Table of Contents
The timing couldn’t have worked better for us: Releasing our history feature at the exact time we reached a historical milestone – 200,000 active installs.
This has been a long anticipated feature for all Elementor users, and I am glad to be introducing a feature that will make the Elementor design workflow that much better:
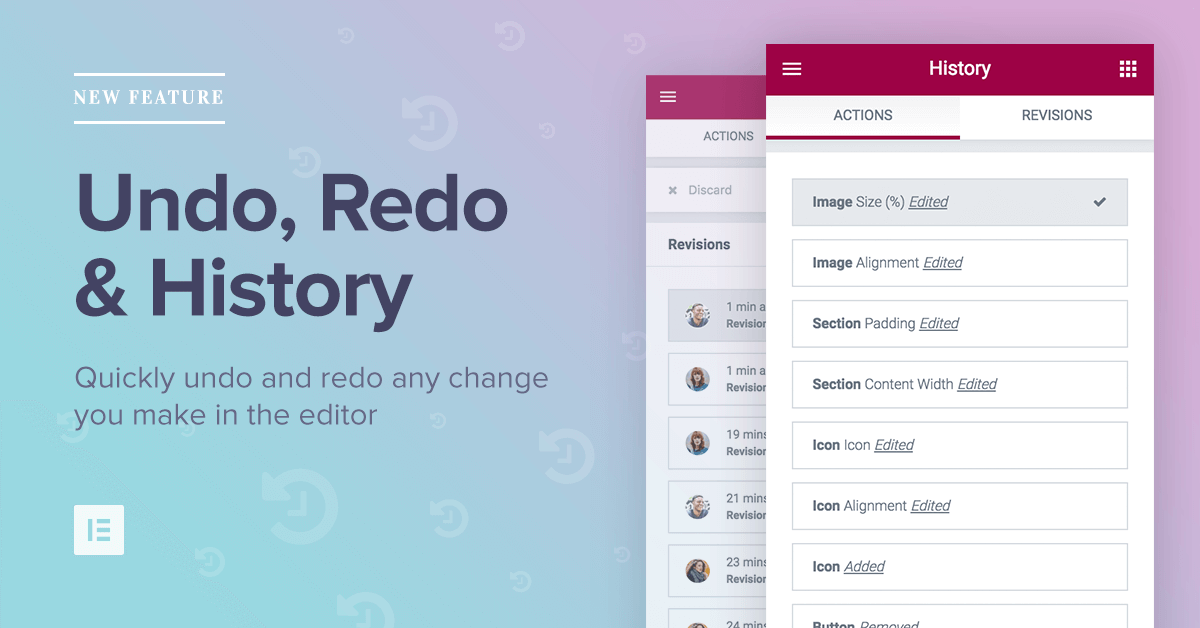
Introducing History!
From now on, everything you do inside the editor can be undone, and then redone if necessary.
Made a mistake? No worries! Simply hit Ctrl / Cmd + Z or open the history panel and browse through all your past actions.
This feature is an important addition to the already useful Revision History feature we released a while back, which creates a saved revision every time you save your changes.
How to use the new History feature
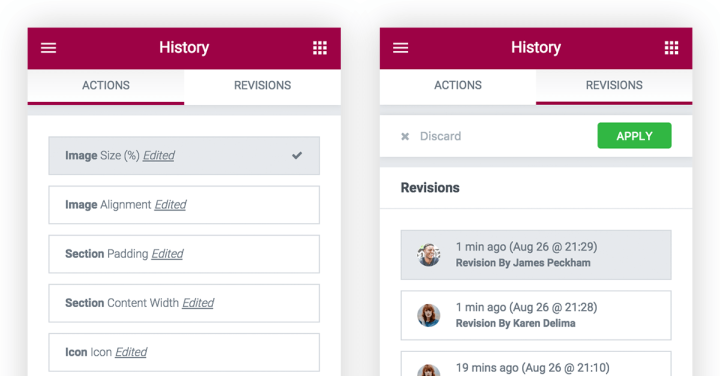
In the bottom of the left panel, you will notice a new icon. Clicking on it will open the history panel, showing two tabs: Actions and Revisions.
Actions
The Actions tab logs every single ‘action’ you make in Elementor. From adding text to changing button colors… Nothing gets left out.
Browsing and clicking through the actions will let you trace back your steps.
Skim the list of actions, until you reach the exact point where you made the horrible mistake that completely botched your otherwise beautiful page design (I told you never to use the Comic Sans font!)
Once you’ve found the right spot to go back, continue from that point on. You can move back and forth between actions, same as with any software that has Undo Redo options.

Revisions
If you reach the end of the list of actions, you can go back even further, by switching to the Revisions tab.
We wrote in detail about this feature in the previous Revision History release post. Revisions are really useful and are saved using the same WordPress revisions functionality. This makes Elementor’s revisions super fast and also optimizable by any revision optimization plugin.
The Revision History feature logs a revision of your entire page every time you press save. This allows you to go back and forth between earlier versions of your page design, so your entire page design process is backed up, every step of the way.
Once you choose the revision to switch back to, you press the ‘Apply’ button and your current page will revert back to the saved revision version.
New Hotkeys
Hotkeys are really helpful when it comes to the design experience in Elementor. This way, you can freely experiment within the editor, speeding up your entire design workflow.
We are so used to control z’ing in any software we use, that it feels natural to have the same functionality in Elementor. One of our Facebook group member even wrote a comment that from time to time he pressed control Z out of reflex.
Dude, you can now finally press it and step back to the last action!
We’ve added 4 new hotkeys: Redo, Undo, Delete and Duplicate. Here is the full list of hotkeys:
Here are the currently available hotkeys:
Undo
Ctrl / Cmd + Z
Undo any change made on the page
Redo
Ctrl / Cmd + Shift + Z
Redo any change made on the page
Duplicate
Ctrl / Cmd + D
Duplicate section / column / widget that is edited
Delete
Delete
Delete section / column / widget that is edited
Save
Ctrl / Cmd + S
Save your work and possibly revert back to it with the revision history
History
Ctrl / Cmd + Shift + H
Goes to the Revision History panel
Panel / Preview
Ctrl / Cmd + P
Switch between the panel and preview view
Mobile Editing
Ctrl / Cmd + Shift + M
Switch between desktop, tablet and mobile views
Your Turn
What are your thoughts regarding this feature? Do you think it will affect how you design in Elementor?
We are moving forward fast, with brand new and ground breaking features. We’d love to hear feedback from you users, to let us know how you find our latest releases.
I’d also love it if you would take a minute to try out the new redo / undo feature. Open a new page, make some changes, and then click on undo. I’m sure you will find it helpful.
History gives you the freedom to experiment while designing in Elementor, never having a reservation about trying something new.
Get Elementor for free, now with history. Trust me – once you try Elementor, you will never Ctrl Z back.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.