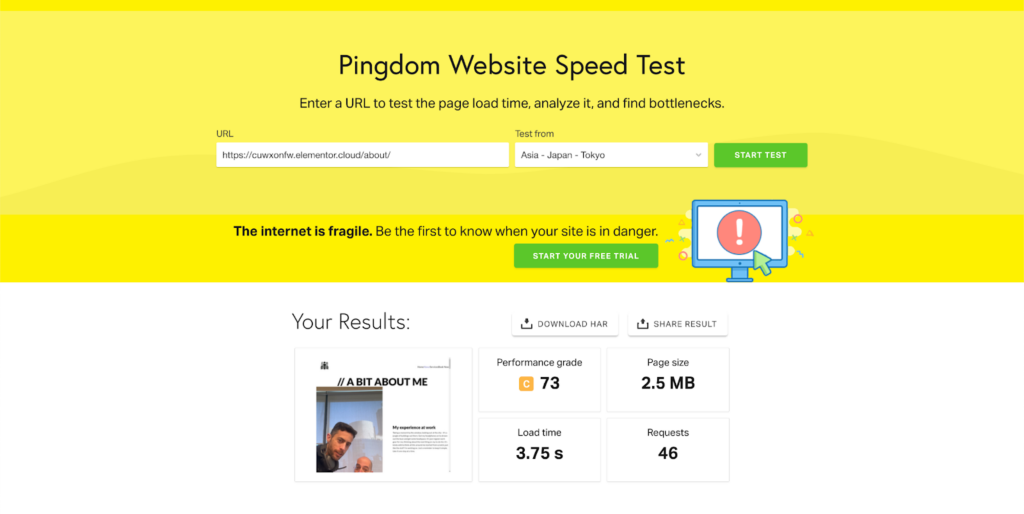
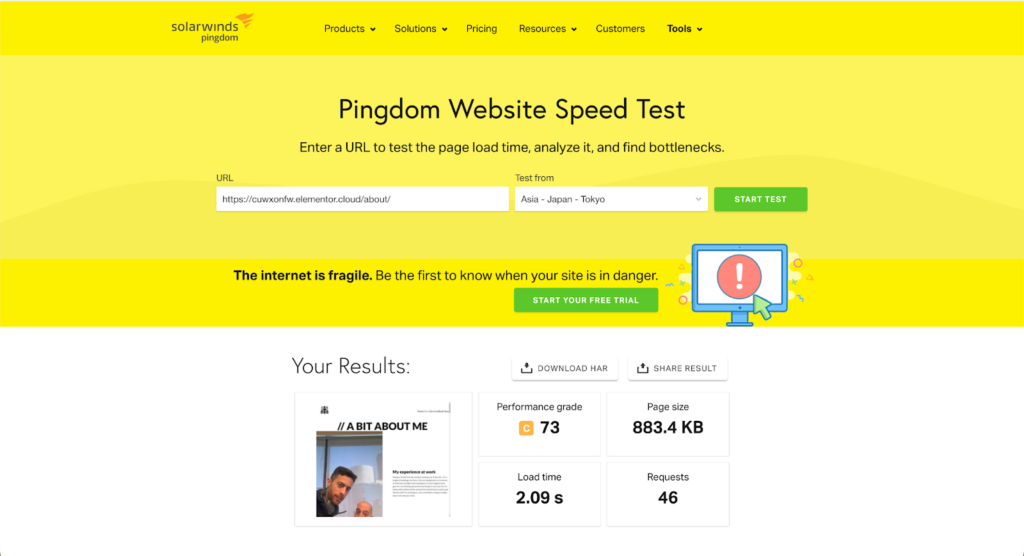
Nach Abschluss meiner Tests war ich neugierig zu erfahren, welche Auswirkungen Image Optimizer by Elementor auf die tatsächliche Ladezeit einer Seite hatte, da ich weiß, dass dies einer der entscheidenden Faktoren für SEO ist.
Ich testete die Seite vor und nach dem Einsatz des Plugins.
Der Unterschied war beträchtlich.
Vorher erhielt ich eine Seitengröße von 2,5 MB mit einer Seitenladezeit von 3,75 Sekunden.

Nach dem Einsatz des Image Optimizer Plugins sank die Seitengröße auf 883 KB, und die Seitenladezeit reduzierte sich auf 2,09 Sekunden.

Dies stellte eine erhebliche Verbesserung dar, die allein durch die Aktivierung der Standardeinstellungen des Plugins ermöglicht wurde. Darüber hinaus handelte es sich um eine Seite mit lediglich 10 Bildern. Tatsächliche Blogbeiträge und Zielseiten beinhalten oft Dutzende von Bildern.
Es ist offensichtlich, dass die Bildoptimierung ein entscheidender Faktor für die Aufrechterhaltung der Websitegeschwindigkeit und die Verbesserung der Benutzererfahrung ist. Als Web-Experten müssen wir sicherstellen, dass keine unnötig großen Bilder hochgeladen werden. Die Implementierung eines Bildoptimierungs-Plugins kann sowohl Ihnen als auch Ihren Kunden zukünftige Unannehmlichkeiten ersparen.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.