Creating forms requires balance. On the one hand, you need to get as much information as possible from visitors, on the other hand, people don’t want to waste their time filling out forms. One way to make your forms less intimidating is to divide them up into a number of steps. A form with three fields in three steps seems a lot more approachable than a form with nine fields.
In Elementor, forms can be divided into steps by using a special field called a Step field.
Note
For more details about forms and form settings, see Form widget.
To create a multistep form:
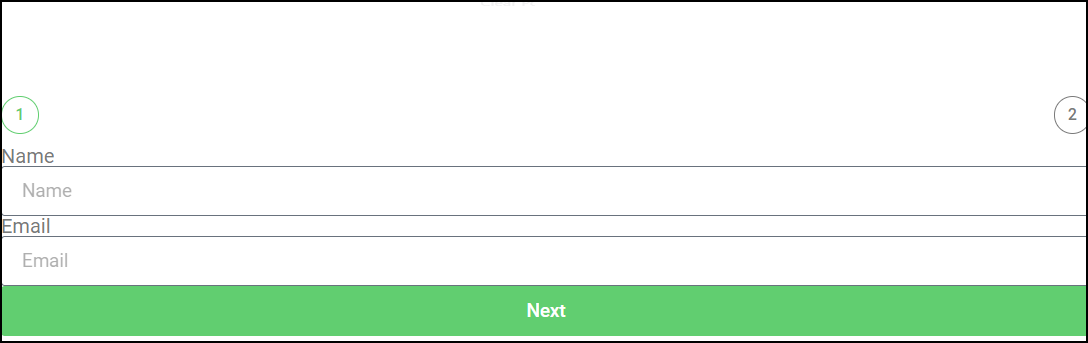
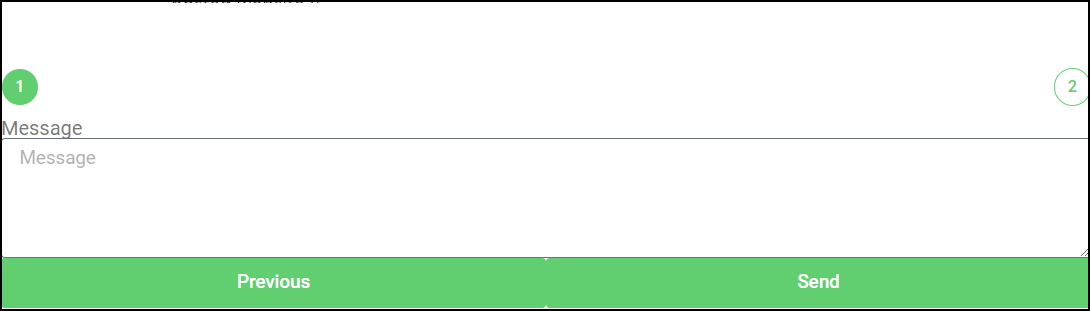
In the example below, we’ll create a two-step form.
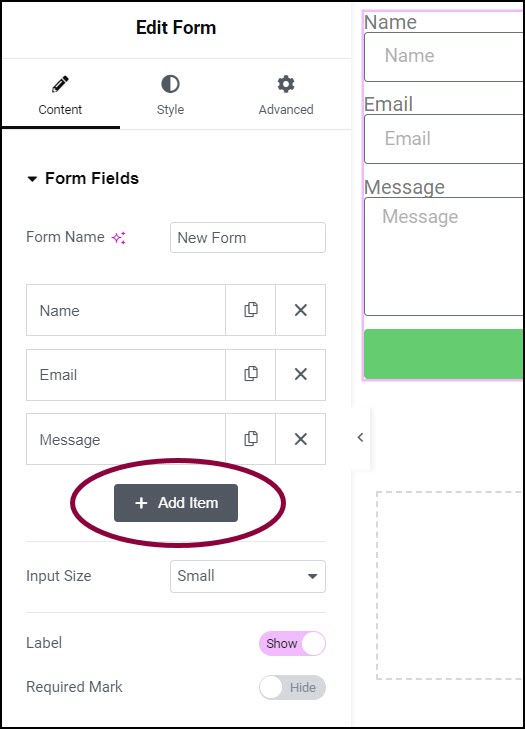
- Add the Form widget to the canvas. For details, see Add elements to a page.

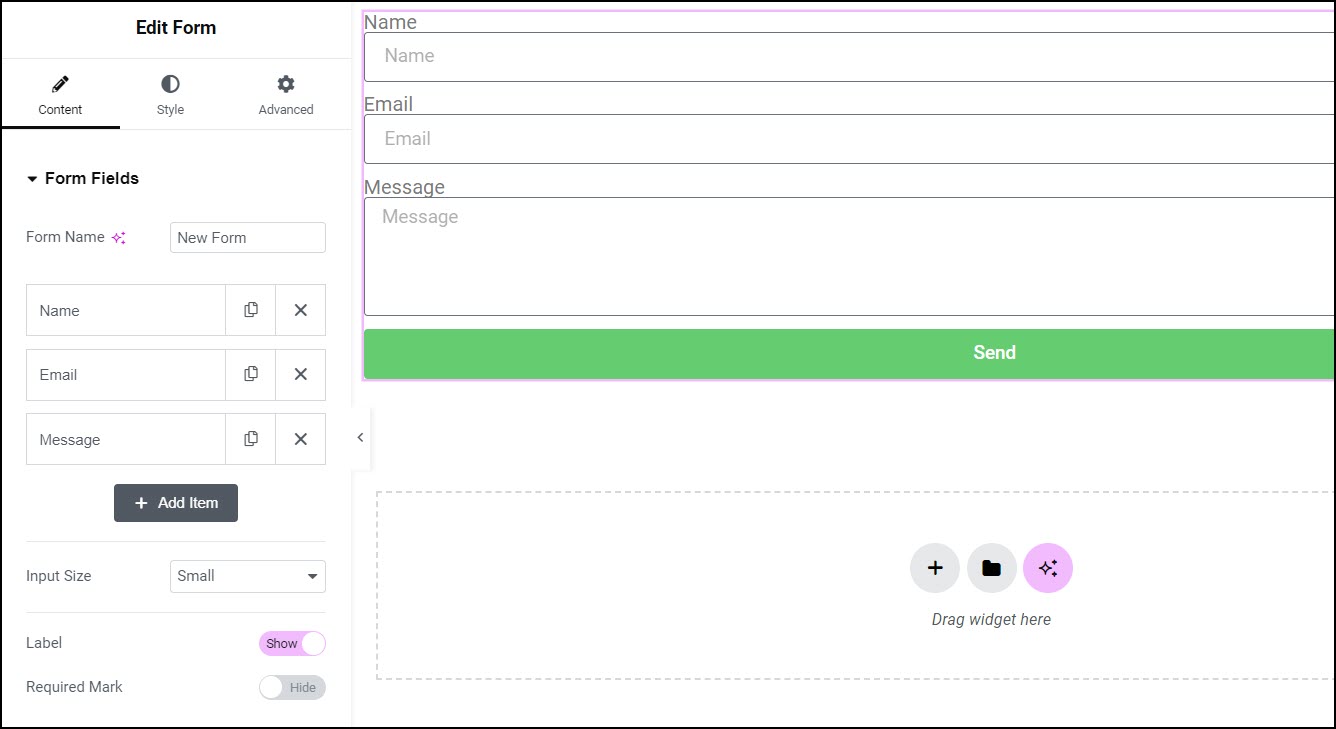
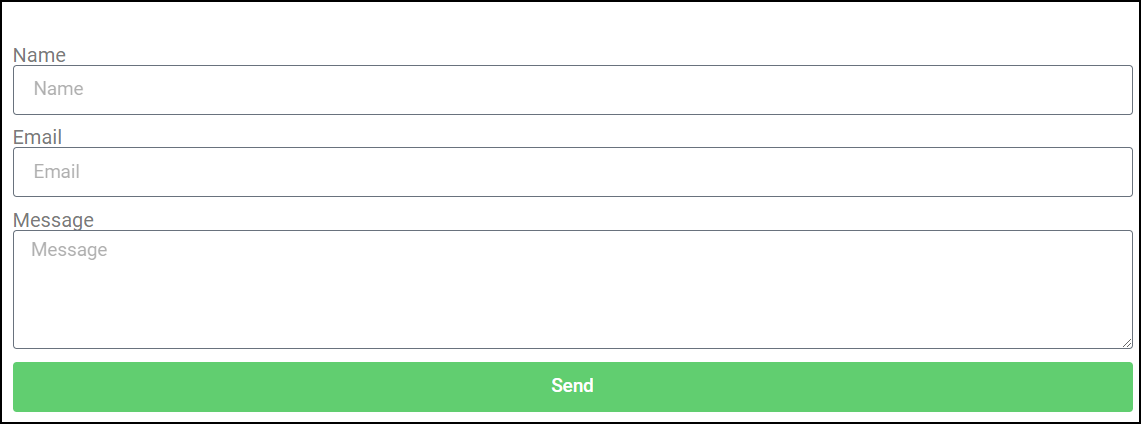
By default, the widget creates a form with three fields – Name, Email and Message and a Submit button under the fields.
We’re going to make this a multistep form letting visitors add their name and email address in the first step, and a message in the second step.
- In the panel, click +Add Item.

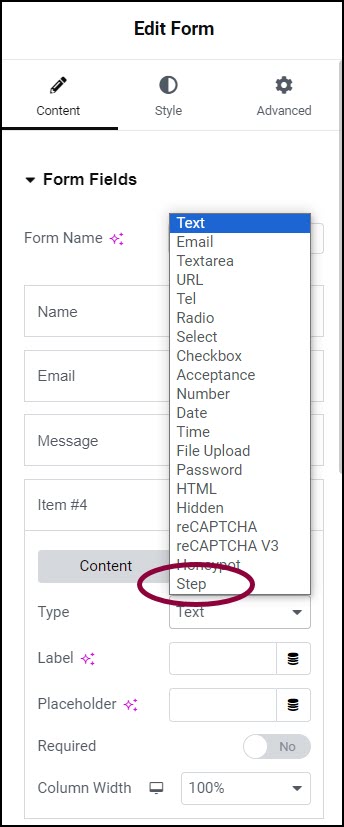
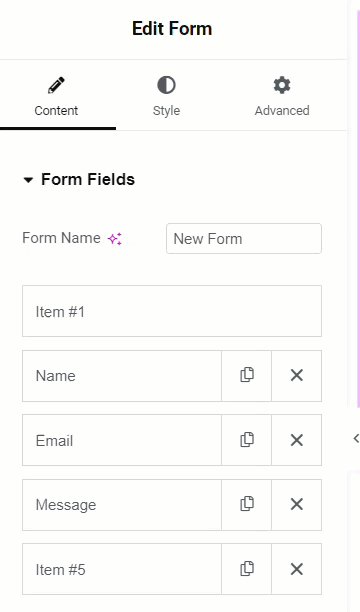
- In the Field type dropdown menu, select Step.NoteIn the panel, this automatically creates a field called Item #1. This marks the beginning of the form’s first step. There is no need to edit Item #1.

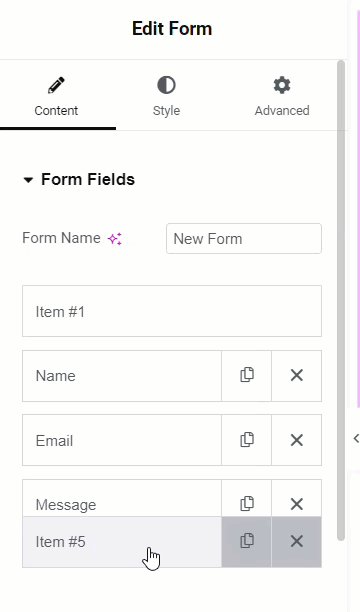
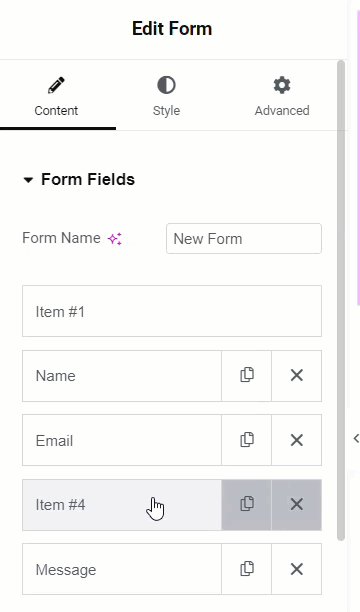
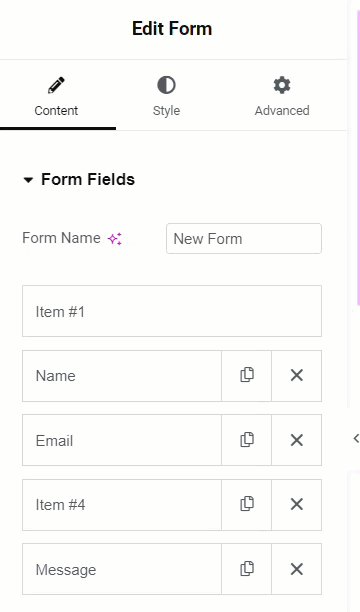
- In the panel, drag the Step field (Item #5 in this example) so that it is between the Email field and the Message field.

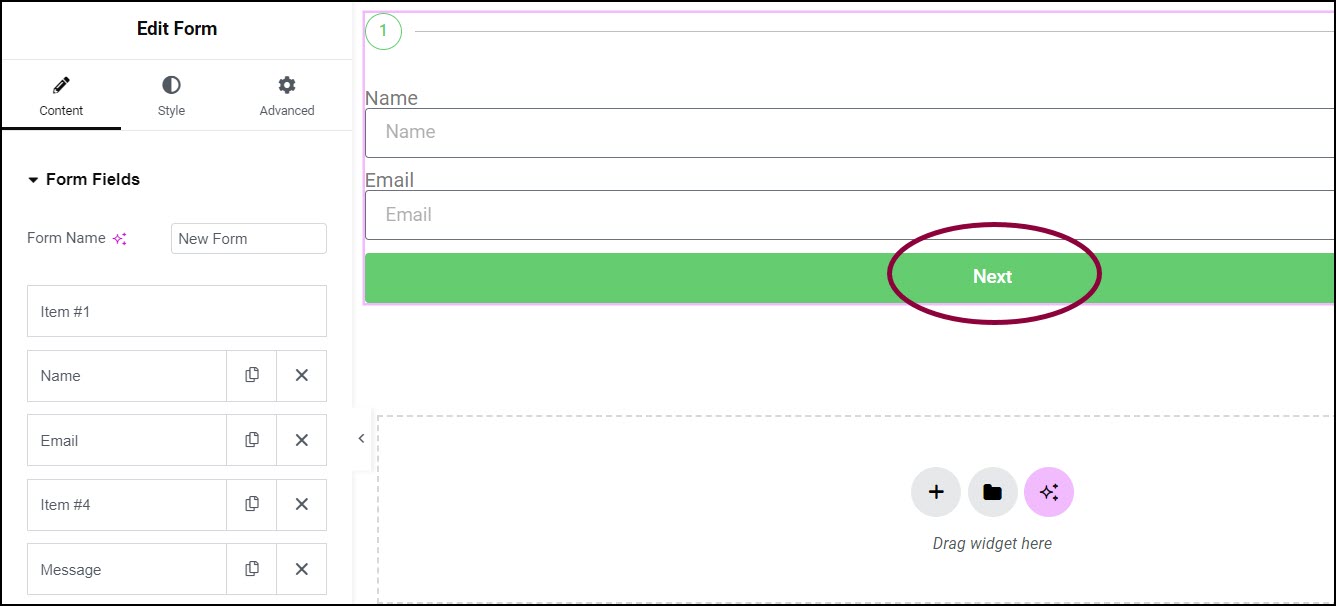
The field now consists of two steps, one with Name and Email fields and a Next button underneath, and a second step with a Message field. along with Previous and Submit buttons underneath.