Accessibility for websites refers to the practice of designing and developing websites in a way that ensures they are usable to as many people as possible, regardless of their abilities or disabilities. For example, building your website in a way that would allow vision-impaired people to use it.
The goal of web accessibility is to create an inclusive online environment that allows people with diverse needs and disabilities to perceive, understand, navigate, and interact with websites effectively.
Benefits of accessibility
There are a number of reasons to make your website accessible:
- Legal Compliance: In many countries, there are laws and regulations that mandate web accessibility. For example, the Americans with Disabilities Act (ADA) in the United States and the Web Content Accessibility Guidelines (WCAG) are widely adopted standards.
- Ethical Considerations: Ensuring that your website is accessible reflects a commitment to inclusivity and ethical design practices. It recognizes the diverse needs of users and respects their right to access information and services online.
- Business Benefits: Accessible websites can reach a broader audience, including people with disabilities. This not only expands your potential user base but also enhances the overall user experience for everyone.
- SEO: By making your website more accessible, you’re also helping search engines understand your website. For instance, having one, and only one Heading 1 on your page makes your website more accessible and also helps search engines understand the page content.
Principles of accessibility
Key principles of web accessibility include:
- Perceivability: Information and user interface components must be presented in a way that all users can understand them. For example, providing text descriptions of images.
- Operability: All functionality of a website should be operable through a keyboard or other assistive technologies. Users should be able to navigate, input information, and interact with all components using various devices.
- Robustness: Content should be compatible with current and future user tools, including assistive technologies. Websites should be designed to work well with a variety of devices and technologies.
Technology and content
There are two aspects to making your website more accessible. There is the underlying technology and the website content. The good news for Elementor users is that the editor has the technology needed for accessibility built into it. There’s no need for any coding work or extra CSS. All you have to do is provide accessible content and we’ll take care of the rest.
Below, are some pointer to make your content more accessible:
Heading structure
Make sure your heading structure is clear and well-defined. Before creating your page, try to divide the content into different heading types. For instance, if your content has categories, subcategories and topics, the categories are labeled H2, the subcategories H3 and the topics H4. When using accordions, playlists and other widgets that include internal text,, make sure the items in the accordions and playlists are tagged as headings. See Accordion widget and Video Playlist widget, for more details.
Main heading
Every page should have one, and only one, H1 (Heading 1) tag. By default, the Hello Theme labels the page title as H1. If you prefer not to use page titles as your H1, you can turn this feature off in the Hello Theme settings and add your own custom H1 heading. See Edit the Hello Theme settings for more details.
Skip to content link
By default, the Hello Theme has a Skip to content button which is only visible to screen readers. It lets these readers move to the page content with only one click. While this works with the default Hello Theme layout, if you’re using the Elementor Canvas or Elementor Full Width page templates, you need to select a specific element on the page, and set a custom CSS ID of “content”, in order for the reader to find it. For more details about how to give elements CSS IDs, see Advanced tab.
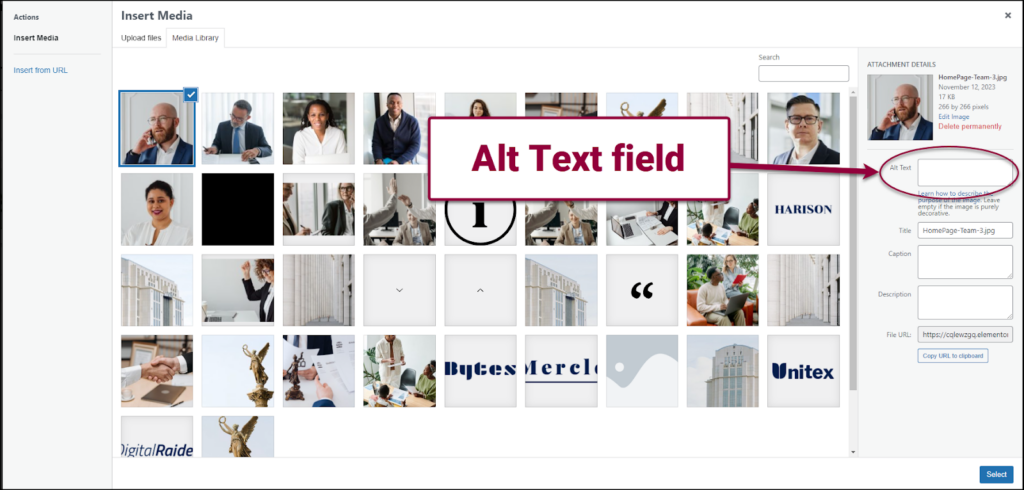
Alternative image text
Make sure all images have the alt text field filled in. Keep in mind that both blind readers and search engines use the alt text to understand the image so the more detailed the description, the better.

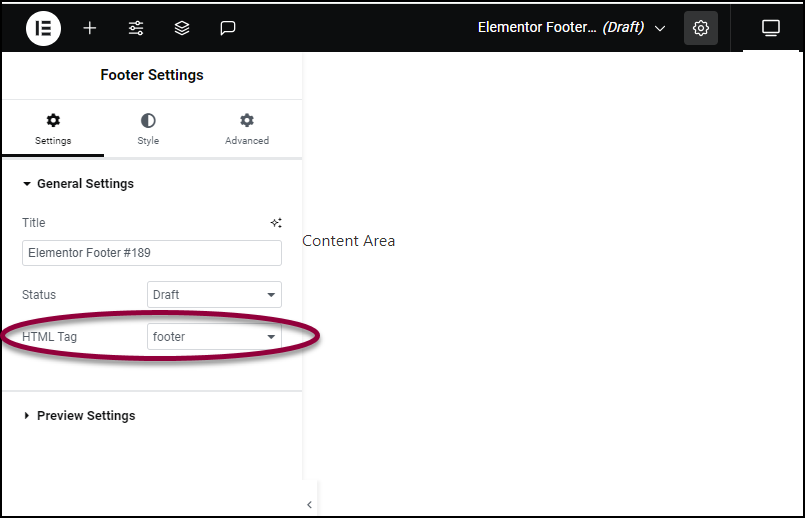
Semantic landmark elements
Semantic landmark elements are HTML tags that carry specific. Use wrappers as landmark elements in your headers and footers to help screen readers identify these website parts and keep users focused on the page content. Tag headers and footers using the header and footer settings in the Elementor Editor. For more details, see Configure page settings.
Color Contrast
Color contrast is another important element in making websites accessible to visually impaired individuals. For those with low vision or color blindness, proper color contrast ensures that text and important elements stand out clearly against the background. This increases readability and comprehension. It’s crucial to consider color combinations that accommodate various forms of color vision deficiencies, ensuring inclusivity and equal access to information for all users. By prioritizing color contrast in web design, developers promote accessibility and create a more inclusive online experience for individuals with visual impairments.

ARIA labels
ARIA labels are a set of attributes that provide additional information to assistive technologies, such as screen readers. These labels improve accessibility by providing users with alternative means of understanding web content. For instance, an icon is not of much use to the vision impaired, so creators should provide an ARIA label describing icons, buttons and other visual elements. In Elementor, ARIA labels are added as custom attributes. For more information about adding custom attributes, see Custom attributes.

