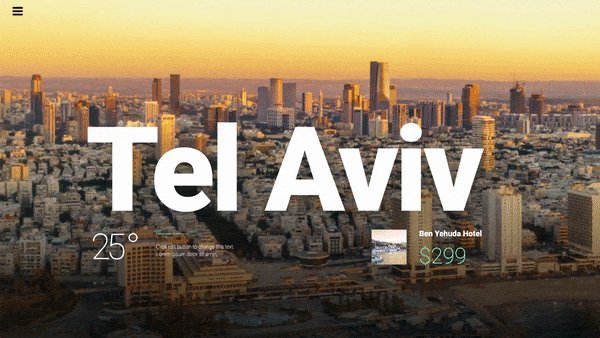
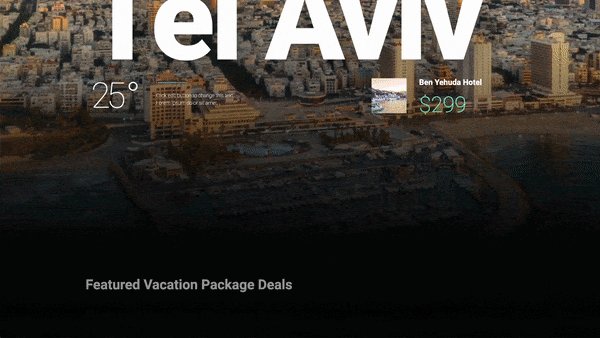
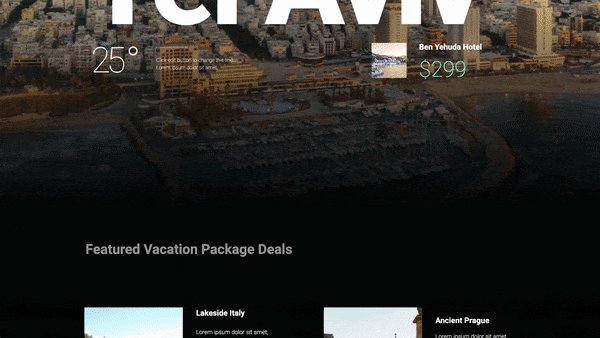
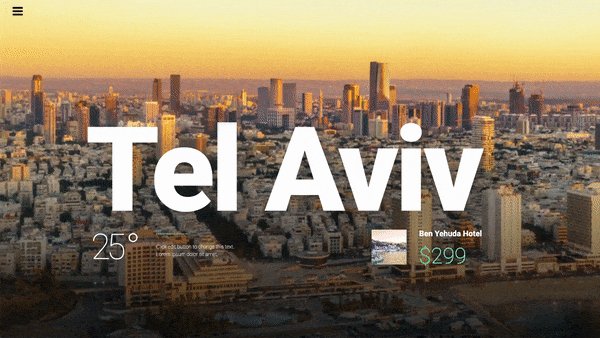
Set any element to scale (grow or shrink) as the user scrolls up or down the page.



Advanced or Style > Background
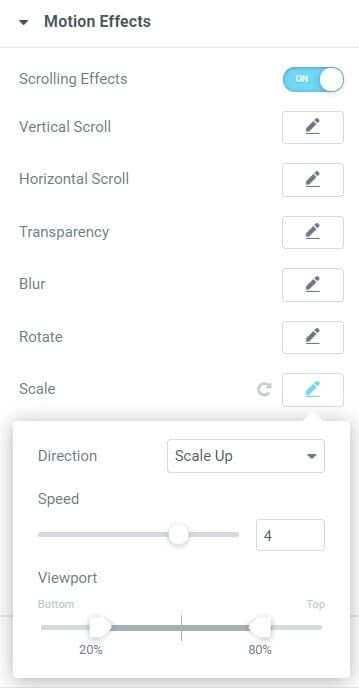
Motion Effects
- Scrolling Effects: Slide to ON
- Scale: Click pencil edit icon
Direction: Choose from Scale Up, Scale Down, Scale Down Up, or Scale Up Down
Speed: Set the scaling speed from 0 to 10
Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen). For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - X Anchor Point: Choose the horizontal axis from which the element will scale, selecting from Left, Center, or Right
- Y Anchor Point: Choose the vertical axis from which the element will scale, selecting from Top, Center, or Bottom
- Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices.
- Effects Relative To: Choose from Default, Viewport, or Entire Page
Note: The two settings, X & Y Anchor Points, determine the axis around which the element scales. If you set orientation left-top, the scaling will happen from the left-top point of the element. If you set orientation center-center, the scaling will happen from its center.

