Sumário
O que é a Proporção Áurea?
Ao longo da história, artistas, arquitetos e designers buscaram uma fórmula para criar composições visualmente agradáveis e harmoniosas. Uma dessas fórmulas, conhecida como Proporção Áurea, tem cativado mentes por séculos. Essa proporção, aproximadamente igual a 1,618 e frequentemente representada pela letra grega phi (φ), descreve uma relação matemática única entre duas partes. Quando aplicada ao design, acredita-se que resulta em um senso inato de equilíbrio e apelo estético.
A Proporção Áurea aparece em toda a natureza, desde a espiral de uma concha de náutilo até a disposição das folhas em uma planta. Ela também foi intencionalmente incorporada em obras icônicas de arte, arquitetura e até mesmo no design de produtos. Mas o que esse conceito matemático tem a ver com a construção de um site?
A Proporção Áurea e o Design de Websites
No mundo digital, a Proporção Áurea oferece uma estrutura para criar layouts de sites que são visualmente agradáveis e fáceis de navegar para os usuários. Ao usar proporções estrategicamente baseadas na Proporção Áurea, os designers de sites podem estabelecer um senso de hierarquia, guiar o olhar do visitante e criar uma experiência de usuário equilibrada sem esforço.

A Proporção Áurea na Natureza
A Sequência de Fibonacci: O Projeto da Natureza
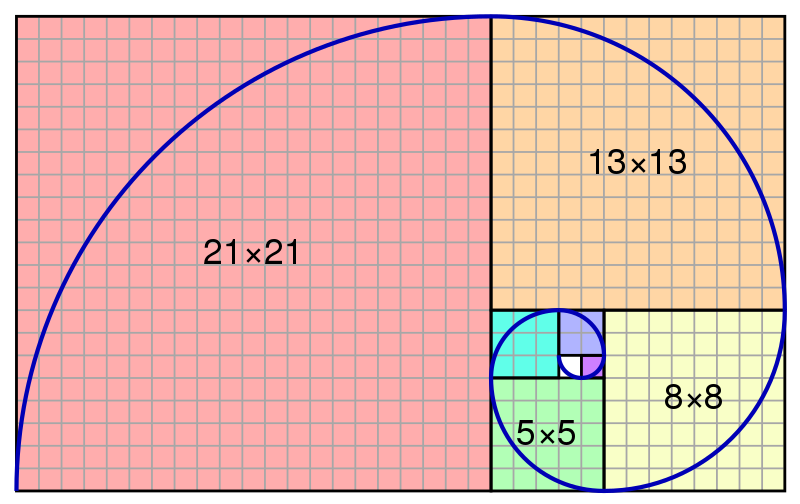
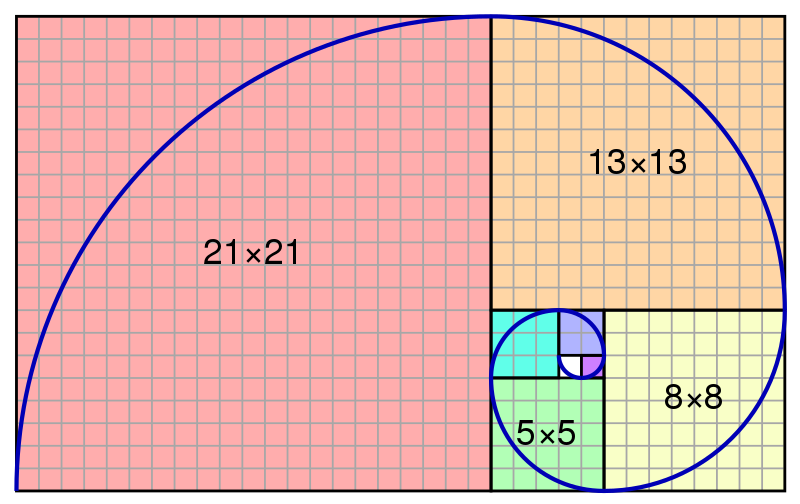
Antes de explorar exemplos específicos da Proporção Áurea na natureza, vamos entender uma sequência matemática intimamente relacionada – a sequência de Fibonacci. Esta série de números começa com 0 e 1, e cada número subsequente é a soma dos dois anteriores. Assim, a sequência segue 0, 1, 1, 2, 3, 5, 8, 13, 21, e assim por diante.
O que é fascinante é que, à medida que os números de Fibonacci aumentam, a proporção entre números consecutivos se aproxima da Proporção Áurea (1,618). Essa conexão sugere um vínculo fundamental entre a harmonia matemática da Proporção Áurea e os padrões de crescimento encontrados no mundo natural.

Maravilhas Naturais: Onde a Proporção Áurea Floresce
Vamos dar uma olhada em alguns exemplos cativantes da Proporção Áurea na natureza:
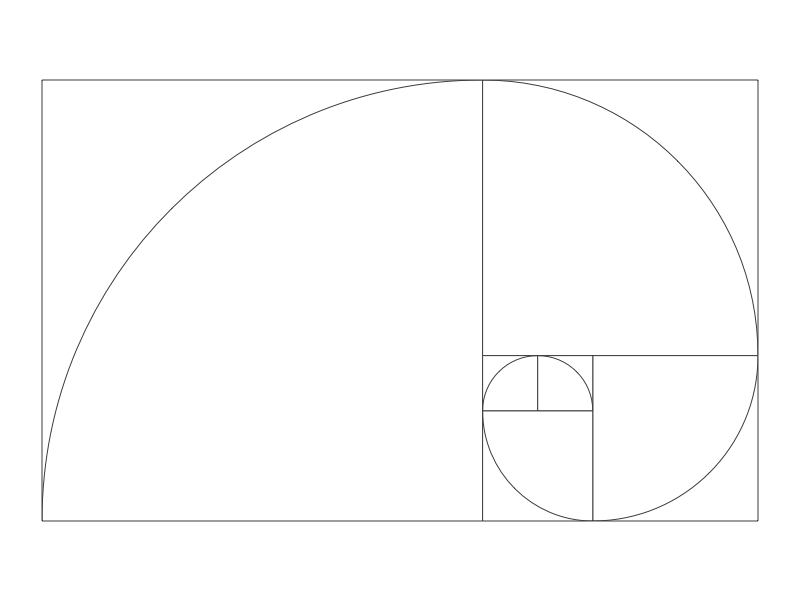
- Conchas de Náutilo: O padrão espiral de uma concha de náutilo segue elegantemente o que é conhecido como Espiral Áurea. Essa espiral pode ser construída usando uma série de quadrados e retângulos cujas proporções se alinham com a Proporção Áurea.
- Girassóis: A disposição espiralada das sementes na cabeça de um girassol forma uma exibição intrincada de números de Fibonacci e da Proporção Áurea. Esse padrão permite o empacotamento ideal das sementes, garantindo máxima exposição à luz solar.
- Galáxias: Até mesmo as grandes espirais das galáxias frequentemente aderem às proporções da Proporção Áurea, sugerindo uma ordem matemática universal subjacente ao cosmos.
- Pétalas de Flores: O número de pétalas em muitas flores frequentemente segue a sequência de Fibonacci, sugerindo uma conexão com a Proporção Áurea em seus padrões de crescimento.
- Formações de Furacões: Curiosamente, as poderosas nuvens em espiral dos furacões às vezes podem exibir uma forma espiral que se assemelha à Espiral Áurea.
A Forma Humana: Proporções da Natureza
Acredita-se que a Proporção Áurea influencie até mesmo aspectos da anatomia humana. Proporções faciais idealizadas, como as distâncias entre características, frequentemente se aproximam da Proporção Áurea. Além disso, as proporções entre os comprimentos dos membros e segmentos do corpo podem exibir relações próximas a esse ideal matemático.
Por favor, note: Embora a Proporção Áurea forneça uma estrutura convincente para entender a beleza e o equilíbrio, é importante lembrar que a natureza frequentemente abraça a diversidade e a variação.
A Proporção Áurea na Arte, Arquitetura e Design
Obras-Primas Históricas: Beleza Atemporal
Por séculos, artistas e arquitetos empregaram consciente ou inconscientemente a Proporção Áurea para alcançar a harmonia estética em suas criações. Vamos examinar alguns exemplos icônicos:
- O Partenon: Este antigo templo grego, renomado por sua beleza, incorpora proporções baseadas na Proporção Áurea em todo o seu design. Desde as dimensões gerais da estrutura até o espaçamento de suas colunas, a Proporção Áurea está sutilmente entrelaçada em sua forma.
- Obras de Da Vinci: Leonardo da Vinci, um mestre tanto da arte quanto da ciência, era um defensor da Proporção Áurea como um guia para proporções ideais. Seu famoso desenho “Homem Vitruviano” ilustra o corpo humano inscrito dentro de formas geométricas alinhadas com a proporção. Além disso, acredita-se que a composição de obras-primas como a “Mona Lisa” empregue a Proporção Áurea para criar equilíbrio visual.
- Arte Renascentista: O período renascentista viu um ressurgimento do interesse pela matemática e geometria clássicas. Muitos artistas dessa era, inspirados por noções de proporção divina, incorporaram ativamente a Proporção Áurea em suas pinturas, esculturas e designs arquitetônicos.
Arquitetura: Das Maravilhas Antigas aos Maravilhas Modernas
A influência da Proporção Áurea abrange a história da arquitetura:
- Pirâmides de Gizé: Há um debate contínuo sobre se os antigos egípcios intencionalmente projetaram as pirâmides para refletir a Proporção Áurea. No entanto, algumas análises sugerem uma correlação entre as dimensões das pirâmides e esse princípio matemático.
- Arquitetura Moderna: Embora nem sempre explicitamente declarado, a Proporção Áurea continua a inspirar arquitetos contemporâneos. Edifícios com proporções equilibradas, fachadas harmoniosas e arranjos espaciais bem pensados podem sutilmente ecoar sua influência estética.
Design de Produtos: Criando Objetos de Desejo
A Proporção Áurea se estende ao reino dos objetos do dia a dia:
- Produtos Apple: A Apple é conhecida por sua meticulosa atenção ao design, e alguns acreditam que seus produtos frequentemente exibem proporções que se alinham com a Proporção Áurea, contribuindo para sua estética elegante e equilibrada.
- Logos Icônicos: Certos logos bem conhecidos podem sutilmente incorporar a Proporção Áurea, seja em sua forma geral ou na disposição dos elementos dentro do design. Isso pode criar uma sensação subconsciente de harmonia visual e memorabilidade.
Aplicações de Design Web
Compreender os princípios da Proporção Áurea pode capacitar os designers web a criar sites que não são apenas visualmente atraentes, mas também intuitivos de navegar. Aqui está uma visão de como a proporção se traduz para o design digital com a facilidade das ferramentas fornecidas pelo Elementor:
- Sistemas de Layout e Grade: As ferramentas de layout flexíveis do Elementor permitem que os designers criem sistemas de grade baseados nas proporções da Proporção Áurea, garantindo uma sensação de equilíbrio e ordem em todo o site.
- Hierarquia de Conteúdo: A Proporção Áurea pode guiar decisões sobre dimensionamento, espaçamento e posicionamento de elementos para estabelecer uma hierarquia visual, direcionando a atenção do usuário para o conteúdo mais importante.
- Recorte de Imagens: O Otimizador de Imagens do Elementor permite que você recorte imagens facilmente de acordo com sobreposições baseadas na Proporção Áurea ou na Espiral Áurea, ajudando a otimizar a composição para um fluxo visual agradável.

Aplicando a Proporção Áurea no Design Web
Layout e Espaçamento: Dominando a Composição
Os controles intuitivos do Elementor dão a você o poder de estruturar os layouts do seu site com a Proporção Áurea em mente:
- Margem e Preenchimento: Ajuste precisamente as margens e o preenchimento ao redor dos elementos usando as configurações do Elementor. Isso permite definir relações entre elementos que sutilmente se alinham com as proporções da Proporção Áurea, criando um fluxo visual equilibrado.
- Largura do Site: Definir a largura geral do seu site ou do contêiner de conteúdo com base na Proporção Áurea pode fornecer uma estrutura fundamental para um design harmonioso. Por exemplo, se você trabalhar com uma largura de desktop comum de 1280 pixels, dividir isso por 1.618 resulta em aproximadamente 790 pixels, dando a você uma largura de conteúdo alinhada com a proporção.
- Hierarquia Visual: Use as ferramentas de layout do Elementor para estabelecer uma hierarquia clara de elementos de conteúdo. Elementos maiores como cabeçalhos, imagens de destaque e chamadas primárias para ação podem ocupar espaços definidos pelas proporções da Proporção Áurea, guiando o olhar do usuário.
Composição de Imagem: A Arte do Recorte e Foco
As imagens desempenham um papel vital em atrair atenção e comunicar informações no seu site. Aqui está como o Elementor pode ajudar com composições de imagem inspiradas na Proporção Áurea:
- Regra dos Terços vs. Sobreposições da Proporção Áurea: Embora a Regra dos Terços seja uma ferramenta de composição valiosa, o Otimizador de Imagens do Elementor permite que você experimente sobreposições baseadas na Proporção Áurea ou na Espiral Áurea. Isso pode ajudar a refinar os recortes de imagem para um impacto visual adicional.
- Pontos Focais e Fluxo Visual: Posicione elementos-chave dentro de suas imagens ao longo das linhas ou interseções sugeridas por uma sobreposição da Proporção Áurea. Isso ajuda a direcionar o olhar do usuário e enfatizar os aspectos mais importantes da imagem.
- Integrando a Espiral Áurea: Para imagens com um foco central forte, use o guia de sobreposição da Espiral Áurea no Elementor para criar uma sensação de movimento dinâmico e interesse visual que atrai o olhar para o ponto focal.
Tipografia: Harmonia nas Escolhas de Fontes
A Proporção Áurea pode até mesmo informar suas seleções e combinações de fontes para melhorar a legibilidade e o apelo visual:
- Proporção Áurea nos Tamanhos de Fonte: Escale seus tamanhos de fonte com base na Proporção Áurea para criar uma hierarquia harmoniosa. Por exemplo, se o seu texto base é de 16 pixels, seu cabeçalho principal (H1) pode ser em torno de 26 pixels (16 x 1.618), com subtítulos dimensionados entre esses valores.
- Combinações de Fontes: Ao selecionar combinações de fontes contrastantes, considere diferenças sutis de tamanho baseadas na Proporção Áurea para alcançar tanto distinção visual quanto harmonia.
Paletas de Cores: Tons Equilibrados
Embora não haja uma fórmula estrita para “paletas de cores da Proporção Áurea”, você pode se inspirar em seus princípios subjacentes de equilíbrio ao selecionar esquemas de cores para o seu site:
- Cores Complementares: Considere tons que são opostos no círculo cromático; sua natureza contrastante pode criar vivacidade quando equilibrados com proporções da Proporção Áurea em seu layout e uso.
- Cores Análogas: Escolha esquemas de cores com cores adjacentes no círculo cromático. Esses oferecem uma transição suave com uma variação sutil que pode ser visualmente agradável, especialmente quando equilibrados usando a Proporção Áurea.
Dicas e Ferramentas Práticas de Design
Calculadoras da Proporção Áurea: Precisão ao Seu Alcance
Quando você precisa calcular dimensões com base na Proporção Áurea rapidamente, uma simples calculadora online pode economizar tempo e esforço. Numerosas calculadoras gratuitas da Proporção Áurea estão disponíveis – procure por elas usando termos como “calculadora da proporção áurea” ou “calculadora phi”.
Ferramentas de Sobreposição de Grade: Visualizando a Proporção
Para visualizar como a Proporção Áurea pode se aplicar aos seus designs, vários recursos oferecem sobreposições de grade:
- Calculadora de Tipografia da Proporção Áurea: Este site (https://grtcalculator.com/) permite que você insira um tamanho de fonte base e gera uma hierarquia de tamanhos com base na proporção. Ele também fornece representações visuais para aplicar a proporção às grades.
- Ferramentas de Design: Alguns softwares de design gráfico podem incluir sobreposições ou guias da Proporção Áurea para auxiliar na composição.
Personalização e Refinamento
O Elementor oferece flexibilidade e recursos que support sua exploração da Proporção Áurea:
- CSS Personalizado: Para ajustes precisos além dos controles padrão, o Elementor permite adicionar código CSS personalizado. Isso permite que você direcione elementos específicos e aplique dimensões ou proporções que aderem estritamente à Proporção Áurea.
- Personalização de Tema: As configurações do seu tema Elementor podem oferecer opções relacionadas a espaçamento, tamanhos de fonte e proporções de layout, permitindo que você adapte o design geral à Proporção Áurea.
- Templates Pré-construídos: Muitos templates do Elementor fornecem layouts bem estruturados que podem já incorporar elementos dos princípios de design da Proporção Áurea. Analisar esses templates pode inspirar suas próprias criações.
Orientação para Designers: Quando e Como Seguir a Proporção
Embora a Proporção Áurea seja uma ferramenta poderosa, é importante exercer julgamento artístico ao aplicá-la:
- Interpretação Flexível: Em muitos casos, usar a Proporção Áurea como um guia geral em vez de uma fórmula rígida pode levar a designs bonitos e equilibrados.
- Confie na Sua Intuição: Não se sinta compelido a forçar todos os elementos a se encaixarem perfeitamente na proporção. Se algo parecer visualmente agradável e alcançar o efeito desejado, confie em seus instintos artísticos.
Além do Básico
O Debate: A Proporção Áurea é Superestimada?
Embora a Proporção Áurea tenha fascinado pensadores e criativos por séculos, é importante reconhecer o debate contínuo sobre sua universalidade como medida de beleza. Alguns argumentam que sua prevalência na natureza e na arte é superestimada e que sua importância na estética é frequentemente exagerada.
É crucial lembrar que o design é subjetivo. A beleza pode ser encontrada em padrões e proporções fora da Proporção Áurea. Portanto, é melhor ver a proporção como uma ferramenta valiosa entre muitas no seu kit de ferramentas de design.
Outras Proporções: Explorando Proporções Alternativas
Várias proporções matemáticas além da Proporção Áurea podem produzir resultados esteticamente agradáveis:
- Proporção de Prata (1 + √2): Esta proporção, às vezes vista como a “azarão” em relação à Proporção Áurea, oferece uma proporção visual ligeiramente diferente que pode ser usada para criar harmonia e equilíbrio.
- Regra dos Terços: Uma simplificação comum da Proporção Áurea, a Regra dos Terços enfatiza a criação de composições com elementos-chave ao longo das interseções de linhas que dividem uma imagem em terços tanto horizontal quanto verticalmente.
Psicologia do Design: A Percepção do Usuário
Em última análise, o sucesso de um design de site depende de como os usuários o percebem. É aqui que os princípios por trás da Proporção Áurea permanecem relevantes:
- Equilíbrio Visual: Um design equilibrado cria uma sensação de ordem e facilidade de navegação, contribuindo para uma experiência positiva do usuário. A Proporção Áurea pode ser uma ferramenta para alcançar esse equilíbrio.
- Navegação Intuitiva: Proporção e hierarquia guiam o olhar do usuário, influenciando sua interação com o site. Quer você siga estritamente a Proporção Áurea ou não, priorizar um fluxo visual claro é essencial.
Branding: Consistência e Harmonia com a Proporção Áurea
A Proporção Áurea pode contribuir para uma identidade de marca forte e consistente:
- Design de Logotipo: Como mencionado anteriormente, alguns logotipos bem conhecidos incorporam a Proporção Áurea ou proporções semelhantes que promovem o reconhecimento da marca e uma estética equilibrada.
- Identidade Visual: Usar a Proporção Áurea para guiar espaçamentos, relações de tamanho de fonte ou proporções de elementos de design em todo o seu site e materiais de marketing pode reforçar uma imagem de marca unificada.
Elevando Seu Site
Facilidade de Uso e Controle Visual
Uma das principais forças do Elementor reside em sua interface intuitiva de arrastar e soltar e na riqueza de opções de personalização. Esses recursos tornam notavelmente fácil experimentar os princípios da Proporção Áurea em seus designs:
- Layouts Flexíveis: O sistema de grade do Elementor, controles de colunas e configurações de margem/acolchoamento permitem que você estruture facilmente o layout do seu site com base na Proporção Áurea ou outras proporções harmoniosas.
- Feedback Visual em Tempo Real: Cada ajuste que você faz no Elementor é refletido instantaneamente na visualização ao vivo. Isso permite que você ajuste o equilíbrio visual do seu design em tempo real, referenciando a Proporção Áurea conforme necessário.
- Empoderamento de Design: Quer você seja um designer web experiente ou um iniciante, o Elementor capacita você a criar sites visualmente impressionantes sem a necessidade de conhecimento extensivo de codificação.
Conclusão
A Proporção Áurea, com sua intrigante mistura de matemática e harmonia natural, inspirou artistas, designers e arquitetos ao longo da história. Embora sua universalidade na estética possa ser debatida, seus princípios de equilíbrio e proporção são ferramentas inegavelmente valiosas para designers de sites.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.