The Menu Anchor widget allows you to create a page with internal smooth scrolling navigation.
Content
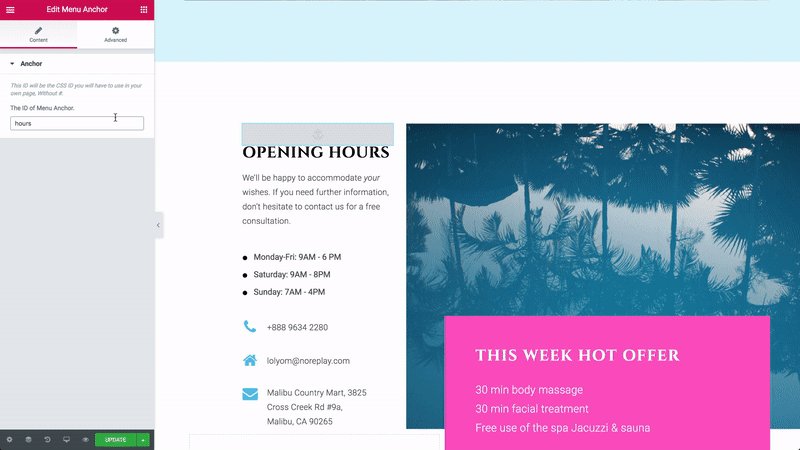
Anchor
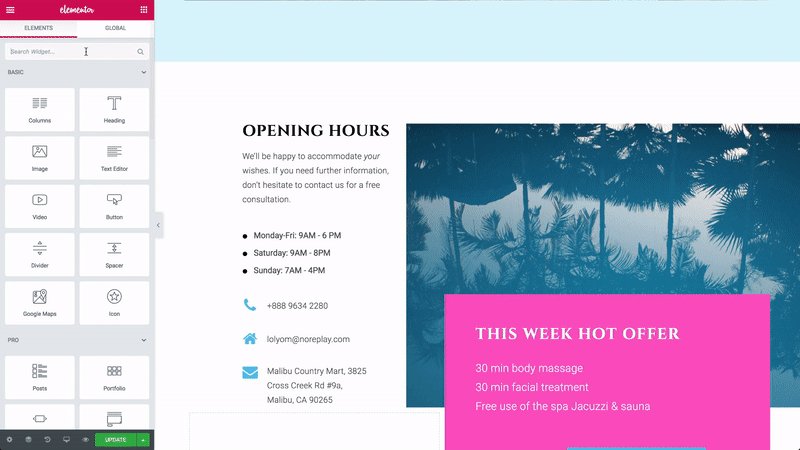
- Drag the Menu Anchor widget to the top of the area you want the link to scroll to
- Give the anchor a name. (ie: contact-us)
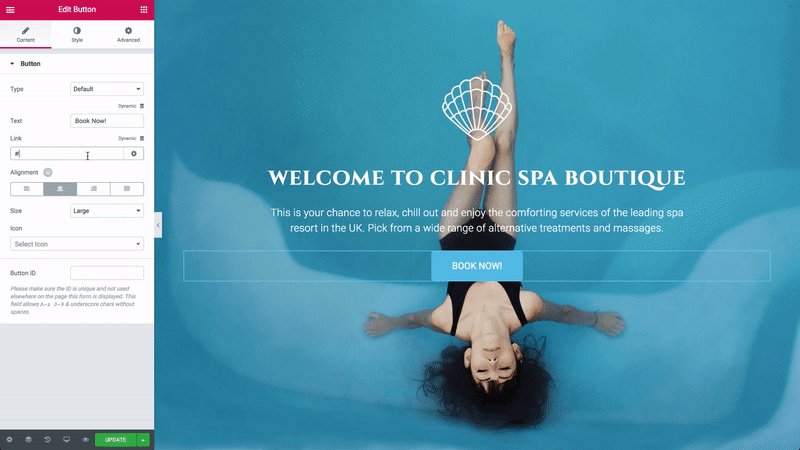
- Edit the menu or widget element that will be linking to your anchor
- Type ‘#’ + the anchor name (ie: #contact-us) in the URL link field of the menu item or widget element. Please note The ID link ONLY accepts these chars: `A-Z, a-z, 0-9, _ , -`
Note: The widget takes up no actual space and is invisible to the visitor.

Advanced
Set the Advanced options that are applicable to this widget
Warning
Menu Anchors are only supported when used on the same page. Link anchors on different pages may not work properly and are not supported.

