Table of Contents
AI Context: Meet Your New Web Creation Sidekick

Picture this: a tool that not only understands but vibes with your business. It’s all about talking in your company’s voice, and maintaining that consistent brand look. AI Context learns your business vibe from your examples and descriptions, ensuring every piece of content aligns seamlessly with your unique tone-of-voice, and business details. This is a powerful tool that goes beyond generating content – it becomes an integral part of your team, understanding your brand and making your web creation journey more efficient, authentic, and enjoyable.
How does AI Context do that?

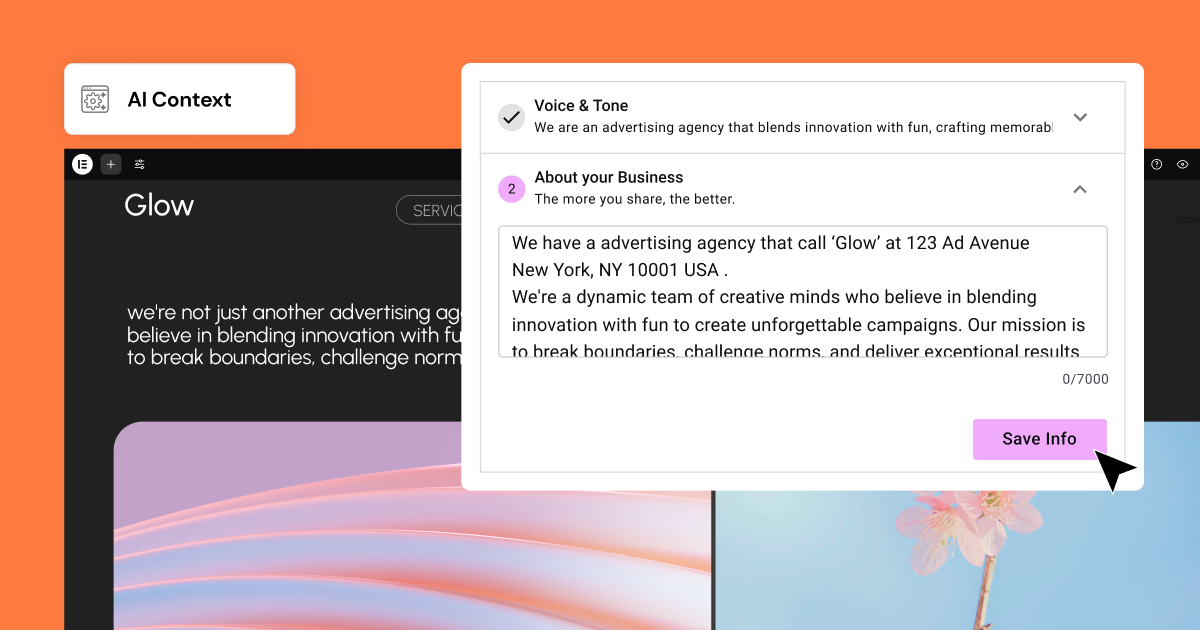
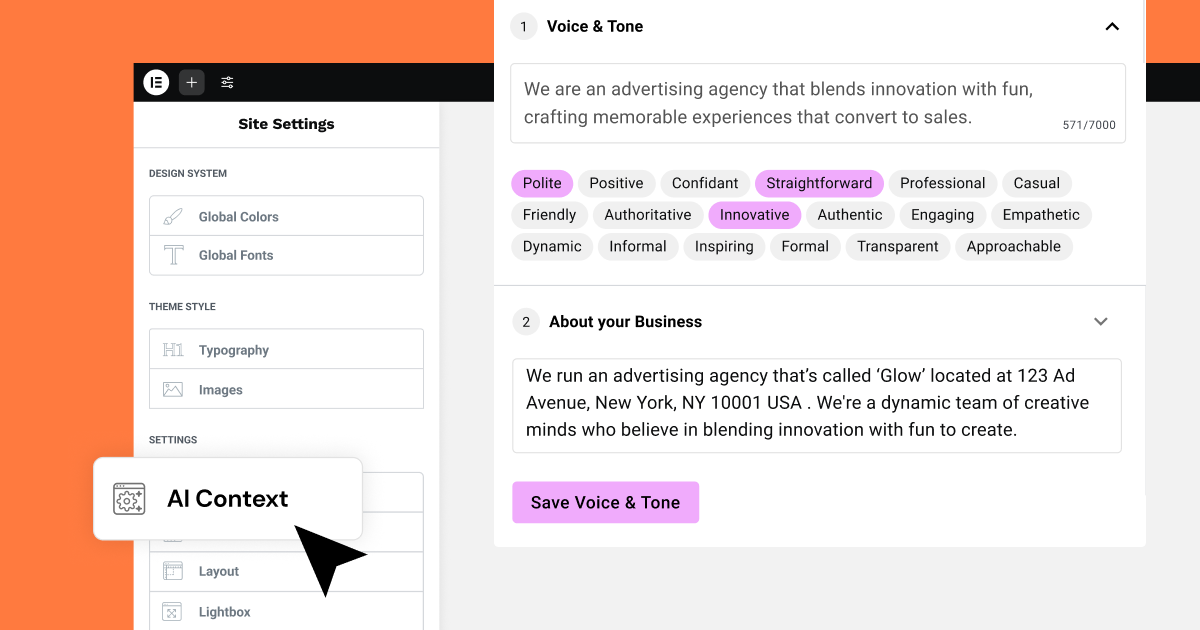
Before engaging with the AI capabilities you’ll go to your site settings, and then click on “AI Context”.
Then AI Context will ask you to provide information about 2 main topics so it can ‘learn’ your style:
- Tone & voice – you’ll be able to provide a reference paragraph for Elementor AI to have as an example. Then AI will process your example and mark the detected tones in your example. You can always skip the example stage and directly choose the best fit to your brand from a variety of suggested tone definitions.
- About the business – Here you’ll be asked to write about your business. Write as many details as you can about your business so that AI Context can generate more accurate and specific content for your business.
AI Context learns and adapts based on your interactions. It ‘gets’ your business personality, making it more responsive and aligned with your preferences over time. This adaptability ensures that the AI understands your evolving needs and refines its responses accordingly.
Say goodbye to generic responses. AI Context provides better context (text and images) for the AI to respond. This consistency in messaging ensures that your website speaks with a unified voice, reinforcing your brand’s messaging across different elements.
Wireframes First, Designs Next: Smoothing Your Workflow

With the Wireframe-first approach, professionals can kickstart their designs with a solid container structure before delving into color schemes, fonts, and imagery. It’s about creating a smoother workflow between you and your clients, allowing for seamless collaboration and iteration.
Why is this the best practice?
Starting with wireframes is a direct response to our users’ needs and demands.We acknowledge that your workflow begins with setting up a wireframe layout. Starting with wireframes is crucial, providing the opportunity for ongoing discussions with clients about the website’s structure before delving into the details of the design process.
The benefits of this approach are many. It allows you to concentrate on the fundamental elements first, emphasizing consistent styling and content across your site. Additionally, it simplifies collaboration with clients by shifting the focus from color schemes and images to the main structure, facilitating smoother interactions. This method also expedites the generation of wireframes, saving valuable time in the initial stages of web design, while its structured approach ensures consistently excellent results, providing a robust foundation for the entire design process.
How does it work?
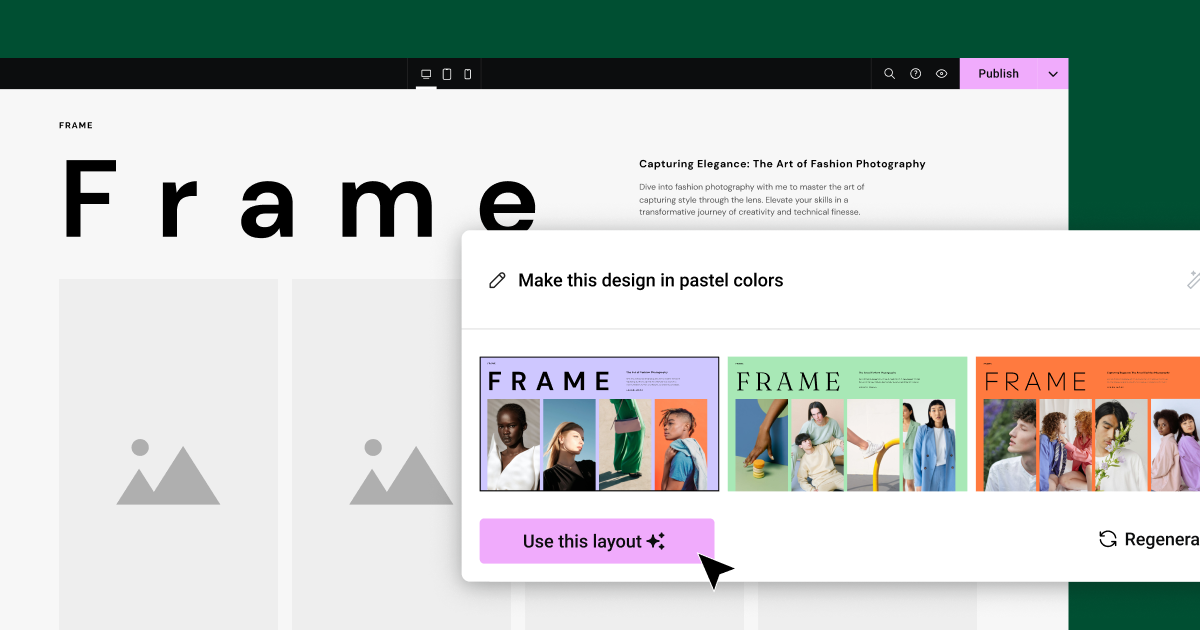
When generating text-based or web-based containers, you will be provided with wireframe-first results. If you wish to take it to the next step and get a fully designed and styled container, simply use Elementor-based variations that will provide 3 customized results.
Choose efficiency and creativity—start with wireframes for a web design journey that’s both smooth and impactful.
Better Outcomes, Every Time: High-Profile Improvements to Our AI Engine

We’ve revamped our AI engine, focusing on enhancing text and container capabilities to ensure superior outcomes for your web designs.
Why are we doing this?
Revamping AI capabilities is about delivering more impressive outcomes in your web designs. These improvements are designed to elevate the impact of every design choice you make.
What has been improved?
1. Text Length: When asking for text for a button, it will generate the proper length and contextual information for this element.
2. Container Variations: Make variations better by improving the enforcement of rules we apply.
Our AI improvements aren’t just tech updates; they’re our promise to boost your design and overall creation game and guarantee top-notch results. We’re not here to throw around fancy jargon – it’s all about making your web creation experience better, one enhancement at a time. Consider it our down-to-earth way of saying we’ve got your back in creating awesome websites.
At Elementor, our goal is simple – to make website creation easy to use, enjoyable, and efficient for you. With the introduction of AI Release 0.2, we’re excited to continue our mission of bringing innovative and excellent tools to your web creation experience. Explore the latest AI enhancements and discover how we’re dedicated to making your website-building process even more streamlined. It’s all about simplicity, creativity, and a pleasurable web-creation process.
* Please note these features will only be available after updating Elementor version to 3.19.2
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.