Table of Contents
As Elementor has grown in popularity in the last few months, we started getting requests for more advanced features, meant to provide the web designer a better and more efficient workflow.
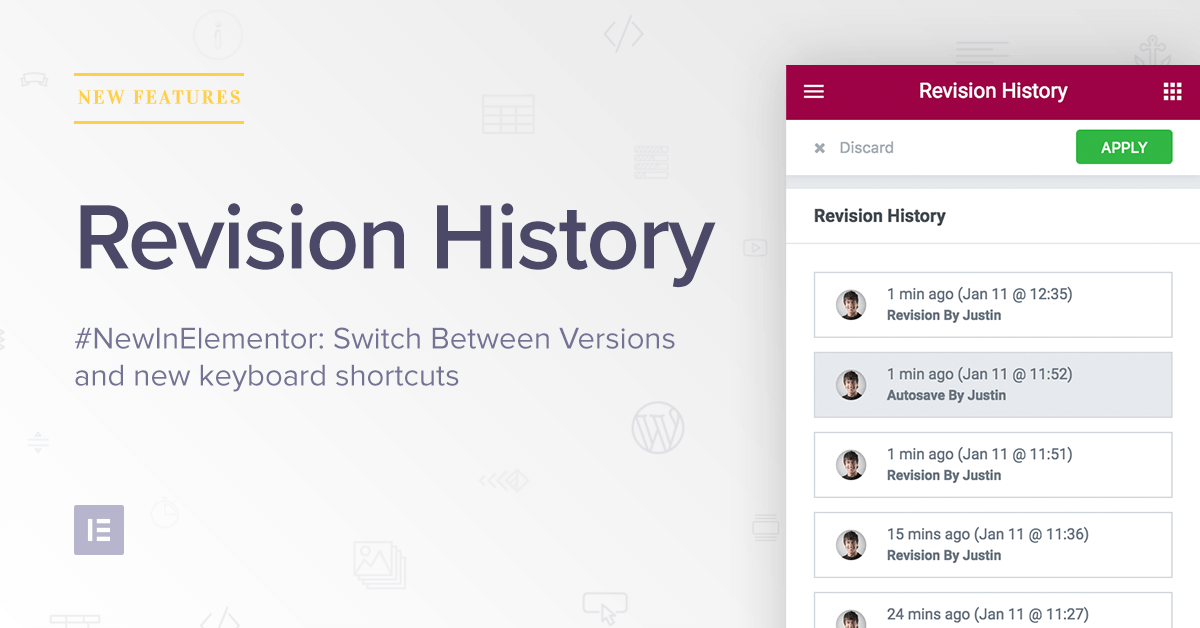
One recurring request has finally been answered on today’s feature release, which is the first release for the new year. The new Revision History feature logs a revision every time you press save. This allows you to go back and forth between earlier versions of your page design, so your entire page design process is backed up, every step of the way.
This is a super-useful feature, that will save you time, as well as ensure your work is never lost.
How Does it Work?
Imagine you are designing a homepage for a client, and you find out that the section you deleted half an hour ago was actually the best fit for the page.
Up to this point, that deleted section was gone for good. An unfortunate waste of your design talent and creativity.
Now, Elementor has your back, with a revision history that saves a backup version of all your actions on the page every time you hit save.
Revision History builds upon the standard WordPress revisions. Each time you click on the save button, a record of your page is saved. You can switch between the various revisions by clicking on the left hamburger icon, and going to Revision History. There you will see the various versions, including the time each one was created, and who created it.
Once you choose the revision to switch back to, you press the ‘Apply’ button and presto chango – Your current page reverts to the saved revision version.
Actionable advice
Here are some ways Revision History comes in handy in your daily routine as a web designer.
The ability to go back to a previous save frees you to tinker with the page design without restriction.
With Revision History, you get the ability to switch back and forth between versions and visually compare the difference between alternative versions.
Revision History allows teams to monitor their work, see who made changes and control the entire process of design.
A common designer fear is to hand off a finished website to the client, only to have the client work on the site and mess up the design. With Revision History you can easily pinpoint exactly what the client did, and go back to earlier versions.
Some people, myself included, write entire blog posts on Elementor. Revision History is also great for multi-author writers to collaborate on creating the same article.
Revision History can be used as a teaching mechanism. Not just for newbies but for professional web designers as well. Hired a new designer to your studio? Show her exactly how you created a template layout, step by step.
Hotkeys
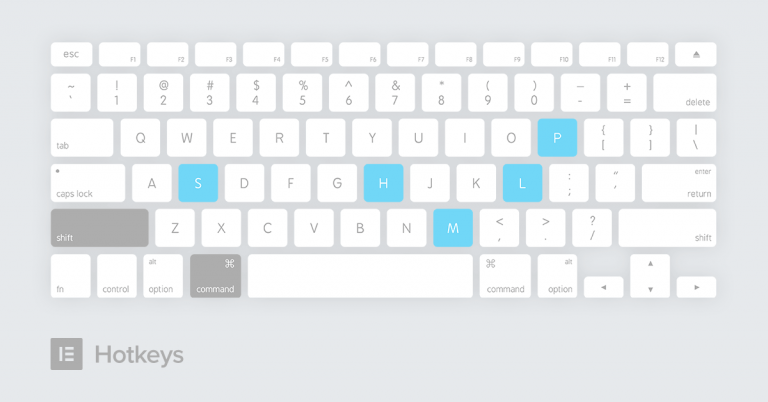
Another cool new feature we have added also has to do with workflow improvement. Elementor Hotkeys are keyboard shortcuts that let you make quick actions on the Elementor editor.
Anyone who uses hotkeys on other software knows just how much of a time saver they are.

Here are the currently available hotkeys:
Save
Ctrl / Cmd + S
Save your work and possibly revert back to it with the revision history
Panel / Preview
Ctrl / Cmd + P
Switch between the panel and preview view
Mobile Editing
Ctrl / Cmd + Shift + M
Switch between desktop, tablet and mobile views
Revision History
Ctrl / Cmd + Shift + H
Goes to the Revision History panel
Template Library
Ctrl / Cmd + Shift + L
Opens up our Template Library modal
* Note – We plan to add more hotkeys in the future, and one set of hotkeys we have our eyes on are the Redo / Undo shortcuts that will also compliment the Revision History feature.
Replace URL
One last feature we have added is meant to be used in the case you change your website domain and need to update all your website links. With Replace URL, you enter the old and new URLs, and Elementor updates all Elementor content links with the new URLs.
This feature is useful in any case of website URL changes:
- Changing domain name (http://domain.com > http://newdomain.com)
- Moving From HTTP to HTTPS (http://domain.com > https://domain.com)
- Changing website folder (http://domain.com/oldblog > http://domain.com/newblog)
- Changing website Subdomain (http://blog.domain.com > http://newblog.domain.com)
I hope this article has helped you get acquainted with the nifty new features of Revision History, hotkeys and replace URL. How will these features help you with your workflow? Let me know in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.