What are Elementor Site Settings?
Each Elementor option which can be applied across your site is a part of the Site Settings which are centrally located within the Elementor Editor.
How do I access Elementor Site Settings?
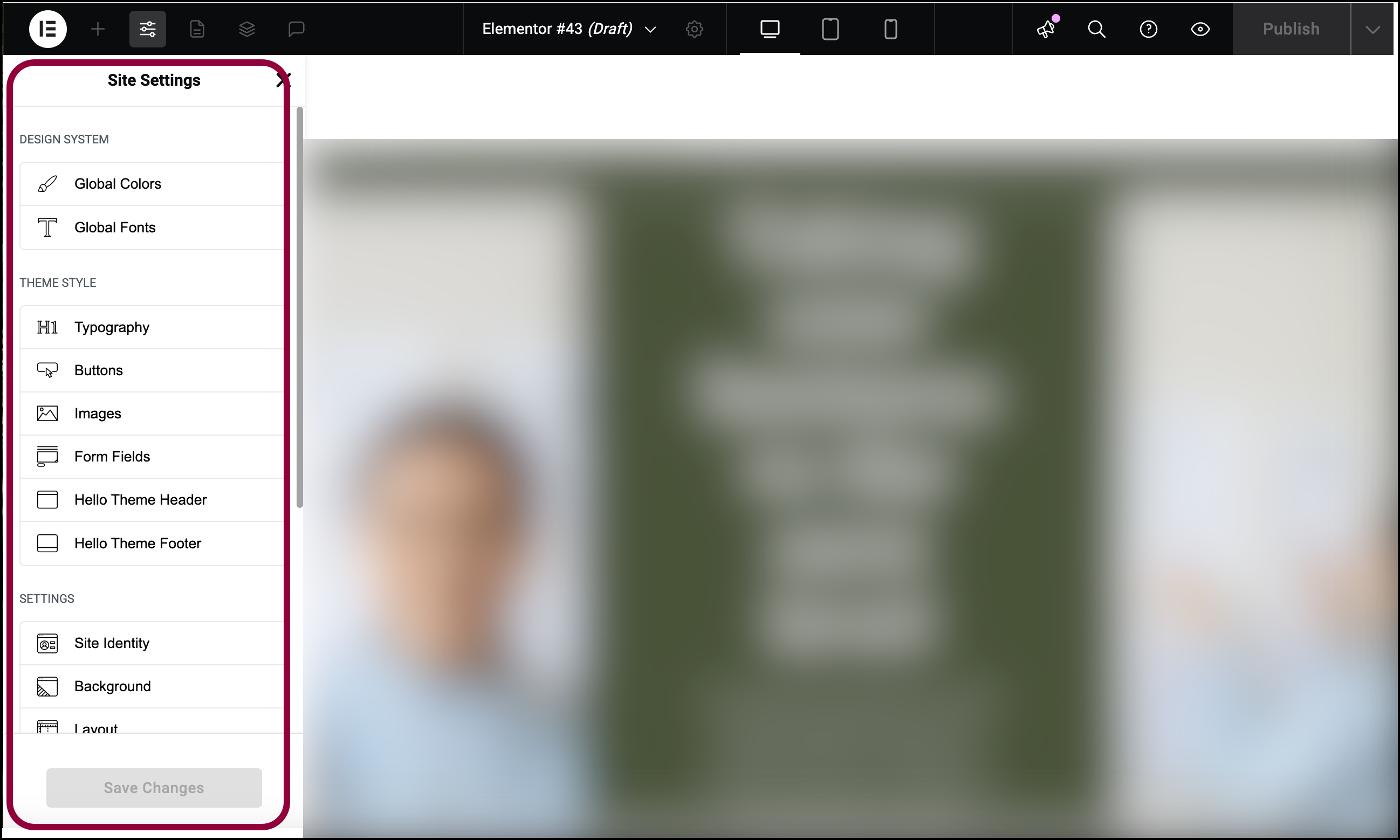
Site Settings gives you control over:
- Design system: Global fonts and colors.
- Theme Style: Typography, Buttons, Images, Form fields, Header and Footer.
- Settings: Site Identity, Background, Layout, Lightbox, Page Transitions and Custom CSS.
To access Site Settings from Edditor:
- Open the Elementor Editor.

You can open the Editor by going to a page or post and selecting Edit with Elementor. - In the top toolbar, click the Elementor logo.

- Select Site Settings from the dropdown window.

The Site Settings panel opens.
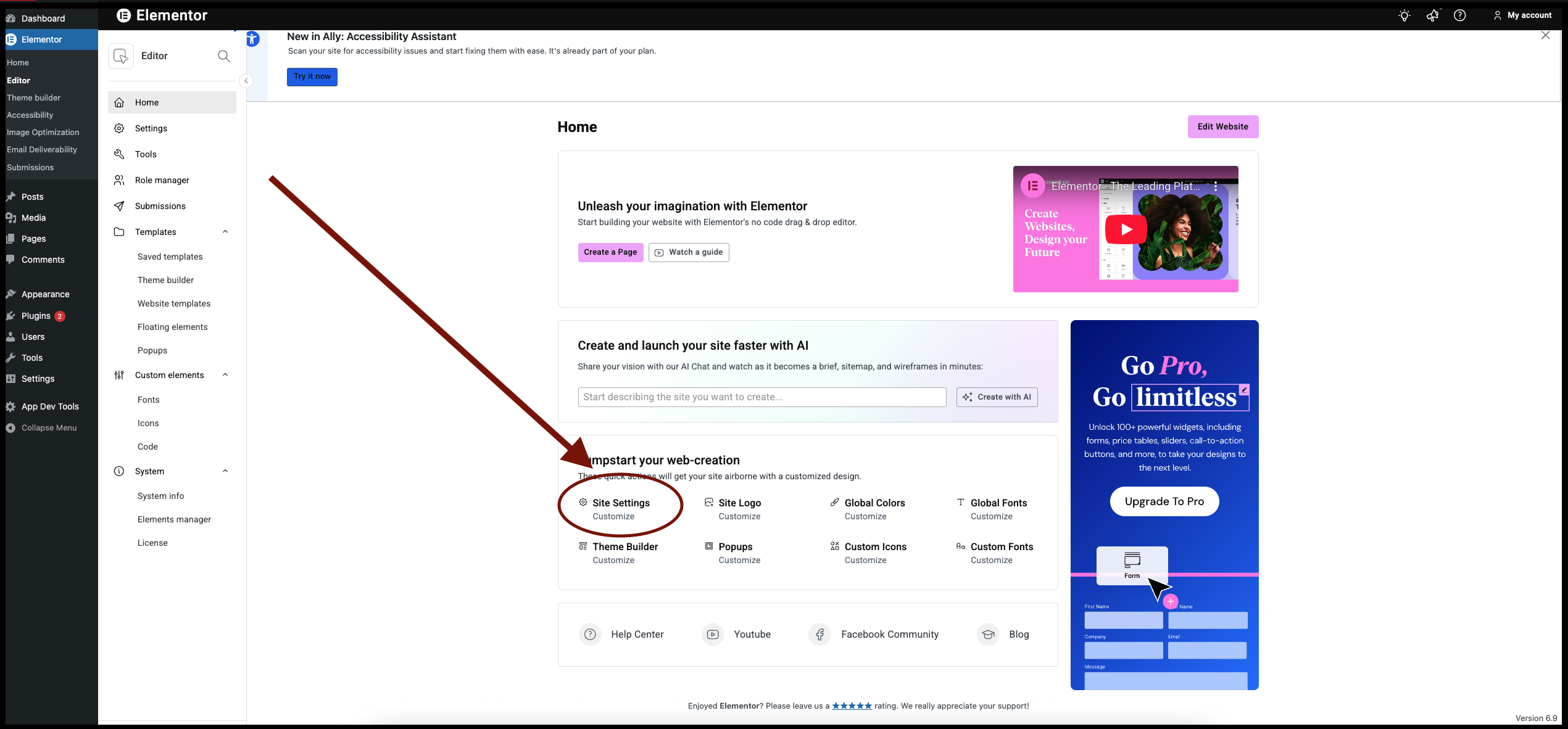
To access Site Settings from WP Admin: - From WP Admin, navigate to Elementor>Editor.

- In the ‘Jumpstart your web-creation‘ section, click Customize under Site Settings.

What you control from Site Settings
Design System: Set predefined global colors (Primary, Secondary, Text, and Accent colors), inline custom colors, or create new global colors for use across your site. See Global Colors for full details. Set and edit predefined global typography styles (Primary, Secondary, Text, and Accent) or create new global text styles for use across your site. See Global Fonts for full details. See also: How Elementor’s Theme Style and Global Colors and Typography Work Together To Create The Site’s Design System
Theme Style: Theme Builder settings are global settings that allow you to set default styling options for various HTML elements, such as Backgrounds, Headings, Buttons, Images, and Form Fields. They are not Elementor-specific, but are as general as possible. This is the baseline setting for the site, that comes into play only as a fallback, if no specific element definitions were set. See Elementor’s Theme Builder for full details.
From here you can also access the header and footer customization menus, allowing you to configure the look of your site header and footer. In addition to choosing the layouts, you can customize the width, background color, menu, appearance and style of each element.
Settings: Control your site’s identity, including its Site Name, Site Description, Logo, and Favicon. Set the site’s background and its mobile background as well. Control global layout settings, such as default generic fonts, site content width, default widget spacing, default page layout template, and more. Manage the Elementor Lightbox options, which opens images, galleries, carousels, and videos in a 100% mobile responsive lightbox popup window. Edit your site’s Custom CSS and access Elementor settings by clicking Additional Settings.

