Sumário
Esta versão ativou o poderoso recurso de Contêiner Flexbox por padrão em todos os novos sites, melhorando o desempenho, a flexibilidade de design e a responsividade. Também introduz um controle atualizado de ‘Espaço entre elementos’ para ainda maior flexibilidade com Contêineres Flexbox. Além disso, esta versão diferencia entre os Contêiner Flexbox e Grid Widgets no painel de Widgets, e cria um widget separado para cada tipo de Contêiner.
Além disso, seus visitantes desfrutarão de tempos de carregamento consideravelmente mais rápidos graças às melhorias feitas nas métricas de Tempo para o Primeiro Byte (TTFB). Seu site também será mais inclusivo e proporcionará uma melhor experiência para visitantes que usam leitores de tela e outras tecnologias assistivas. Além disso, os Widgets de Menu e Abas receberam uma importante atualização de infraestrutura que permitirá a implementação de recursos avançados no futuro.

Máxima Flexibilidade de Design – Contêineres Flexbox Ativados em Novos Sites
Fiel ao seu nome, os Contêineres Flexbox são extremamente flexíveis, permitindo que você construa sites de alto desempenho, pixel-perfect e responsivos. Eles oferecem configurações de posicionamento mais precisas, permitindo que você alinhe e distribua itens dentro de um contêiner de forma eficiente para layouts flexíveis. Por exemplo, você pode colocar Widgets de Cabeçalho, Imagem e Editor de Texto em um único contêiner. Então, você pode definir uma direção flexível diferente para cada tamanho de tela. Isso permite que você posicione os elementos em uma ordem diferente de acordo com o dispositivo.
Além disso, os Contêineres Flexbox support widgets aninhados, o que significa que você pode colocar widgets nas áreas de conteúdo dos Widgets de Carrossel, Menu, Abas e Acordeão. Por exemplo, você pode usar o Widget de Acordeão para construir um layout intrincado que inclui um formulário de contato em um item e um Widget do Google Maps em outro.
A partir desta versão, os Contêineres Flexbox serão ativados por padrão em todos os novos sites. Esta atualização não afetará sites construídos com seções e colunas, e você poderá continuar a usá-los, mas recomendamos o uso de Contêineres para aproveitar novas capacidades de design. Se você estiver criando um novo site e quiser construir com seções e colunas, poderá desativar o recurso de Contêiner Flexbox, embora não tenha acesso a recursos e widgets com capacidades aninhadas.
Ativar Contêineres Flexbox também lhe dará acesso a Kits e modelos baseados em Contêiner que incluem os Kits baseados em seções mais populares convertidos para Contêineres, juntamente com novos designs. Desative o recurso de Contêiner Flexbox para usar Kits e modelos baseados em seções.
Atenção ao Espaço Entre Elementos – Controle de Espaço Atualizado
O controle “Espaço entre elementos” foi renomeado para “Espaço”. O controle de faixa única para definir o espaço entre elementos dentro dos Contêineres foi substituído por duas entradas numéricas para os espaços horizontal e vertical. Isso permite que você defina valores diferentes para os espaços horizontal e vertical, permitindo um posicionamento preciso de cada elemento. Os espaços podem ser definidos separadamente ou vinculados juntos. Além disso, os espaços podem ser definidos de acordo com diferentes unidades, como pixels, porcentagem, EM, REM e VW.
Introduzindo o Widget de Contêiner Grid
Os Contêineres Grid são uma poderosa ferramenta de layout para criar layouts de múltiplos elementos em um único contêiner semelhante a uma grade. Esta versão dá aos Contêineres Grid seus próprios Widgets no Painel de Widgets, permitindo que você acesse diretamente o Contêiner Grid sem ter que arrastar o Contêiner Flexbox e mudar seu tipo.
Se você arrastar um Contêiner Flexbox para o editor, ele criará automaticamente um Contêiner Flexbox, e se você arrastar um Contêiner Grid para o editor, ele começará como um Contêiner Grid. Você ainda pode mudar cada contêiner para o outro tipo no menu suspenso de Layout do Contêiner na seção de Layout.

Acelere Seu Site com TTFB Mais Rápido
A versão 3.16 melhora o tempo de carregamento do primeiro byte (TTFB) em 5-20% em sites construídos com Elementor Core e até 40% em sites construídos com Elementor Pro, dependendo da complexidade da sua página. Isso proporcionará aos seus visitantes uma experiência mais rápida e suave, entregando seu conteúdo mais rápido do que nunca. A considerável melhoria de desempenho no frontend foi alcançada modificando as condições de exibição dentro do Editor. Essas modificações melhoram o Tempo para o Primeiro Byte (TTFB), uma métrica chave para medir o tempo de configuração da conexão e a capacidade de resposta do servidor web.

Melhorias de Acessibilidade
Elementor permite que você crie sites mais inclusivos e acessíveis. Esta versão inclui uma série de melhorias importantes de acessibilidade que facilitarão para os visitantes que dependem de leitores de tela e outras tecnologias assistivas aproveitarem seu conteúdo. Por exemplo, foram feitas melhorias em widgets com múltiplos elementos e links, como o Icon Box ou Image Box. Leitores de tela que escaneiam esses widgets lerão o link atribuído a cada elemento no widget uma vez. Isso evitará que os leitores de tela repitam o mesmo link várias vezes e consumam seu tempo desnecessariamente.
Outro exemplo é a melhoria feita no Widget de Posts. Leitores de tela se concentrarão exclusivamente nos títulos dos posts e ignorarão conteúdo visual irrelevante, como CTAs de “Leia mais” e textos alternativos de imagens destacadas. Isso melhorará a experiência dos visitantes ao navegar pelo Widget de Posts com tecnologias assistivas. Para mais informações sobre melhorias de acessibilidade, confira o blog do desenvolvedor.

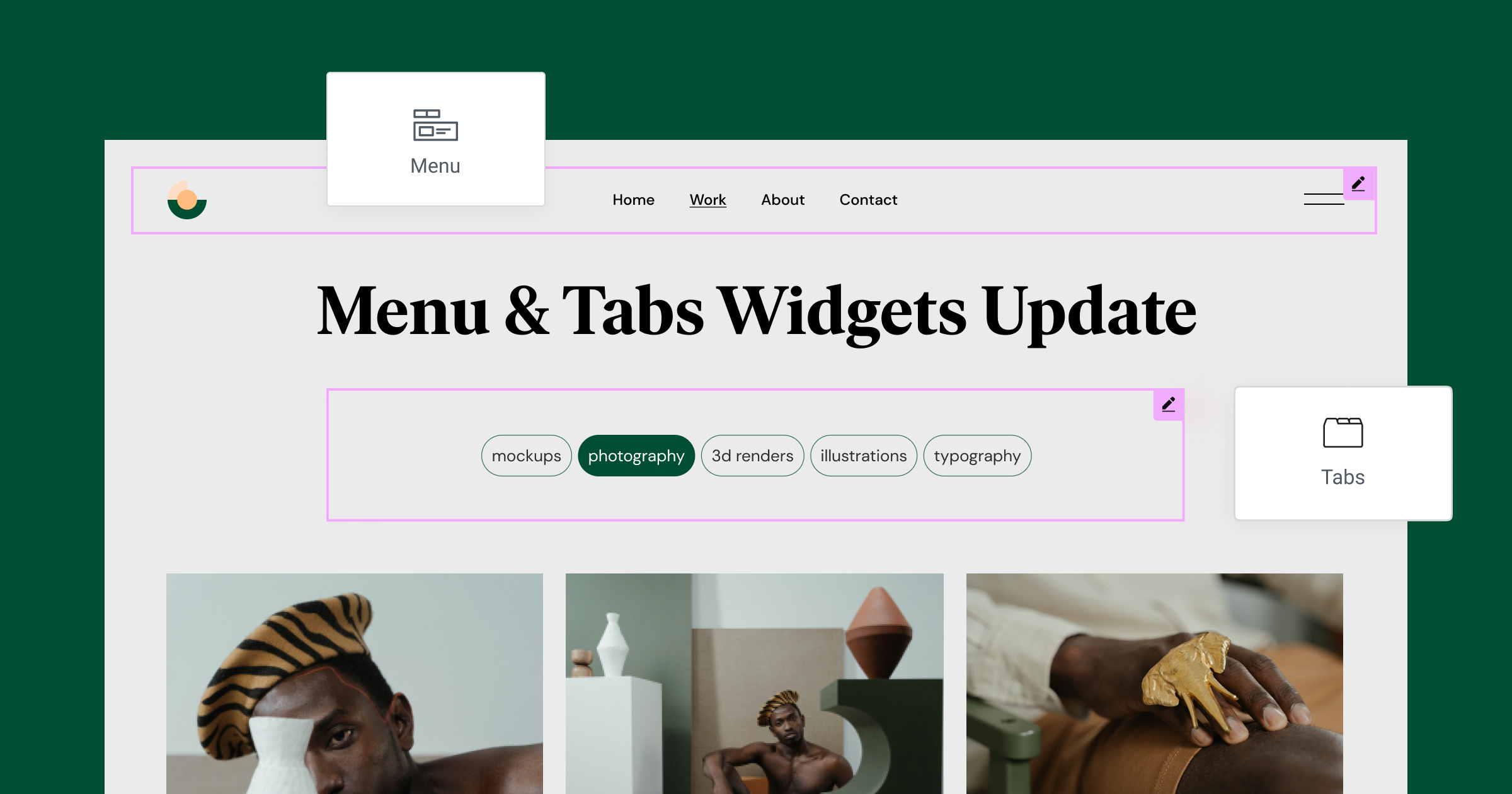
Atualização dos Widgets de Menu & Abas
Os Widgets de Menu e Abas têm uma infraestrutura atualizada que produz um código unificado para títulos de Itens de Menu e Abas, configurado para todos os tamanhos de tela. Esta é uma atualização importante que remove código duplicado quando os widgets recebem configurações responsivas e permite a implementação de recursos avançados em versões futuras. Os Widgets de Menu e Abas também são mais acessíveis.
Nota: Esta atualização também se aplicará aos Widgets de Menu e Abas existentes, e pode quebrar os designs dos títulos neste widget se CSS personalizado tiver sido aplicado a eles.

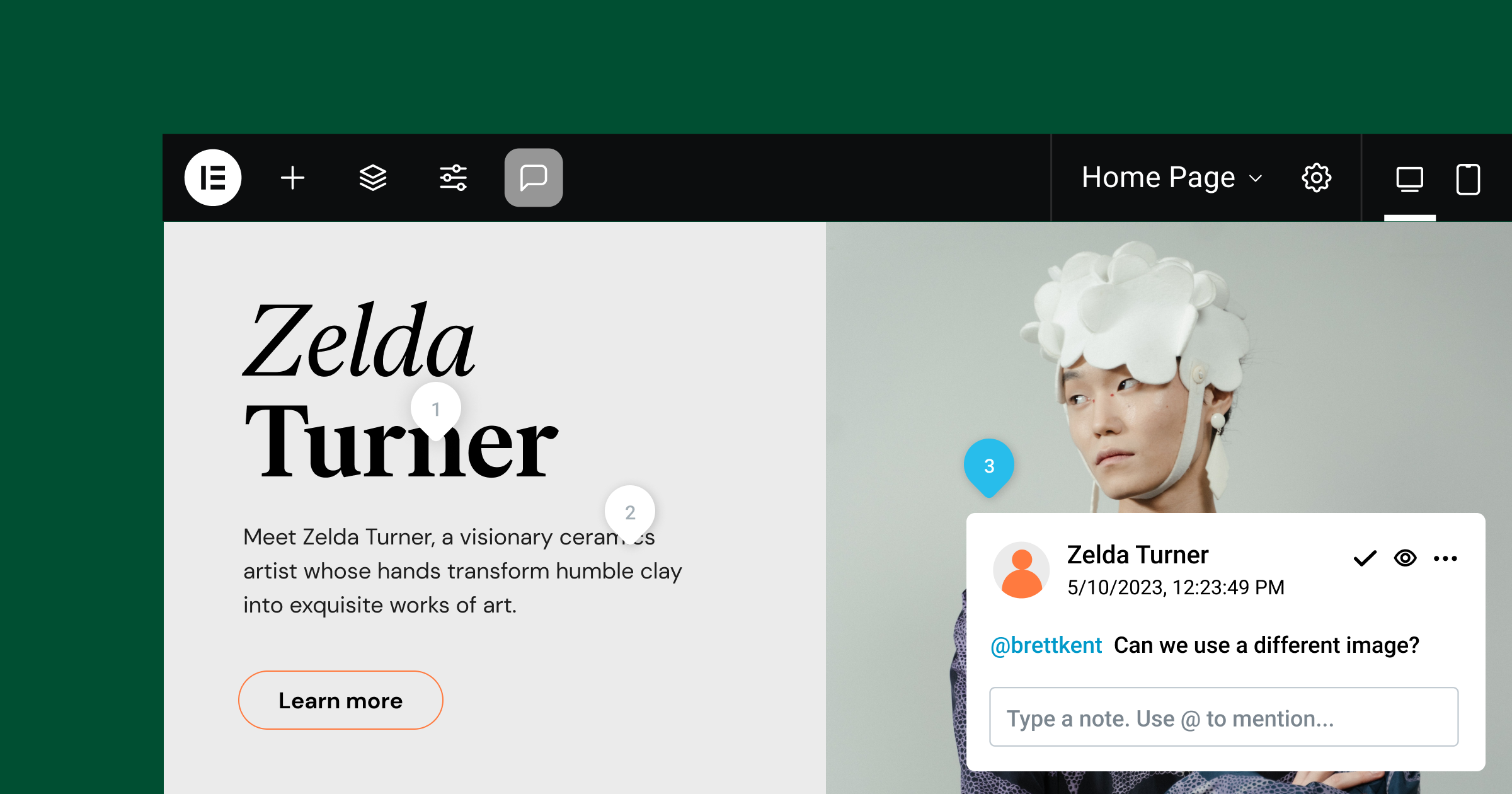
Simplifique a Colaboração com Notas na Barra Superior
Um ícone para o recurso de Notas foi adicionado à Barra Superior. Isso facilita a colaboração com membros da equipe e clientes, permitindo que você abra o modo Notas diretamente no Editor.
Torne Seus Sites Mais Rápidos, Flexíveis e Acessíveis
A versão 3.16 melhora o desempenho e a acessibilidade do seu site, e representa um avanço significativo na construção de layouts. Ativar Contêineres Flexbox em novos sites é uma ótima oportunidade para se manter à frente e começar a usar Contêineres para criar layouts responsivos mais flexíveis e de alto desempenho.
Atualizar seu site também melhorará os tempos de carregamento para os visitantes em 5-20%, dependendo da complexidade de suas páginas. Além disso, esta versão tornará seu site mais inclusivo para visitantes que usam leitores de tela e tecnologias assistivas.
Para explorar esses novos recursos, atualize para o Elementor 3.16 e nos informe como você planeja usá-los em seu site.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.