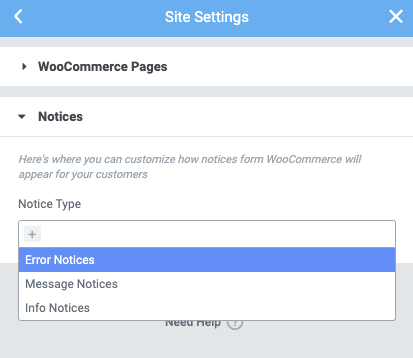
WooCommerce Notices are a way for you to automatically provide feedback and communicate with users as they shop. WooCommerce has three types of notices: Error, Message, and Info. These notices range from informing users they’ve successfully added an item to their cart, to notifying them that they’re missing details in the Checkout form. These may be customized by using a combination of the WooCommerce Notice Widget, and the Notice Settings options located in your Site Settings.
Using the Widget

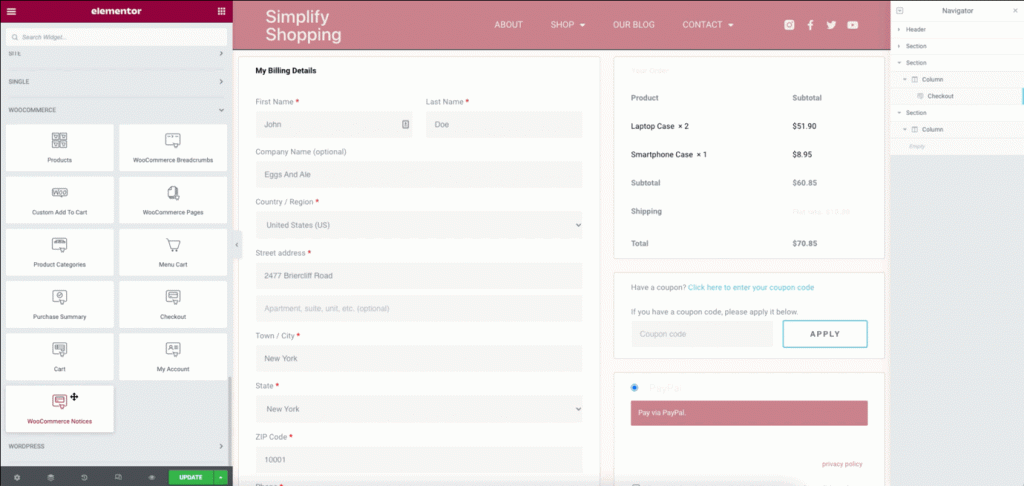
From the available widgets, drag the Woocommerce Notices Widget to your page design. When placed on a page, it will override the default WooCommerce notifications that appear in the header region by default. Common locations would be the cart, checkout, and account pages, as well as the product archive and single product templates in the Theme Builder. Other locations will depend on your website design.
Customizing the Notifications
The settings and styling for WooCommerce notifications are located in the Site Settings. To learn more about this, please click here.

Additional Information
To facilitate the best user experience, there are a couple of things to consider when you set the position of the WooCommerce Notices:
- It is recommended not to place the notice in the header, as that will override the location of notices on all the other pages as well.
- It is recommended that only one WooCommerce Notice widget be used on a page. Using more than one may cause conflicts.

