Table of Contents
This is called website tinting, or dynamic theming, and it allows websites to blend seamlessly with your device’s color scheme. This creates a more immersive and visually cohesive browsing experience.
How It Works:
Imagine visiting a website with a blue color palette. With website tinting, your browser’s interface elements might automatically adopt shades of blue, creating a harmonious visual flow.
This comprehensive guide unravels the world of website tinting. We’ll explore its inner workings, pros and cons, customization options, and potential impact on web design. For website owners and designers, we’ll showcase how Elementor, the leading WordPress website builder, empowers you to create stunning websites that thrive in this new era of immersive browsing.
Understanding Website Tinting: The Technical Deep Dive
Let’s delve into the technical wizardry behind website tinting. This color-morphing magic happens through a combination of:
- Color Matching Algorithm: Safari analyzes the website’s color palette, extracts primary colors, and uses them to dynamically tint browser interface elements like the tab bar, navigation buttons, and address bar.
- Website Theme Integration: Tinting respects the website’s theme and visual identity. The chosen colors often come directly from the website’s CSS or specific metadata.
- Browser Adaptation: Safari’s interface seamlessly shifts and changes colors in real-time as you navigate between websites, creating a cohesive browsing experience.
Beyond Safari:
While currently a Safari-exclusive feature, website tinting has the potential for broader adoption in the future.
See It in Action:
The screenshots below illustrate how tinting transforms the Safari interface on various websites:
Website tinting excels on well-designed websites with clear, intentional color palettes, creating a visually unified experience.
The Psychology of Color and Website Tinting
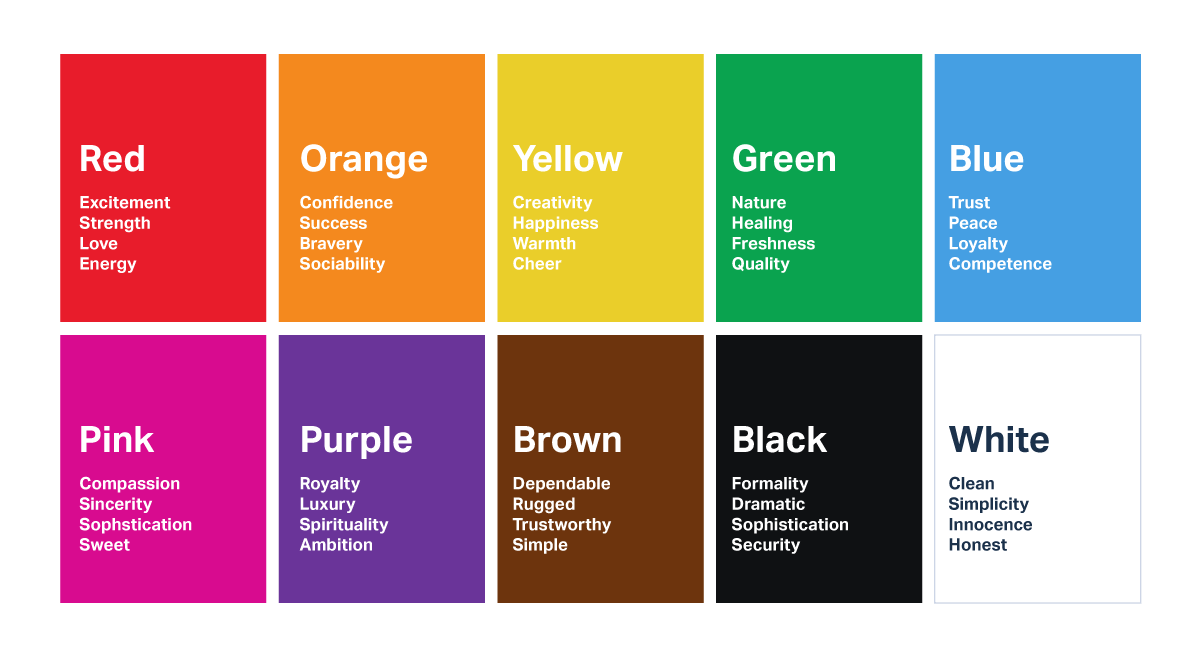
Website tinting isn’t just about aesthetics; it taps into the psychology of color to influence user perception and behavior. Colors evoke emotions: blue signifies calmness and trust, while red sparks excitement or urgency. It was tinting leverages this by subtly aligning the browser interface with the website’s colors, enhancing user experience.
Imagine:
- A news website with a neutral palette: Tinting introduces these colors into the interface, fostering a sense of seriousness and credibility.
- A children’s toy website with bright colors: Tinting extends these playful hues to the browser, creating a cheerful atmosphere.
Research suggests consistent, harmonious color schemes improve user engagement and focus. Website tinting has the potential to create a more immersive experience, leading to longer browsing sessions and increased interaction.
While research is ongoing, early indications suggest website tinting is a promising tool for enhancing user experience through subtle color manipulation.
Elementor’s Design Flexibility
Understanding color psychology is crucial for website owners and designers. Elementor’s design flexibility empowers you to create visually stunning websites that adapt seamlessly to website tinting.
With its intuitive drag-and-drop interface and extensive design controls, you can effortlessly customize your website’s colors, fonts, and overall aesthetic. Experiment with different color schemes, test them with tinting enabled and fine-tune your design for the perfect visual experience.
The Pros and Cons of Website Tinting
Like any technological advancement, website tinting has benefits and potential drawbacks. Let’s weigh them to help you decide if it’s a feature you’d want to embrace (or perhaps disable).
The Upsides: Website Tinting’s Benefits
Website tinting offers several benefits that contribute to a pleasant and immersive browsing encounter.
- Enhanced Immersive Experience: Creates a cohesive and visually unified experience, like stepping into a room where everything matches.
- Visual Consistency: Strengthens branding and reinforces brand identity through a harmonious look and feel.
- Improved Readability: Enhances contrast between content and background for easier reading.
- Stronger Branding: Extends the brand’s color palette to the browser interface, increasing brand recognition and recall.
- Increased User Engagement: Makes browsing more enjoyable, leading to longer sessions and more interaction.
- Standing Out: Differentiates your website in a crowded digital landscape, capturing user attention.
The Downsides: Potential Drawbacks of Website Tinting
While the potential benefits of website tinting are enticing, it’s important to consider the potential downsides before jumping on the bandwagon.
- Accessibility Concerns: Tinting can negatively impact readability and navigation for users with visual impairments, especially if color contrast is insufficient.
- Visual Distraction: Shifting colors in the browser interface can be distracting and hinder focus for some users.
- Color Clashing: Tinting can worsen the look of poorly designed websites with inconsistent or clashing colors.
- User Preferences: Only some enjoy the immersive experience of tinting, as personal preferences and color perception vary.
It’s crucial to prioritize user choice by allowing them to enable or disable website tinting easily.
The Elementor Advantage: Mitigating Drawbacks through Design Control
Elementor’s exceptional design flexibility is a significant advantage for website tinting. With its intuitive interface, you have complete control over your site’s colors, fonts, and overall aesthetic. You can easily adjust color contrast, choose a palette that complements tinting, and ensure accessibility for all users. Elementor’s responsive design capabilities also let you preview how your site looks on different devices with or without tinting, ensuring a consistent experience.
Mixed User Reactions: A Colorful Spectrum
User reactions to website tinting vary widely. Some users love the immersive feel and visual consistency, while others find it distracting and unnecessary. Many appreciate the concept but desire more customization options.
This mixed feedback highlights the importance of user choice. Thankfully, Apple has made website tinting optional, empowering users to tailor their browsing experience.
The Verdict: It’s a Personal Choice
Ultimately, whether website tinting is a boon or bane depends on your preferences. It’s a powerful tool when used thoughtfully, but user choice is paramount.
Customizing Your Experience: Take Control of Your Tints
Whether you’re a die-hard tinting enthusiast or prefer a more classic browsing experience, the good news is that you have control over this feature. Let’s explore how you can customize website tinting to suit your individual preferences.
How to Enable or Disable Website Tinting in Safari
Thankfully, Apple has made it easy to toggle website tinting on or off. Here’s how:
- Open the Settings app on your iPhone or iPad.
- Scroll down and tap on Safari.
- Under the Tabs section, you’ll find the Allow Website Tinting option.
- Tap the toggle switch to turn the feature on (green) or off (gray).
That’s it! It’s as simple as flicking a switch. If you decide to turn off website tinting, Safari will revert to its default appearance, and websites will no longer influence the color of the browser interface.
Beyond Safari: Expanding Your Options
While website tinting is currently limited to Safari on iOS and iPadOS devices, other browsers may adopt similar features in the future. Keep an eye on updates from other popular browsers like Chrome, Firefox, and Edge, as they might introduce their take on website tinting or color adaptation.
In the meantime, if you’re looking for even more customization options beyond what Safari offers, consider exploring browser extensions or third-party apps. Some extensions allow you to fine-tune the tinting intensity, choose specific colors, or even create custom tinting rules for different websites.
Elementor: Your Website Tinting Toolkit
For WordPress users, Elementor is the ultimate tool for crafting tinting-ready websites. This leading website builder empowers you to create visually stunning, responsive sites with ease.
Theme Builder: Your Color Control Center
With Theme Builder, you can design every aspect of your website’s look and feel, including headers, footers, and product pages. This gives you granular control over colors, fonts, and styles, ensuring your site looks amazing with or without tinting.
Global Colors: Consistency Made Easy
Maintain color consistency across your site with Global Colors. Define primary and secondary colors that will be used throughout, creating a cohesive visual experience. Easily update your color scheme, and Elementor automatically applies changes across your entire site, including tinting effects.
Responsive Design: Tinting on Every Screen
Ensure your website looks stunning on all devices with Elementor’s responsive design capabilities. Preview how your site looks on various screens and adjust the layout as needed, ensuring a consistent and visually appealing design.
Elementor Hosting: The Perfect Complement
Pair Elementor with Elementor Hosting for a managed cloud hosting platform optimized for WordPress. This powerful combination ensures your site loads fast and performs flawlessly, enhancing your website tinting experience with features like server-side caching, image optimization, and automatic updates.
Website Tinting and Web Design: A New Frontier
Website tinting isn’t just a feature for users to play with – it’s a whole new consideration for web designers. As this trend gains traction, designers need to understand how to create websites that not only look great on their own but also shine when tinting is enabled.
Designing for a Tinted World
Here are some key principles to keep in mind when designing for website tinting:
- Color Palette: Your website’s color palette is more important than ever. Choose colors that not only complement each other but also work well when tinted by the browser. Experiment with different combinations and see how they look when website tinting is turned on. Consider creating multiple color palettes to cater to users who may have tinting enabled or disabled.
- Contrast: Ensure sufficient contrast between text and background colors, even when tinting is applied. This is crucial for readability and accessibility. Test your website with tinting enabled to ensure the text remains legible.
- Testing: Remember to assume your website will look good with tinting. Test it on different devices and screen sizes with tinting enabled to identify any potential issues. Get feedback from users with varying visual abilities to ensure your design is accessible to everyone.
- Flexibility: Design your website with flexibility in mind. Use a website builder like Elementor, which allows you to easily adjust colors and styles globally. This way, you can adapt your website to tinting without having to redesign everything from scratch.
Tinting vs. Dark Mode: Two Sides of the Same Coin?
Website tinting is often compared to dark mode, another popular feature that adjusts a website’s color scheme. While both aim to enhance the browsing experience, they do so in different ways.
Dark Mode: Dark mode typically involves switching a website’s background to a dark color (like black or dark gray) and adjusting text and other elements to lighter colors for better contrast. It’s often preferred for low-light conditions or to reduce eye strain.
Website Tinting: Website tinting, on the other hand, doesn’t necessarily change the website’s colors entirely. Instead, it subtly adapts the browser interface to match the website’s existing color palette. It’s more about creating visual harmony than changing the website’s fundamental colors.
The Future of Website Tinting
Website tinting, while still a relatively new feature, has already made waves in the world of web design and user experience. But where is it headed? Let’s peer into the crystal ball and explore the potential future of website tinting.
Wider Adoption and Beyond Safari
While Safari on iOS and iPadOS currently holds the exclusive rights to website tinting, there’s a growing interest in this feature among other browser developers. As more users experience the benefits of tinting, it wouldn’t be surprising to see other popular browsers like Chrome, Firefox, and Edge incorporating similar functionality into their platforms.
This could lead to a standardization of website tinting across different browsers, making it easier for web designers to create websites that adapt seamlessly to various tinting implementations. It could also spark innovation as developers compete to offer the most sophisticated and user-friendly tinting experiences.
Evolution of the Technology
Website tinting technology is still in its early stages, which means there’s plenty of room for improvement and innovation. Here are a few potential developments we might see in the future:
- More User Control: Currently, website tinting is a relatively binary feature – it’s either on or off. In the future, we might see more granular controls that allow users to adjust the intensity of tinting, choose specific colors, or even create custom tinting rules for different websites.
- AI-Powered Color Matching: As artificial intelligence (AI) continues to advance, we might see AI-powered color matching algorithms that can more accurately and intelligently match website colors to browser interface elements. This could lead to even more seamless and visually pleasing tinting experiences.
- Tinting for Different Themes: Imagine a website that automatically switches between light and dark themes based on the time of day or user preferences. Website tinting could be extended to support these different themes, adjusting the browser interface accordingly to maintain visual consistency.
- Integration with Other Technologies: Website tinting could be integrated with other emerging technologies, such as augmented reality (AR) or virtual reality (VR), to create even more immersive and interactive browsing experiences.
Building a Tinting-Ready Website with Elementor: A Step-by-Step Guide
Ready to create a website that looks amazing with website tinting? Here’s a step-by-step guide using Elementor:
- Choose Your Color Palette: Start by selecting a color palette that complements your brand and works well with tinting. Consider using Elementor’s color picker tool to explore different options and find the perfect combination.
- Design Your Theme: Use Elementor’s Theme Builder to create a custom theme for your website. Pay attention to how the header, footer, and other elements will look with tinting enabled.
- Set Global Colors: Define a set of global colors that will be used throughout your website. This will ensure color consistency and make it easier to update your design later if needed.
- Customize Your Pages: Design your pages using Elementor’s drag-and-drop editor. Pay attention to color contrast, readability, and how the design adapts to different screen sizes.
- Test and Iterate: Preview your website with tinting enabled on different devices and screen sizes. Make adjustments as needed to ensure a consistent and visually appealing experience for all users.
By following these steps and leveraging Elementor’s powerful features, you can create a website that not only looks stunning but also embraces the future of website tinting, providing your visitors with a truly immersive and engaging browsing experience.
Remember, website tinting is still a relatively new feature, and its full potential is yet to be realized. By staying informed about the latest trends and utilizing tools like Elementor, you can position yourself at the forefront of this exciting new frontier in web design.
Conclusion
Website tinting has emerged as a captivating trend in the ever-evolving landscape of web design. Its ability to create a more immersive and visually cohesive browsing experience has captured the attention of users and designers alike. While it’s still a relatively new feature, its potential impact on the way we interact with websites is undeniable.
As we’ve explored in this comprehensive guide, website tinting offers a range of benefits, from enhancing user engagement and brand recognition to improving readability and creating a more personalized browsing experience. However, it’s not without its challenges, such as potential accessibility concerns and the risk of visual distraction.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.