Table of Contents
One of the great things about working as a WordPress designer or developer is that the web isn’t going anywhere. Furthermore, as consumers grow more dependent on their smart devices, there’s going to be an even greater need for talented web designers and developers to get businesses online.
That said, the design skills, coding skills, and even business skills you enter the field with won’t sustain you over the long haul.
The web is an ever-changing landscape and you should be prepared to adapt right alongside it.
There are many ways you can do this. You can follow authoritative blogs that regularly share insights on web design, web development, WordPress, and so on. You can take online web design courses to strengthen your skills or acquire new ones.
You can also carve out time to read books written specifically for web designers and web developers. The only problem is, where should you start?
For those of you wanting to go the book route, we’ve done the work for you. Below, you’ll find the 15 best web design books for WordPress beginners, pros, and everyone in between.
But first…
A Note About the Web Design Books on Our List
There are tens of thousands of web design books available in Amazon and other book stores.
Many of the books that often appear on “best of” lists have several major problems.
These are the most common ones:
- They’re outdated which means that the insights, images, and hyperlinks included within them are irrelevant or useless.
- They’re difficult to read because the publisher didn’t invest enough resources in printing the book in the right format, on the right quality of paper, etc.
- The topics are spot-on, but the way they’re written is off-putting (e.g. egotistic, sexist, condescending).
- They shallowly cover the subject matter or they make repetitive arguments throughout the entirety of the book because there isn’t enough material to fill it.
- The book is nothing more than a compilation of free blog posts or videos all merged into a pricey book format.
Reading a book requires a big commitment of your time, energy, attention, and money. So, we want to make sure you’re working with the very best web design resources. That’s why this list might look a little different from others you find online.
Sure, there are “classic” web design books you could pick up. But if they’re teaching you outdated techniques or providing you with code snippets that don’t even work anymore, you’ll end up having to find another book to reteach you the correct way to do things today.
So, let’s do this right the first time.
The Best Web Design Books for Beginners, Pros and Everyone in Between
No one book will teach you everything you need to know about being a good WordPress designer or developer. And that’s fine.
The best web design books we’ve included here shine a spotlight on a specific area you need to master — which makes it much easier to digest each individual topic. You’ll learn things like:
- Coding with HTML5 and CSS3.
- Creating mobile responsive designs.
- Playing around with fonts, colors, and more.
- Tips for creativity.
- Project and client management hacks.
- And much more.
If you’re going to succeed in this business, you’ll want a well-rounded education. Starting here:
1. The Principles of Beautiful Web Design: Designing Great Web Sites is Not Rocket Science!

Best Book for Anyone Who Needs an Introduction to Design Basics
Before you open this book, make sure you have a baseline understanding of websites and how they’re built. At the very least, you should have some knowledge of WordPress and a design software you’re comfortable with.
This book is meant to introduce you to basic design principles (the aesthetics), not to teach you the step-by-step of creating a website from scratch (the implementation).
When learning web design, you’ll need both of these, but you should study them separately. The next couple of books will help you with the implementation piece.
There are five chapters in this book. Each tackles one of the basic principles of web design:
- Layout and composition
- Color
- Texture
- Typography
- Imagery
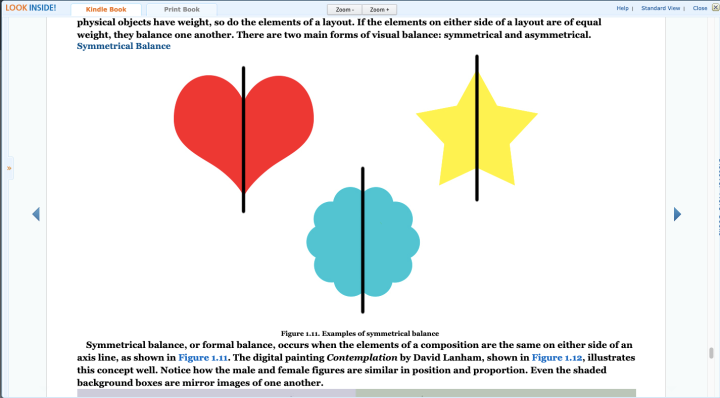
This book isn’t just a great educational resource because it covers the basics of beautiful web design — it’s beautifully illustrated as well. Case in point:

Like any book on this list, make sure you buy the latest edition. The 3rd edition (and onward) covers design principles for mobile, which is something you can’t afford to miss.
2. Web Design Playground: HTML & CSS the Interactive Way

Best Book for Learning How to Design with HTML and CSS
If the first book on this list teaches you how to come up with a visually stunning website interface, this one teaches you how to write code that turns that vision into a reality.
There are four sections to this book:
- Get acquainted with HTML and CSS.
- Add images and styles to a web page.
- Master page layout (including responsive design techniques).
- Use advanced HTML and CSS to adjust color, typography and more.
Perhaps the best thing about this book is how truly interactive it is.
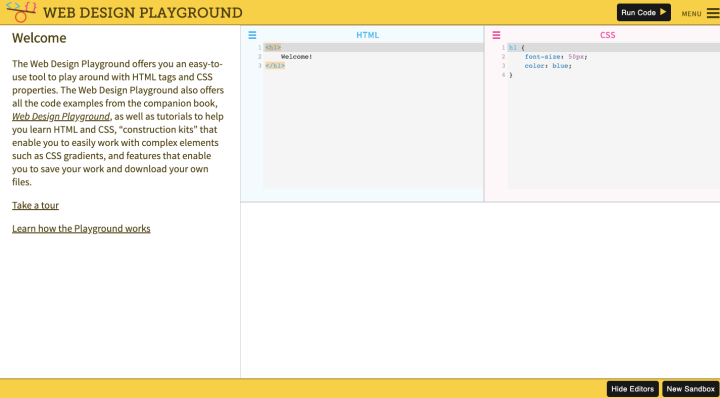
In addition to providing you with code snippets, the book comes with a companion Web Design Playground for you to test them out:

By the time you get through with this book, you’ll have learned the ins and outs of designing with HTML and CSS. Additionally, because each section of the book gives you a project to work on, you’ll have designed the following by the time you’re done:
- Personal home page
- Landing page
- Photo gallery
- Portfolio page
Learning how to design with HTML and CSS is a really important part of conforming to web standards, so make sure you give this subject the time and attention it deserves before you go any further.
3. Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript and Web Graphics

Best Book for Learning All About the Code Behind Design
Depending on how you plan to design websites, you may find this web design book more useful than the previous one. Both are fantastic options for learning how to code with HTML and CSS. However, this one takes it a few steps further.
Here’s what you’ll get with this book:
- A primer for first-time designers who want to learn about website setup, the command line, wrangling content from clients and so on.
- HTML for Structure teaches you how to format text, images, links, forms, tables and more.
- CSS for Presentation shows you how to build style sheets to adjust things like color, background, layout and so on.
- JavaScript for Behavior introduces you to this crucial programming language and how it brings life to a website.
- Web Images goes into responsive imagery, the best file formats to use, optimization strategies, as well as SVGs.
Each chapter comes with helpful code snippets and graphics and is capped off with a quiz at the end:

Because of the layout of this book and the concepts contained within, you’ll also be able to use this as a desk reference in the years to come.
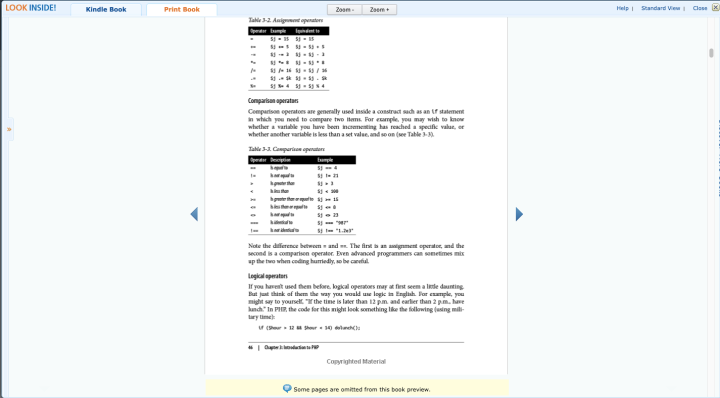
4. Learning PHP, MySQL & JavaScript: With jQuery, CSS & HTML5

Best Programming Book for Web Developers and Curious Web Designers
If you have a solid grasp of the basic formatting and scripting languages used to design websites, you might consider picking up this book next. It’s not a must for designers, but learning about programming techniques could help you build stronger, future-proof websites for your clients.
For web developers, this book would also be a useful resource. While you might already be familiar with PHP, you’ll learn about things like:
- Leveling up HTML to HTML5 and CSS to CSS3.
- Using MySQL and MySQLi.
- Creating dynamic web pages for more personalized experiences.
- Managing cookies and user privacy.
- Enhancing JavaScript with jQuery libraries.
- Converting websites into progressive web apps.
Like the other books on this list, you’ll have high-quality visuals and helpful coding snippets to work with as well as a quiz to ensure you’re ready to move on.

Regardless of who you are and what you need this book for, expect to get a well-rounded education on the programming side of a website.
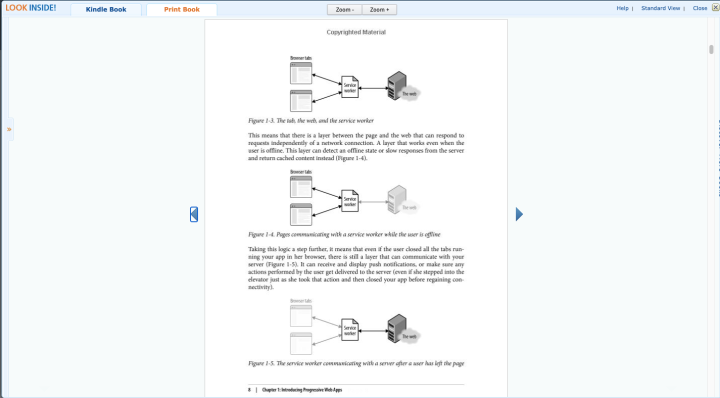
5. Building Progressive Web Apps: Bringing the Power of Native to the Browser

Best Book for Developers and Designers Interested in Building PWAs
For those of you who plan on building websites with high volumes of mobile visitors, learning how to build progressive web apps (PWAs) is the next logical step.
PWAs bridge the divide between mobile websites and mobile apps. While PWAs exist in the browser and are searchable on the web, they more closely resemble apps and can leverage telephony features (like push notifications and geotargeting) the way apps can. Not only that, but they’re generally faster than websites and are available to visitors even if they have spotty or no reception.
In this book, you’ll add a new set of skills to your repertoire, learning how to use the following to create this modern mobile experience:
- Web manifests
- Service workers
- Caching
- Background sync
- Browser APIs

If you’re interested in learning how to design these website/app hybrids, this book and its tutorials and case studies will be a big help.
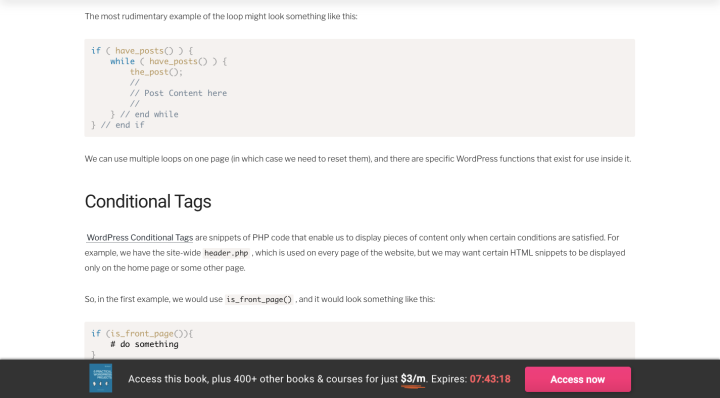
6. 6 Practical WordPress Projects

Best Book for WordPress Designers That Want to Create 100% Bespoke Websites
There are so many ways to sell your services as a web designer. For some of you, WordPress themes are going to be your best friend. For others, you might find that the niche you serve needs something more custom.
In that case, this book will come in handy.
It will teach you how to build the following from scratch :
- A WordPress theme
- A plugin (using Vue)
- Endpoints for the REST API (like if you want to design a child theme)
- Admin page
- A non-blog website
Even if you’re not yet offering custom WordPress websites to clients, this would be a valuable read.

You’ll learn a ton about how to manipulate the WordPress backend, streamline your processes and eventually create much more expensive websites for clients.
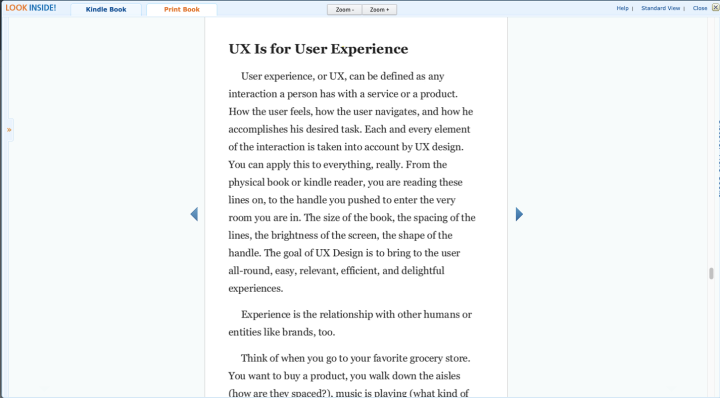
7. UX Design 2020: The Ultimate Beginner's Guide to User Experience

Best Intro to UX Design Book
There’s a difference between being a web designer and a UX designer. This book will not teach you how to be the latter. What it will do, however, is teach all designers about user experience (UX) and why it should be an integral factor when designing a website.
Building a website for user experience isn’t just about usability. It’s also about building more purposeful websites, ones that make the visitors’ and the customers’ lives easier and better.
When you read this book, you’ll learn about:
- User experience and how it factors into web design.
- The golden rules of UX design.
- What the UX design process entails.
- Best practices for visual design.
- Tips for designing for real humans and not just some hypothetical user.
From start to finish, you’ll find that this is an easy read, no matter how complex the subject matter.

If you are interested in specializing in UX design, there’s a chapter dedicated to it at the end. However, this book really shines as an introduction to user experience design principles that anyone can apply to websites.
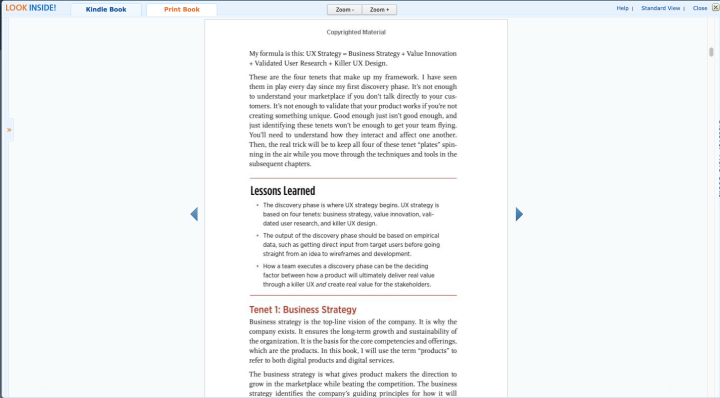
8. UX Strategy: How to Devise Innovative Digital Products that People Want

Best Book for Developing Your UX Strategy and Process
Once you have an introduction to UX design, this book is your next step. You’ll take the basic UX design principles you’ve learned and organize them with a strategy and process.
So, if you’re considering a career as a UX designer or you simply want to upgrade your regular research and strategy process, this book is for you.
You’re going to learn about:
- The UX strategy framework
- Validating concepts (and, yes, this applies to websites as well)
- Conducting competitive research
- Conducting competitive analysis
- Storyboarding
- Designing prototypes
- Conducting user research
- Conversion rate optimization
There’s a lot of information here, so don’t plan on getting through this book quickly.

Instead, chip away at it one chapter at a time. This will allow you to build out your own strategic processes with the care and attention they require.
9. Color Studies

Best Web Design Book to Learn About Color Theory and Application
Color might seem like such a small part of a website, but the choices you make regarding color can have significant consequences (good and bad).
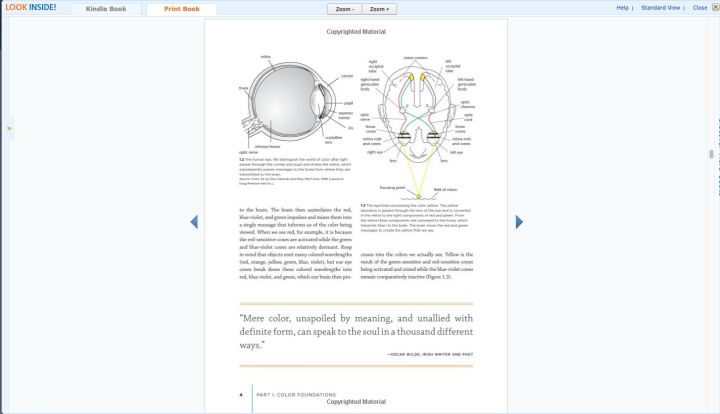
With this well-written and beautiful book on color studies, you’ll learn all about color theory and how to use it to create stunning and effective websites. Chapters cover topics like:
- Color and how we perceive it
- Color systems and wheels
- Digital technologies and color
- Dimensions of color (hue, value, intensity, temperature)
- Color composition
- Symbolism
- And more
As can be expected from a book on color, it’s chock full of graphics to support each point:

No matter how many clients confidently come to you with brand colors they love, don’t rely simply on what you’re given. This book will teach you how to get really creative (and smart) about designing with color.
10. Better Web Typography for a Better Web

Best Web Design Book to Learn About Typography
Typography is another “small” element with big ramifications for your website.
It doesn’t matter how much experience you have in choosing fonts for websites. This book is a must-read for every web designer and developer.
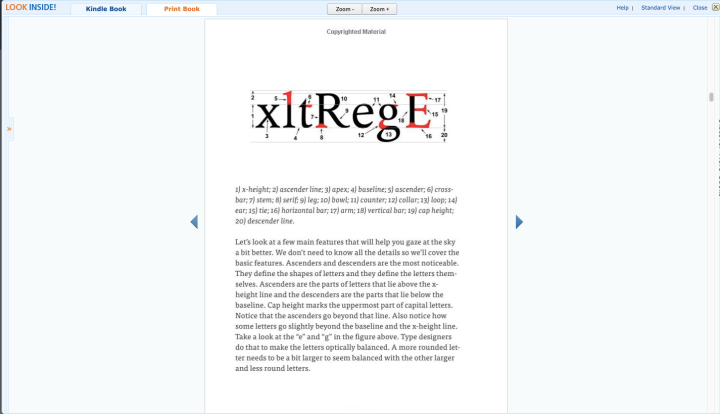
It goes beyond the aesthetics of a font. First, it goes wide on the topic (macro typography) and cover topics such as:
- The anatomy of a font
- Combining typefaces
- Rhythm
- Modular scale
- Responsive typography
Then, it takes a more in-depth look at the characters themselves (micro typography), zeroing in on characteristics like ligatures and small caps styling.

Whether you’ve considered typography to be a throw-away in the past or you found it too difficult to think about, this is one of the best web design books to change your mind.
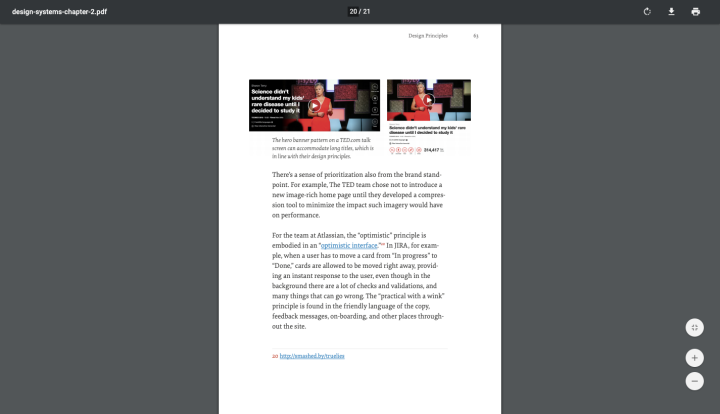
11. Design Systems

Best Book to Learn How to Develop a Design System
While design systems are often used for teams working on large and complex digital products, they can be just as valuable for solo freelancers and small design teams trying to bring order and consistency to their project.
With this book, you’ll learn:
- How and why you should create reusable components.
- Why developing a shared language for your system is so valuable for teams.
- Which elements should be saved to it.
- Ways to maintain a design system.
- How to account for risks (like bloat).

This is a comprehensive look at design systems you’ll want to read as soon as possible. Once you’ve mastered this technique, you’ll start to see big changes in how you work.
12. Kill Your Conversion Killers with The Dexter Method™: A Pragmatic Approach to Conversion Optimization for E-Commerce

Best Web Design Book for Conversion Rate Optimization Strategies
Although this book is marketed for ecommerce conversion rate optimization (CRO) specifically, web designers can use this for any website that converts visitors into:
- Subscribers
- Users
- Members
- Customers
- Clients
You don’t have to be a CRO specialist to find value in this book either. The strategies you’ll learn in the pages of this book can be applied to your initial designing of a website as well as future works of it.
With this book, you’ll learn how to:
- Avoid common CRO traps and myths.
- Collect real data that informs the direction of your website.
- Perform a site review based on specific issues you’ve noticed (e.g. low traffic, form fills and sales).
- Run A/B tests that target conversion roadblocks one by one.

If you want to build websites that convert starting on Day 1, read this to understand why they convert in the first place and how you can remove the friction that allows it to happen.
13. Steal Like an Artist: 10 Things Nobody Told You About Being Creative

Best Book for Creative Inspiration and Motivation
This is one of the oldest web design books on this list, but its lessons about creativity are still as valuable and relevant today as they were in 2012 when this originally published. It’s also one of the most attractive books you’ll ever pick up:

As for the 10 lessons you’ll learn, here they are:
- Borrow from others who’ve succeeded before you.
- Don’t wait to get started on your career.
- Create websites you’d want to visit (and a life for yourself that you’re excited to lead).
- Use your hands.
- Make time for side projects and hobbies.
- Do good work and don’t be afraid to share it.
- Embrace digital and ignore the physical boundaries that once limited us.
- Be kind.
- Be boring so you can focus on your work and get stuff done.
- Keep it simple.
While there’s certainly a lot to read through, the content itself is well-presented in the form of quotations, anecdotes and memes. So, if you’re looking for inspirational messages and images to keep you motivated, this is one of the best web design books for it.
14. Keep Going: 10 Ways to Stay Creative in Good Times and Bad

Best Book for Creatives Struggling to Be Productive
This book is written by the same author of Steal Like an Artist, so if you enjoy the practical and beautifully illustrated style of that book, you’ll really enjoy this.
Unlike Steal, though, this one deals with what happens when your creative juices have dried up or your motivation to be creative just isn’t there.
You’ll learn the following key lessons:
- Create a daily routine that works.
- Find your happy place.
- Don’t just talk about wanting to design; do it.
- Build digital products you’re passionate about.
- Pay attention to the small things.
- Accept the fact that you don’t have to suffer in order to be an artist.
- Spend time outside your comfort zone.
- Clean and organize to boost creativity.
- Clear your mind with fresh air and exercise.
- Treat the creative process like an open loop.

Call it burnout, boredom, depression, whatever… If you’re feeling “stuck”, this book will help keep you going.
15. Work for Money, Design for Love: Answers to the Most Frequently Asked Questions About Starting and Running a Successful Design Business

Best Business Book for New Design Freelancers and Business Owners
It’s only natural to make mistakes when you first jump into the world of freelancing or small business ownership. Unless you know and trust someone who’s already been through it before, it’s kind of hard reaching out and asking for help from the people around you.
Thankfully, this book takes all those questions and pain points and clearly lays out the answers to each.
These aren’t just best practices you see blogs and influencers repeating over and over again. These business tips come from the author’s own experience as well as other designers he spoke to for this book.
After finishing this book, you’ll get answers to questions like:
- Should I start my own business or work with an agency?
- Do I really need a niche?
- What should I name my business?
- Where should I work?
- What kinds of marketing do I need to do?
- How do I find good clients and say “no” to bad ones?
- What should I charge for my services?
This book covers it all.

Whether you’re considering starting your own design business or you’re struggling to get an existing one off the ground, this book will get you moving in the right direction.
Further Reading
Your web design education shouldn’t stop with these 15 books.
The field has evolved so much from where we were 20 years ago, 10 years ago, heck even 5 years ago. And while older web design books may not have updated graphics, code snippets, or references, the foundational principles those experts laid down for us are still valuable.
So, when you finish working your way through the best web design reads for 2020 and beyond, turn your attention to works by the following web design and tech pros:
- Company of One: Why Staying Small Is the Next Big Thing for Business by Paul Jarvis (1st Edition from 2019). Also check out the webinar we had with Paul.
- Designing with Web Standards by Jeffrey Zeldman and Ethan Marcotte (3rd Edition from 2009)
- Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability by Steve Krug (3rd Edition from 2014)
- HTML and CSS: Design and Build Websites by Jon Duckett (1st edition from 2011)
Understanding where we started and how far we’ve come along in web design will change the way you approach your projects as well as your career as a whole.
Which of These Books Should You Start With?
Learning web design (and how to manage a design business) through trial-and-error sucks. It’s inevitable that there’ll be some struggle along the way, but the entire journey shouldn’t be fraught with mistakes and misery.
One of the benefits of reading a book written specifically for web designers, developers, and other creatives is that the lessons within it usually come after the author’s own years of mistakes and trial-and-error.
So, rather than start your design career off as a starving artist, or keep going business as usual with burnout always looming overhead, stop and take some time to read. Even if it’s just 30 minutes a day, spending time inside one of the best web design books can give you the clarity, motivation, and inspiration needed to make a positive pivot in your business and life.
So, to answer the question posed in the headline, I’d start with the first recommendation: The Principles of Beautiful Web Design, since it gives you an overview and doesn’t get into the technicals too much. The typography and color book recommendations are the next best candidates, then I would go on to ‘Steak like an artist’, just because it is fun yet illuminating.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





