Shape dividers are graphic shapes that separate the sections or containers of a page.
How to add Shape Dividers to a section
- Add a new Section
- Go to Section > Style > Shape Divider
- Choose to display at the Top or Bottom of your section
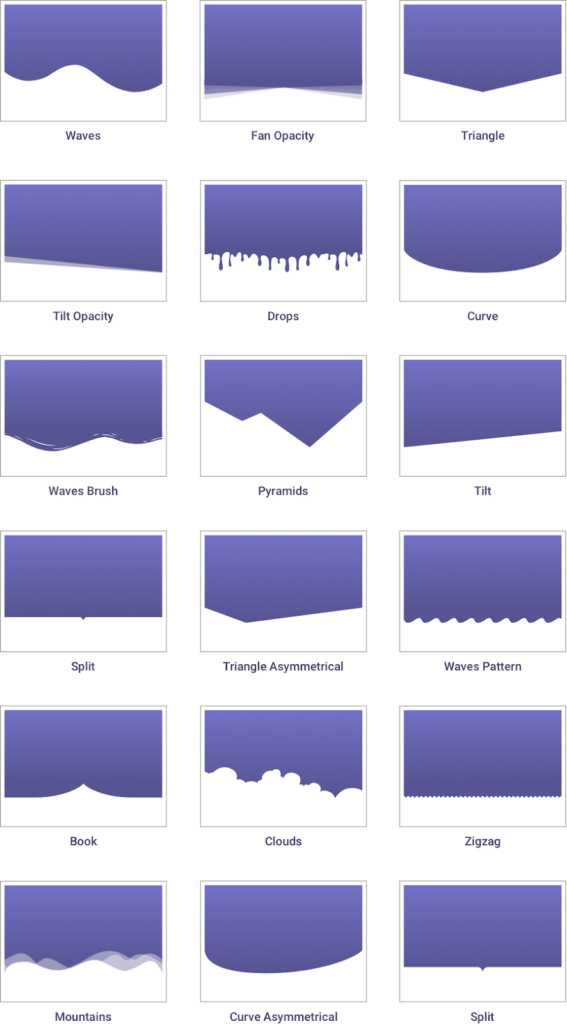
- Type: Click the dropdown to choose your Shape Divider style
- Color: Pick a color
- Width: Set the width of your Shape Divider
- Height: Set the height of your Shape Divider
- Flip: Flip the direction of your Shape Divider
- Bring to front: Force your Shape Divider to be in front of other objects
How to add Shape Dividers to a container
- Add a new Container
- Go to Container> Style > Shape Divider
- Choose to display at the Top or Bottom of your section
- Type: Click the dropdown to choose your Shape Divider style
- Color: Pick a color
- Width: Set the width of your Shape Divider
- Height: Set the height of your Shape Divider
- Flip: Flip the direction of your Shape Divider
- Bring to front: Force your Shape Divider to be in front of other objects