Inhaltsverzeichnis
Dieser Artikel zeigt fünf Beispiele für die Verwendung von verschachtelten Tabs mit Elementor, um die Inhaltsorganisation Ihrer Website zu verbessern.
Durch das Gruppieren verwandter Abschnitte in einem ordentlichen Bereich schaffen Sie ein schlankes und intuitives Browsing-Erlebnis für Ihre Benutzer.
Bereit, das Design Ihrer Website auf die nächste Stufe zu heben?
Tauchen wir ein und erkunden, wie verschachtelte Tabs die Art und Weise, wie Sie Ihre Inhalte präsentieren, verändern können!
1. Auffällige Tabs gestalten
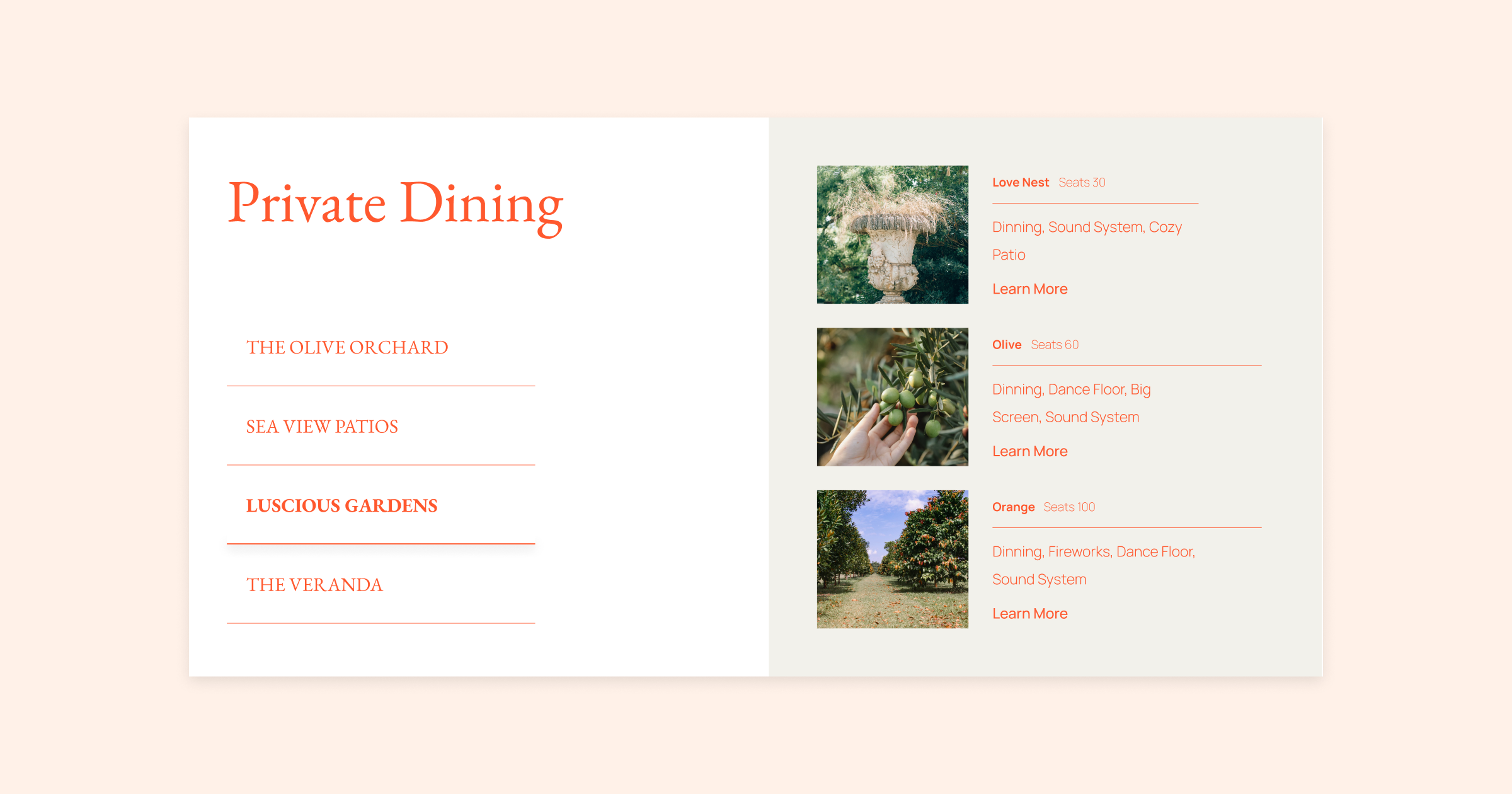
Obwohl es im Allgemeinen ratsam ist, eine konsistente Struktur über alle Tabs hinweg beizubehalten, gibt es dennoch Raum für Kreativität. Der erste Schritt besteht darin, eine Designsprache festzulegen.
In diesem Beispiel [00:40], werden wir ein Bild, einen Titel mit dem Namen und der Kapazität des Veranstaltungsortes, ein Textelement mit Veranstaltungsdetails und einen Button einfügen. Durch die Einhaltung einer konsistenten Tab-Struktur können Sie dennoch mit dem Layout experimentieren, um ein unverwechselbares und visuell ansprechendes Design zu entwickeln.

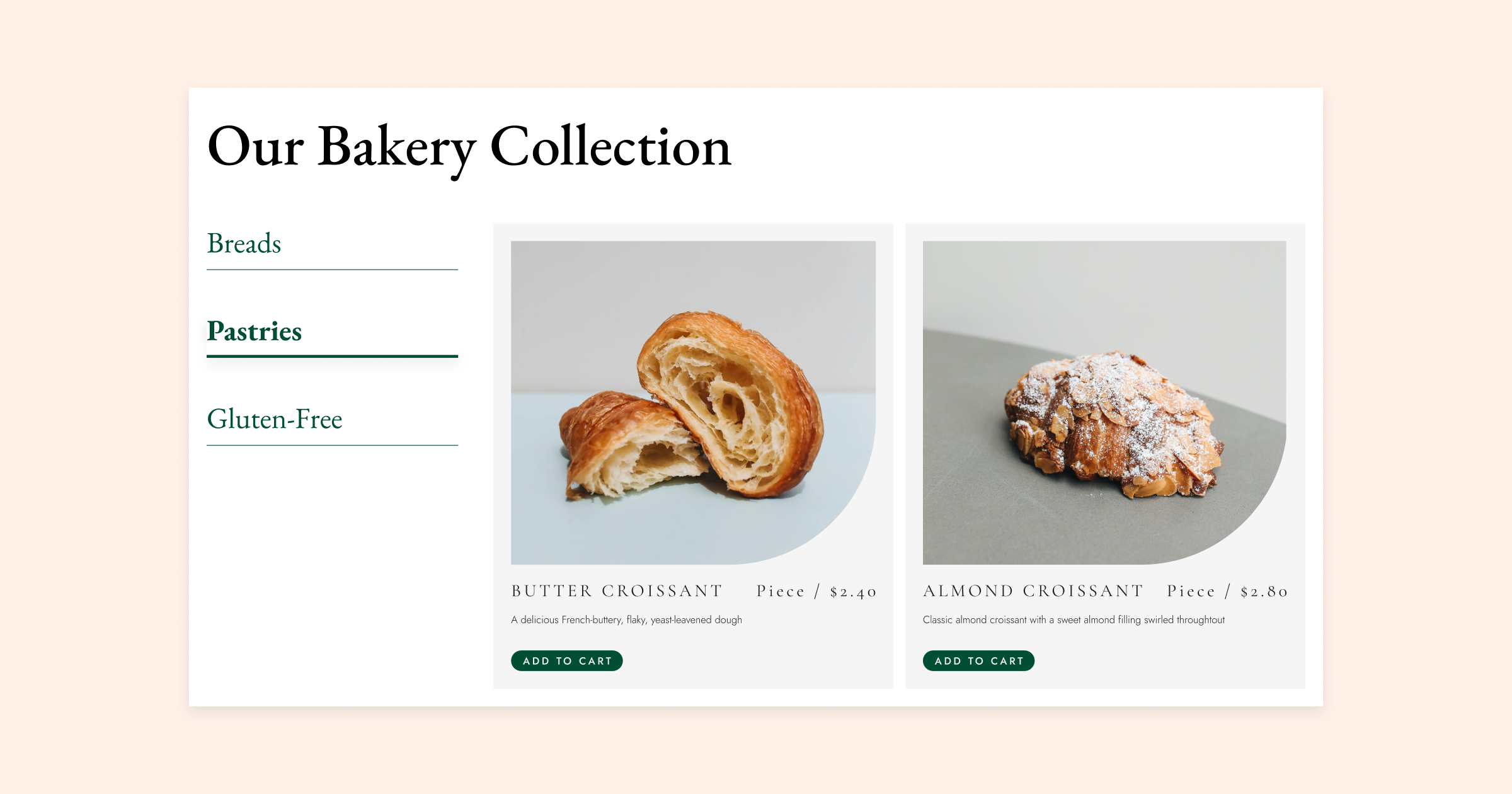
Für den ersten Tab haben wir einen einfachen Ansatz gewählt und einen einzigen Container entworfen, der die Informationen in einer sauberen, linearen Weise auf der Seite präsentiert.
Im zweiten Tab haben wir einen zusätzlichen Container eingeführt und sie nebeneinander angeordnet, um sich gegenseitig zu ergänzen.
Unser dritter Tab folgt einem einzigartigen Layout mit drei Reihen, was dem Design Vielfalt verleiht. Wir haben das Bild links und den Text und den Button rechts platziert, was einen auffälligen Fluss erzeugt, der leicht zu navigieren ist.
Durch das Experimentieren mit verschiedenen Layouts bei gleichzeitiger Beibehaltung einer konsistenten Designsprache können Sie visuell beeindruckende und dennoch praktische Designs mit einem einheitlichen Look und Feel erzielen. Denken Sie daran, dass der Schlüssel zum Lernen darin besteht, zu erkunden und Spaß zu haben, also scheuen Sie sich nicht, mit verschiedenen Designs zu spielen!
2. Fügen Sie beliebige Widgets hinzu!
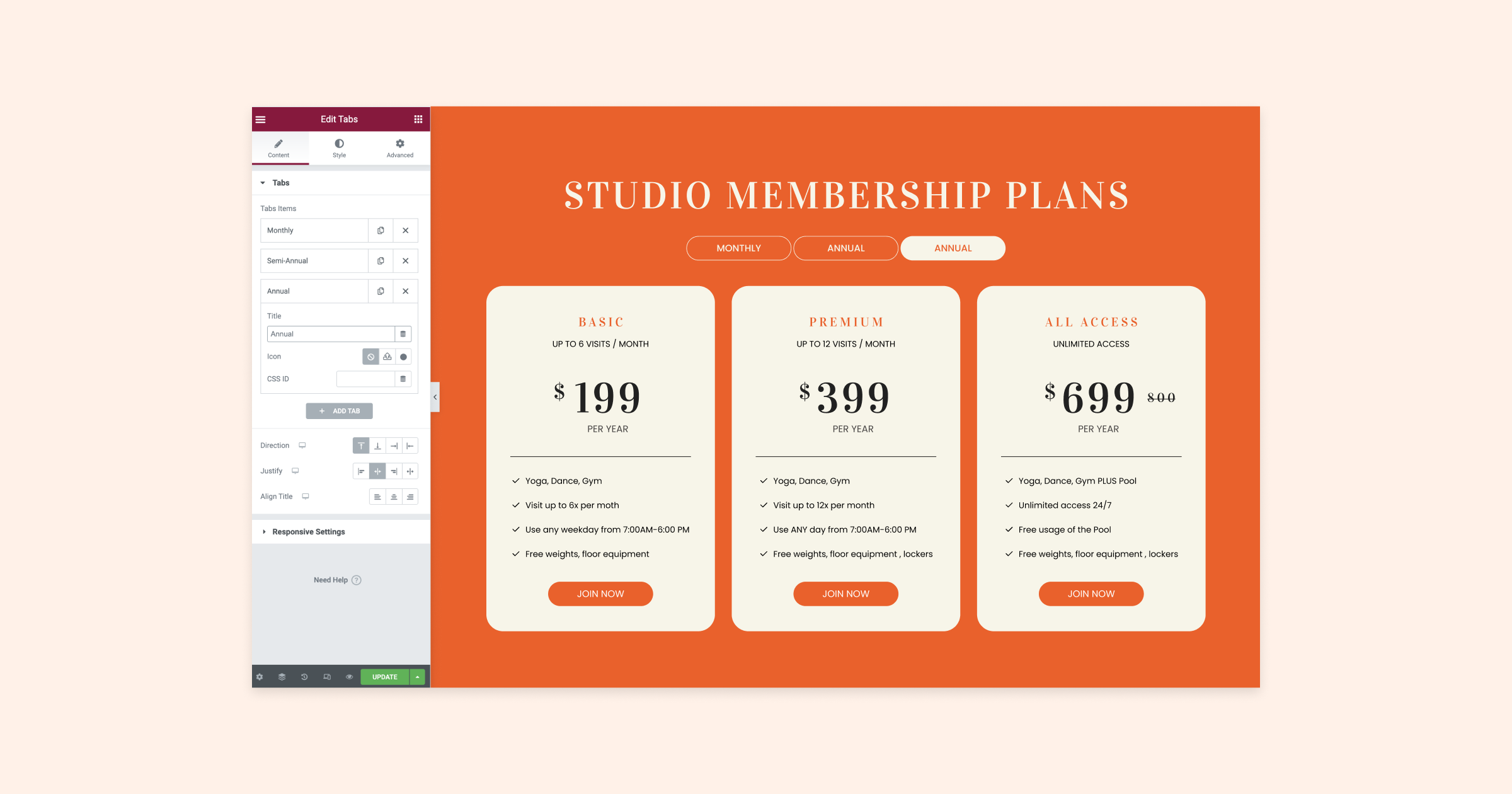
Verschachtelte Tabs ermöglichen es Ihnen, benutzerdefinierte Strukturen zu erstellen, indem Sie eines der hoch konfigurierbaren Widgets von Elementor verwenden.
In diesem Beispiel [02:16] haben wir das Preistabellen-Widget verwendet, um verschiedene Preispläne hinzuzufügen und sie nach verschiedenen Zeiträumen wie monatliche, halbjährliche und jährliche Pläne zu gruppieren.

Mit einem Hauch von Kreativität können Sie jedes Widget mit verschachtelten Tabs verwenden, um schnell und einfach alle Arten von benutzerdefinierten Strukturen zu erstellen!
3. Führen Sie Ihre Besucher!
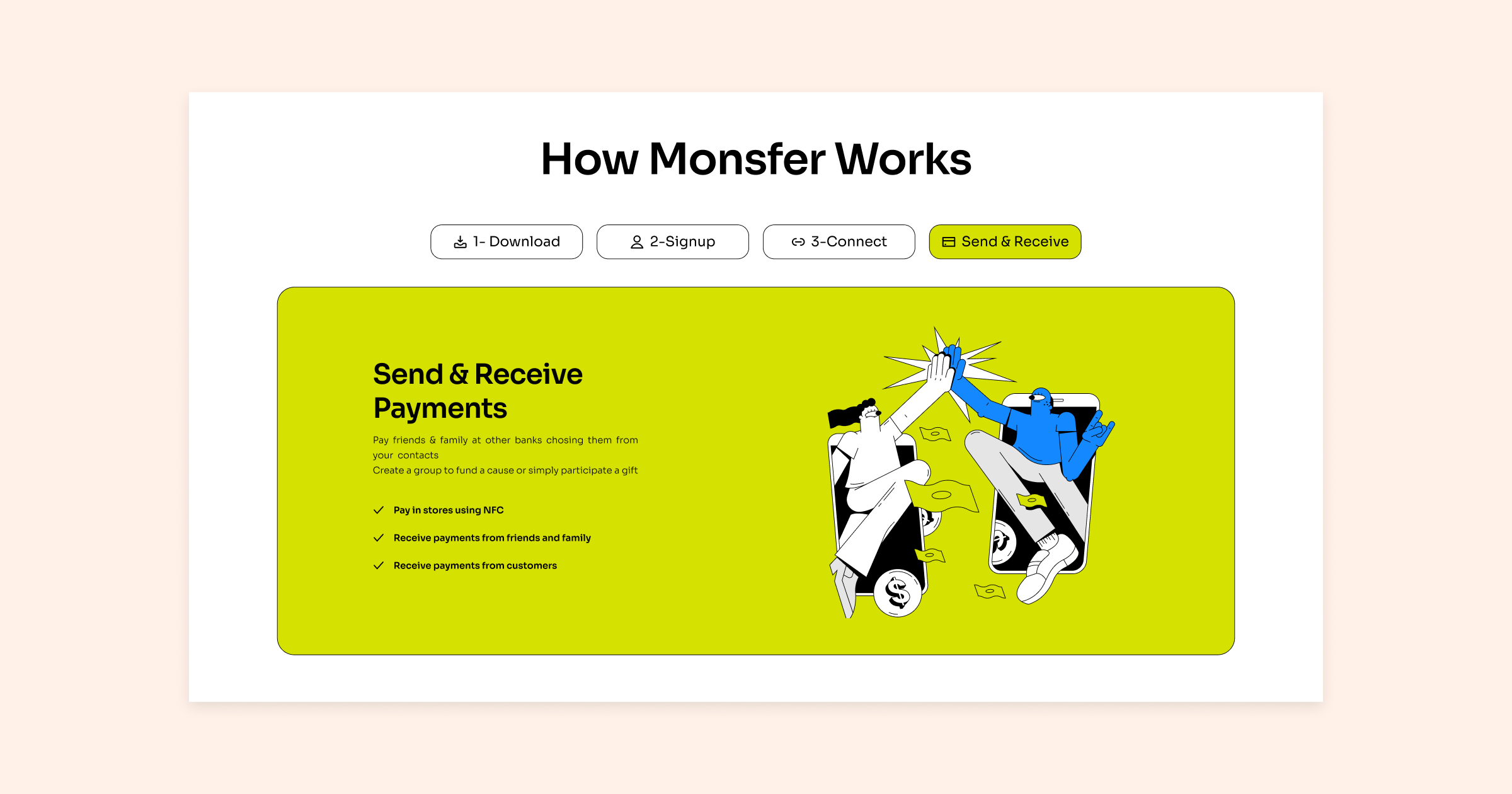
Durch die Beibehaltung eines konsistenten Layouts und die Einbindung von Bildern werden verschachtelte Tabs zu einem hervorragenden Werkzeug, um ein angenehmes und visuell ansprechendes Erlebnis zu schaffen. Sie führen Besucher effektiv durch einen Prozess oder helfen dabei, eine Geschichte für Ihr Publikum zu erzählen.
In diesem Beispiel [03:48], werden wir durch den Einrichtungsprozess geführt. Auf jedem der vier Tabs haben wir Symbole, Zahlen und Text eingefügt, was die Navigation sowohl einfach als auch angenehm macht.
Innerhalb der Tabs haben wir einzigartigen Text und Bilder hinzugefügt, um ein klares und ansprechendes Benutzererlebnis zu schaffen.
Tipp: Teilen Sie Ihre Bilder in einzelne Assets auf und wenden Sie Motion-Effekte an, um dynamische Animationen zu erstellen. Sehen Sie sich diese Effekte in Aktion an, indem Sie das Video ansehen!

Dieses Beispiel zeigt, wie verschachtelte Tabs effektiv genutzt werden können, um ein ansprechendes und visuell ansprechendes Benutzererlebnis zu schaffen, das Ihre Besucher mühelos durch Ihre Inhalte führt.
4. Verwenden Sie Tabs, um Inhalte zu filtern!
Die Nutzung von dynamischen Inhalten durch die Kombination von Widgets wie verschachtelten Tabs und Loop-Grids kann die Funktionalität Ihrer Website erheblich steigern. Eine fantastische Möglichkeit, diese Widgets zu nutzen, besteht darin, Ihre eigenen Kategoriefilter zu erstellen [04:27]. Display each category within a tab and show specific content for each category in a loop grid, allowing visitors to easily filter through your content and find what they’re seeking.

Diese Methode funktioniert gut für E-Commerce-Websites mit verschiedenen Produkten sowie für Portfolio-Websites, die Ihre Arbeit in verschiedenen Kategorien wie Webdesign, Grafikdesign oder Fotografie präsentieren.
5. Verschachtelte Tab-Inception!

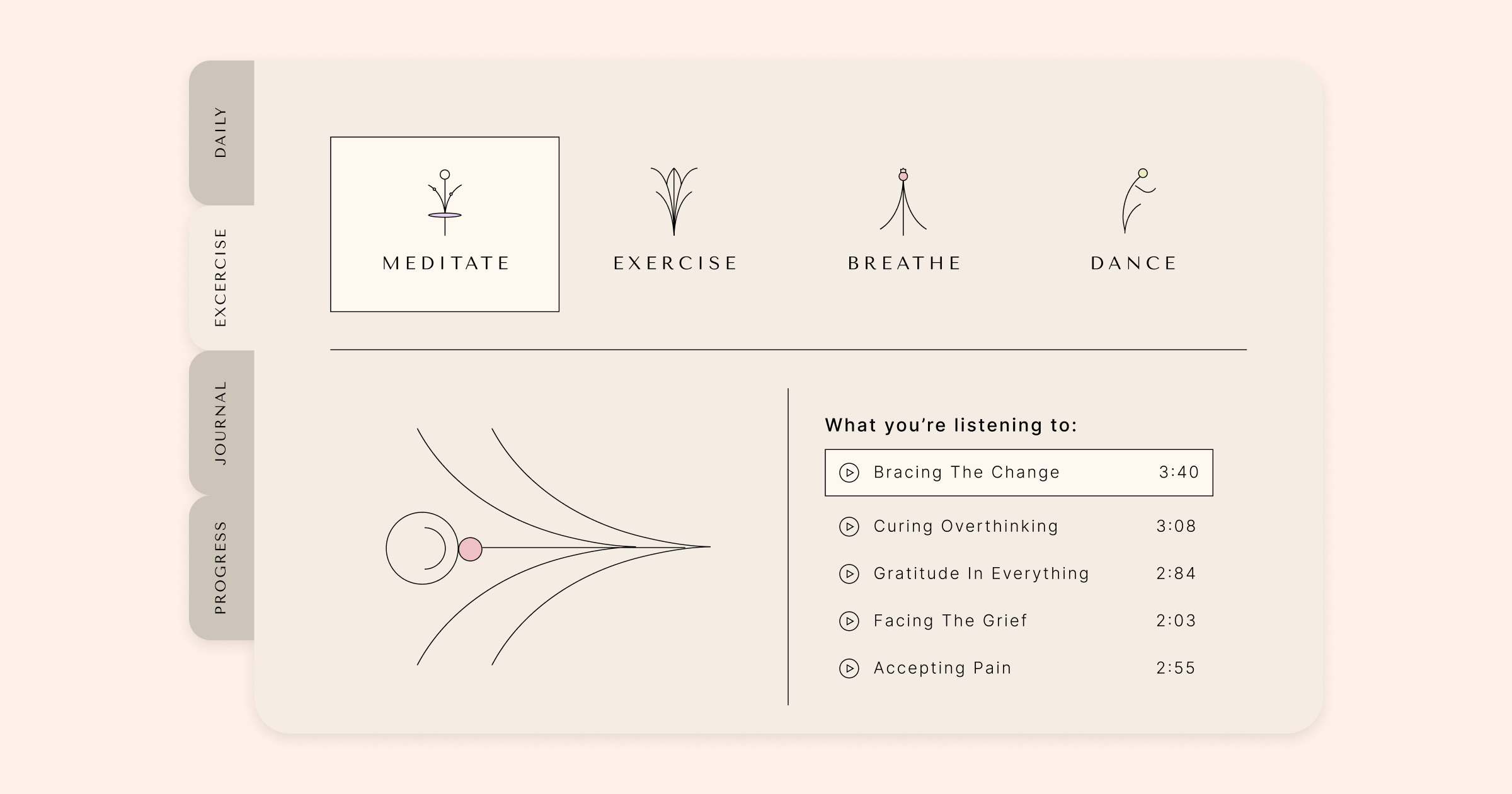
In diesem fortgeschrittenen Beispiel [05:33], haben wir ein benutzerdefiniertes Dashboard erstellt, indem wir verschachtelte Tabs innerhalb verschachtelter Tabs verwendet haben, was ihre Vielseitigkeit und ihr Potenzial demonstriert. Das Design verfügt über Tabs, die vertikal auf der linken Seite verlaufen, erreicht durch die Verwendung der CSS-ID-Funktion, die in jedem Tab verfügbar ist. Durch das Drehen der Navigationstitel der Tabs mit einer einzigen Zeile CSS-Code, die für jeden Tab repliziert wurde, haben wir ein visuell ansprechendes und funktionales Layout erstellt.
Wir haben die sekundären Tabs weiter angepasst, indem wir einzigartige Symbole integriert und den Abstand zwischen ihnen und dem Inhalt angepasst haben, was zu einem unverwechselbaren und benutzerfreundlichen Erscheinungsbild führt. Durch die Verwendung von Containern und dem Loop-Grid-Widget haben wir unsere Inhalte mühelos kategorisiert und in einer gut organisierten und intuitiven Weise angezeigt.
Dieses Beispiel zeigt die unglaubliche Anpassungsfähigkeit von verschachtelten Tabs und beweist, dass Sie mit etwas Kreativität und Liebe zum Detail ein anspruchsvolles und effizientes Layout für Ihre Website entwerfen können.
Verschachtelte Tabs bieten endlose Möglichkeiten
Jetzt, da Sie die Leistungsfähigkeit von verschachtelten Tabs gesehen haben, hoffen wir, dass Sie sich inspiriert fühlen, sie auf Ihrer eigenen Website auszuprobieren! Mit der intuitiven Drag-and-Drop-Oberfläche von Elementor ist es einfach, mit verschiedenen Layouts und Strukturen zu experimentieren, bis Sie die perfekte Passform für Ihre Inhalte gefunden haben. Und denken Sie daran, verschachtelte Tabs sind nicht nur zum Organisieren von Inhalten – sie können auch verwendet werden, um Ihre Besucher zu führen, Ihr Portfolio oder Ihre Produkte zu filtern und sogar benutzerdefinierte Dashboards zu erstellen. Also scheuen Sie sich nicht, kreativ zu werden und alle Möglichkeiten zu erkunden, die verschachtelte Tabs bieten.
Gibt es noch weitere Tipps oder Anwendungsfälle, die Sie teilen möchten? Hinterlassen Sie uns unten einen Kommentar und lassen Sie uns das Gespräch fortsetzen!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.