Warning
Always back up your site before clearing your files and data.
Clearing files and data can be necessary in certain situations to ensure that your website’s design and functionality are up-to-date and working properly. Some reasons why you might want to clear files and data:
- Theme or Plugin Updates: If you update your WordPress theme or any plugins, there might be compatibility issues with the existing Elementor styles or data. Clearing files and data can help resolve these issues.
- Design Changes: When you make significant design changes using Elementor, such as modifying layouts, colors, fonts, or other styling elements, regenerating CSS ensures that the changes are accurately applied to your website.
- Cache Issues: Cached files and data can cause discrepancies between what is displayed on the front end and what you’ve designed in the Elementor editor. Clearing files and data helps clear these caches and ensures that the latest styles and data are used.
- Troubleshooting: If you experience unexpected behavior or display issues on your website, clearing files and data can be a troubleshooting step. It helps in ruling out any caching or outdated data problems that might be causing the issues
- Performance Optimization: Clearing files and data can be part of performance optimization. It ensures that your website loads efficiently by generating and serving optimized styles and data.
- Browser Compatibility: Some issues may arise due to browser-specific quirks or bugs. Clearing files and data can help ensure that the styles are compatible with different browsers, improving cross-browser compatibility.
Clear CSS & Data
To clear CSS and data from WP Admin:
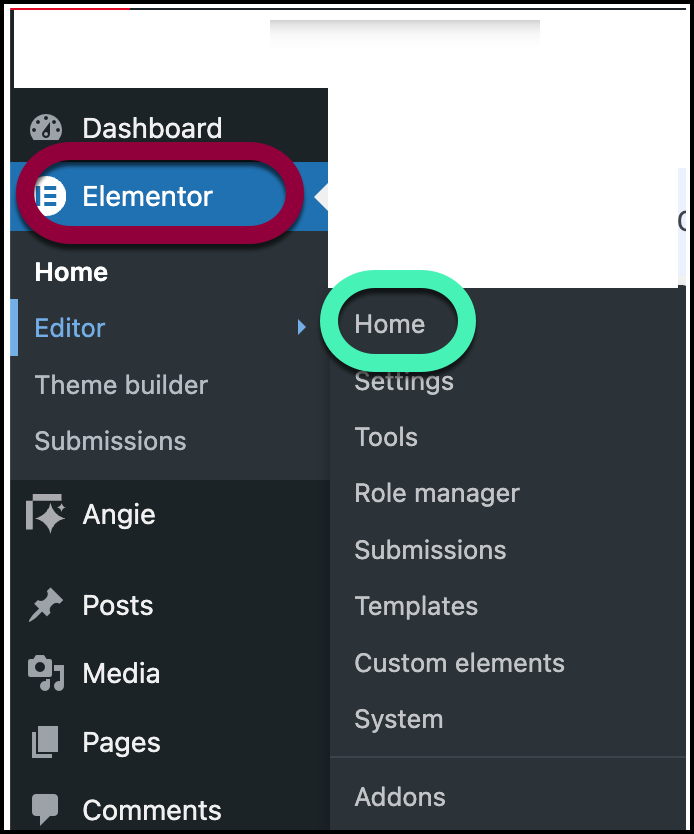
- From WP Admin, navigate to Elementor>Editor>Home.

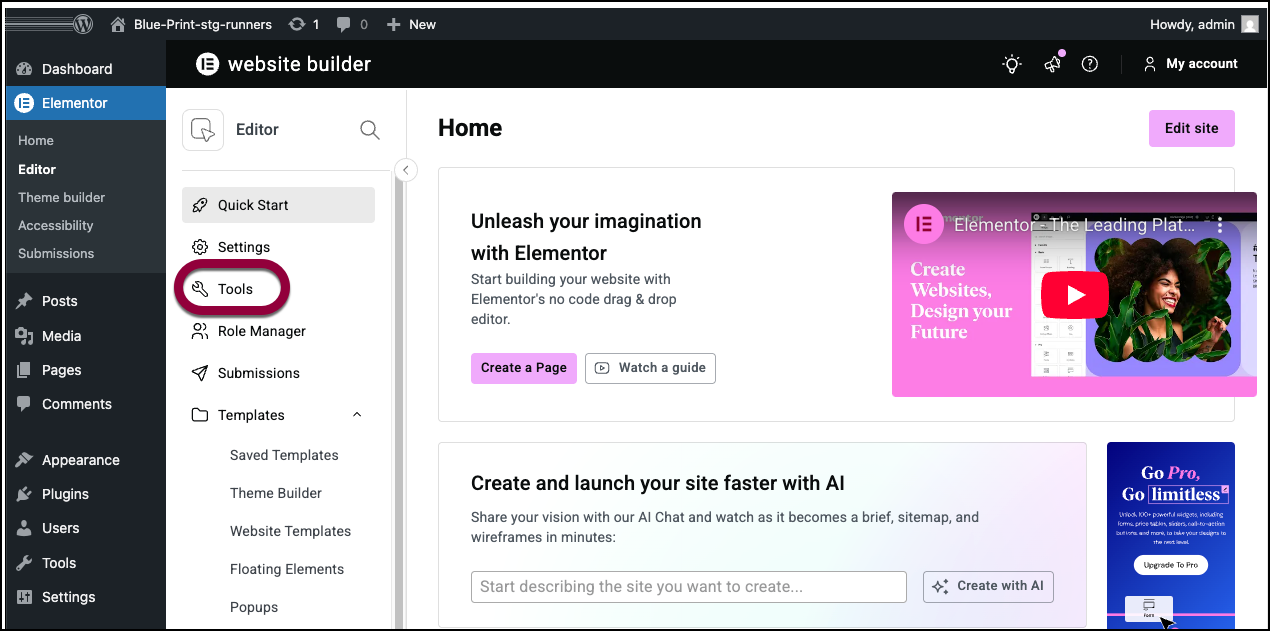
- In the left panel, click Tools.

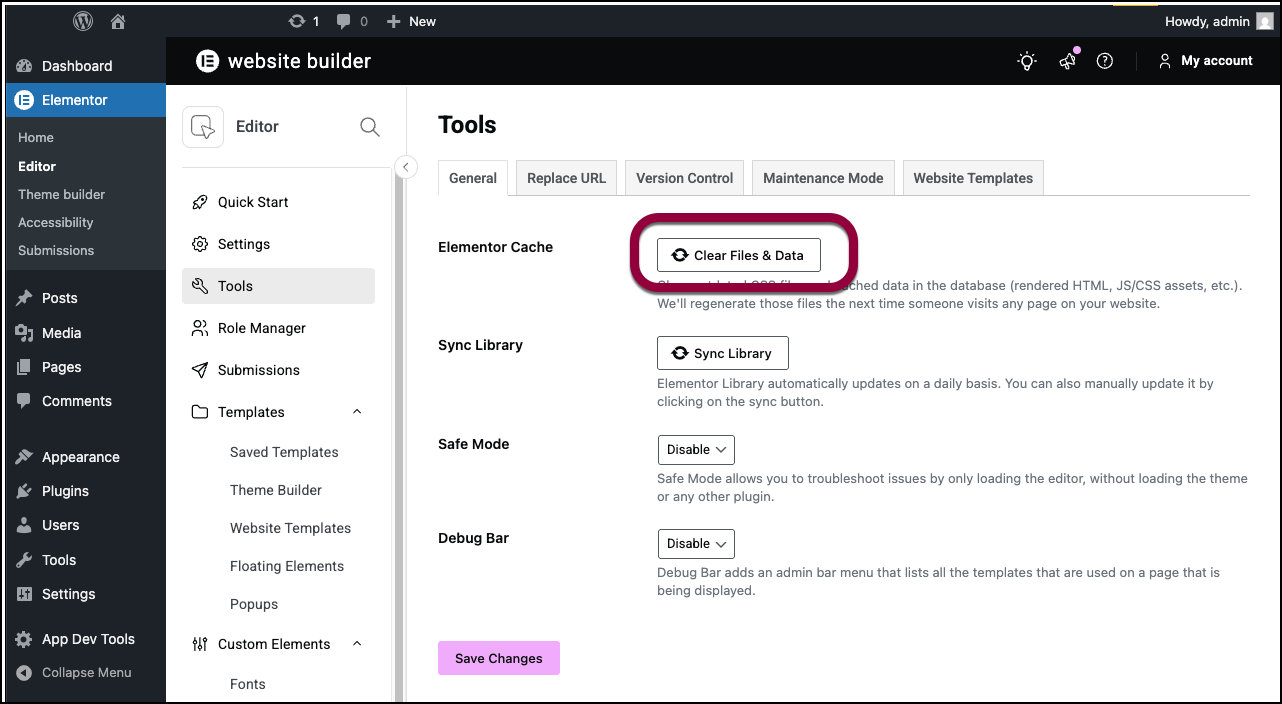
- Click Clear Files & Data.

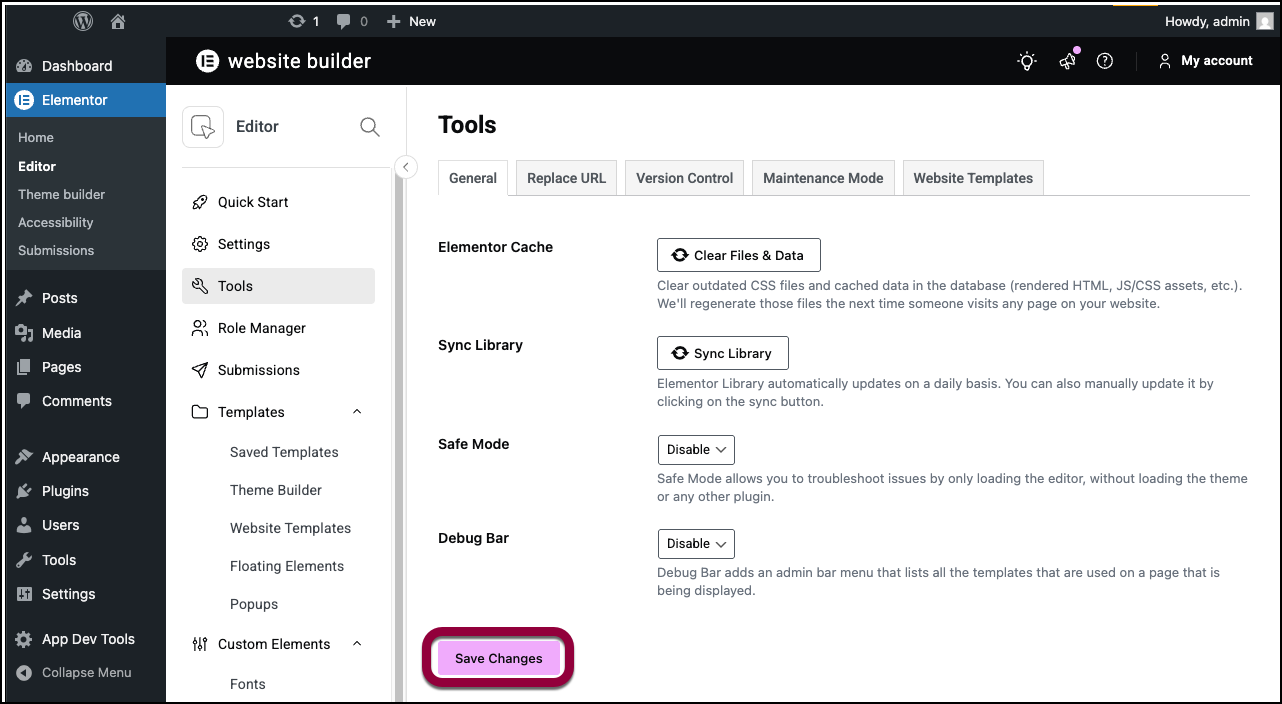
- Click Save Changes.

This clears your files and data.
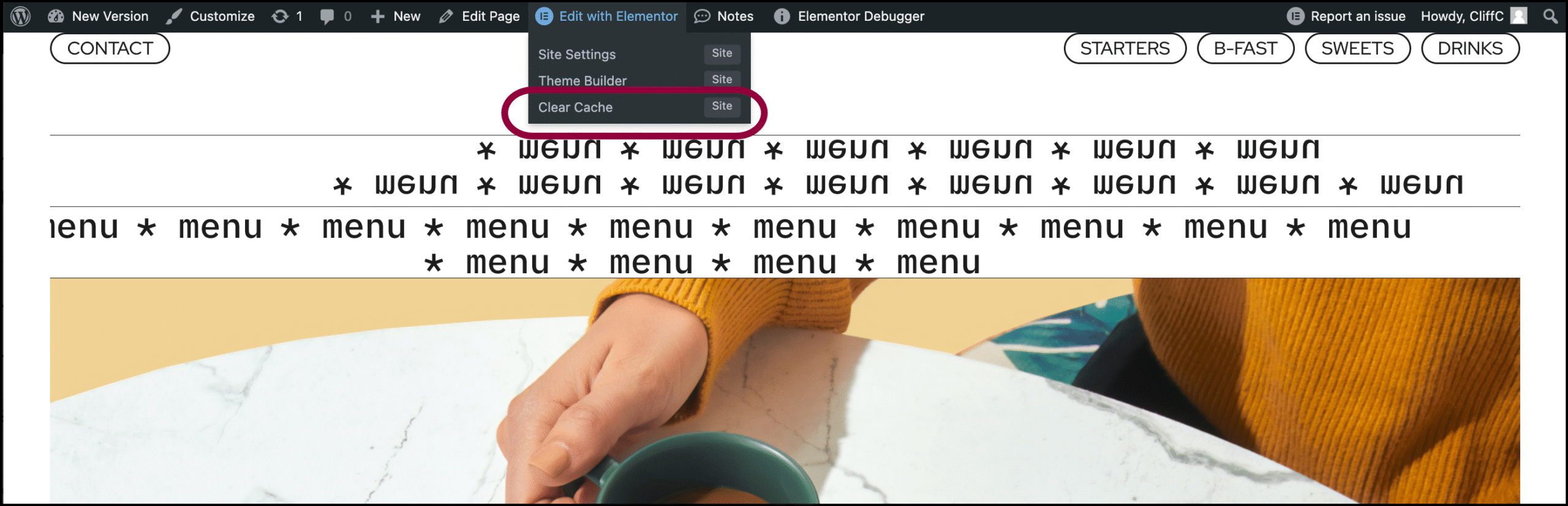
You can also clear files and data from the toolbar that appears above your website pages.
To clear files and data from the toolbar:
- Go to one of the webpages you have access to. A black toolbar should appear at the top of the screen.

- Click Edit with Elementor, and select Clear Cache from the dropdown menu.
This clears your files and data.

