Introduction
Mega menus present you with a huge range of styling options – almost all the options available to create web pages are available to design menus. Below is a small example of designing the content area of a mega menu. Check out our article on the Menu widget for a full view of all the ways you can style the Menu widget itself.
Designing the mega menu
The article assumes you know how to create a mega menu. Again, for this example, we’ll be using the Bread Bakery Website Kit.
This time we’re going to create a menu that has an image, a heading, and a description pop up when visitors hover over the menu item.
- Create a mega menu as outlined in the above mentioned article. But this time, do not add an image widget to the content area.
- Select the Our Bread menu item.
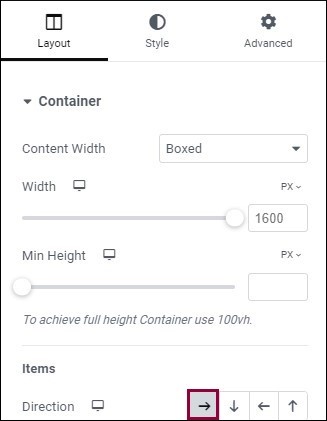
- Drag a container element to the content area. Check out our container learning path to learn about all the design possibilities with containers.

- In the Content tab, set the Direction to row-horizontal. This will let us put text elements next to the image element.

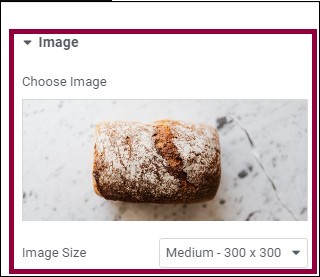
- Drag an Image widget into the container.
- Add an image and set the size to Medium (300×300).

- Drag another container to the right of the image widget.
- Set this second container’s direction to column-vertical.
- Drag a Heading widget into the second container.
- In the Content tab, enter the text Our Bread.
- In the Style tab, under Typography, change the size to 1 EM.
- Drag a Text Editor widget under the Heading widget.
- In the Content tab, enter, Our artisanal breads are created using only the finest ingredients and baked to perfection. Each loaf boasts a crispy crust over a soft, fluffy interior, bursting with flavor. From classic nut breads to creative gluten-free rolls, our breads are the perfect complement to any meal or occasion.
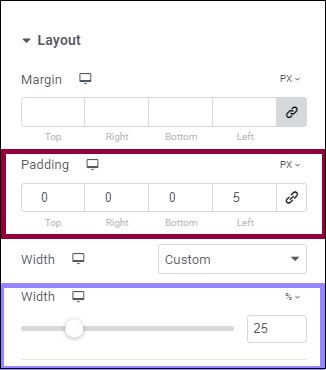
- In the Advanced tab set the width of the widget to 25% and the left padding to 5%

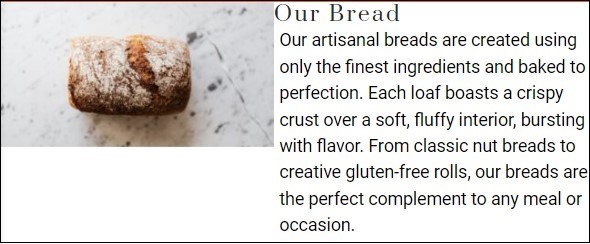
The content area should look like this:

Preview the heading to see how it will appear to visitors who hover over the menu item.
Next steps
Mega menus not only look stylish, but can contain layers of menus and sub-menus. Learn how to include sub-menus in a mega-menu.

