By default, every field in a form has its own row. However, in many cases you may want to create more compact, neater looking forms. In the example below, we’ll create a form that will collect visitor’s first and last names in separate fields but on the same row.
- Create a form. For more details, see Form Widget.
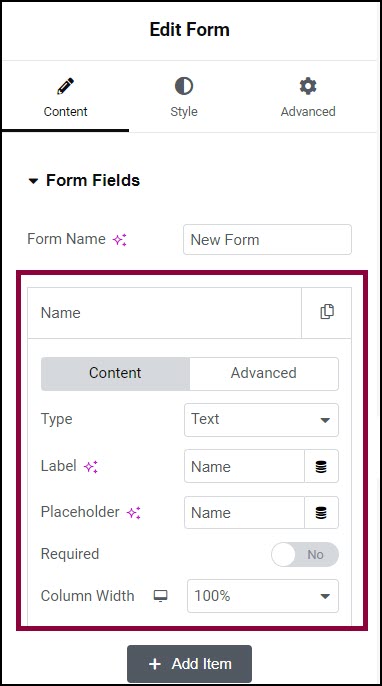
- Delete all fields except the Name field.

- Click the Name field to open it.
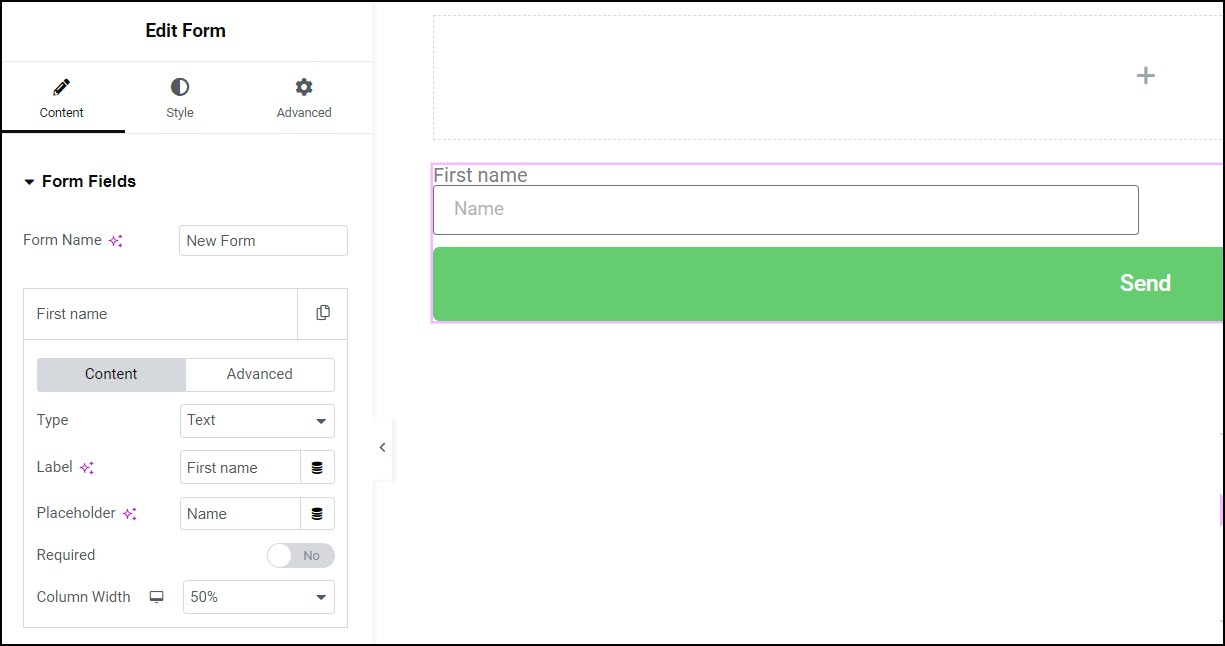
- Change the Label to First Name.

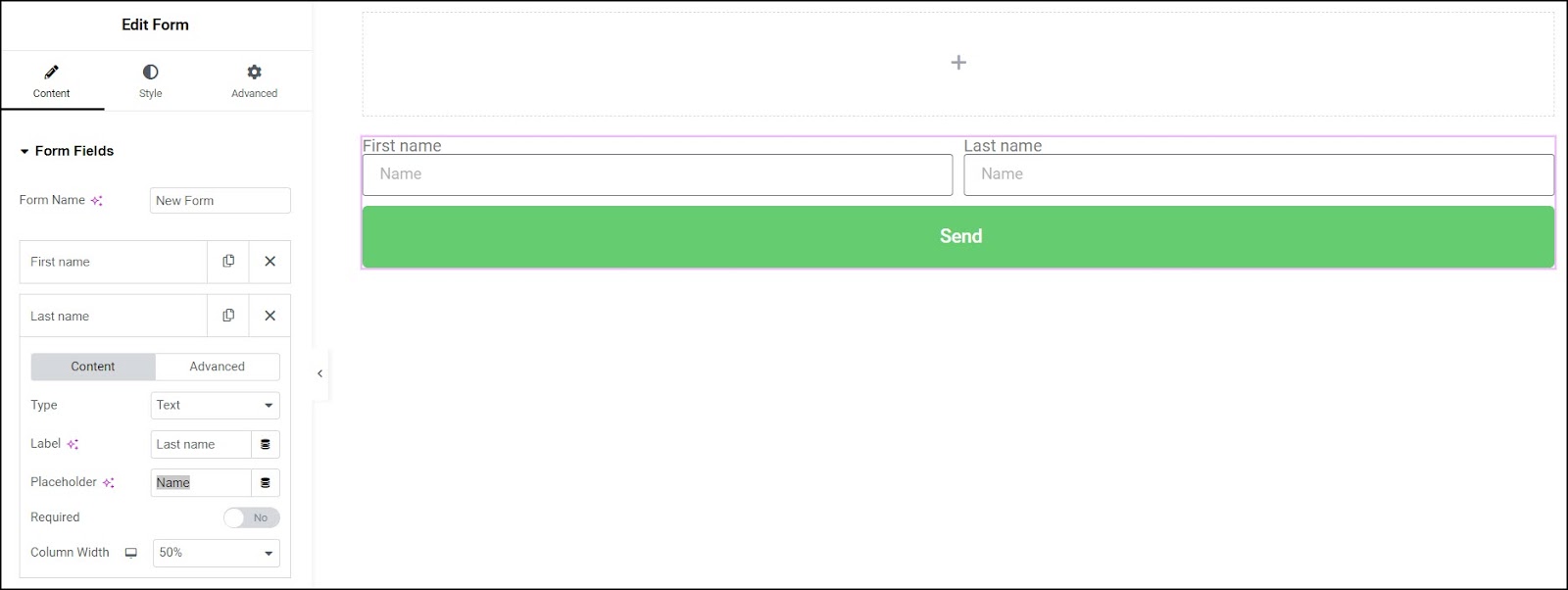
- Change the Column Width to 50%.

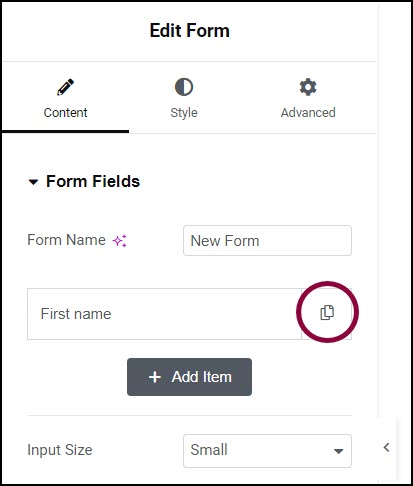
- In the panel, click the copy
icon to duplicate the name field.

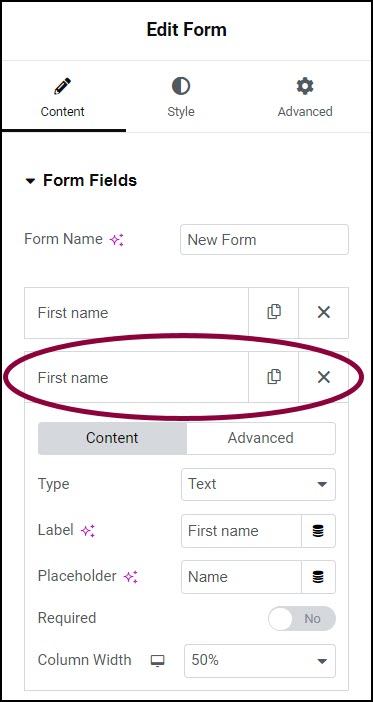
- Click the new field to open it.
- Change the Label to Last Name.

The Column Width will already be at 50% since it is a copy of the First name field. The form now has two fields – First Name and Last Name – on one row.

