Sumário
Qualquer designer web pode lhe dizer que escolher fontes é um aspecto significativo do design de sites. Seja para transmitir um tom profissional, divertido ou minimalista, as fontes permitem que você estabeleça a voz da sua marca e enfatize seu conteúdo. É por isso que o Elementor garante que você nunca precise comprometer o design para obter um desempenho rápido. Como parte da nossa série contínua de otimização de desempenho, compilamos quatro recursos fantásticos do Elementor que ajudarão a reduzir os tempos de carregamento do seu site para seus visitantes.
Dicas de Recursos
O Elementor ajuda os navegadores a entregar as fontes do Google mais rapidamente usando dicas de recursos preconnect, que são automaticamente adicionadas ao código do seu site. Isso informa o navegador com antecedência que seu site pretende carregar a fonte, permitindo que ela esteja pronta quando o visitante a visualizar. Como resultado, o uso de dicas de recursos melhora o desempenho do seu site e a pontuação no Lighthouse.
Ícones de Fontes Inline
O Elementor também oferece a capacidade de melhorar o desempenho habilitando ícones Font Awesome e e-icons inline. O formato do ícone inline é um SVG, que são imagens baseadas em vetor renderizadas usando o mecanismo do navegador. Ícones SVG são mais leves e causam menos tempo de carregamento. Isso porque eles não aumentam as solicitações ao servidor, o que poderia ter um efeito adverso no desempenho do seu site.
Trocar Fontes do Google
Melhore a experiência do usuário e exiba o conteúdo do seu site sem demora usando “Troca de exibição de fonte”. Algumas fontes são mais pesadas que outras, causando um atraso no tempo de carregamento do seu site. Você pode habilitar a troca de fontes para exibir o texto usando uma fonte do sistema mais leve e de carregamento mais rápido enquanto a fonte desejada está carregando.
Vá para Elementor > Configurações > Avançado e altere o Carregamento de Fontes do Google para uma das opções. No menu suspenso, selecione “Trocar”.
[PRO] Melhore o Desempenho do Seu Site com Fontes Personalizadas
Atualize para Elementor Pro para ainda mais ferramentas de otimização de desempenho. Um dos recursos Pro que permite melhorar a velocidade e a experiência do usuário é a capacidade de hospedar fontes personalizadas no seu site em vez de usar as Fontes do Google. Carregar fontes personalizadas no seu próprio site acelera os tempos de carregamento e é mais compatível com o GDPR.
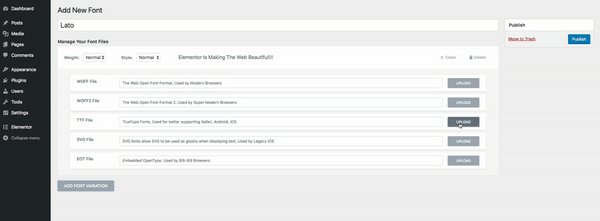
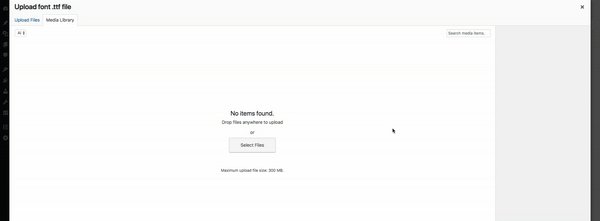
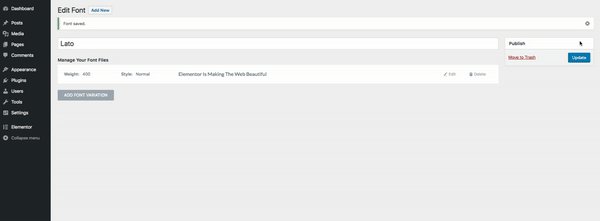
O Elementor suporta uma variedade de formatos de fontes, incluindo WOFF, WOFF 2.0, TTF, SVG e EOT. Para melhorar o desempenho carregando fontes personalizadas e desativando as Fontes do Google, navegue até o painel do WordPress, selecione Elementor e depois escolha Fontes Personalizadas.

Otimize o Desempenho do Seu Site com Configurações de Tipografia
O Elementor oferece vários recursos de tipografia projetados para otimizar o desempenho do seu site e melhorar a experiência do usuário. Isso inclui o uso de dicas de recursos preconnect para entrega mais rápida das Fontes do Google, habilitação de ícones Font Awesome e e-icons inline, a opção de trocar Fontes do Google por fontes do sistema de carregamento mais rápido e a capacidade de hospedar fontes personalizadas no seu site. Ao utilizar esses recursos, você pode reduzir significativamente os tempos de carregamento do seu site enquanto mantém a estética e a voz da sua marca desejadas.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.