With Elementor Pro, you can set custom CSS globally. This allows you to add custom CSS rules which will apply to your entire site.

- From the Elementor Editor, click the hamburger menu in the upper left of the widget panel.

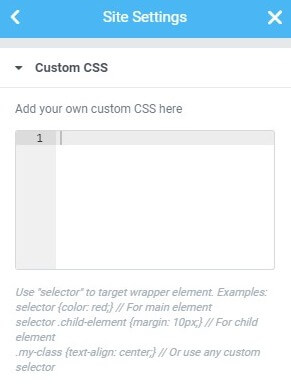
- Click Site Settings
- Click Custom CSS tab under the Settings heading
- Enter the CSS code that you wish to apply globally across your site

