Sumário
Como Habilitar a Versão Beta
Apenas um aviso rápido antes de começarmos: a versão Beta 3.15 não foi projetada para sites de produção ao vivo.
Estamos tão empolgados quanto você para explorar esses novos recursos, mas lembre-se, esta versão ainda está em fase de testes.
Estamos trabalhando duro para suavizar quaisquer arestas e uma versão estável estará disponível em breve.
Se você quiser testá-la, aqui está o que você precisa fazer:
- Vá para o painel do WordPress.
- Clique em Elementor na barra lateral esquerda para abrir a página de configurações do Elementor.
- Navegue até a aba ‘Ferramentas’.
- Clique em ‘Controle de Versão’.
- Você encontrará uma opção para habilitar o recurso ‘Beta Tester’. Marque a caixa ‘Habilitar Beta Tester’.
- Lembre-se de salvar suas alterações.
Depois de ativar o teste beta, você deve ver que os plugins do Elementor estão prontos para uma atualização na página de atualizações do WordPress, execute essas atualizações e você estará pronto para começar!
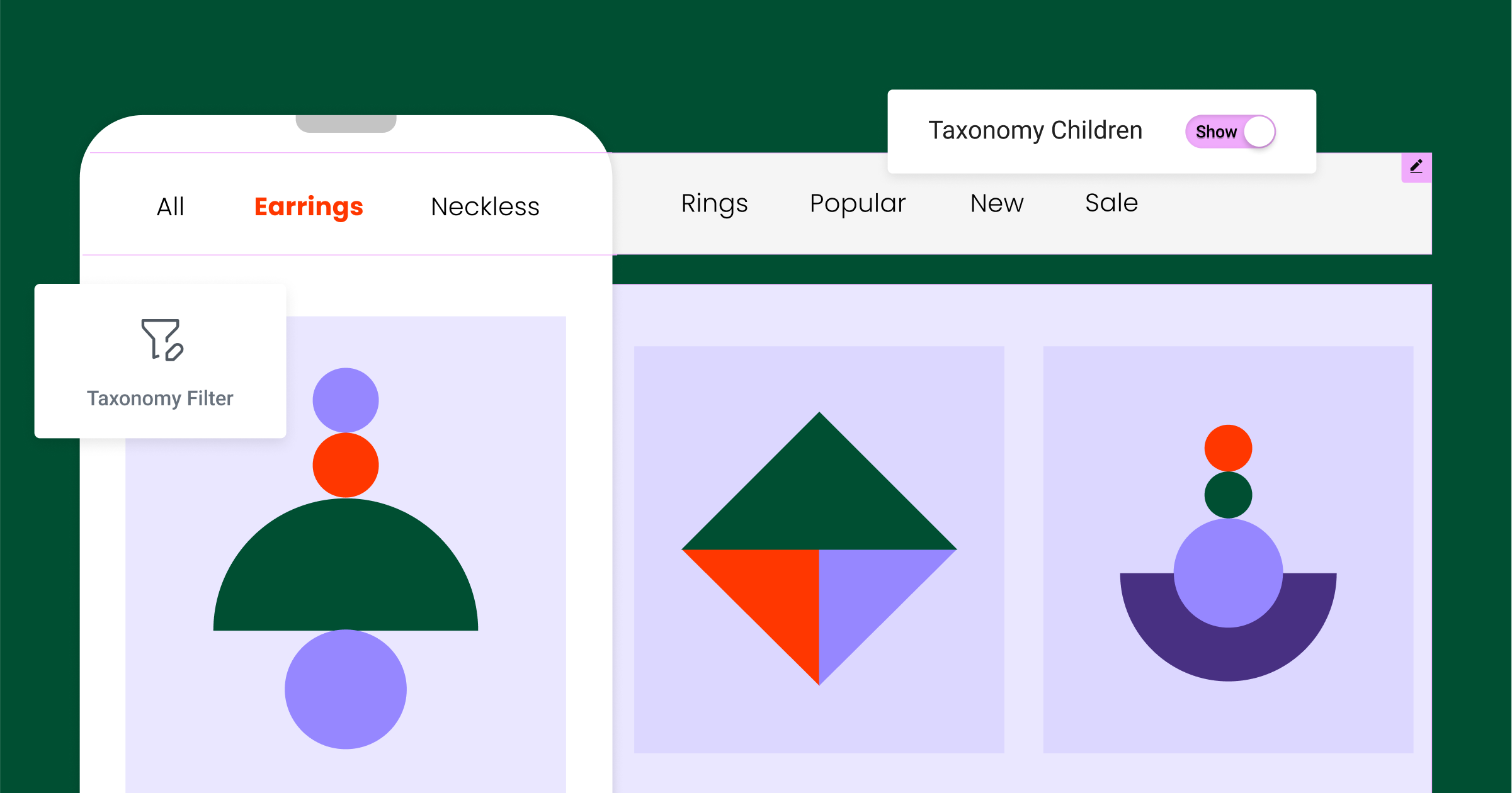
[Pro] Novo Widget de Filtro de Taxonomia – Permitir que os Visitantes Filtre Listagens

O novo widget de Filtro de Taxonomia está aqui, e está pronto para revolucionar a maneira como seus visitantes interagem com seu conteúdo. Esta ferramenta dinâmica permite que seus visitantes filtrem postagens com base em categorias, tags ou qualquer taxonomia personalizada, proporcionando uma experiência de usuário mais envolvente e interativa.
Em sua demonstração, Ashley mostrou o poder deste widget usando um exemplo do mundo real. Ele configurou uma grade de produtos usando o widget Loop Grid e, em seguida, adicionou o widget de Filtro de Taxonomia para permitir que os usuários filtrassem os produtos com base em sua categoria. Com um simples clique em “móveis”, “utensílios de mesa” ou “vasos”, a grade de produtos é atualizada instantaneamente, mostrando apenas os produtos da categoria selecionada. É como ter um assistente de compras pessoal que reorganiza instantaneamente sua loja com base nos desejos do cliente.
Este recurso é ideal para qualquer site com uma grande quantidade de conteúdo ou uma ampla gama de produtos. Ele proporciona uma experiência de usuário mais personalizada e facilita a navegação pelo seu conteúdo.
Quer ver como funciona? Confira a demonstração de Ashley aqui.
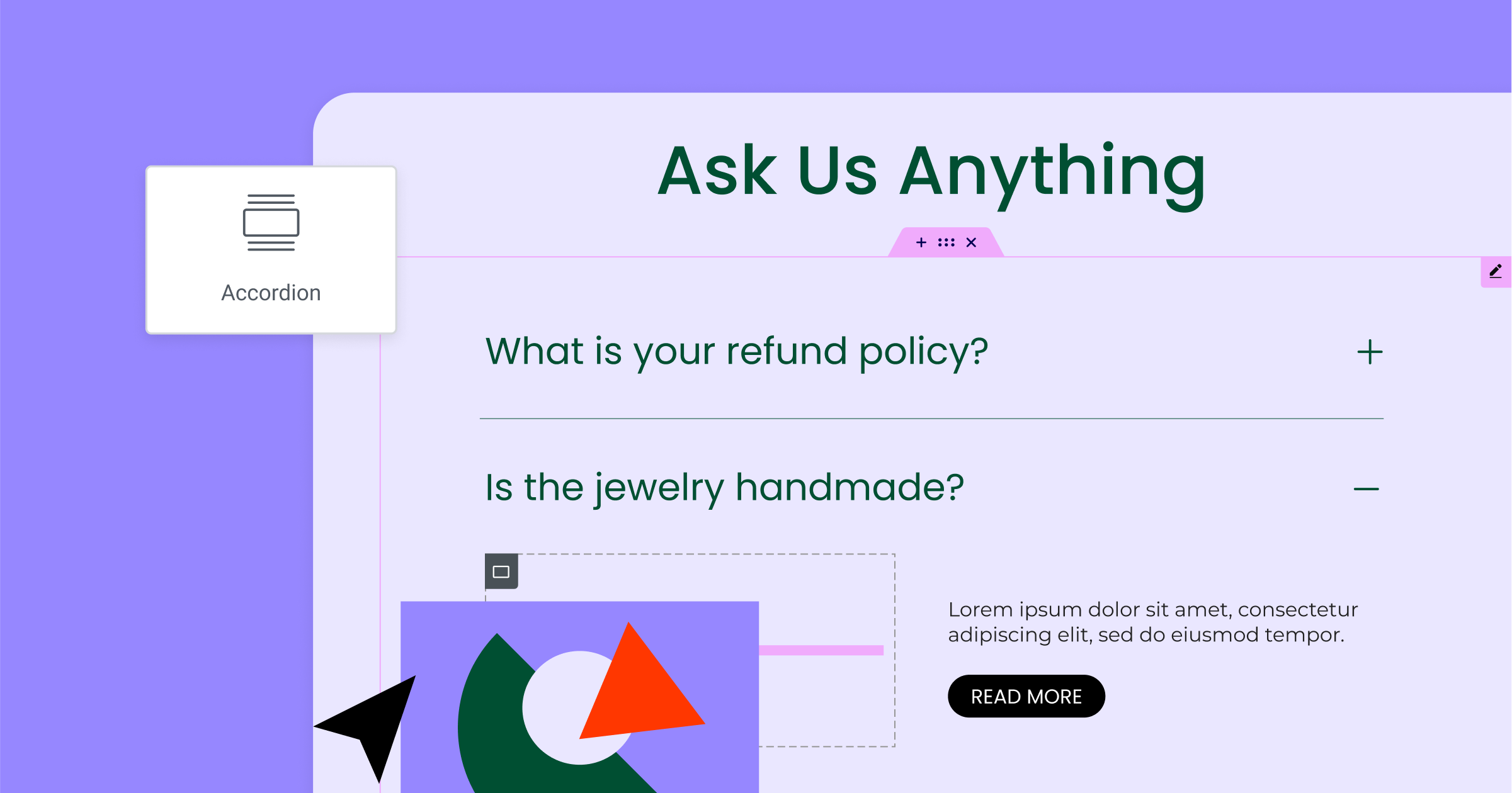
Apresentando – Novo Widget de Acordeão para Flexibilidade Completa de Design

O widget de Acordeão Aninhado é outra adição empolgante no Elementor 3.15 Beta. Este recurso fornece uma camada extra de organização e flexibilidade de design, transformando cada item em um contêiner, para flexibilidade ilimitada, permitindo que você insira qualquer widget e tipo de conteúdo. É uma ferramenta fantástica para apresentar uma grande quantidade de informações de maneira limpa, organizada e amigável ao usuário.
Em sua demonstração, Ashley nos mostrou como este widget pode ser usado para organizar uma página cheia de texto com informações de envio, entrega e devolução. Ele criou um acordeão principal com três itens e, em seguida, adicionou um acordeão aninhado dentro de cada um desses itens. O resultado foi uma estrutura de informações organizada que os usuários podem navegar facilmente. Ele também nos mostrou como personalizar o design do acordeão aninhado, demonstrando a flexibilidade completa de design que este widget oferece.
Se você está criando uma seção de FAQ, uma lista de recursos de produtos ou qualquer outro conteúdo que se beneficie de uma estrutura hierárquica, o widget de Acordeão Aninhado é uma ferramenta que você vai adorar.
Curioso para vê-lo em ação? Assista à demonstração de Ashley aqui.
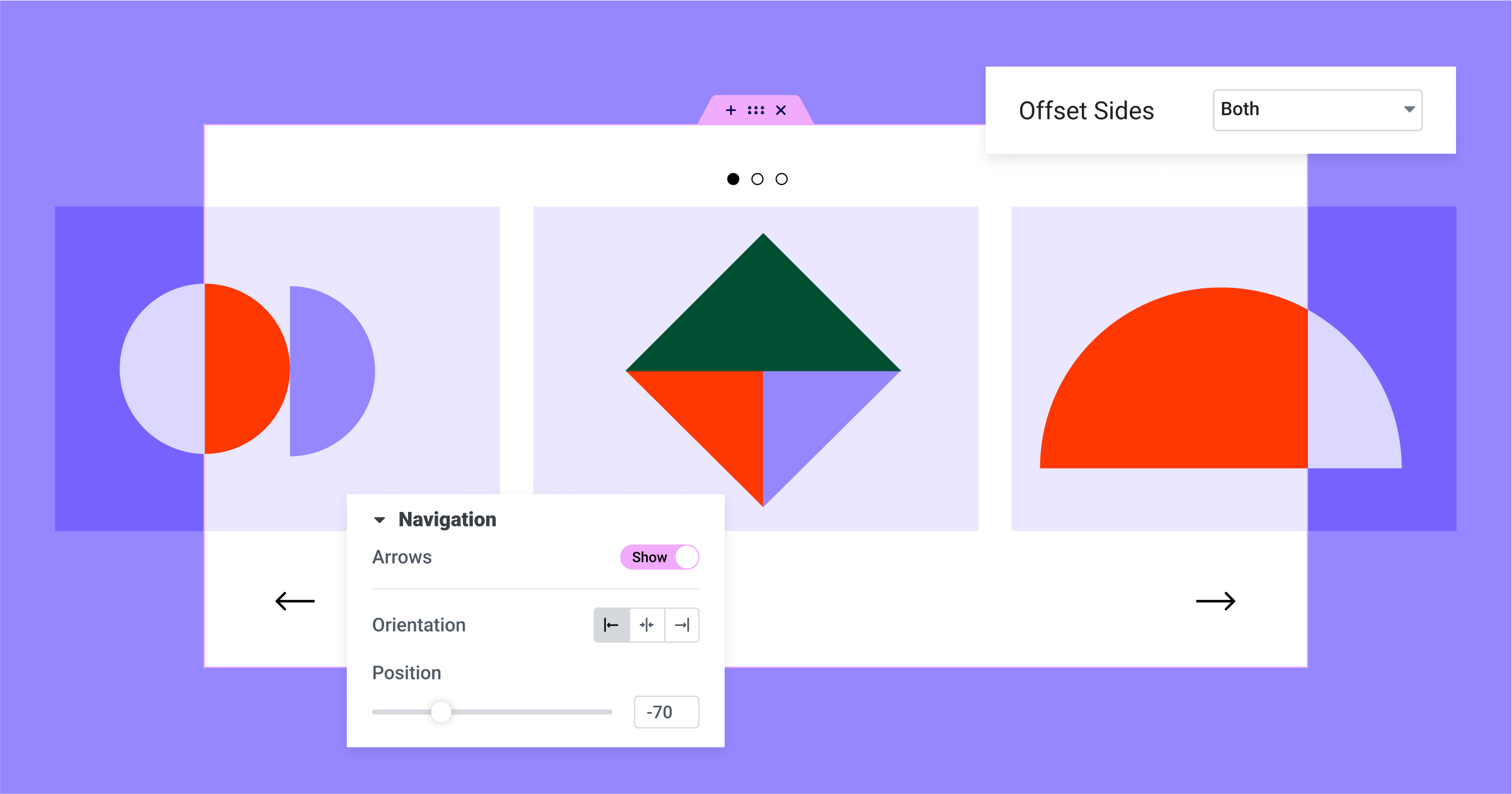
[Pro] Capacidades de Estilo Aprimoradas no Carrossel e Loop Carousel

O Elementor 3.15 Beta está trazendo uma nova onda de opções de personalização para os widgets de Carrossel e Loop Carousel . Como demonstrado por Ashley, essas melhorias foram projetadas para dar a você as ferramentas para criar carrosséis únicos que são perfeitamente adaptados ao design do seu site.
Embora os widgets de Carrossel e Loop Carousel já apresentassem paginação e setas de navegação, a nova atualização leva esses elementos para o próximo nível. Agora você tem a capacidade de ajustar a posição e a orientação desses elementos, permitindo que você crie um carrossel que se alinhe perfeitamente com a estética do seu site. Seja reposicionando a paginação ou colocando elementos de navegação lado a lado, a escolha é sua.
Mas a personalização não para por aí. Você também pode ajustar a cor, a cor de fundo, a borda e a sombra da caixa de cada ícone de navegação. Isso significa que você pode garantir que cada elemento do seu carrossel corresponda à sua marca e visão de design.
Ashley demonstrou esses recursos usando um carrossel de produtos. Ele ajustou a posição da paginação e das setas de navegação, e personalizou sua aparência para se adequar ao design geral da página. Ele também mostrou o novo recurso de deslocamento, que permite definir o ponto de partida do carrossel. Esta é uma ótima ferramenta para direcionar a atenção dos seus visitantes para um conteúdo específico.
Com essas capacidades de estilo aprimoradas, os widgets de Carrossel e Loop Carousel oferecem ainda mais flexibilidade e controle. Eles permitem que você crie carrosséis envolventes e amigáveis ao usuário que se encaixam perfeitamente no seu site.
Para ver esses recursos em ação, confira a demonstração de Ashley aqui.
Elementor AI – Expandindo o Elementor AI para Imagens

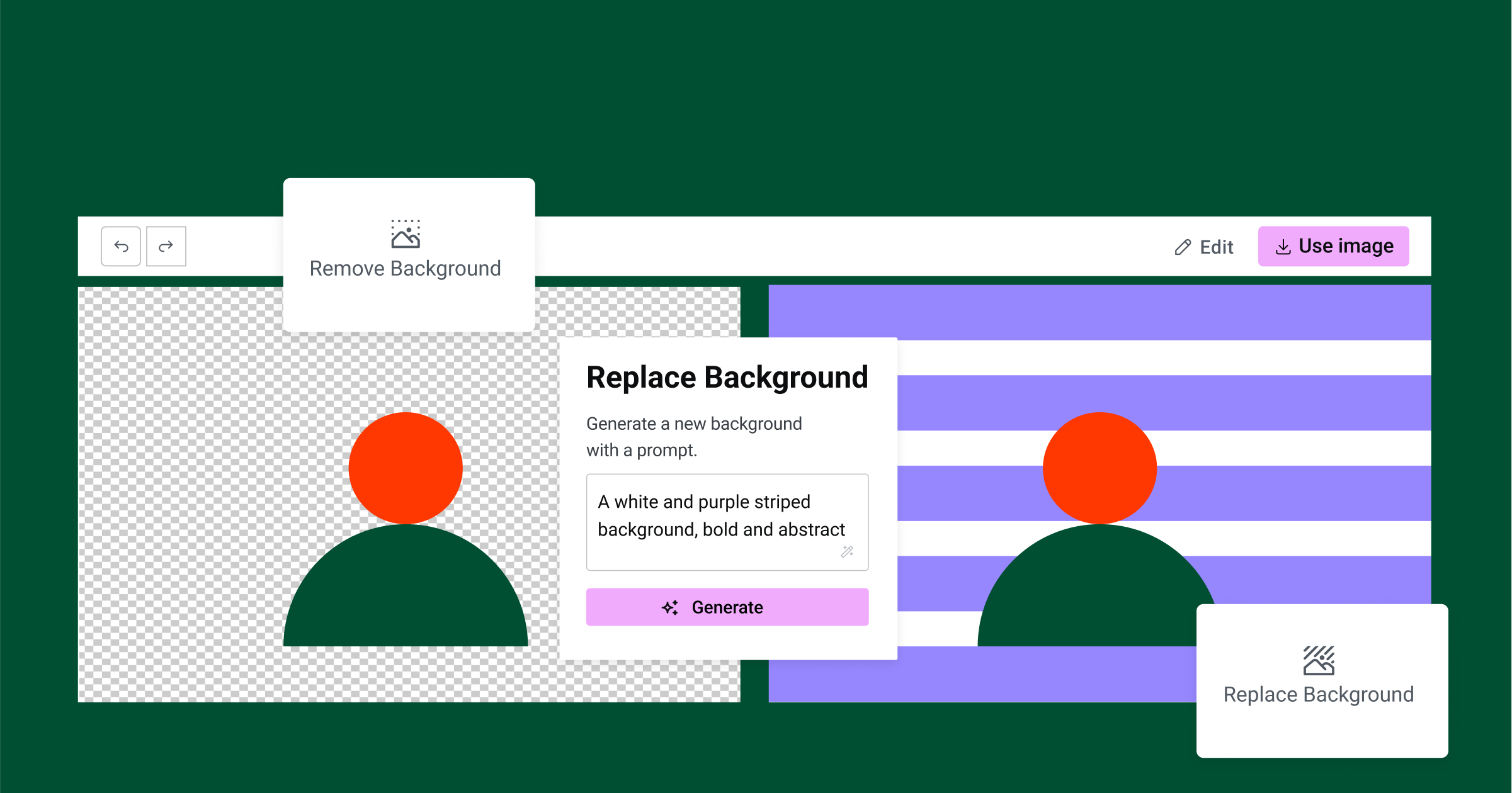
O Elementor 3.15 Beta está dando um salto significativo ao integrar capacidades de IA no processo de edição de imagens. Como Ashley demonstrou, esses novos recursos foram projetados para tornar a edição de imagens mais eficiente e acessível diretamente no editor do Elementor.
O primeiro desses recursos é a capacidade de remover o fundo de uma imagem. Isso é uma mudança de jogo para aqueles que usavam ferramentas externas como Photoshop ou Canva para conseguir isso. Agora, você pode simplesmente selecionar uma imagem dentro do editor Elementor, escolher a opção ‘Editar com IA’ e selecionar ‘Remover Fundo’. Em segundos, a IA faz sua mágica e você fica com um arquivo PNG transparente, pronto para ser usado como desejar.
Mas as capacidades da IA não param por aí. Você também pode substituir o fundo de uma imagem. Ashley demonstrou isso substituindo o fundo de uma imagem de planta por um fundo com tema espacial. Tudo o que ele teve que fazer foi inserir um prompt para a IA, e ela gerou um novo fundo com base na descrição dele. O resultado foi uma imagem única e personalizada criada diretamente no editor Elementor.
Esses novos recursos de IA são uma prova do compromisso do Elementor em tornar o processo de design o mais simplificado e amigável possível. Eles abrem um mundo de possibilidades para edição de imagens, permitindo que você crie imagens personalizadas sem a necessidade de ferramentas externas ou habilidades avançadas de design.
Para ver esses recursos de IA em ação, confira a demonstração de Ashley aqui.
Experimentos Atualizados

O Elementor 3.15 Beta traz algumas mudanças significativas na área de Experimentos e Recursos. É aqui que você pode ativar ou desativar certos recursos do Elementor. Com esta atualização, vários recursos serão ativados por padrão, incluindo a Saída DOM Otimizada, Carregamento de Ativos Melhorado e o Guia de Estilo Global. Esses recursos são projetados para melhorar o desempenho e a usabilidade do seu site.
A Saída DOM Otimizada reduz o número de elementos wrapper no HTML gerado pelo Elementor, tornando o código do seu site mais limpo e eficiente. O recurso de Carregamento de Ativos Melhorado acelera seu site carregando menos código. O Guia de Estilo Global permite que você visualize todos os seus estilos globais e faça alterações instantâneas nas cores e fontes globais de maneira visual.
Além disso, o recurso de Páginas de Destino agora será desativado por padrão para qualquer nova instalação a partir do 3.15 Beta. No entanto, se você já estiver usando esse recurso, não se preocupe – ele permanecerá ativado. Se você estiver configurando um novo site e quiser usar esse recurso, poderá ativá-lo facilmente na área de Experimentos e Recursos.
Para garantir a compatibilidade com esses novos recursos e por razões de segurança, é importante manter o Elementor atualizado.
Isso é tudo!
Ao concluirmos esta visão geral do Elementor 3.15 Beta, fica claro que esta atualização está repleta de melhorias que tornarão o processo de design do seu site ainda mais eficiente e agradável. Desde o novo widget de Filtro de Taxonomia e o widget de Acordeão Aninhado até os widgets de Carrossel e Carrossel em Loop aprimorados, o Elementor continua a fornecer ferramentas que capacitam você a criar sites impressionantes e dinâmicos.
As capacidades de inteligência artificial revolucionaram a edição de imagens, tornando mais fácil do que nunca remover e substituir fundos de imagens diretamente no editor Elementor. E com as atualizações na área de Experimentos e Recursos, você terá ainda mais controle sobre sua experiência com o Elementor.
Lembre-se, esta é uma versão beta e não é recomendada para sites ao vivo. Mas incentivamos você a testar esses novos recursos em um site de teste e fornecer seu valioso feedback. Seus insights nos ajudam a tornar o Elementor ainda melhor para toda a comunidade.
Assista à demonstração completa de Ashley sobre esses novos recursos aqui. E fique atento ao lançamento oficial do Elementor 3.15 – mal podemos esperar para ver o que você vai criar!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.