Creating an Elementor hosted website is your first step on the road to success. Now it’s time to attach a great name to your beautiful site.
In order to do this, you will first need to make some changes to the DNS records of your domain name. This document will walk you through the steps.
Connect your domain to your Elementor hosted website
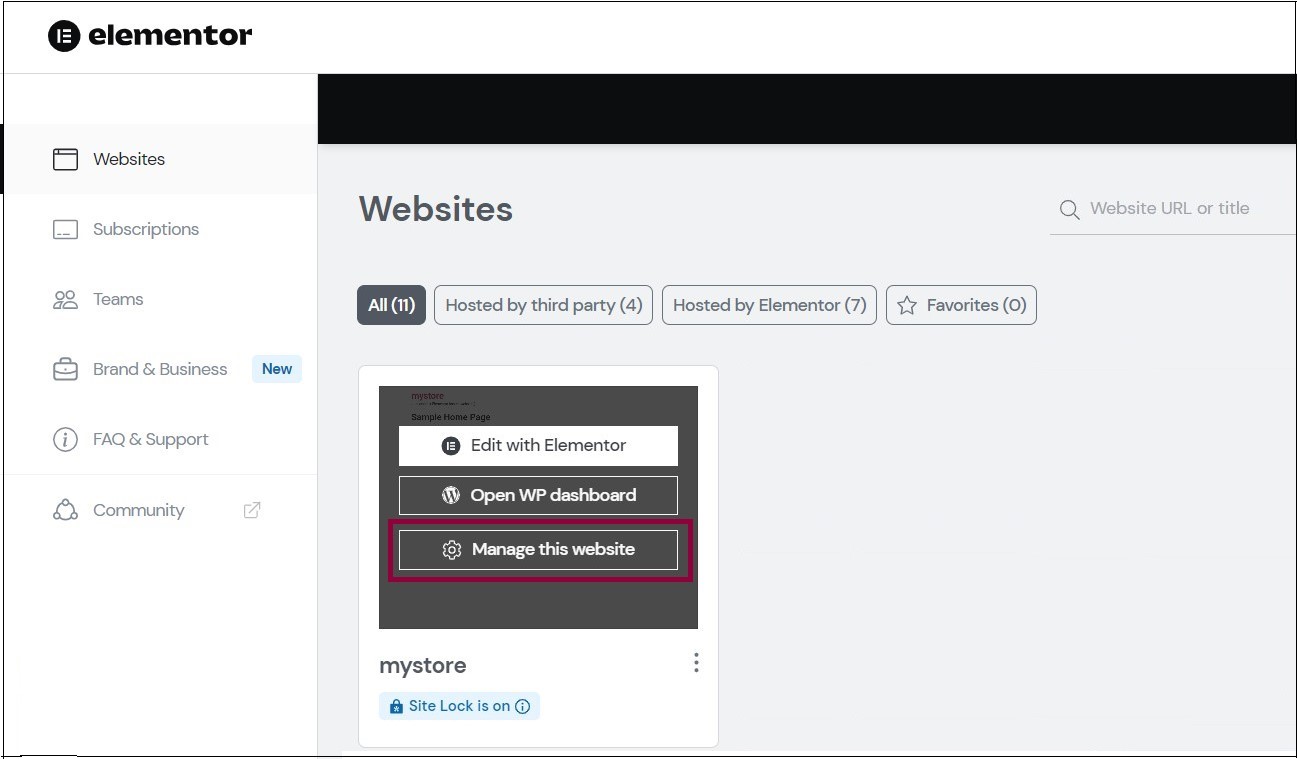
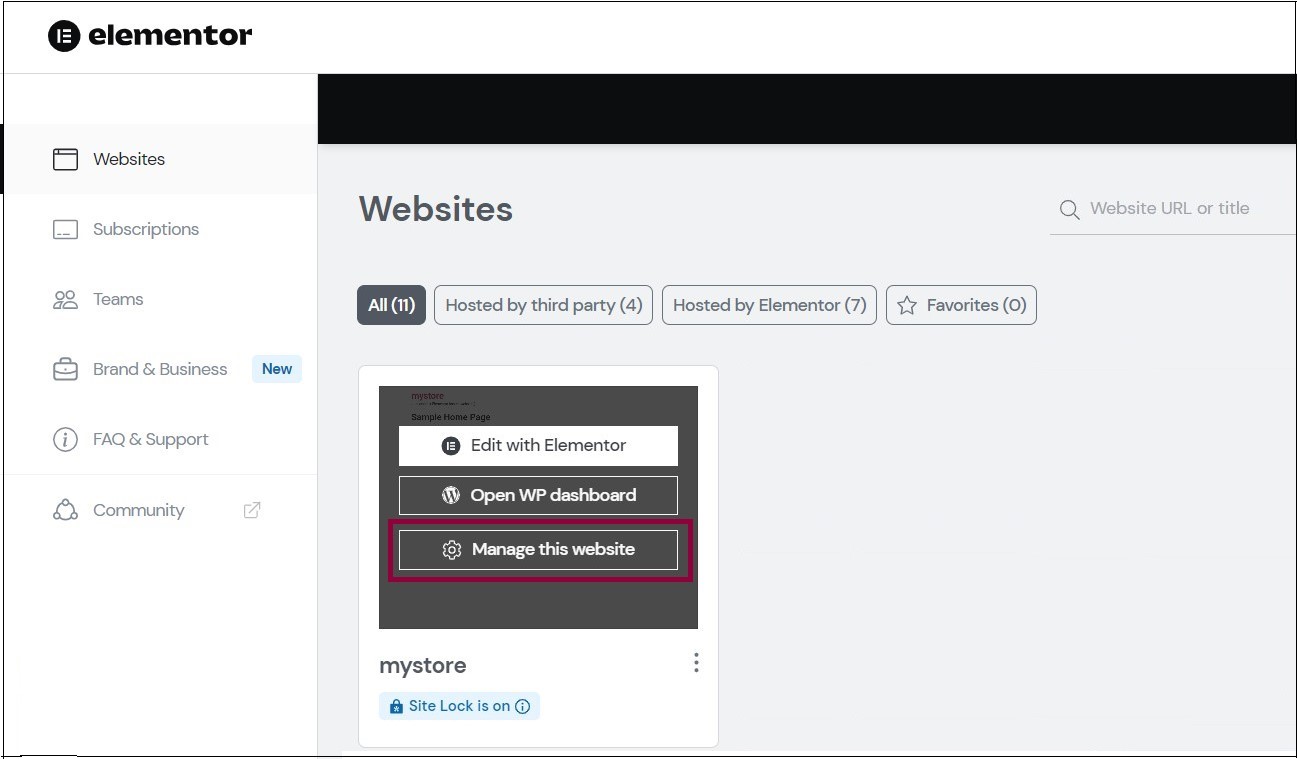
- From your My Elementor dashboard, go to Websites and click Manage this website.

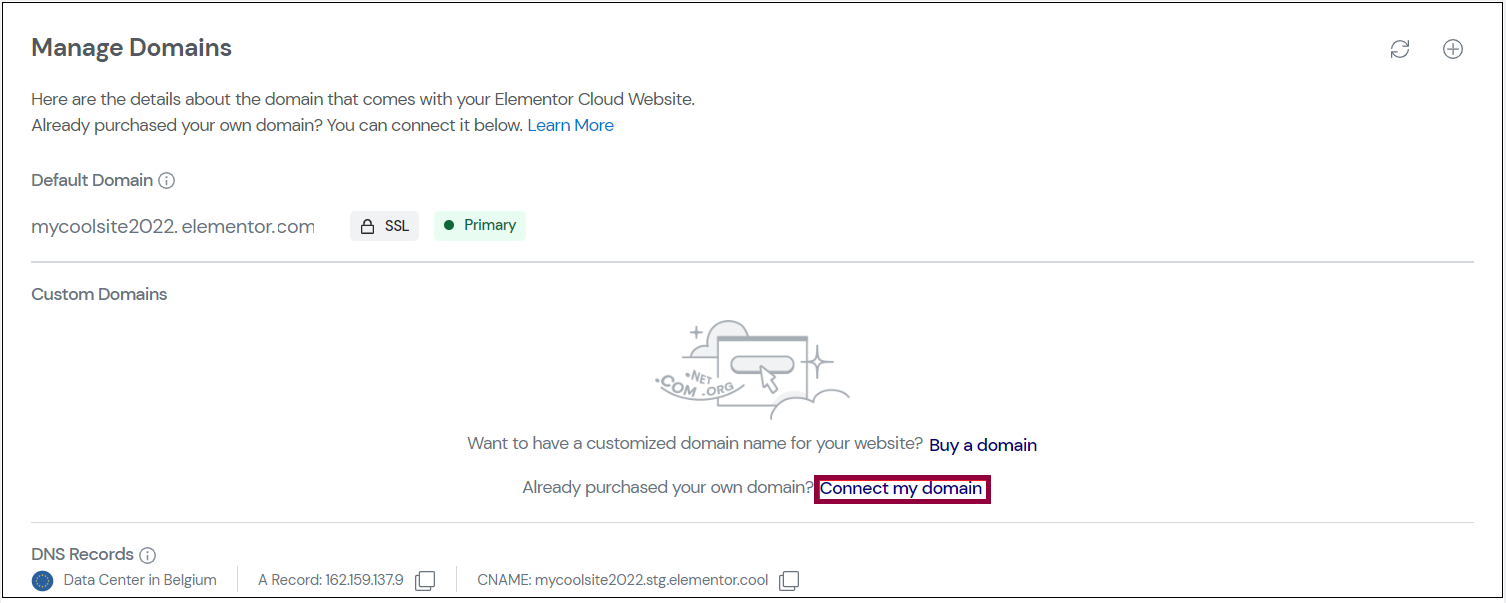
- Click Manage domains.

- Click Connect my domain.

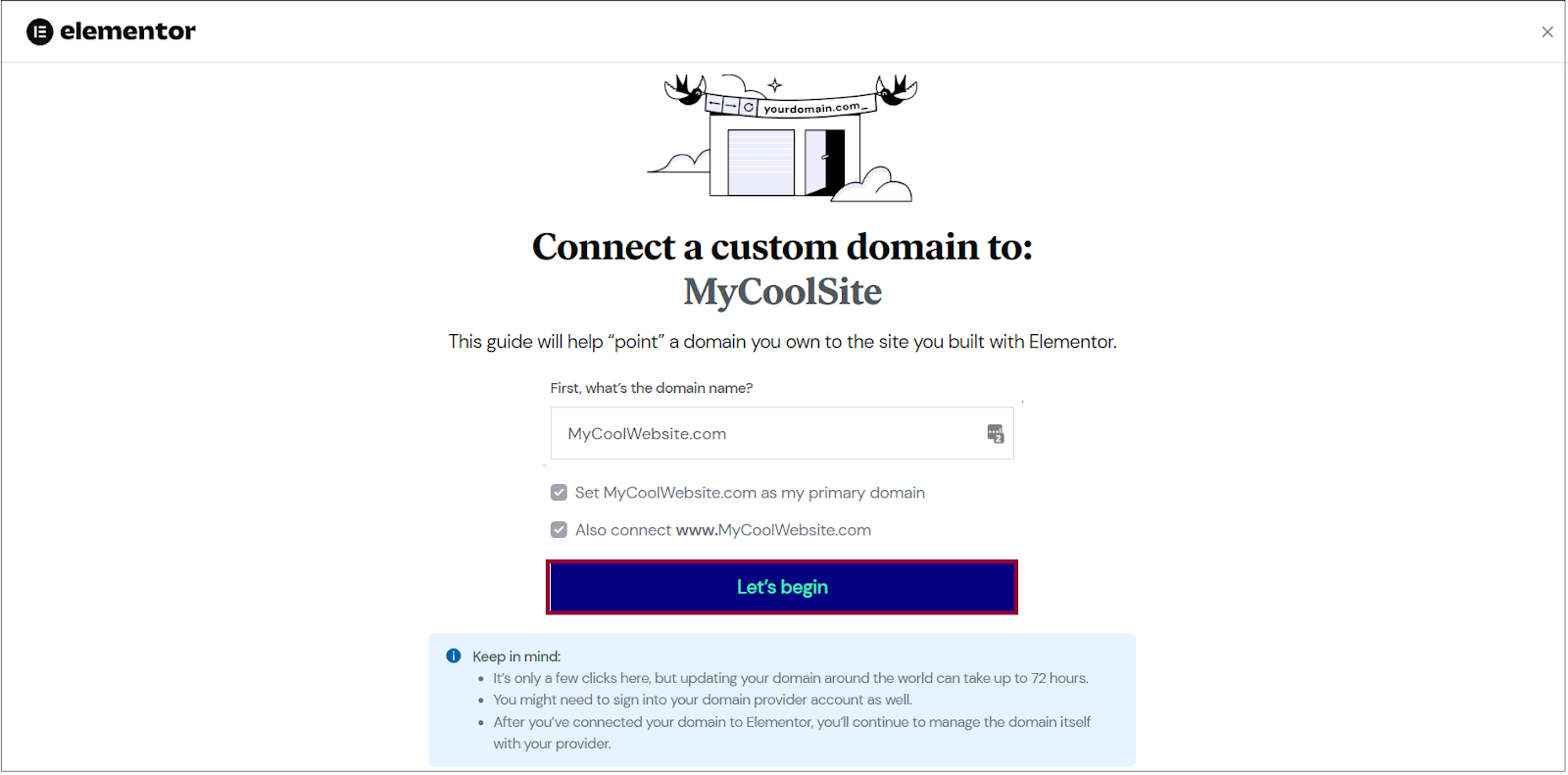
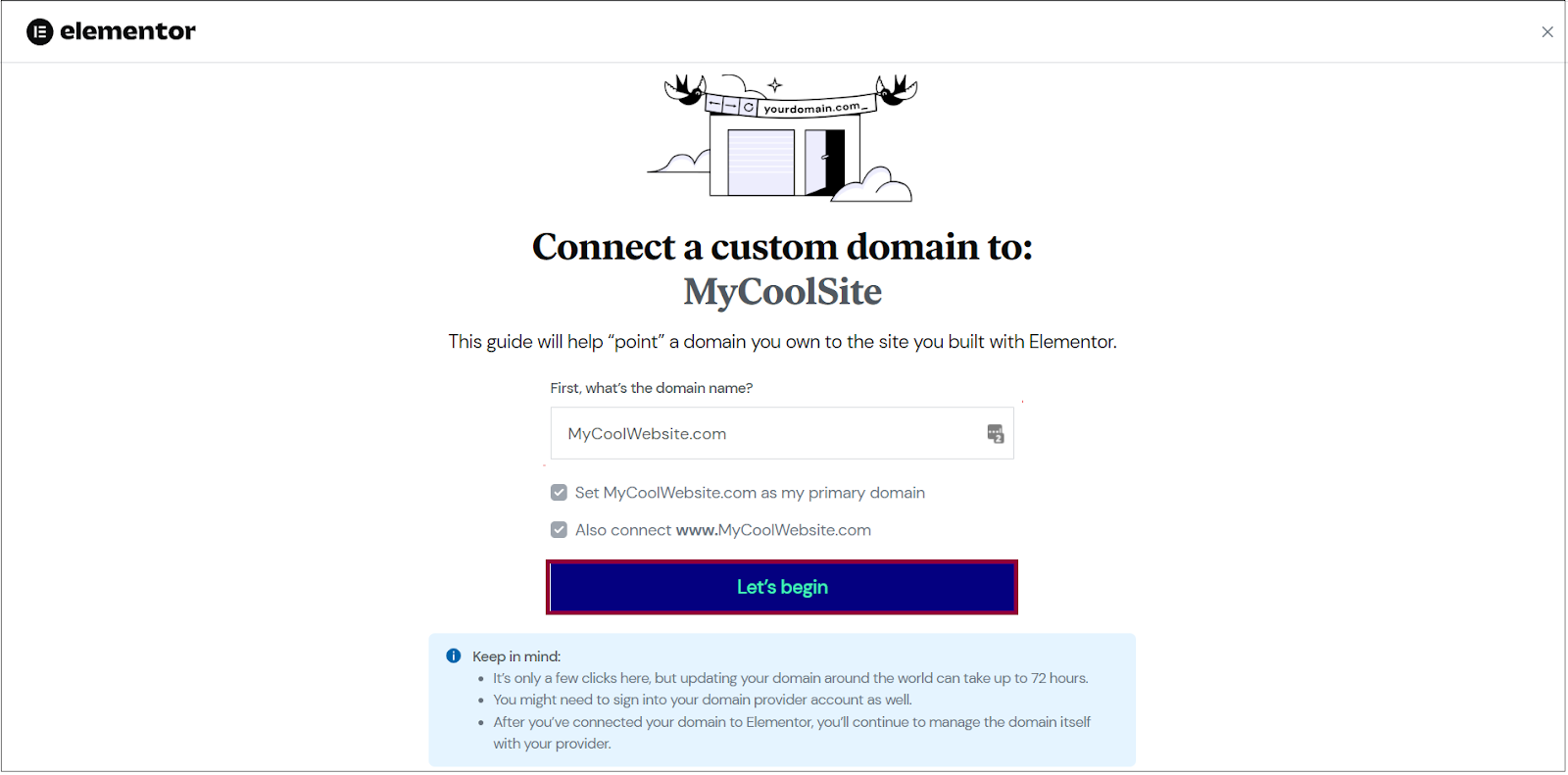
- In the popup window, enter the custom domain name you purchased. Use the domain name without www in front of it.

By default, the system uses the name you entered as the primary domain and will connect the name with www in front of it. (e.g. mysite.com will be the primary domain, and www.mysite.com will also be connected.)
Edit the domain name settings with your provider
- If the default checkboxes are okay, click Let’s begin.

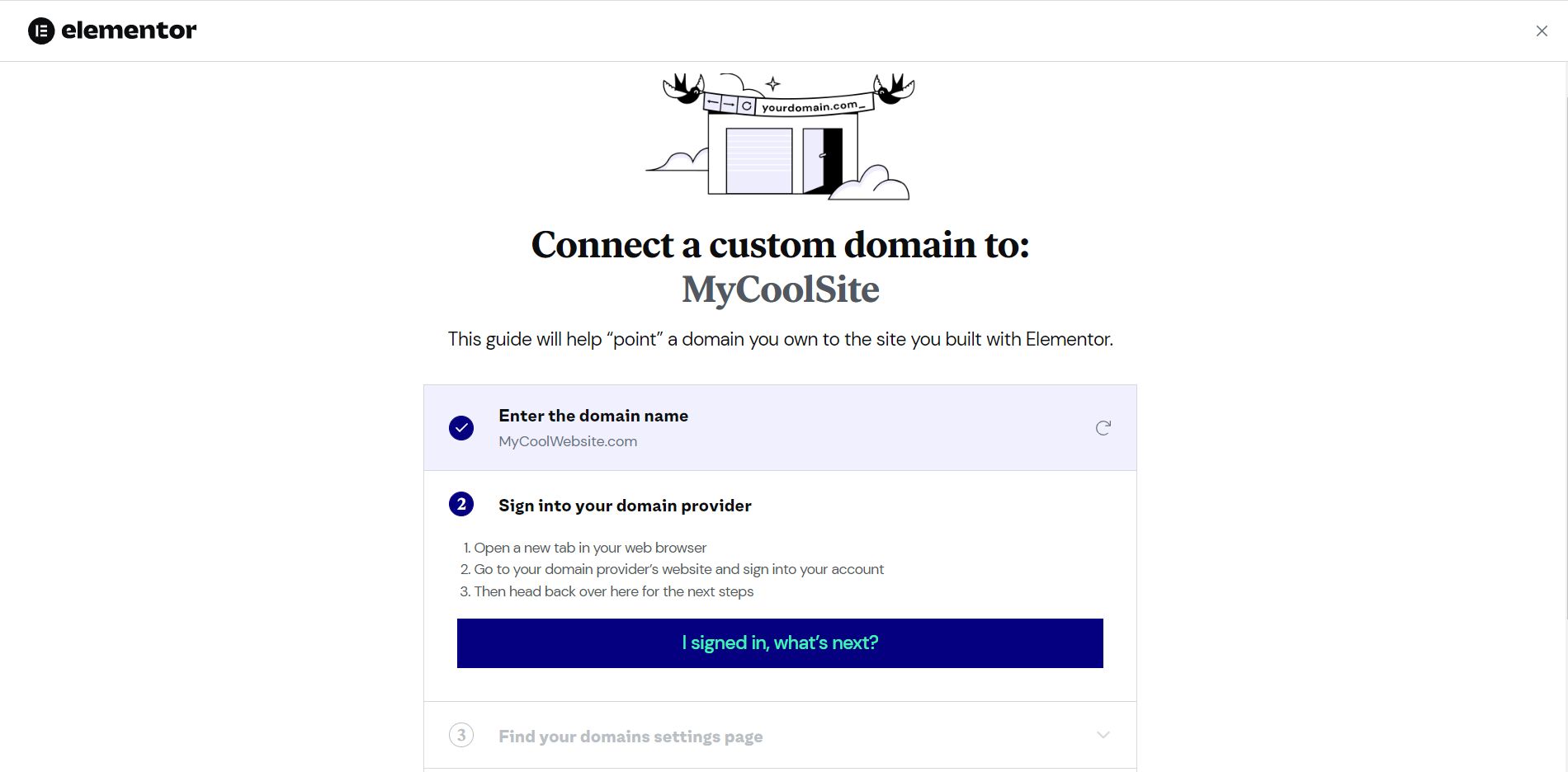
- Open a new tab in your browser, and if you haven’t already, sign into your Google Domains account.
- Once signed in, go back to the Elementor tab and click I signed in, what’s next?

Add the DNS records
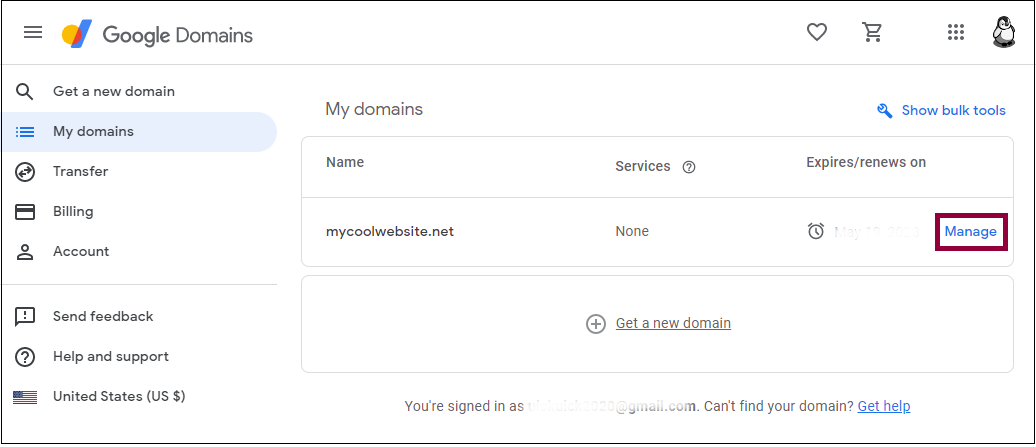
- Click My domains in the Google Domains tab.

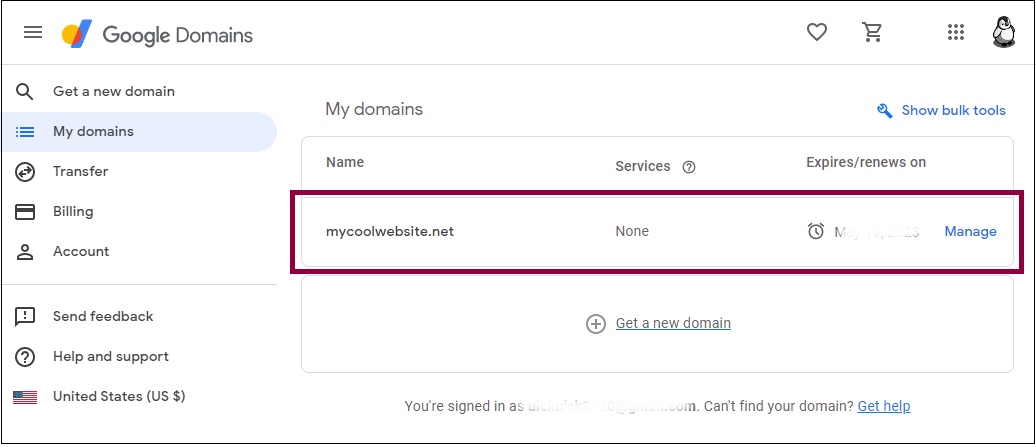
- Navigate to the domain you want to use for your Elementor hosted website.

- Click Manage.

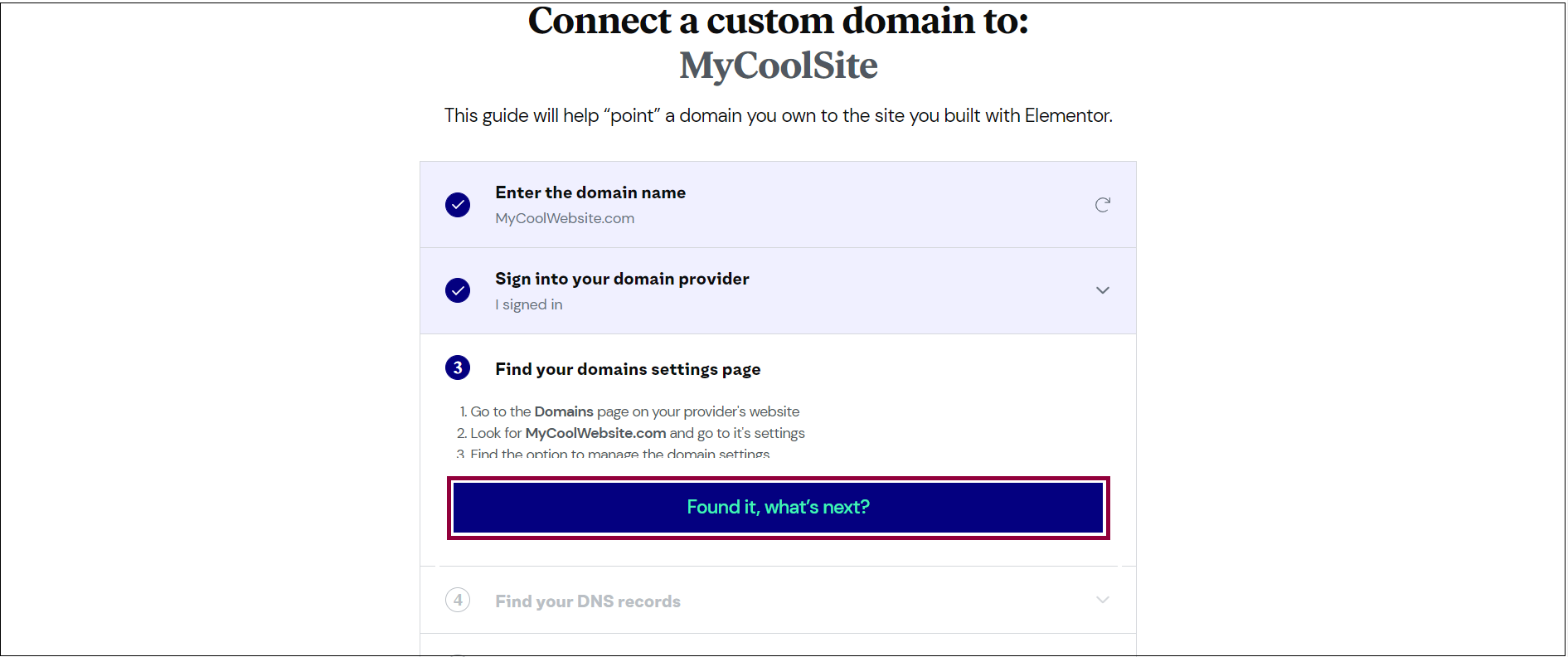
- Now that you’ve found your domain settings, go back to the Elementor tab, and click Found it, what’s next?

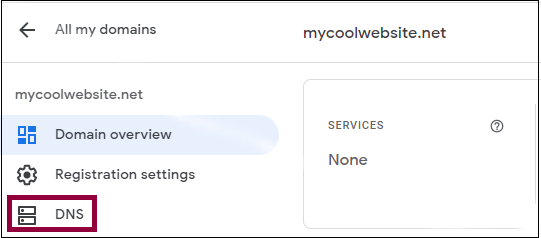
- Go back to the Google tab, and click the DNS tab to access the DNS records.

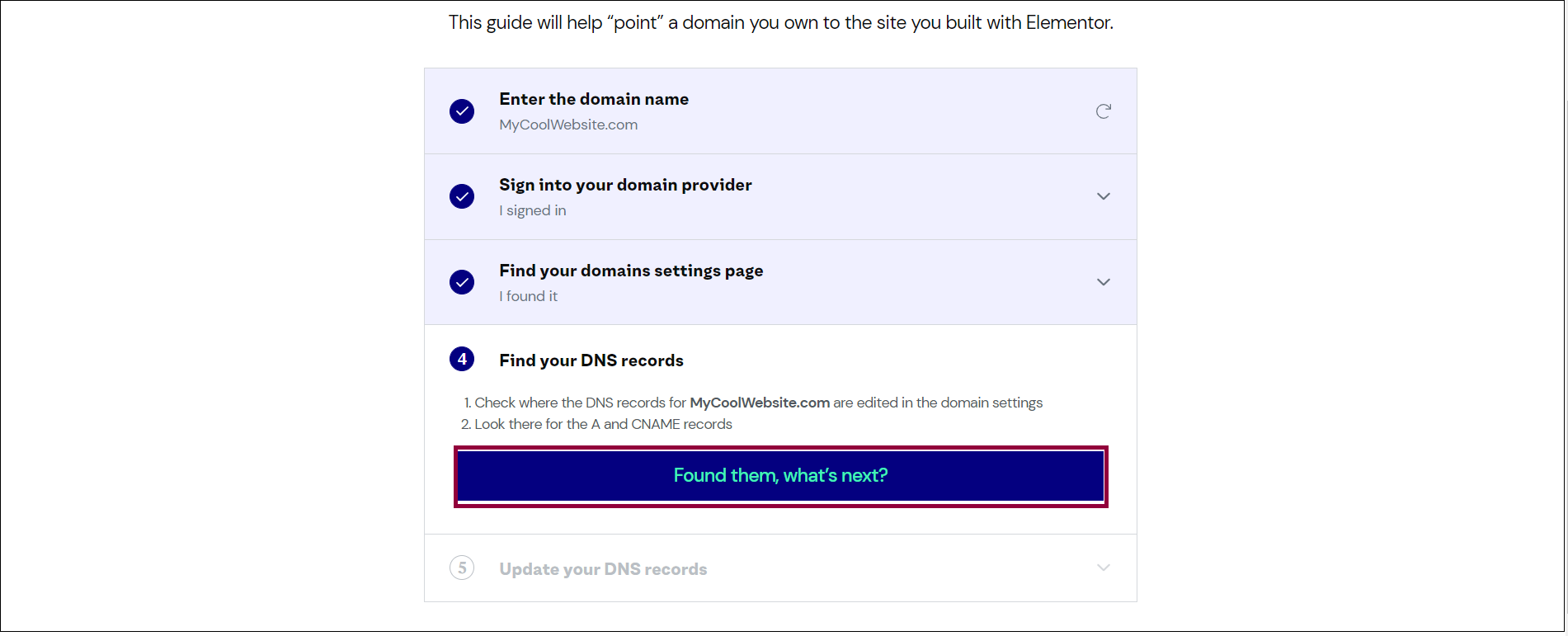
- Once you’ve located the records, go back to the Elementor tab and click Found them, what’s next?

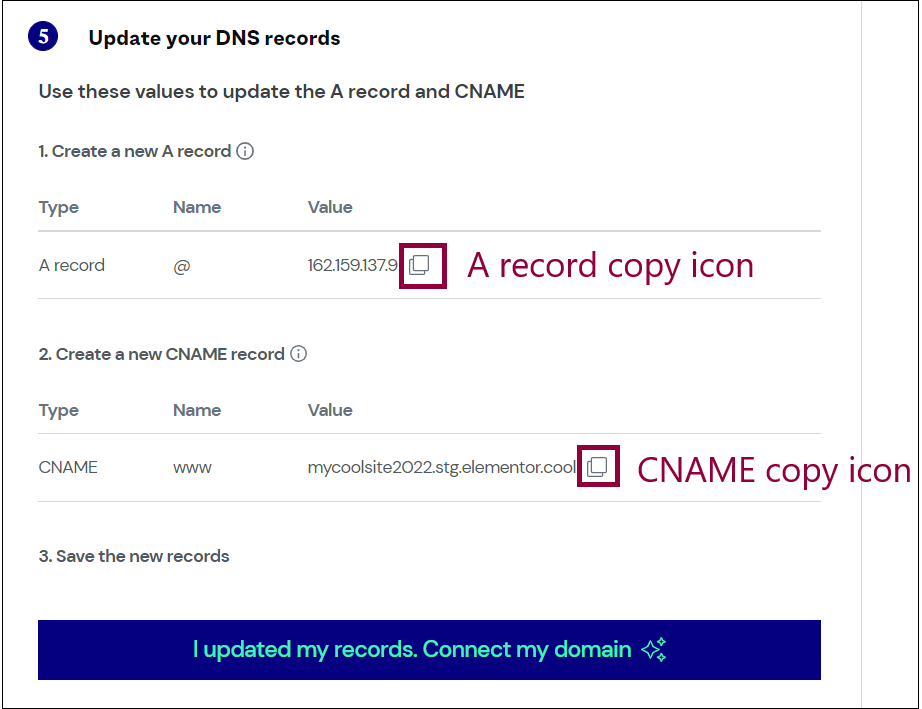
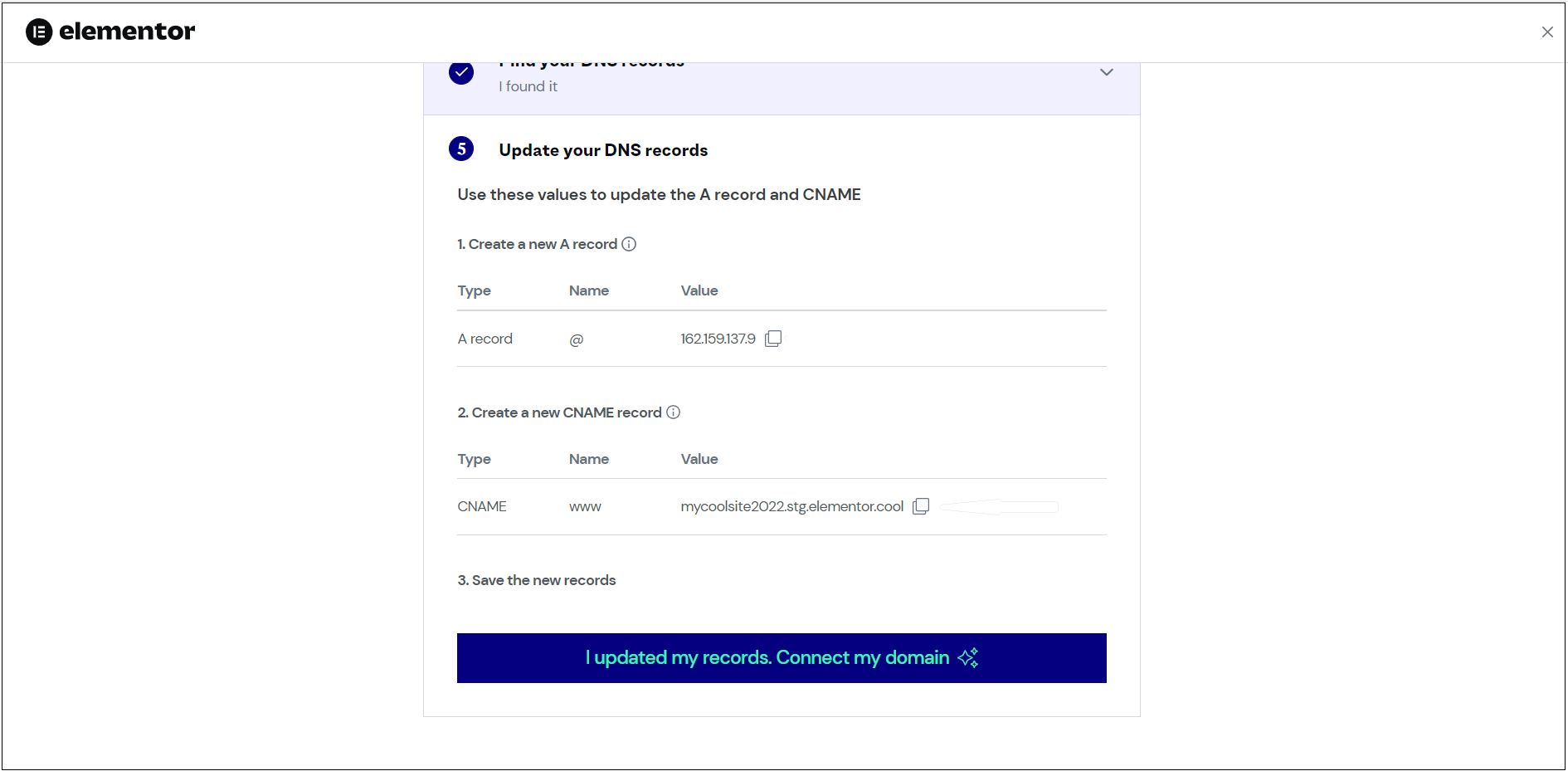
You can now access the A record and CNAME of your Elementor hosted website. - In the Update your DNS records section, under A record and/or CNAME value, click the copy icon
to copy the A record or CNAME from the Elementor tab.
- Go back to the Google Domain tab and paste in the A record or CNAME as detailed below.
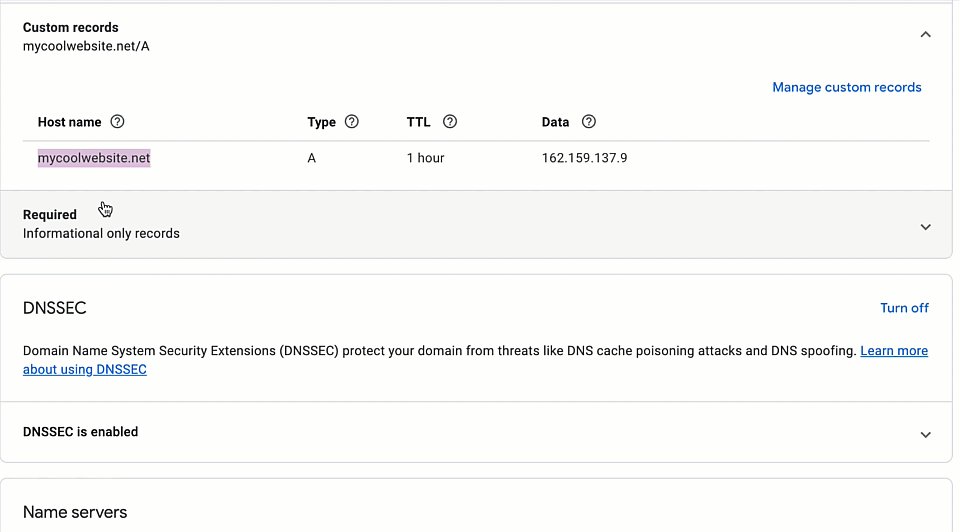
Add an A record
Important: If your domain DNS records have an AAAA (IPv6) record set, you’ll need to delete it because IPv6 isn’t compatible with Elementor hosted websites yet.
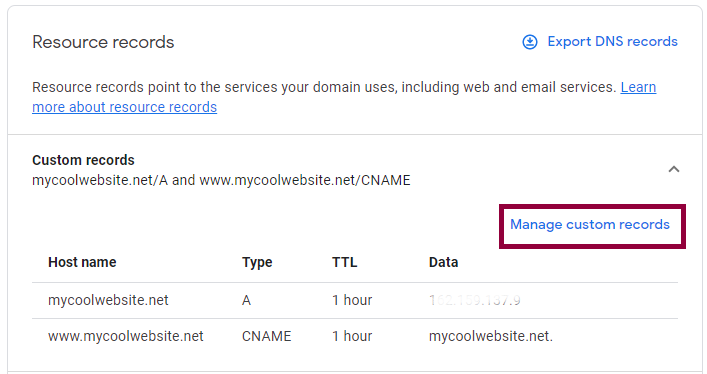
The DNS Management page is where you’ll create an A record for your domain. If your domain already has an A record set to “Parked” or another address, you’ll have to delete it.
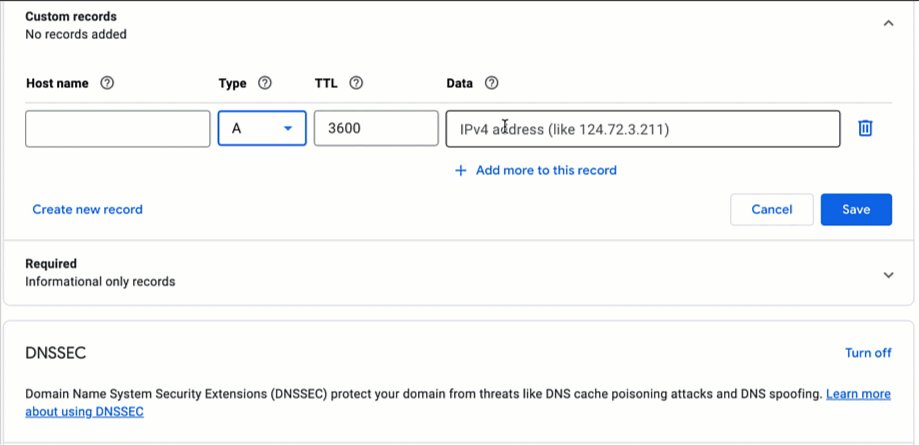
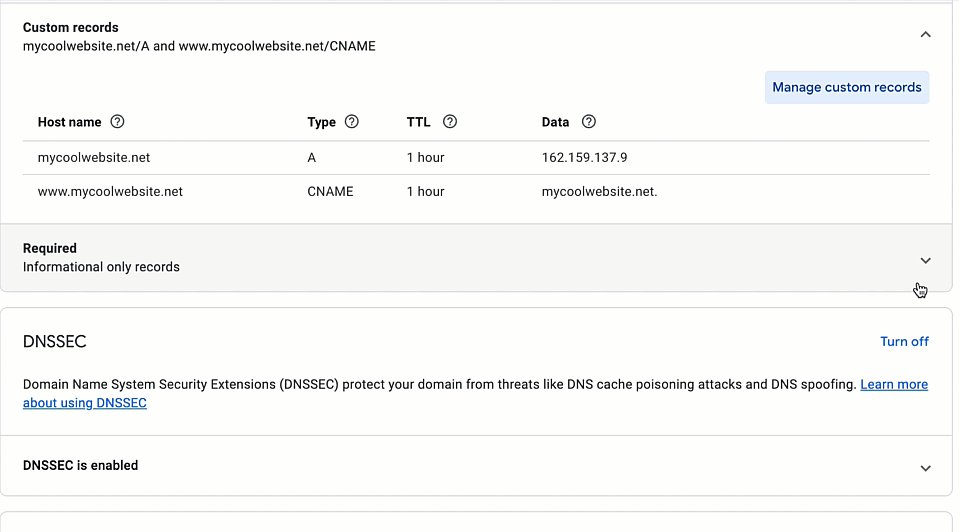
- Click Manage custom records.

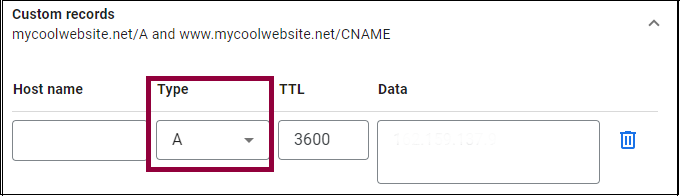
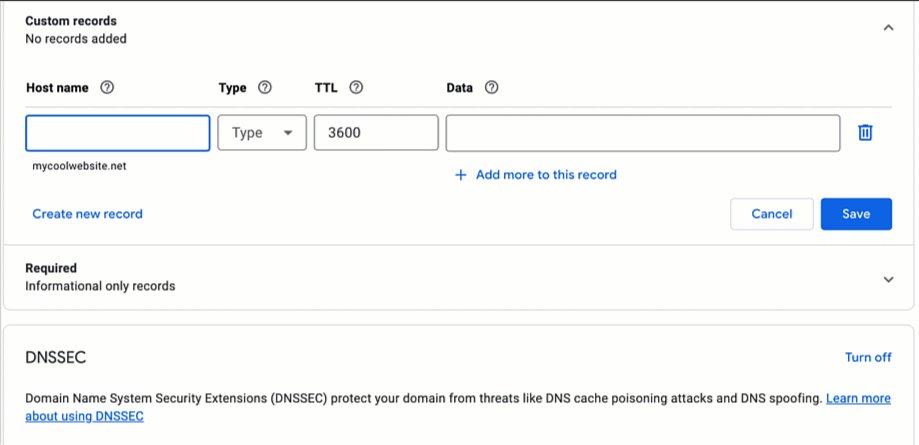
- Leave the Host Name field blank – it will default to your domain name.
- Navigate to the Type field and use the dropdown to select A.

- Leave the TTL field to default to the 3600 value present.
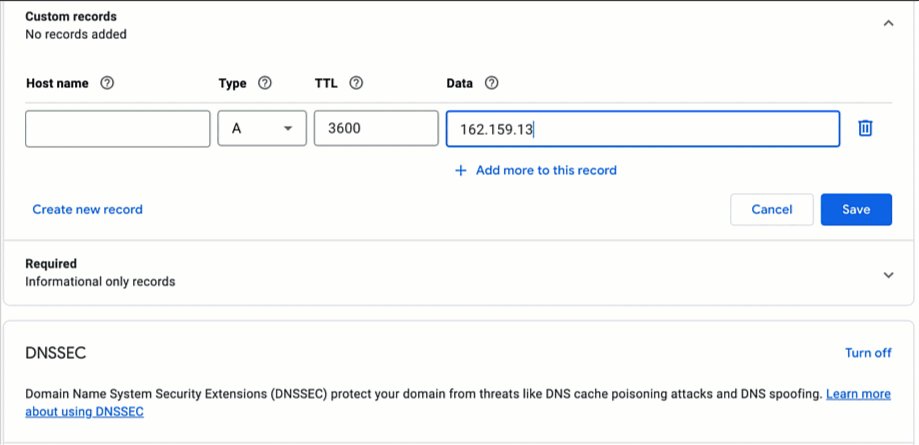
- In the Data field, paste in the A record value of your Elementor hosted website. This is the number you copied from the Elementor tab.
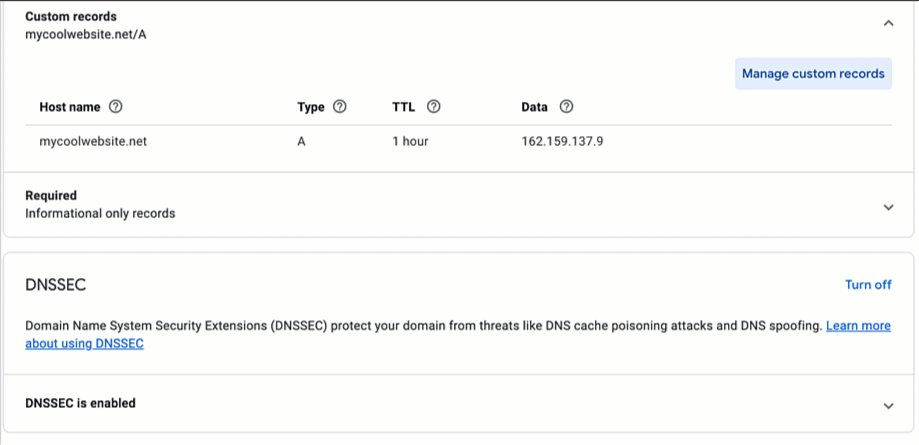
- Click the blue Save button to apply the record.

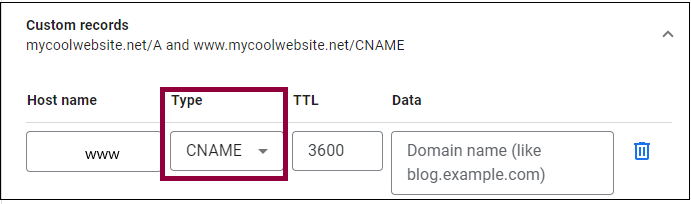
Use a CNAME record for the www address
To direct the “www” address to your Elementor hosted website, you need to create a CNAME record with the host name set to “www”. You may already have a CNAME record for the “www” address set to your domain. If you do, you can leave this as-is. If you don’t have a “www” address in your list, you need to add it from the DNS Management page.
To add a “www” address:
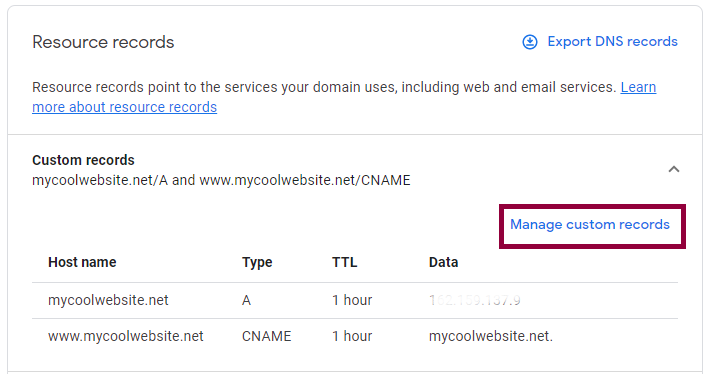
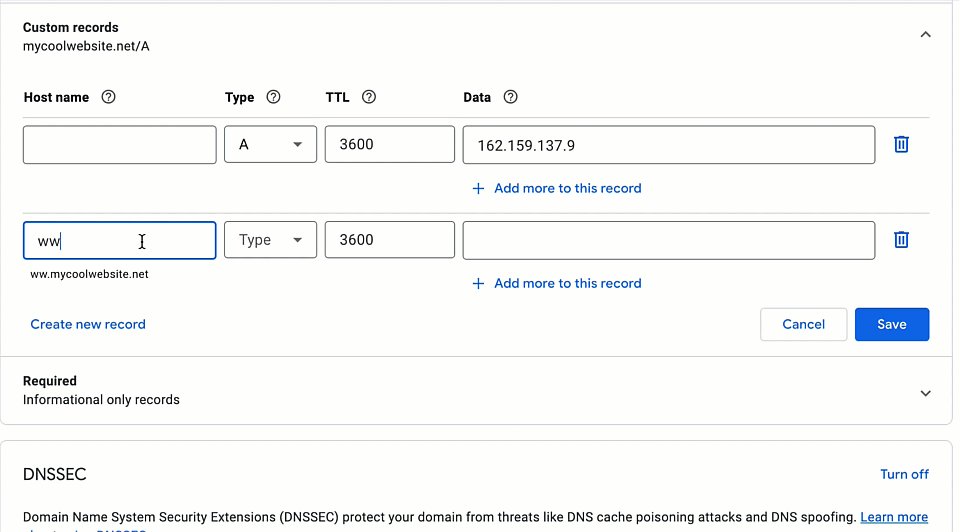
- Click Manage custom records.

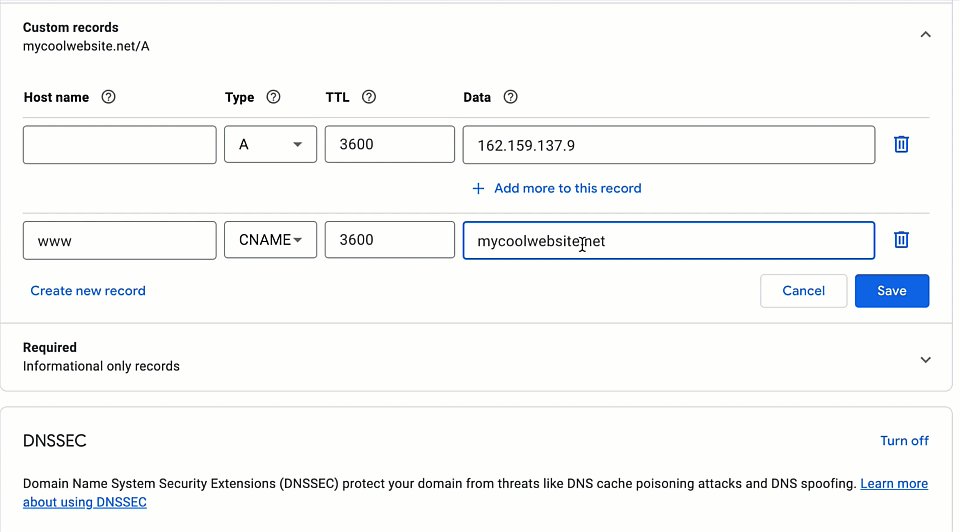
- Enter “www” in the Host name field.
- Navigate to the Type field and use the dropdown to select CNAME.

- Leave the TTL field to default to the 3600 value present.
- In the Data field, paste in the value of your Elementor hosted website. This is the value you copied from the Elementor tab.
- Click the blue Save button to apply the record.

Alternative CNAME method
You can also point your domain to your cloud account by adding a CNAME record that points your domain to your Elementor hosted website domain. For example, if your domain name is example.com and your Elementor website is example.elementor.cloud, create a CNAME record with example.com that points to example.elementor.cloud.
Finishing up
- Go back to the Elementor tab.
- Click I updated my records. Connect my domain.

So what’s next?
- Wait for the DNS changes to propagate (this can take up to 48 hours).
- We’ll issue an SSL certificate for your website.
- When your domain is ready, we’ll notify you by email.

