Who can use this feature:
This article is for Editor v4 users. If you’re using Editor v3, check out the relevant article here: Advanced tab
The Typography control allows you to determine the style of written text in an element. This includes the font type, size, weight and color of text as well as spacing, decorations and text stroke. Typography options are:
- Font family: Font types are divided into families, which share similar characteristics. These font families include; Arial, Courier. New Times Roman and Calibri.
- Font weight: Refers to the thickness or boldness of characters in a typeface, ranging from 100-thin to 900-black.
- Font size: Set the text size.
- Alignment: Arrange the text so it aligns to either the left, right, center or is justified (text that is aligned evenly along both the left and right margins).
- Text color: Use the color picker to choose a color. For details, see Use the color picker.
- Line Height: Set the amount of space between lines of text.
- Letter Spacing: Set the spacing between letters.
- Word spacing: Set the spacing between letters.
- Line decoration: Add a special style to the text:
- None.
- Underline: Add a line under the text.
- Strikeout: Add a line that goes through the text.
- Overline: Add a line above the text.
- Text transform: Allows you to set a capitalization style for the text so you don’t have to worry about capitalizing individual text:
- None.
- Capitalize: The first letter of each word is capitalized.
- Uppercase: All the text is in capital letters.
- Lowercase: All the text is in lowercase letter.
- Direction: For those working in right-to-left languages such as Hebrew and Arabic, use the right-to-left button to change the text flow.
- Font Style: Click the italics button to italicize the text.
- Text Stroke: Click the button to an outline to the edges of your text. This enhances visibility and design. If you add text stroke, you’ll have these options:
- Stroke width: Use the number field to control the thickness of the text stroke.
- Stroke color: Changing the color of the text stroke an be a good way for your text to stand out. Click the color picker to choose a color for your text stroke.
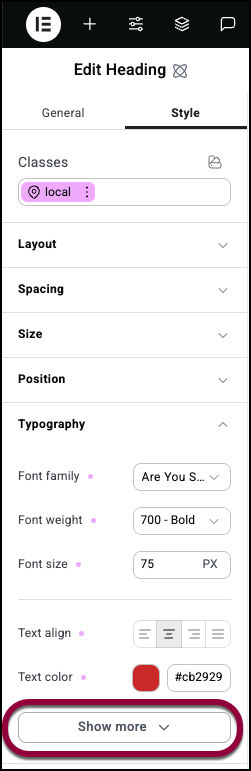
Adjust an element’s typography
To set the height and width of the element:
- Open the Elementor Editor.

- Click the Style tab.

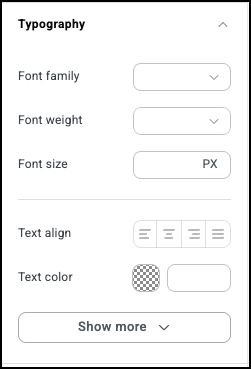
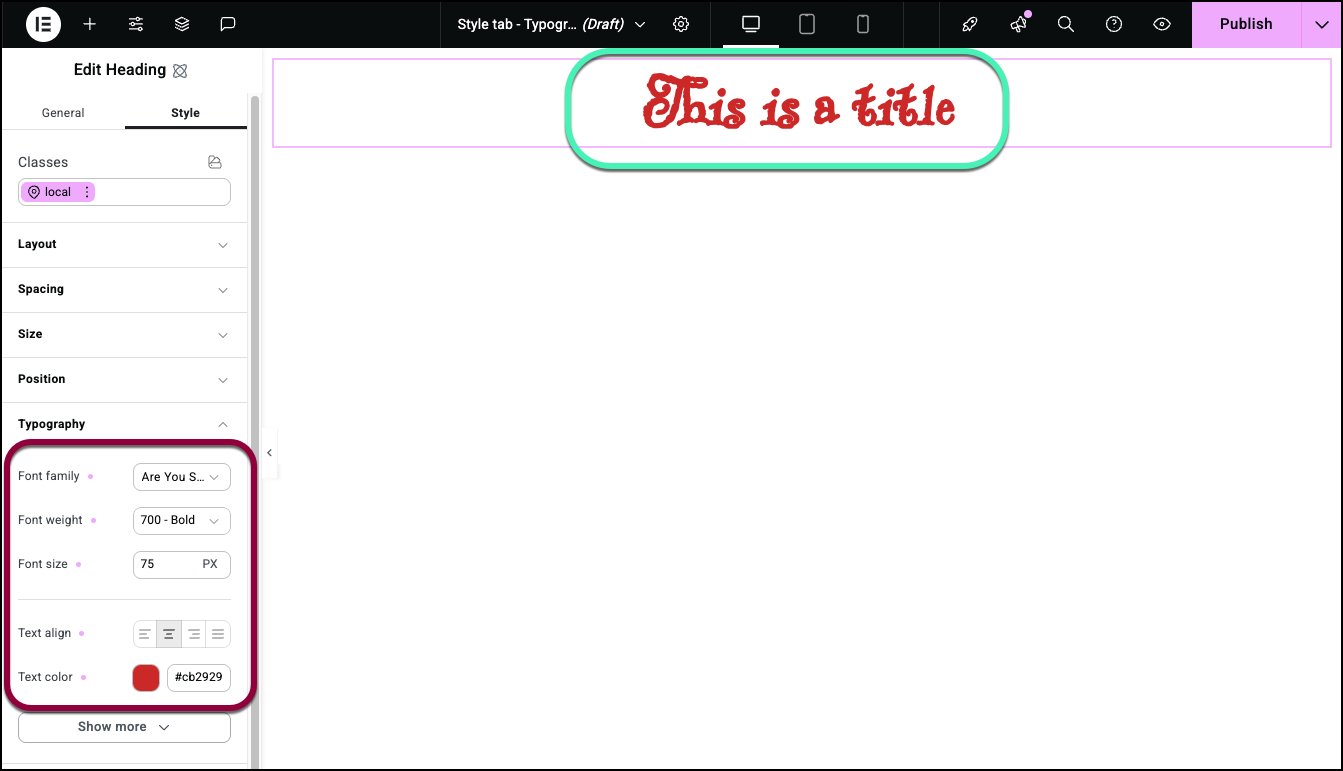
- Open the Typography field.

You’ll be able to adjust:- Font family
- Font weight
- Font size
- Alignment
- Text color

- To access other options, click Show more.
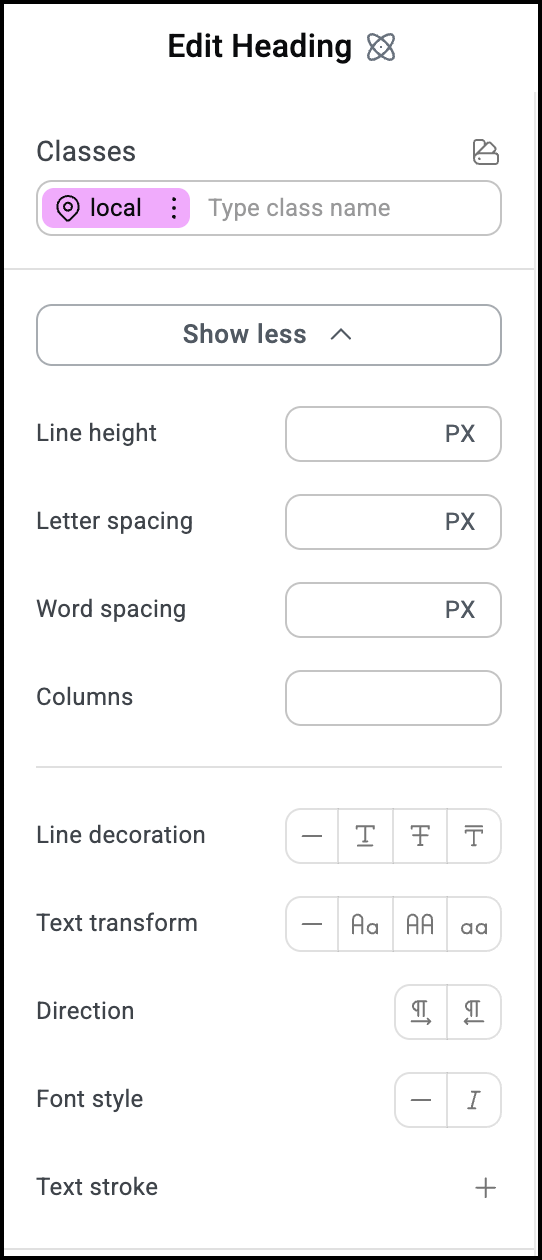
You’ll be able to adjust:
- Line height: Space between lines of text.
- Letter spacing: Amount of area between letters.
- Word spacing: Amount of area between words.
- Columns: Divide the content into a number to columns.
- (If the content is divided into columns) Columns gap: The space between the individual columns.
- Line decoration: Format the text. Options are:
- None
- Underline
- Strike-through
- Overline
- Text transform: Used for text capitalization. Options are:
- None
- Capitalize: Mixed capital and lower-case letters.
- Uppercase: All letters are capitalized.
- Lowercase: All letters are lower case.
- Direction: Text can go left to right or right to left
- Font style: Italicize the text.
- Text stroke: Add an outline to the text. If you add a text stroke you’ll have to set:
- Stroke width
- Stroke color

