Sumário
Esta versão introduz o tão aguardado Carregamento AJAX para Loop Grids, que permite alterar a paginação sem recarregar a página inteira. Também otimiza o carregamento de imagens, melhorando o desempenho do seu site. O novo Widget de Avaliação expande sua flexibilidade para fazer upload de um SVG personalizado e escolher qualquer escala de avaliação. Além disso, as melhorias no Mega Menu permitem a rolagem horizontal para menus que não minimizam no “Layout de Hambúrguer”.
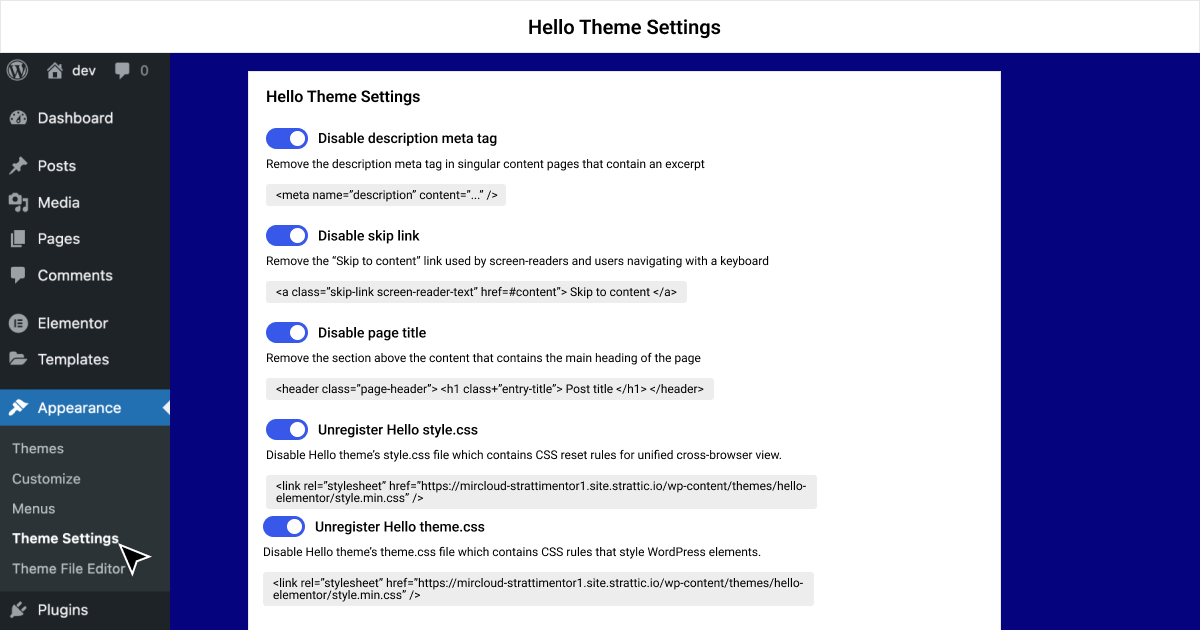
Hello Theme foi atualizado para a versão 2.9, apresentando uma nova página de Configurações que permite desativar recursos integrados do tema para melhorar o desempenho do site.

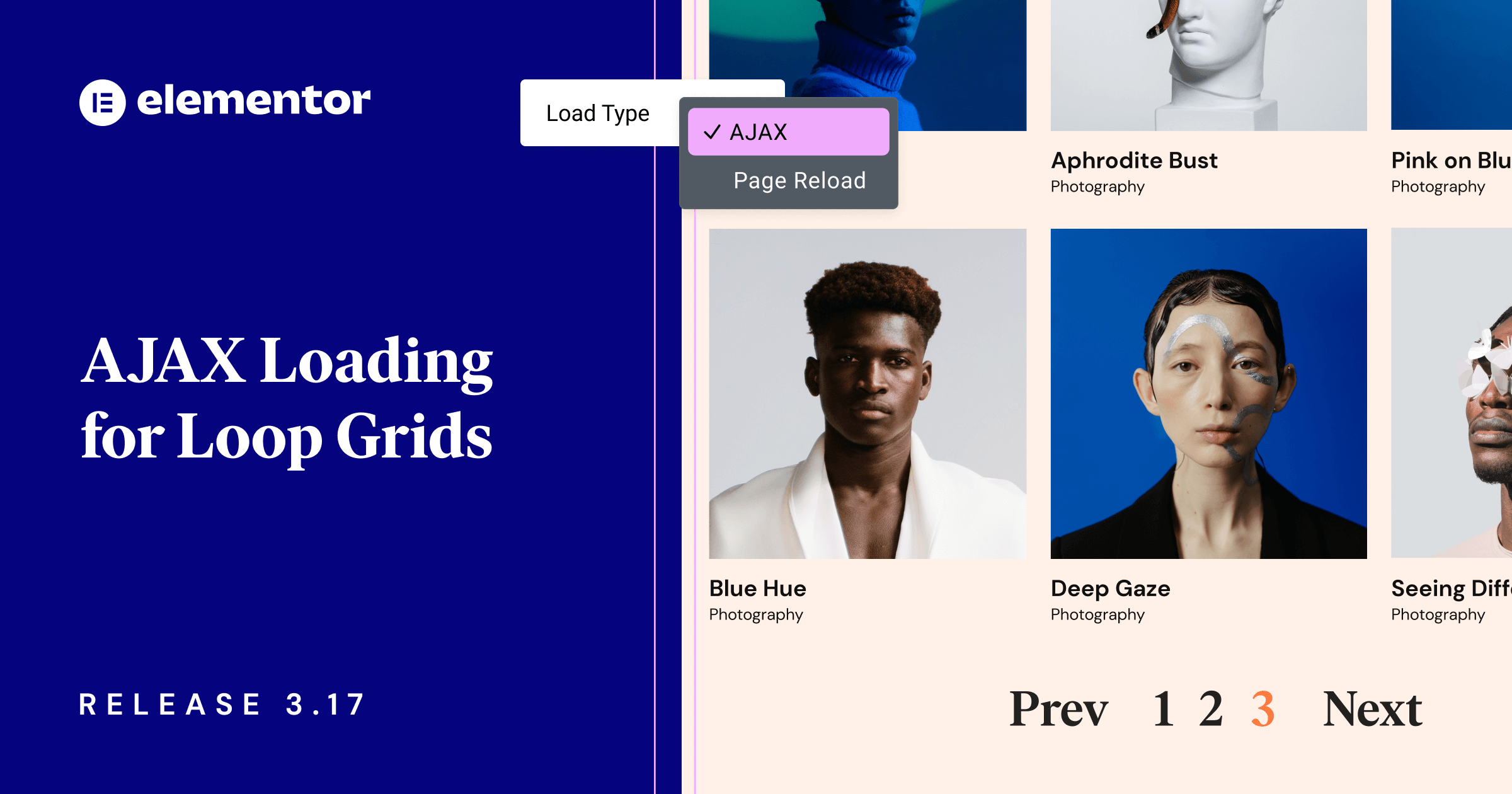
[PRO] Introduzindo AJAX para Loop Grids – Para Carregamento de Conteúdo Sem Interrupções
Estamos empolgados em apresentar o quarto recurso mais solicitado no GitHub: carregamento AJAX para Loop Grids. AJAX, que significa JavaScript e XML Assíncronos, torna a experiência do visitante do seu site mais suave ao carregar novo conteúdo em um Loop Grid sem recarregar a página inteira.
Paginação de Loop Grid com AJAX
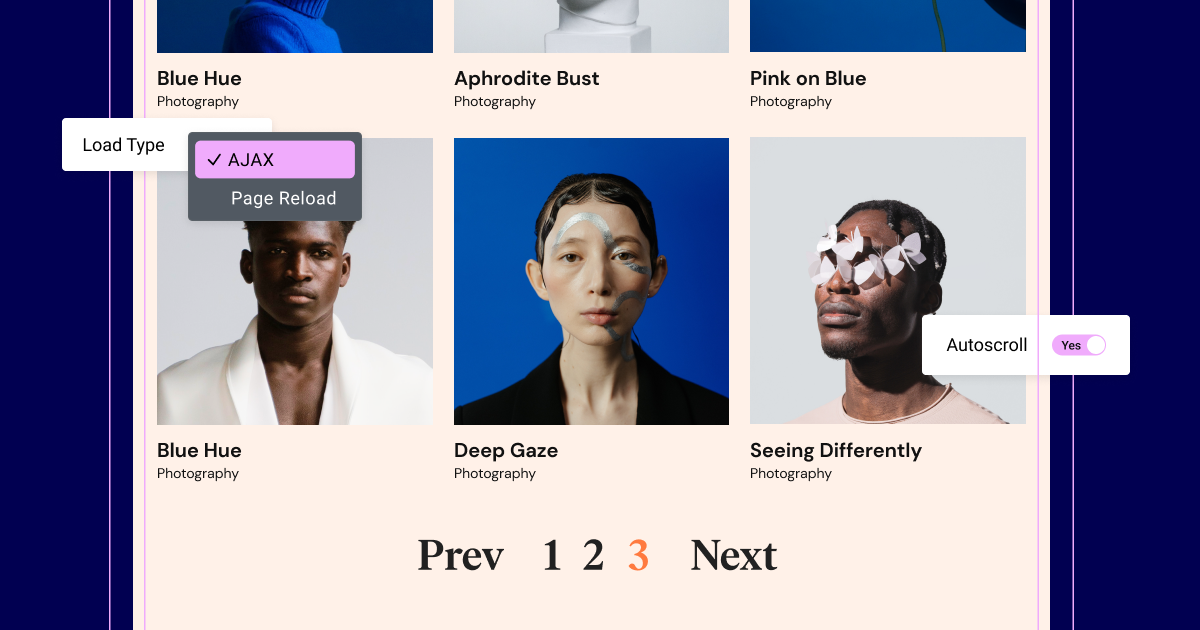
Os visitantes agora podem alternar entre páginas da sua lista sem recarregar a página inteira. Clicar no elemento de paginação do Loop Grid recarrega apenas o conteúdo do Grid, facilitando uma experiência mais suave para os visitantes que navegam por uma lista de produtos ou posts. A Paginação AJAX também atribui a cada página da sua lista seu próprio parâmetro de URL, tornando mais fácil para os visitantes salvar ou compartilhar links para páginas específicas da lista. Por exemplo, se você estiver criando um blog de receitas, os visitantes podem navegar facilmente por uma lista de receitas e compartilhar ou salvar links para páginas com receitas que gostaram.
O controle “Autoscroll” é outro recurso do Carregamento AJAX. Ativar o autoscroll faz com que a página role automaticamente para o topo do grid quando os visitantes mudam a paginação. Se você estiver usando um Filtro de Taxonomia, pode definir um valor de deslocamento para o efeito de autoscroll para manter sua barra de filtro visível.
Paginação Individual para Loop Grids e Widget de Posts
Em versões anteriores, mudar a paginação de uma lista afetava a paginação de outras listas na mesma página. Por exemplo, se um Loop Grid e um Widget de Posts estivessem na mesma página, selecionar a terceira página de um deles também carregaria a terceira página do outro. No entanto, com o recurso de Paginação Individual, os visitantes agora podem mudar a paginação de uma lista sem afetar outros Loop Grids e Widgets de Posts na página. Por exemplo, em um blog de receitas, você pode adicionar um Loop Grid que exibe receitas vegetarianas ao lado de um Loop Grid ou Widget de Posts que exibe uma lista de todos os seus posts. Os visitantes podem mudar a paginação do Widget de Posts ou do Loop Grid de forma independente.

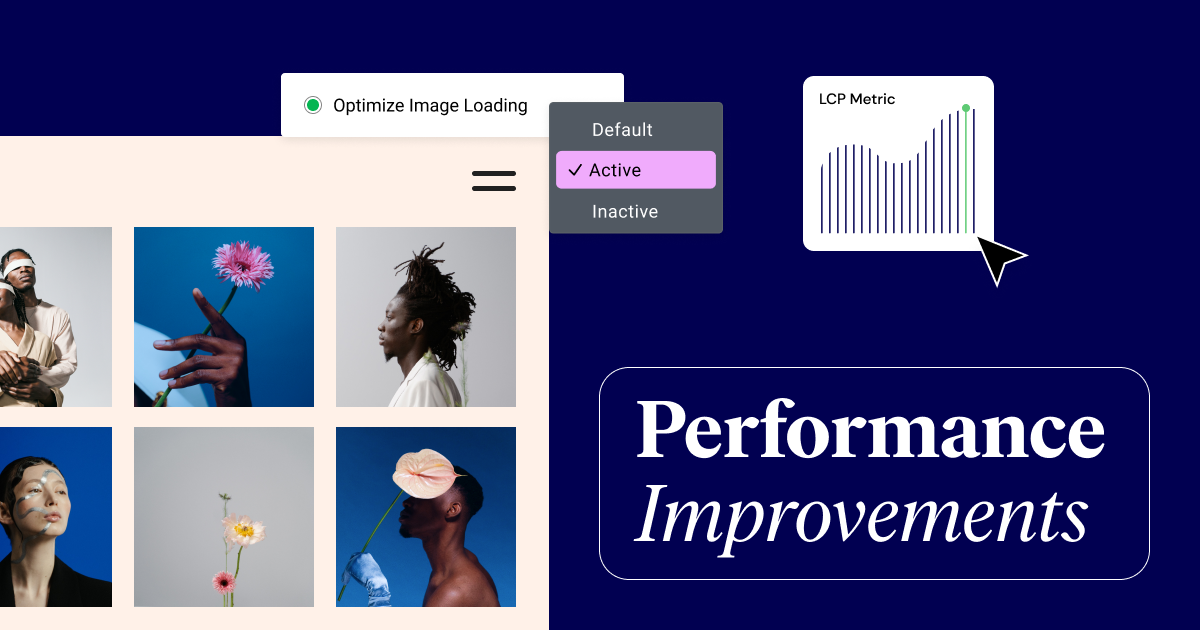
Melhore o Desempenho do Site com LCP Mais Rápido
Elementor 3.17 torna seu site ainda mais rápido com dois recursos que vão turbinar o tempo de carregamento do seu site.
Otimizar Carregamento de Imagens
A primeira atualização de desempenho nesta versão é resultado da parceria do Elementor com o Chrome para identificar oportunidades de melhorar o desempenho dos sites construídos com Elementor. A colaboração envolve a utilização de ferramentas do Google, como o Chrome User Experience Report e o Core Web Vitals Technology Report. Um dos resultados do uso dessas ferramentas é a decisão do Google de contribuir com os recursos de “Otimizar carregamento de imagens” para o plugin principal do Elementor.
Este recurso experimental melhora a velocidade do frontend priorizando o carregamento de imagens com base na posição das imagens na página. Ele detecta qual imagem é mais provável de ser a “imagem LCP”, o maior elemento de pintura com conteúdo visível na janela de visualização, e prioriza seu carregamento usando dicas de prioridade.
O experimento também aplica carregamento lento a imagens que não são exibidas inicialmente na janela de visualização e as carrega quando entram em vista. Essas mudanças melhoram a métrica LCP Core Web Vital em 5-10%, dependendo da complexidade da página. Portanto, páginas com muitas imagens terão um aumento de desempenho ainda maior. Este recurso também funciona com sites Elementor rodando em versões mais antigas do WordPress que não incluem atualizações de detecção de LCP.
Carregamento de Ativos do Gutenberg
A segunda atualização de desempenho aumenta a velocidade do frontend do seu site ao excluir estilos e scripts do Gutenberg quando não estão em uso. Este experimento melhora a métrica LCP do seu site ao detectar quando o Gutenberg não foi usado para criar uma página ou gerar seu conteúdo. Isso permite que o Elementor evite carregar código desnecessário.

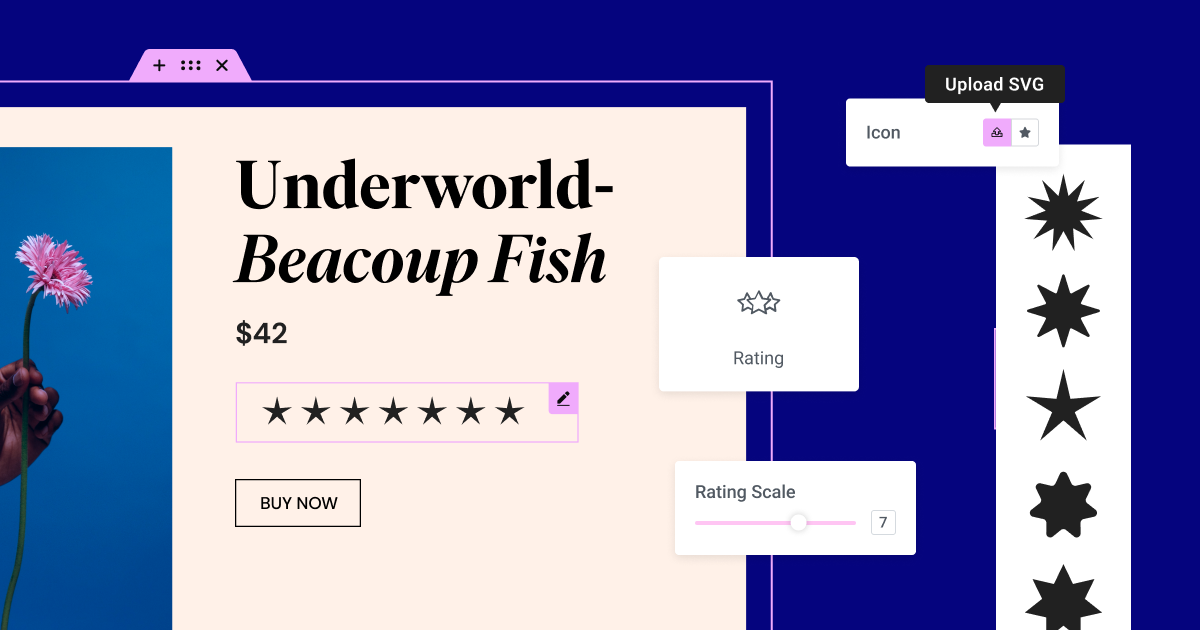
Novo Widget de Avaliação para Flexibilidade de Design
O Elementor 3.17 introduz o novo Widget de Avaliação, oferecendo mais flexibilidade para personalizar suas escalas de avaliação visual para produtos, conteúdo e mais. Você pode representar visualmente sua avaliação usando ícones do Font Awesome ou fazendo upload do seu próprio SVG. Por exemplo, para uma resenha musical, você pode usar seu SVG para dar a um novo álbum uma avaliação de 5 em 5 discos de ouro.
O Widget de Avaliação expande a gama de escalas de avaliação disponíveis no Widget de Avaliação por Estrelas. Em vez de ser limitado a uma escala de 0-5 ou 0-10, agora você pode definir uma escala de avaliação de zero a qualquer número que atenda às suas necessidades. Por exemplo, você pode dar a um álbum uma avaliação de 3 em 3 ou 7 em 7 discos de ouro. O dropdown de Escala de Avaliação foi substituído por um intervalo para facilitar o uso.
Além disso, o Widget de Avaliação melhora a classificação de SEO do seu site com um atributo de esquema aprimorado. Ele substitui o Widget de Avaliação por Estrelas no Painel de Widgets, mas quaisquer Avaliações por Estrelas existentes no seu site permanecerão inalteradas.

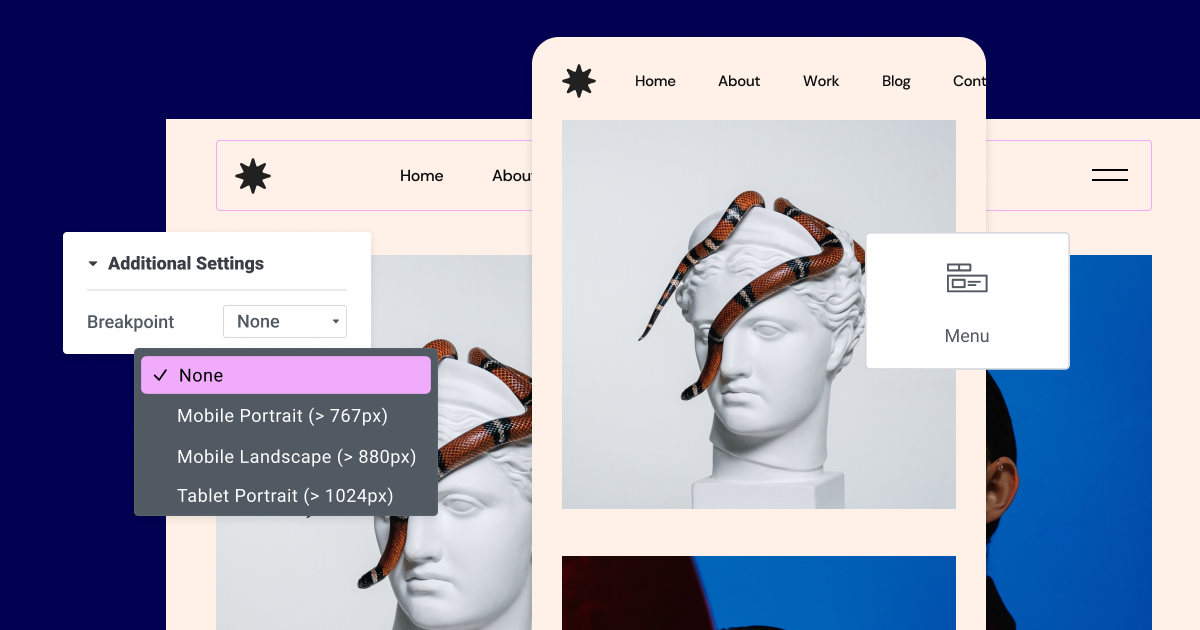
Scroll Horizontal Para Widget de Menu
O Elementor 3.17 oferece mais flexibilidade de design ao construir menus. Até agora, quando os visitantes mudavam o tamanho da janela de visualização, os menus redimensionavam para um “layout de dropdown” (também conhecido como “menu hambúrguer”). Com as novas atualizações no Widget de Menu, você pode evitar que os menus sejam redimensionados indo para as Configurações Responsivas, abrindo o menu dropdown rotulado “Ponto de Interrupção” e selecionando “Nenhum”.
Desativar o redimensionamento responsivo pode resultar em situações onde o menu é mais largo que a janela de visualização. Em muitos casos, isso pode fazer com que alguns itens do menu caiam para a próxima linha. Para evitar isso, o 3.17 também inclui a capacidade de habilitar a rolagem horizontal. Quando habilitado, seu menu manterá seu design original em qualquer dispositivo e permitirá que os visitantes rolem horizontalmente pelos itens do menu, em vez de interromper o design.

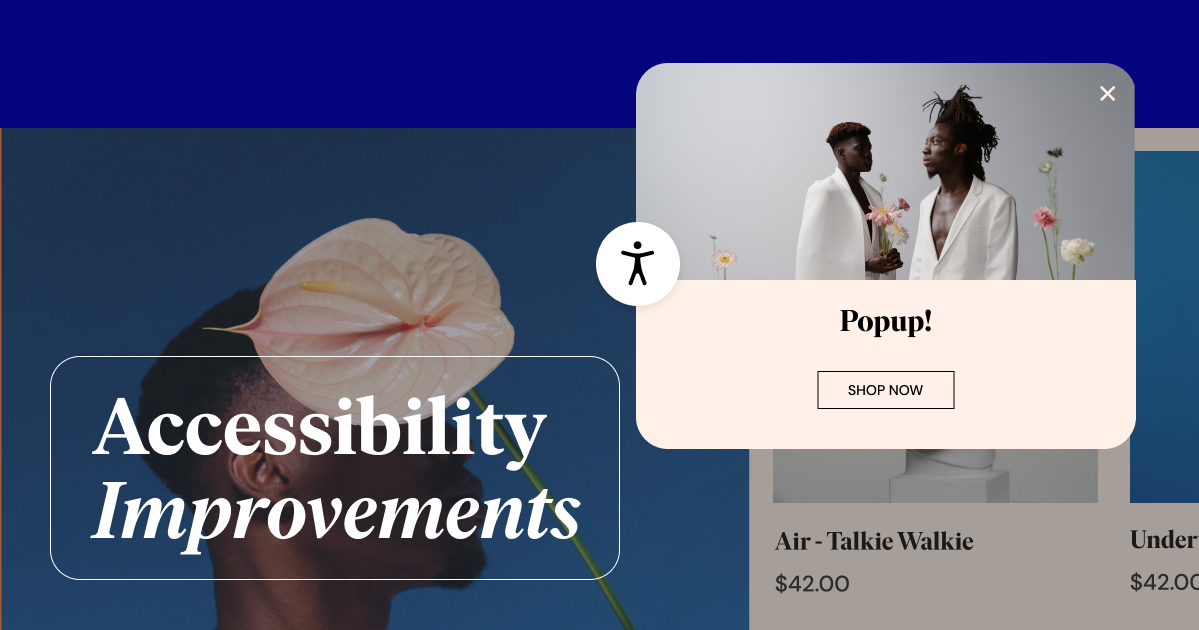
Melhorias de Acessibilidade
- Popups: Melhore o gerenciamento de foco ao habilitar a opção de Navegação Acessível, focando inicialmente no botão de fechar o popup em vez de outros elementos focáveis dentro dos popups.
- Widget de Índice: Indique que o botão de minimizar/maximizar no widget de Índice é um elemento interativo para visitantes que utilizam tecnologias assistivas.
- Widget de Acordeão Aninhado: Melhore a acessibilidade dos layouts de Acordeão para visitantes que utilizam navegação por teclado.

Atualizações Adicionais
- Designs de Templates Responsivos: Melhore sua capacidade de exibir corretamente as mudanças feitas nos designs responsivos dos templates com pontos de interrupção adicionais. Você não precisará mais regenerar o CSS para ver as mudanças feitas nos templates ao editar no Construtor de Temas. As mudanças serão refletidas no Editor e no frontend do seu site.
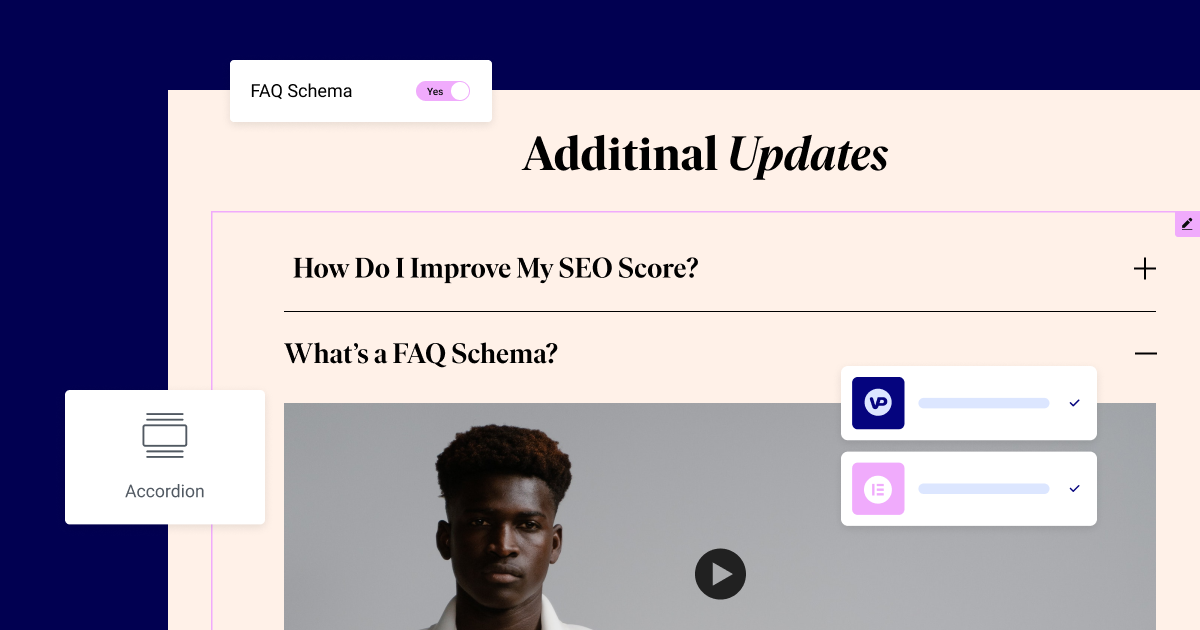
- Widget de Acordeão com Esquema de FAQ: melhore a compatibilidade de SEO do seu conteúdo adicionando um controle de Esquema de FAQ. O Esquema de FAQ adiciona uma marcação especializada ao código da sua página que contém uma lista de perguntas e respostas. Os motores de busca podem ler essa marcação e usá-la para gerar código rico.
- Integração com VideoPress: Integre o VideoPress perfeitamente ao seu site Elementor. Aproveite todos os recursos que o VideoPress oferece, como vídeos auto-hospedados, arquivos de vídeo transcodificados para reprodução em vários tipos de dispositivos, streaming adaptativo baseado no tamanho da tela do dispositivo e na largura de banda disponível, a capacidade de autenticar vídeos privados e muito mais.

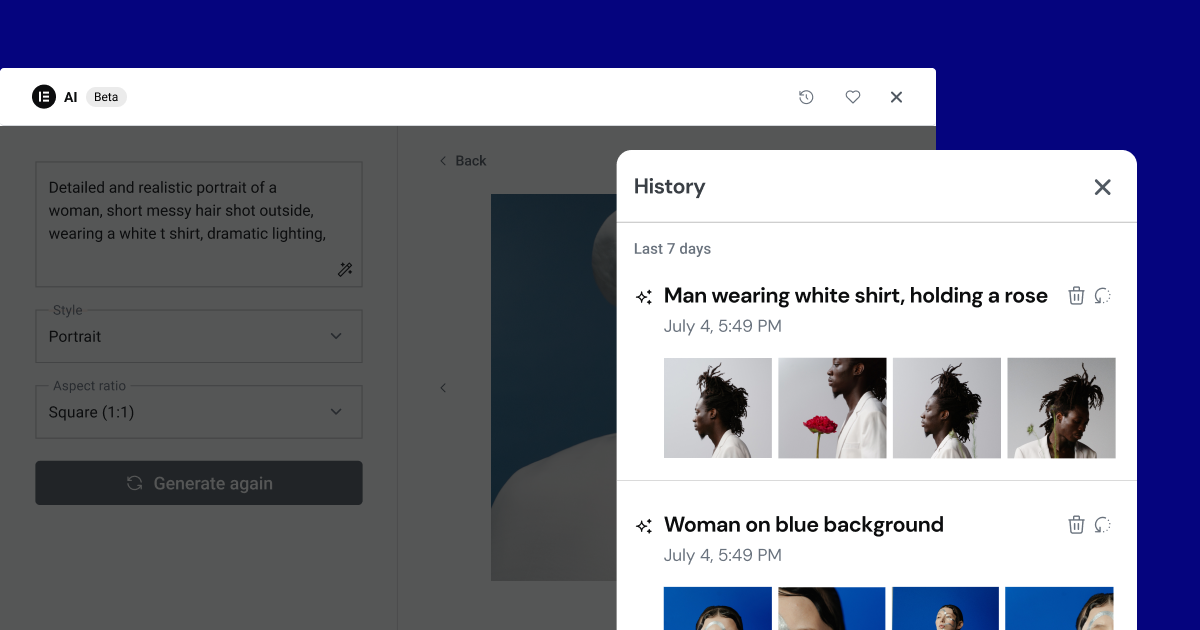
[Elementor AI] Histórico de IA – Restaurar Conteúdo Gerado por IA
O Elementor 3.17 melhora seu fluxo de trabalho no Elementor AI com o recurso de Histórico de IA. Este recurso exibe prompts usados anteriormente e as imagens ou textos que eles geraram. Você pode restaurar prompts e seu conteúdo gerado, permitindo que você continue de onde parou. Você pode continuar editando o conteúdo com IA, usá-lo em seu site ou excluí-lo permanentemente do Histórico de IA.
Embora você não possa recuperar o código gerado anteriormente do Histórico de IA, já que o código é criado para widgets específicos, você pode acessar os prompts usados para gerá-los e regenerar novo código a partir dos seus prompts históricos. Por exemplo, você pode ter fechado seu navegador acidentalmente enquanto trabalhava em uma nova imagem de fundo, ou decidido usar um texto gerado por IA que foi descartado. O Histórico de IA permite que você recupere e use os prompts e conteúdos até 90 dias no passado.

Personalize as Configurações do Tema com o Hello Theme 2.9
Agora você pode ajustar as configurações do seu Hello Theme, melhorando o desempenho do seu site com base em seus requisitos específicos. O Hello Theme 2.9 introduz uma variedade de recursos empolgantes que melhoram a navegação, a legibilidade, o SEO e muito mais. Com esta versão, não há mais necessidade de alterar o código do tema para evitar configurações redundantes ou irrelevantes. Em vez disso, visite a nova página de Configurações no painel do WordPress, onde você pode desativar recursos como meta tags de descrição, links de pular, títulos de página e outros. Desativar esses recursos reduz o tamanho do seu site e elimina CSS não utilizado.
Melhore a Experiência do Visitante, o Tempo de Carregamento e Desfrute de Mais Flexibilidade de Design
O Elementor 3.17 introduz vários recursos para melhorar a experiência do usuário e o desempenho do site. Um recurso significativo é o Carregamento AJAX para Grades de Loop, permitindo transições suaves de conteúdo sem recarregar a página inteira. Além disso, otimizações de carregamento de imagens e carregamento de ativos do Gutenberg aumentam a velocidade do seu site. O novo Widget de Avaliação fornece escalas de avaliação visual flexíveis, e o Mega Menu agora inclui rolagem horizontal. O Elementor AI também apresenta um painel de histórico de IA, concedendo acesso a prompts anteriores e conteúdo gerado. Além disso, a atualização do Hello Theme para a versão 2.9 permite aos usuários maior controle sobre as funcionalidades do site, incluindo a opção de desativar certos recursos integrados.
Deixe-nos saber qual recurso você está mais animado nos comentários!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.