Taxonomy Queries allow you to create loops based on post or product tags. For example, if you run an online clothing store, you can create a Loop Grid or Loop Carousel displaying the articles with tags based on colors – Red, Blue, Yellow, etc..
Create a tags page
The example below shows a Taxonomy query for posts in a Loop Grid but the same principles apply to products and to the loop Carousel.
To create a taxonomy query for tags:
- Create a loop grid for categories. For details, See Create a category page using the Loop Grid or Loop Carousel.

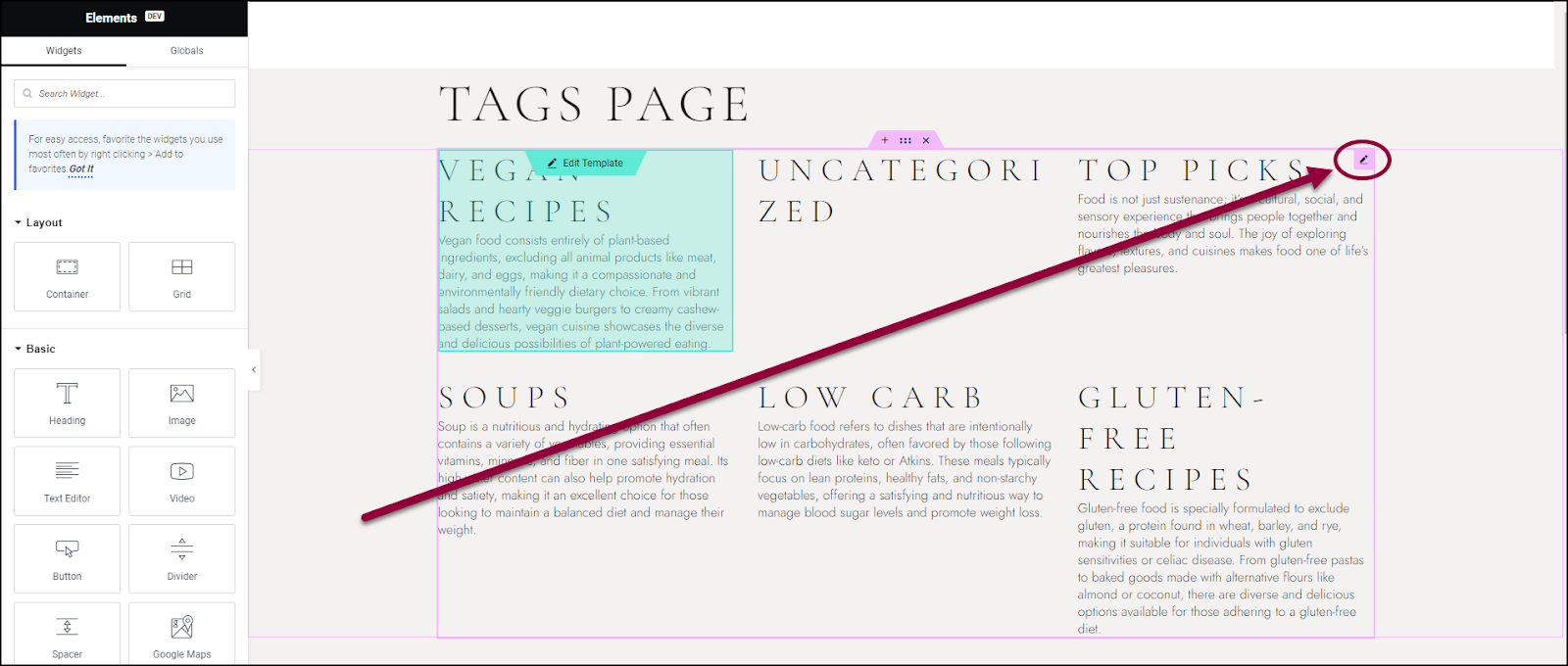
- Click the upper-right corner of the Loop Grid widget to select it.

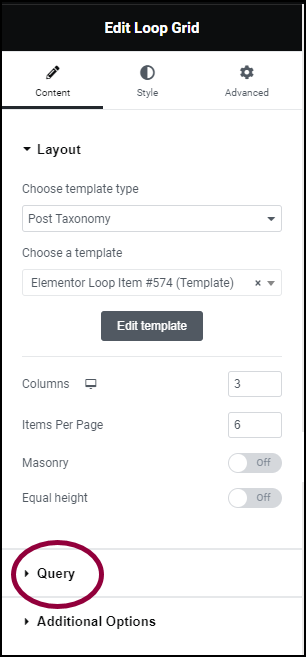
- In the panel, in the Content tab, open the Query section.

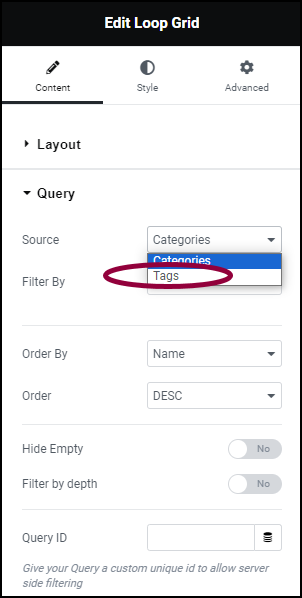
- From the Source dropdown, select Tags.

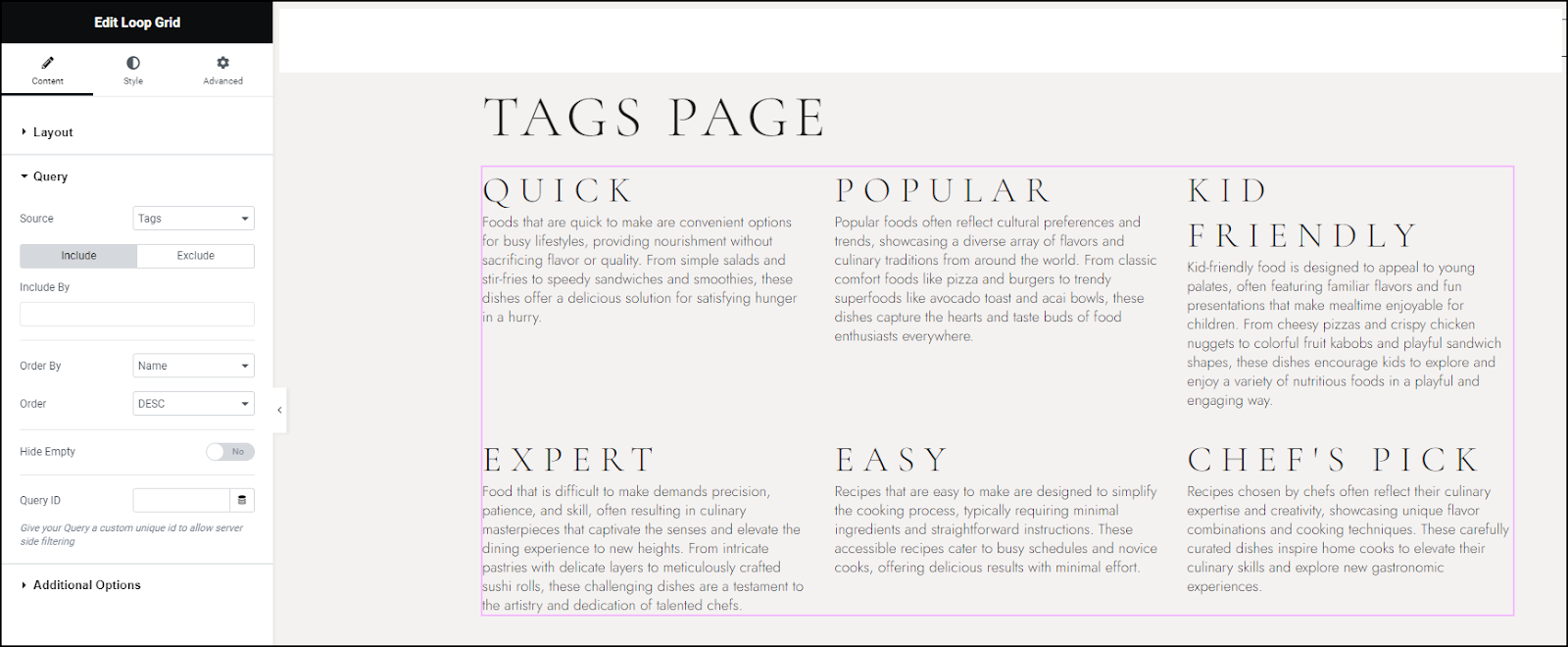
The Loop Grid now contains a list of tags. You can further filter and sort the listed tags using the Loop Grid options. See Loop Grid widget for more details.

