Sumário
Pense nas cores como forças opostas – vermelho e verde, azul e laranja, amarelo e roxo. Quando posicionadas lado a lado, algo mágico acontece – elas se destacam! Isso as torna perfeitas para elementos que chamam a atenção, como logotipos, botões ou seções-chave do seu website.
Dominar as cores complementares começa com uma compreensão básica da teoria das cores, mas isso é apenas o início. Para fazê-las funcionar verdadeiramente para o seu website, você precisará das ferramentas e do ambiente adequados para dar vida às suas visões. É aqui que um construtor de websites robusto e uma hospedagem confiável entram em cena, o que exploraremos ao longo deste guia.
Compreendendo o Círculo Cromático e os Fundamentos Complementares
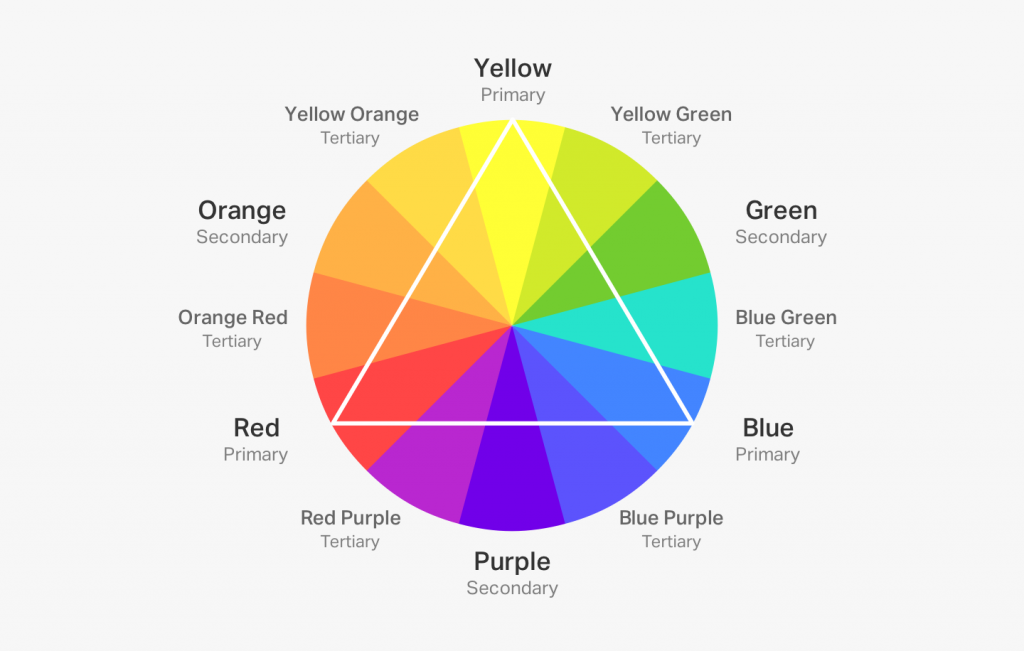
A Roda de Cores
Imagine o círculo cromático – um círculo vibrante que organiza logicamente as cores. É o fundamento para compreender as relações entre as cores, a chave para desvendar a magia dos esquemas complementares. Eis uma breve explicação:
- Cores Primárias: As estrelas do espetáculo – vermelho, amarelo e azul. Estas não podem ser criadas pela mistura de outras cores.
- Cores Secundárias: Elas nasceram da mistura de duas primárias: laranja (vermelho + amarelo), verde (amarelo + azul) e roxo (vermelho + azul).
- Cores Terciárias são o resultado da mistura de cores primárias e secundárias. Existem seis: amarelo-laranja, vermelho-laranja, vermelho-roxo, azul-roxo, azul-verde e amarelo-verde.

O círculo cromático é nosso mapa visual, auxiliando-nos a visualizar como as cores interagem e a escolher combinações que funcionam impecavelmente juntas. Agora, vamos nos concentrar nesses poderosos pares complementares.
Definindo Pares Complementares
Cores complementares são aquelas diretamente opostas no círculo cromático. Os pares clássicos são vermelho e verde, amarelo e roxo, e azul e laranja. Estes pares criam o máximo de contraste, tornando-os incrivelmente chamativos e dinâmicos.
Eis por que funcionam tão bem juntos:
- Contraste Visual: A diferença marcante no matiz (tipo de cor) proporciona intensa estimulação visual.
- Harmonia Natural: Embora contrastem, elas também se equilibram mutuamente. Pense na frieza do azul contra o calor do laranja – parece instintivamente correto.
- Vibração: Quando colocadas lado a lado, as cores complementares amplificam a intensidade uma da outra.

Variações
Embora os pares clássicos tenham um impacto forte, os esquemas complementares são flexíveis:
- Complementar Dividido: Em vez do oposto direto, escolha duas cores adjacentes ao complemento. Isso suaviza ligeiramente o contraste, mantendo ainda os benefícios.
- Análogo: Estes envolvem cores próximas umas das outras no círculo cromático, criando uma paleta mais harmoniosa e menos intensa do que os complementares tradicionais.
A Psicologia e o Impacto das Cores Complementares
Calor vs. Frieza
As cores complementares frequentemente se enquadram em categorias quentes e frias, que evocam emoções diferentes:
- Cores Quentes: Vermelhos, laranjas e amarelos. Estas estão associadas à energia, excitação e, às vezes, até mesmo a um toque de agressividade. Elas são ótimas para chamadas à ação ousadas ou para adicionar uma sensação de urgência.
- Cores Frias: Azuis, verdes e roxos. Estas cores estão ligadas à calma, tranquilidade e profissionalismo, tornando-as perfeitas para criar uma sensação de confiança e confiabilidade em seu website.
Ao usar estrategicamente pares complementares quentes vs. frios, você sutilmente guia como os visitantes se sentem ao navegar em seu site.

Criando Contraste e Energia
A oposição inerente das cores complementares cria uma tensão natural. Isto é um superpoder do design! Pense em um botão vermelho vibrante em meio a tons de azul frio – ele instantaneamente exige atenção. Eis por que é tão eficaz:
- Pontos Focais: As cores complementares auxiliam no estabelecimento de uma hierarquia visual, direcionando o olhar para elementos importantes que se deseja enfatizar em seu website.
- Quebrando a Monotonia: Um toque de complementaridade pode revitalizar designs dominados por uma única cor, adicionando interesse sem se tornar excessivo.
- Impacto Emocional: Os contrastes dinâmicos podem evocar excitação, um senso de urgência, ou até mesmo um toque de ludicidade, dependendo das combinações de cores e como são utilizadas.
Simbolismo e Significância Cultural
As cores carregam significado além de seu impacto visual. Esteja ciente das potenciais associações:
- Feriados: Vermelho e verde são clássicos natalinos, portanto, essa combinação pode parecer sazonalmente específica.
- Times Esportivos: Muitos logotipos de equipes utilizam cores complementares para transmitir uma atmosfera de rivalidade intensa.
- Variações Globais: Certas cores possuem significados diferentes em culturas distintas. Se você possui uma audiência internacional, realize sua pesquisa!
Compreender essas nuances auxilia na utilização mais eficaz das cores complementares.
Dominando as Cores Complementares no Design Web
Escolhas Estratégicas de Cores
Saber quando utilizar esquemas complementares é crucial. Eis algumas situações onde eles verdadeiramente se destacam:
- Elementos de Alto Impacto: Considere chamadas para ação (botões, banners), logotipos e acentos em imagens principais.
- Informações Contrastantes: Utilize-as para diferenciar seções, destacar texto importante ou criar uma separação visual entre elementos em suas páginas.
- Com Parcimônia para Máximo Efeito: O excesso de algo bom pode ser avassalador. As cores complementares são melhores em explosões estratégicas!

Princípios de Design
Para evitar o caos visual, considere o seguinte ao implementar cores complementares em seu design web:
- Dominante e Acentuação: Decida por uma cor dominante, utilizando sua contraparte complementar com moderação para ênfase.
- Matizes, Sombras e Tons: A incorporação de variações mais claras (matizes) e mais escuras (sombras), juntamente com tons neutros, suaviza a intensidade e adiciona profundidade.
- Hierarquia: Utilize cores complementares para guiar o olhar através do seu design, enfatizando o conteúdo mais importante.
- Espaço em Branco: Amplo espaço negativo ao redor de elementos complementares ajuda-os a se destacar sem serem avassaladores.
Vantagens do Construtor de Websites Elementor: Liberando o Poder das Cores Complementares
O Elementor, um poderoso construtor de websites, torna o trabalho com cores complementares uma tarefa simples. Suas ferramentas intuitivas simplificam o processo, permitindo que você crie designs visualmente deslumbrantes sem esforço.
- Interface de Arrastar e Soltar:
- Experimente com combinações complementares em tempo real.
- Visualize exatamente como suas escolhas de cores aparecerão em seu site.
- Arraste e solte elementos para criar um layout harmonioso.
- Seletores de Cores e Paletas:
- Selecione facilmente complementos perfeitos utilizando o seletor de cores avançado.
- Salve paletas de cores personalizadas para uso futuro.
- Garanta consistência em todo o seu site com um esquema de cores unificado.
- Construtor de Temas:
- Crie esquemas de cores globais que incorporem pares complementares.
- Aplique seus esquemas de cores perfeitamente em todo o seu website.
- Personalize a aparência e a sensação do seu site com uma paleta de cores coesa.
Vantagens adicionais de utilizar o Elementor para esquemas de cores complementares:
- Templates Pré-projetados: Escolha em uma biblioteca de templates projetados profissionalmente que utilizam cores complementares de forma eficaz.
- Edição em Tempo Real: Visualize suas alterações em tempo real enquanto trabalha, garantindo que suas escolhas de cores se alinhem perfeitamente com sua visão.
- Design Responsivo: Crie websites que se apresentem de forma excelente em todos os dispositivos e tamanhos de tela, mantendo a integridade do seu esquema de cores.
- Colaboração: Colabore com membros da equipe e clientes, permitindo que múltiplos usuários trabalhem simultaneamente no mesmo projeto.
- Otimização de SEO: O Elementor auxilia na otimização do seu website para mecanismos de busca, assegurando que seu site se classifique bem nos resultados de pesquisa.
Com o Elementor, você pode aproveitar o poder das cores complementares para criar um website visualmente atraente e coeso. Sua interface amigável e recursos avançados facilitam tanto para iniciantes quanto para profissionais alcançarem resultados excepcionais.

Aplicações Práticas e Melhores Práticas
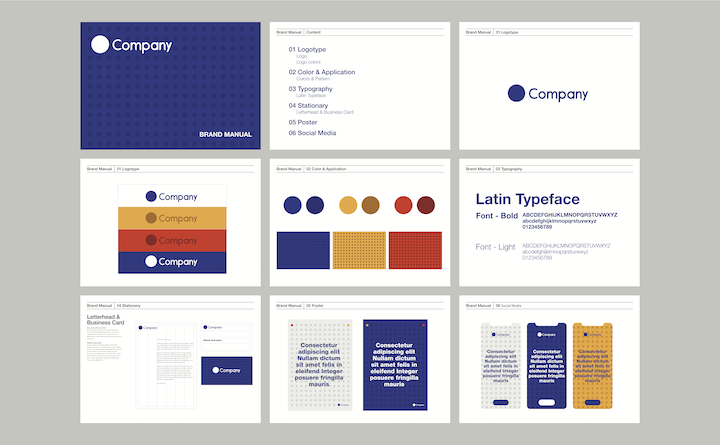
Logotipos e Branding
Combinações de cores complementares ousadas e memoráveis são perfeitas para logotipos e estabelecimento de uma forte identidade de marca. Eis como fazê-lo funcionar:
- Personalidade da Marca: Qual par complementar alinha-se com a sua marca? Vermelho/verde enérgico? Azul/laranja frio e profissional?
- Memorabilidade: As cores contrastantes fazem seu logotipo se destacar instantaneamente da multidão.
- Versatilidade: Utilize as cores complementares do seu logotipo como um fio condutor ao longo do design do seu website para uma sensação de marca coesa.
Elementos de UI/UX
Um esquema de cores complementares para elementos de UI/UX envolve o uso de duas cores que são opostas uma à outra na roda de cores. Isso cria alto contraste e impacto visual, fazendo com que os elementos se destaquem.
Benefícios do uso de um esquema de cores complementares no design de UI/UX:
- Legibilidade Aprimorada: O alto contraste entre as cores torna o texto e outros elementos mais fáceis de ler e distinguir.
- Interesse Visual: Cores complementares são visualmente estimulantes e ajudam a chamar a atenção para elementos importantes.
- Chamada para Ação: As cores contrastantes podem ser usadas para destacar botões de chamada para ação, tornando-os mais perceptíveis.
Exemplos de pares de cores complementares comumente utilizados no design de UI/UX:
- Azul e Laranja: Frequentemente utilizados para aplicações tecnológicas e criativas.
- Vermelho e Verde: Comumente utilizados para avisos e erros.
- Roxo e Amarelo Podem criar uma sensação lúdica ou luxuosa.
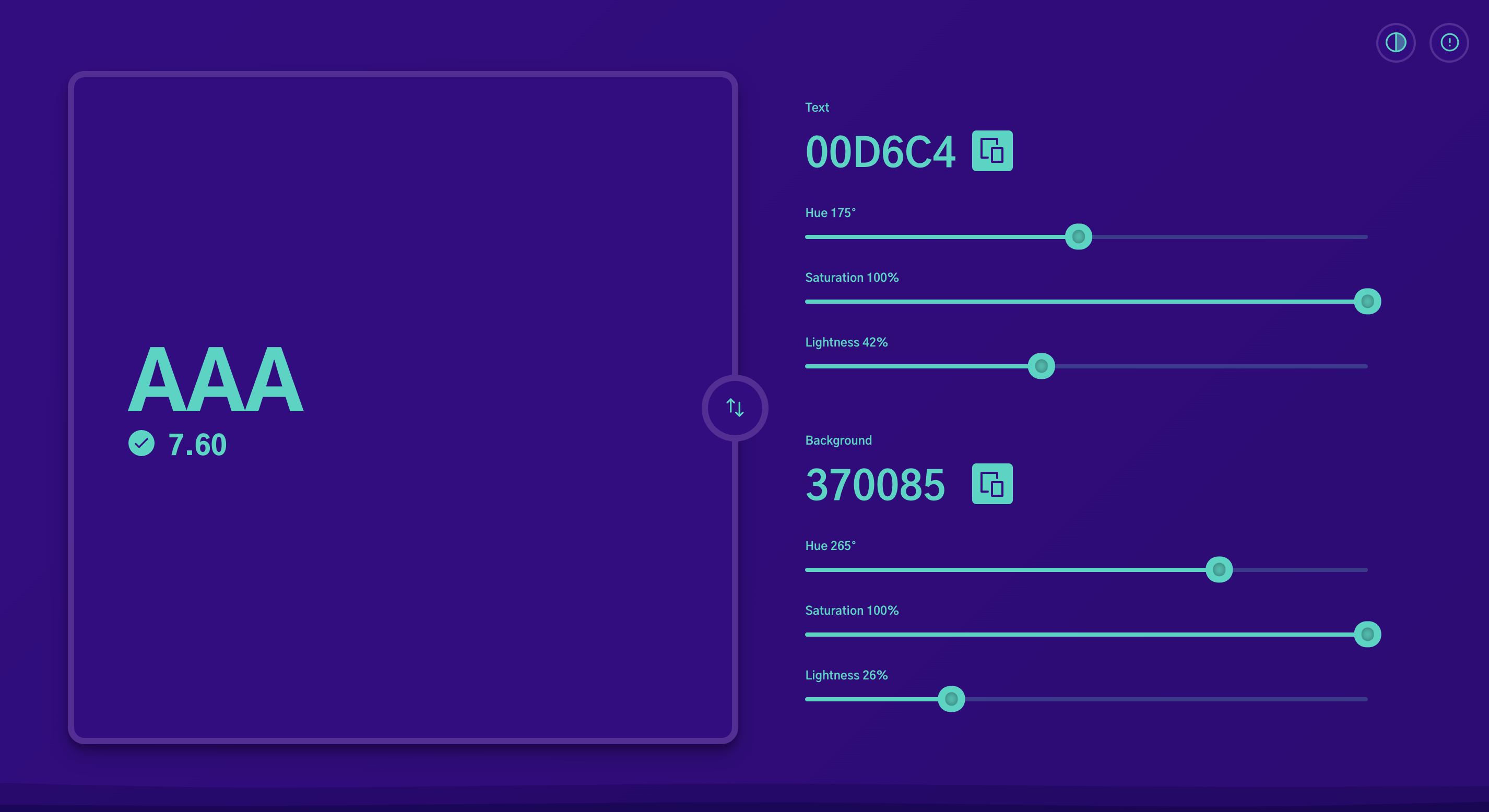
Considerações de Acessibilidade
Design inclusivo significa garantir que suas escolhas de cores complementares funcionem para todos:
- Daltonismo: Teste seus designs com simuladores de daltonismo para verificar contraste suficiente e evitar dependência de combinações problemáticas (frequentemente vermelho/verde).
- Sobreposição de Texto: Sempre certifique-se de que há contraste suficiente entre as cores do texto e do fundo, independentemente de sua relação complementar, para legibilidade.
- Ferramentas: Várias ferramentas de acessibilidade web analisam suas escolhas de cores e ajudam a identificar possíveis problemas para diferentes deficiências.
Inspiração
Precisa de um ponto de partida? Aqui estão alguns lugares para buscar exemplos de cores complementares em ação:
- Websites Premiados: Explore sites reconhecidos por sua excelência em design, como o Awwwards (https://www.awwwards.com/), para inspiração sobre como eles implantam cores complementares estrategicamente.
- Sites de Paletas de Cores: Recursos como Coolors (https://coolors.co/) ou Adobe Color (https://color.adobe.com/) oferecem uma ampla gama de paletas complementares e ferramentas para ajudá-lo a criar as suas próprias.
- Recursos do Elementor: O blog e a comunidade do Elementor frequentemente apresentam dicas de design e exemplos onde as escolhas de cores complementares desempenham um papel fundamental.
Aprimorando Sua Paleta de Cores: Tons, Sombras e Matizes
Expanda sua paleta de cores complementares para designs mais nuançados:
- Tons Claros: Ao adicionar branco a uma cor base, você pode criar um tom mais claro, que suaviza o efeito complementar e proporciona uma gama mais ampla de opções.
- Sombras: Misturar preto com uma cor base produz sombras mais escuras, adicionando profundidade e interesse visual enquanto mantém a relação complementar.
- Matizes: Introduzir cinza na mistura cria um matiz atenuado, ideal para acentos de fundo que ainda aproveitam o poder das cores complementares, embora de maneira menos intensa.
Harmonias de Cores Avançadas
Embora os pares complementares clássicos sejam poderosos, há espaço para exploração:
- Triádica: Escolha três cores igualmente espaçadas na roda de cores, oferecendo mais variedade enquanto mantém o equilíbrio.
- Tetrádica: Quatro cores formam dois pares complementares, proporcionando o mais alto nível de complexidade e potencial para combinações dinâmicas.
O Papel do Preto, Branco e Neutros no Design
Preto, branco e cores neutras são como os blocos de construção de qualquer esquema de cores. Eles podem ser utilizados para criar uma variedade de efeitos diferentes, desde vibrantes e ousados até suaves.
1. Ato de Equilíbrio:
- Neutros podem ser utilizados para equilibrar a intensidade das cores complementares.
- Por exemplo, se você estiver utilizando um esquema de cores azul e laranja brilhantes, adicionar um pouco de preto ou branco pode ajudar a suavizar o brilho e tornar as cores mais agradáveis aos olhos.
2. Texto e Fundos:
- Texto em preto ou branco sobre um fundo complementar é uma combinação clássica que garante legibilidade.
- Isso ocorre porque o alto contraste entre o texto e o fundo facilita a leitura do texto.
3. Textura Visual:
- As texturas cinzentas podem adicionar profundidade e sofisticação aos seus projetos.
- Por exemplo, adicionar um fundo cinzento a uma caixa de texto branca pode conferir ao texto um aspecto mais elegante e profissional.
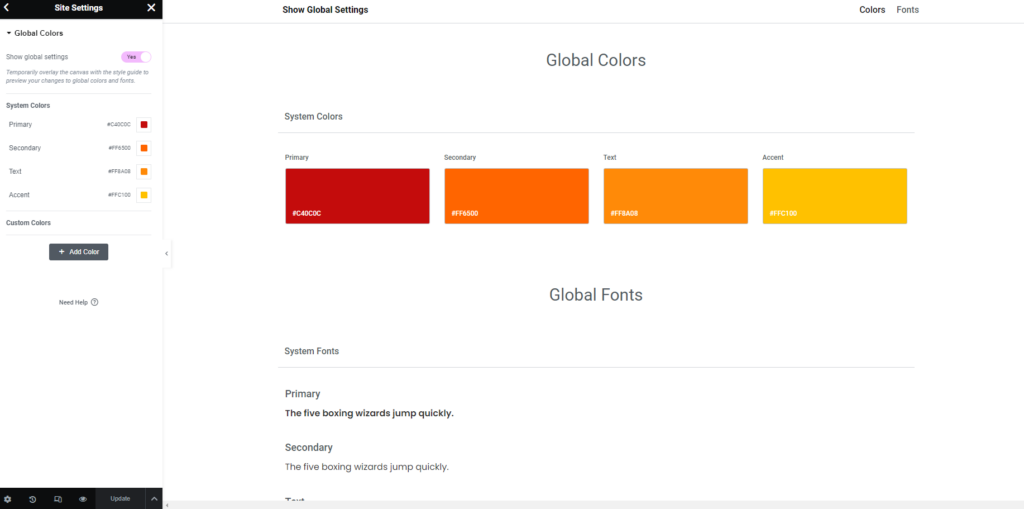
Ferramentas do Elementor para Dominar Esquemas Complementares
Seletores e Paletas de Cores
As ferramentas de cor intuitivas do Elementor tornam a localização e aplicação desses pares complementares perfeitos um processo fluido:
- Seleção de Precisão: Os seletores de cor permitem-lhe identificar as tonalidades exatas de que necessita, seja através de códigos de cor diretos ou de seleção visual diretamente do seu website.
- Paletas Personalizadas: É possível salvar as suas combinações complementares favoritas como paletas personalizadas dentro do Elementor, tornando-as instantaneamente acessíveis para projetos futuros.
- Estilização Global: Defina esquemas de cores complementares globalmente, garantindo consistência em todo o seu website. Quaisquer alterações que efetue são automaticamente atualizadas em todos os elementos!
Conclusão
Os esquemas de cores complementares, quando utilizados de forma ponderada, elevam o seu website do ordinário ao extraordinário. Eles evocam emoção, guiam o olhar e deixam uma impressão duradoura nos visitantes. É importante lembrar que o círculo cromático é o fundamento para compreender as relações complementares e oferece possibilidades infinitas de combinações. Utilize estas cores estrategicamente para elementos de alto impacto em vez de sobrecarregar todo o seu design.
Considere o daltonismo e assegure o contraste adequado para um website universalmente acessível. E, por fim, não tenha receio de experimentar! Experimente combinações complementares, matizes, sombras e tons para descobrir a paleta perfeita que reflita a personalidade única do seu website. As ferramentas de design adequadas, combinadas com uma plataforma de hospedagem que prioriza velocidade e segurança, simplificarão o processo e permitirão que você se concentre na criação de designs impressionantes que deixam uma marca duradoura.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.