Issue
After migrating you may experience some issues with your site such as mixed media errors (after migrating from http:// to https://), or you may have missing images and other assets when viewing the new site amongst other issues.
This guide helps to troubleshoot such issues.
To import or export site made using elementor, see Import And Export Elementor Sites.
Solutions
Do the below steps after migration to avoid any issues.
Use the Replace URL tool
Use the Replace URL tool to make sure that all instances of the URL have been replaced. Your plugin may have already done this but it may have missed some instances, since Elementor stores some of these in files rather than in the database.
Follow the below steps:
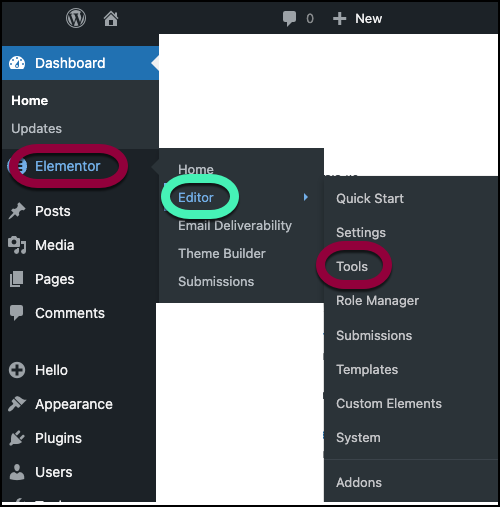
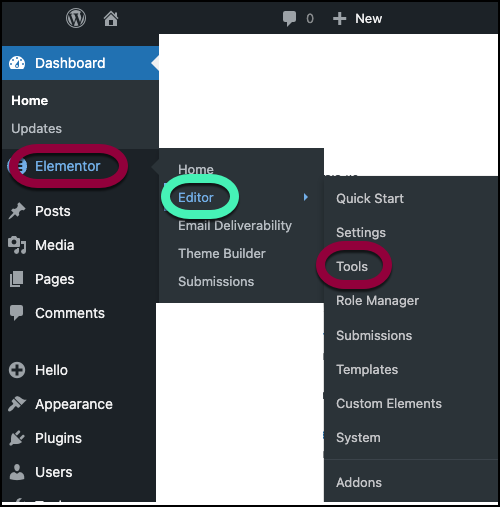
- Go to Elementor > Editor > Tools.

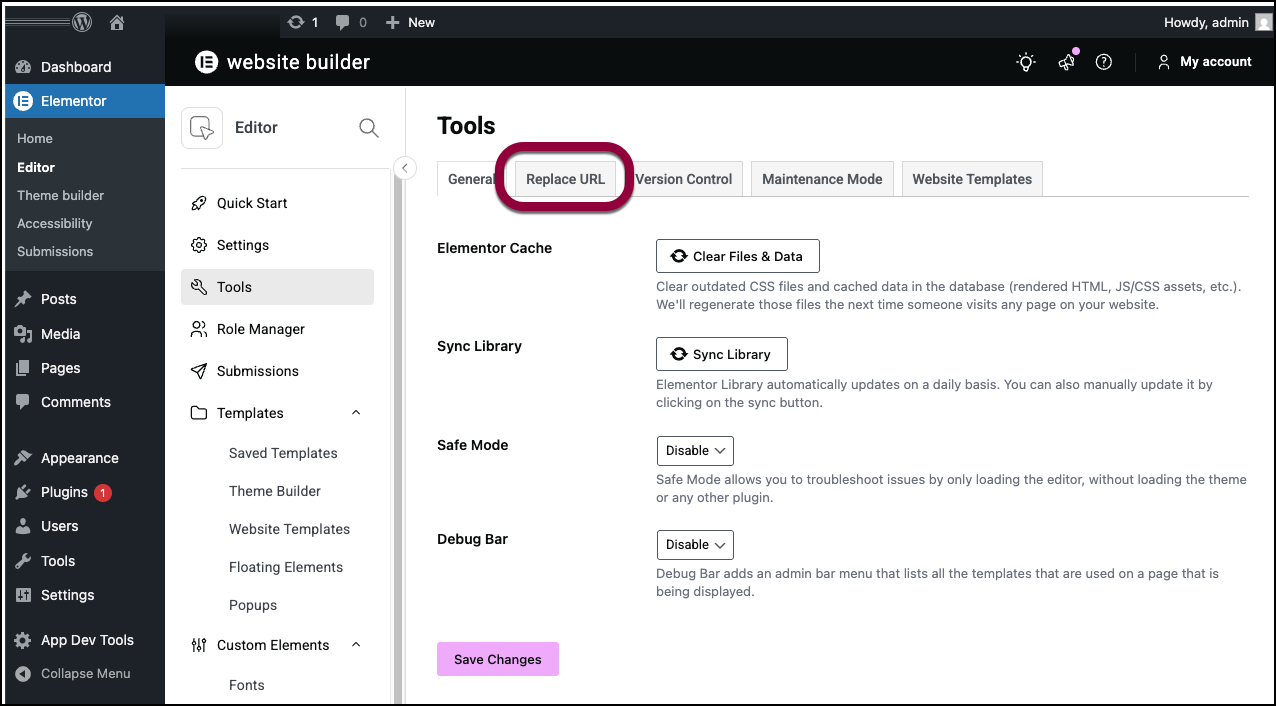
- Click the Replace URL tab.

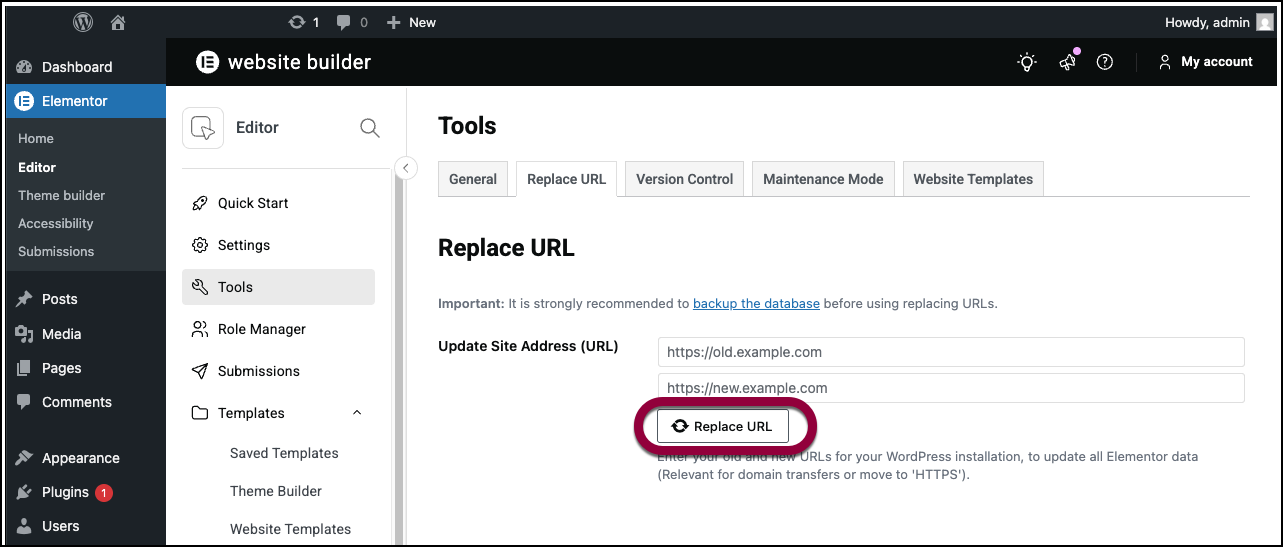
- Enter your old and new URLs.
- Click Replace URL.

Regenerate the CSS
After migrating, you should regenerate the CSS. It will erase the CSS and then the cache is generated again. Sometimes, you will have to clear your caching layers (server cache, plugin cache) because a caching software can prevent Elementor from rewriting the CSS files.
Follow the below steps:
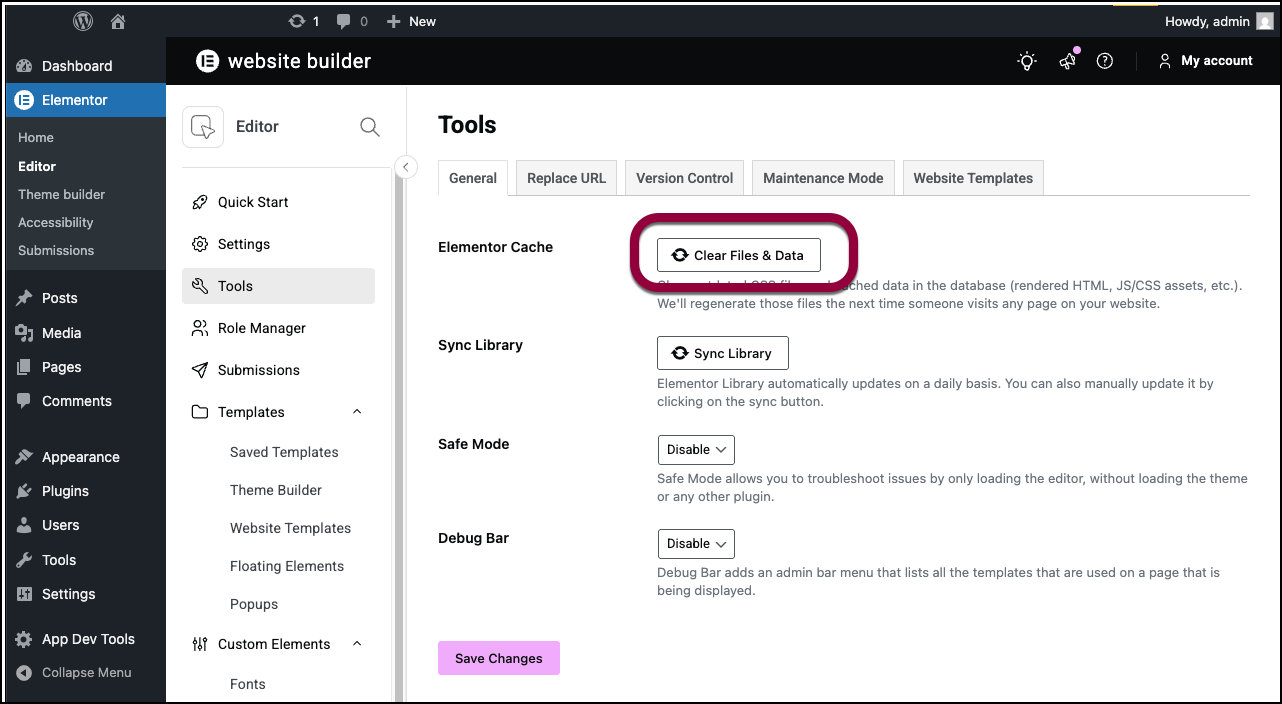
- Go to Elementor > Editor > Tools.

- Click Clear Files & Data.

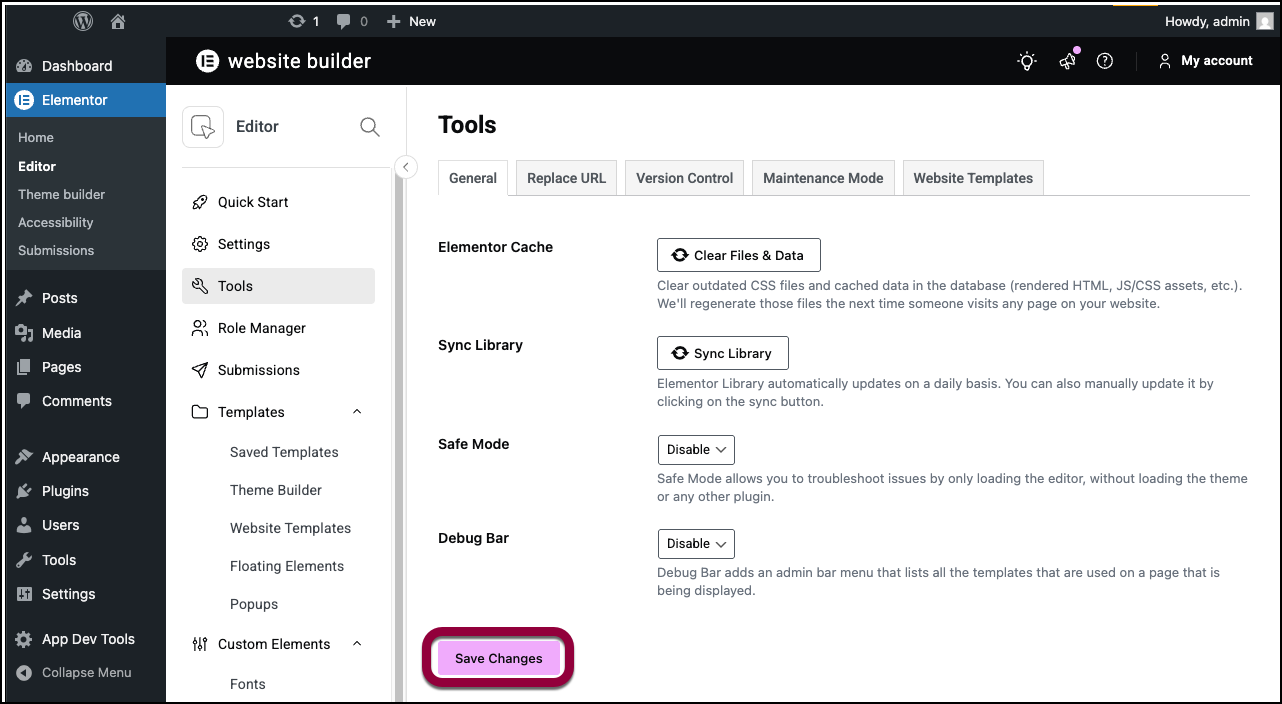
- Click Save Changes.

Programmatic migration using self written code
If you are writing your own code to migrate programmatically, you will need to take into account that the add_post_meta of Elementor removes the JSON escaped strings with the wp_unslash function of WP.
To avoid issues while searching and replacing in the database, you can imitate the code of the replace URL tool of Elementor. You can find the code in the file utils.php at the following location: site name\app\public\wp-content\plugins\elementor\includes
You can also use WP CLI to migrate your websites. For further information about the commands, see Editor FAQs » Help.
Additional troubleshooting tips
Migrating background images
Background images are stored in a CSS file with an absolute URL. To prevent migration issues related to these images, set the CSS Print Method to inline rather than using external files. Follow the below steps:
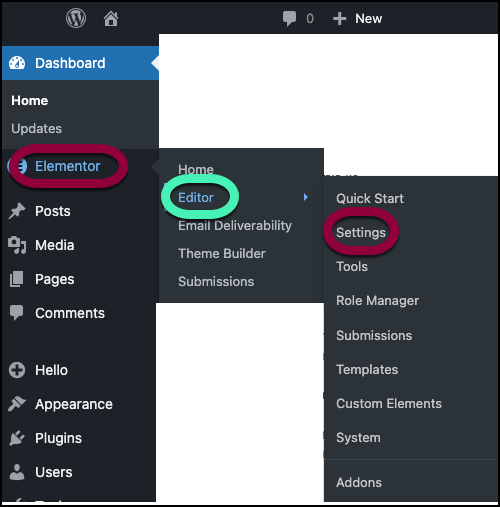
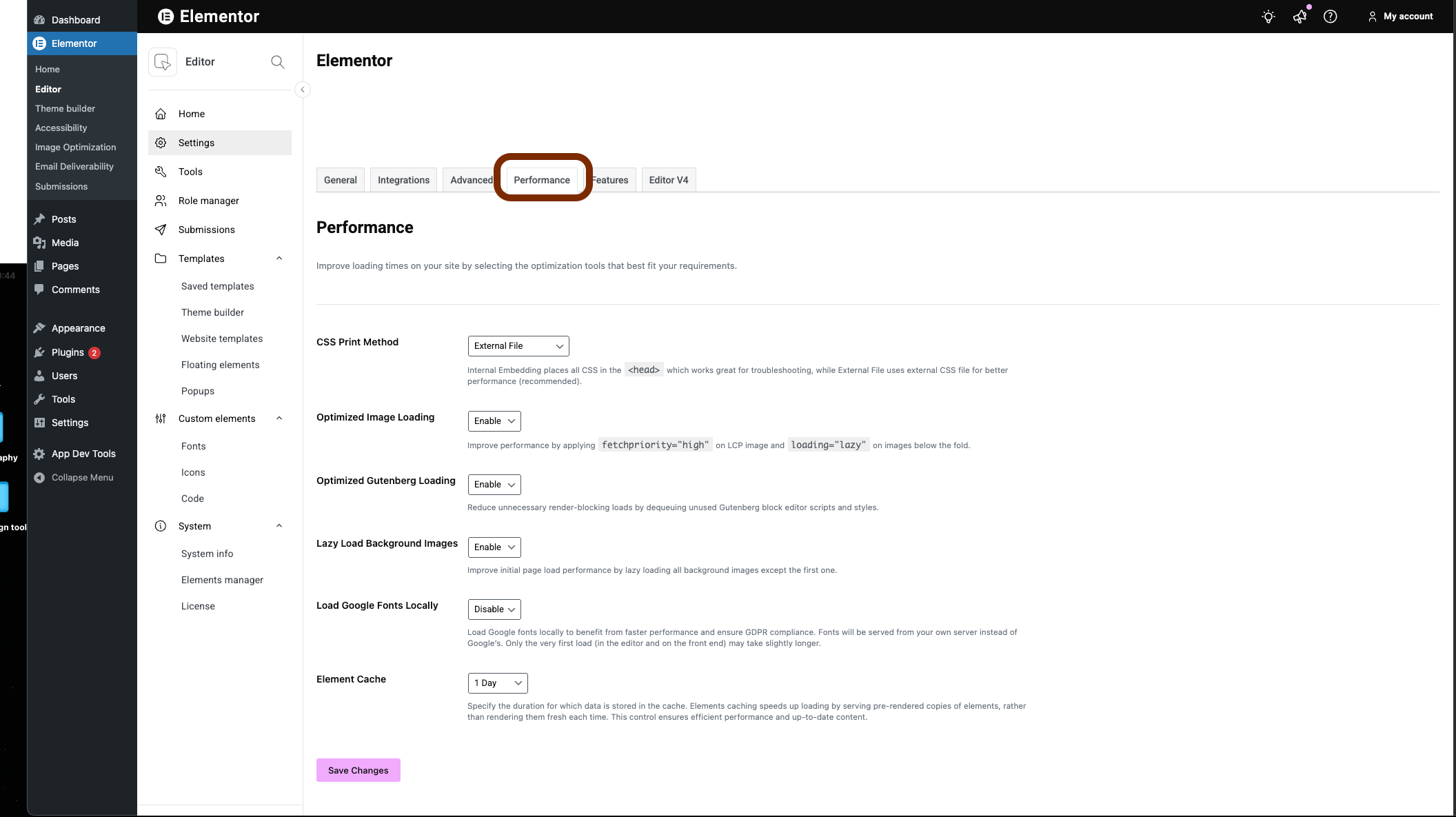
- From WP Admin, navigate to Elementor>Editor>Settings.

- Click the Performance tab.

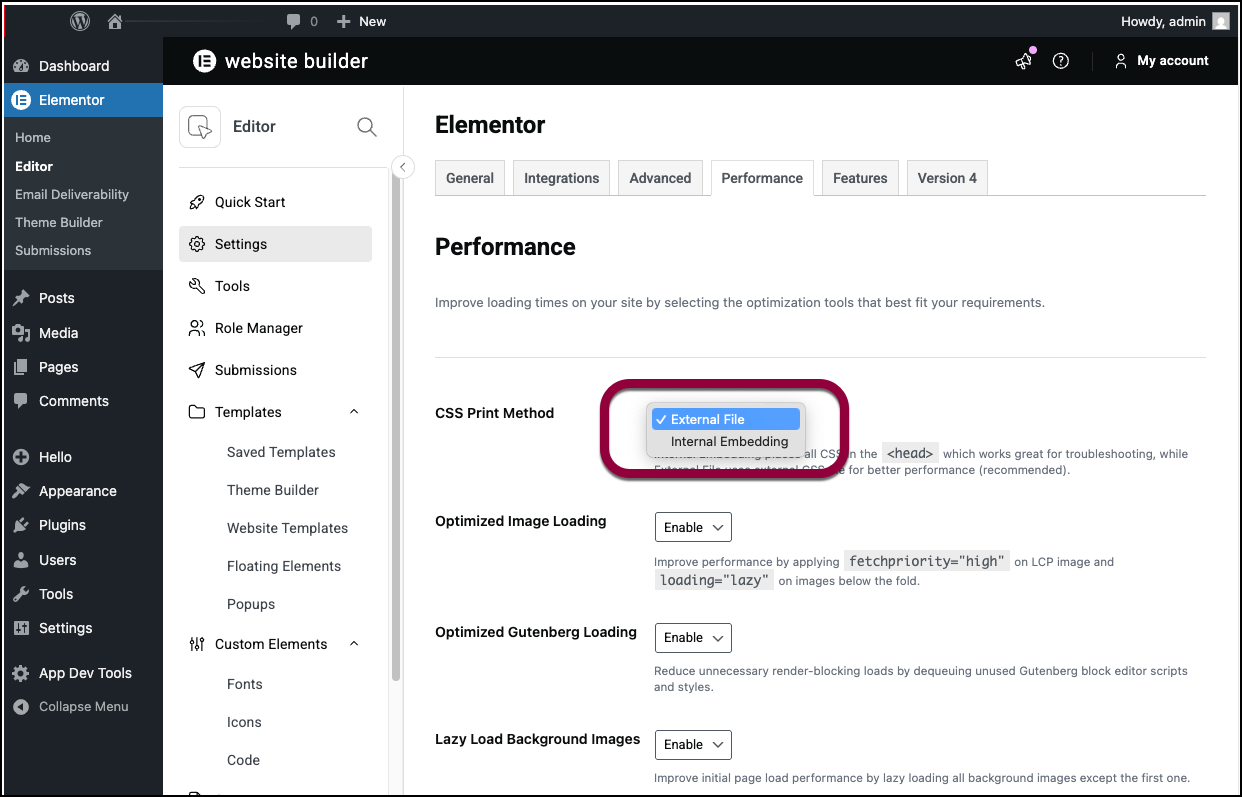
- Use the dropdown menu to set the CSS Print Method to Internal Embedding.

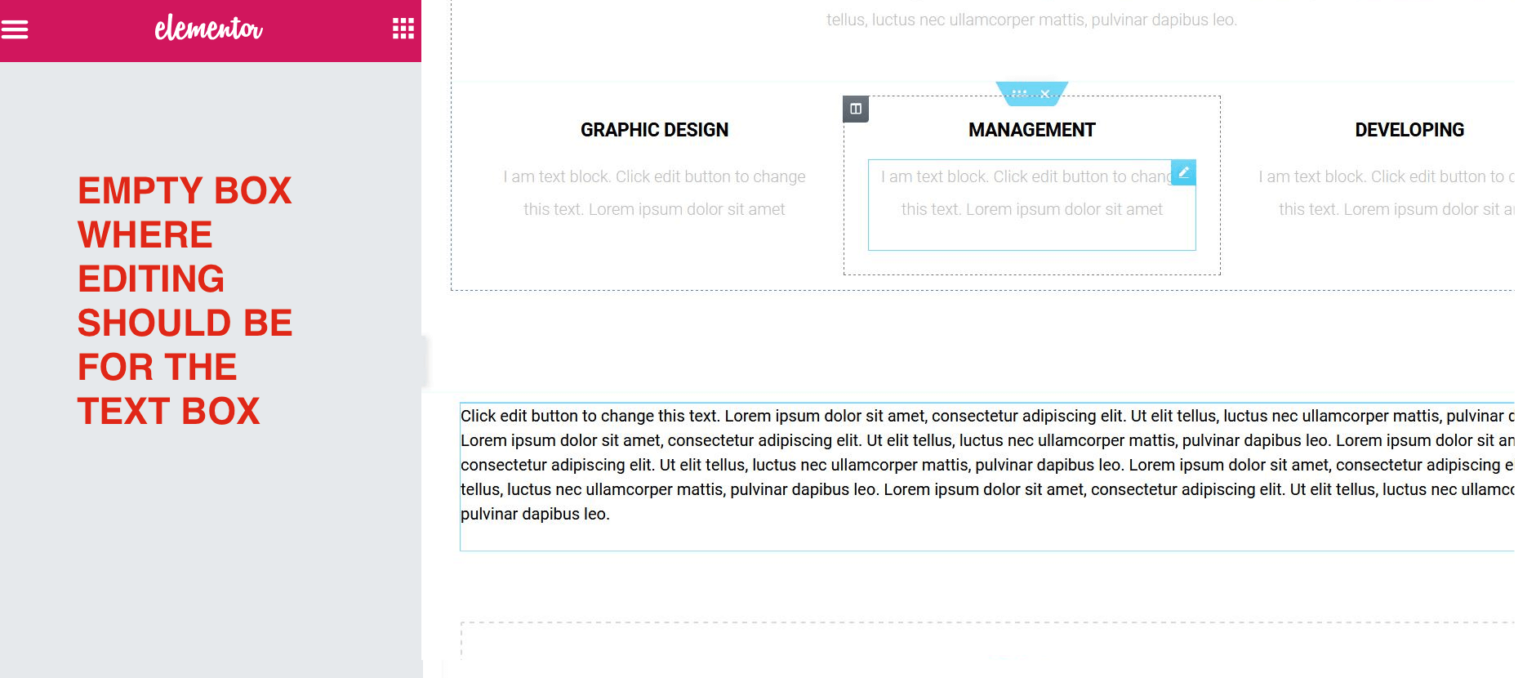
Text Editor not accessible
If you use the Text Editor widget after migrating, and find that its editor panel is grayed out, this is because the new URL of the website has an extra character, such as a space.
To resolve this problem, do the following:
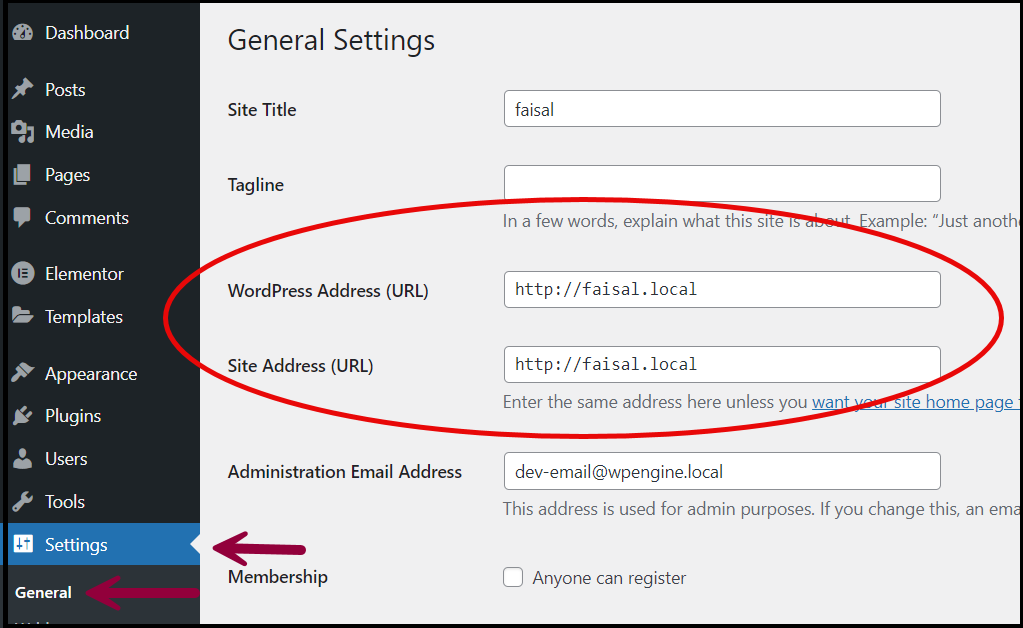
- From WP Admin, navigate to Settings.

- Type the correct URL. (The extra character may not be visible, so delete the entire URL and type again manually).