Sumário
Novo recurso de copiar e colar entre sites simplifica a construção de sites
Aqui na Elementor, estamos sempre trabalhando para melhorar as coisas para nossos usuários! A versão mais recente, 3.11, é um ótimo exemplo do nosso compromisso em melhorar e criar novos recursos. Estamos empolgados em compartilhá-la com nossa comunidade e mal podemos esperar para que você veja o impacto positivo que ela pode ter na sua experiência de construção de sites.
O novo recurso de copiar e colar entre sites é uma mudança de jogo para designers e desenvolvedores web. Ele permite que os usuários copiem elementos de um site e os colem em outro, mesmo que os sites tenham nomes de domínio diferentes. Esse recurso economiza muito tempo e esforço, especialmente para aqueles que trabalham em vários sites ou usam o Elementor para projetos de clientes.
Ashley configurou dois sites para demonstrar [3:15] como esse recurso funciona: um site instalado localmente e outro hospedado na Elementor Hosting.
O primeiro site tem o kit de templates Ceramics instalado, enquanto o segundo site é apenas um site em branco.
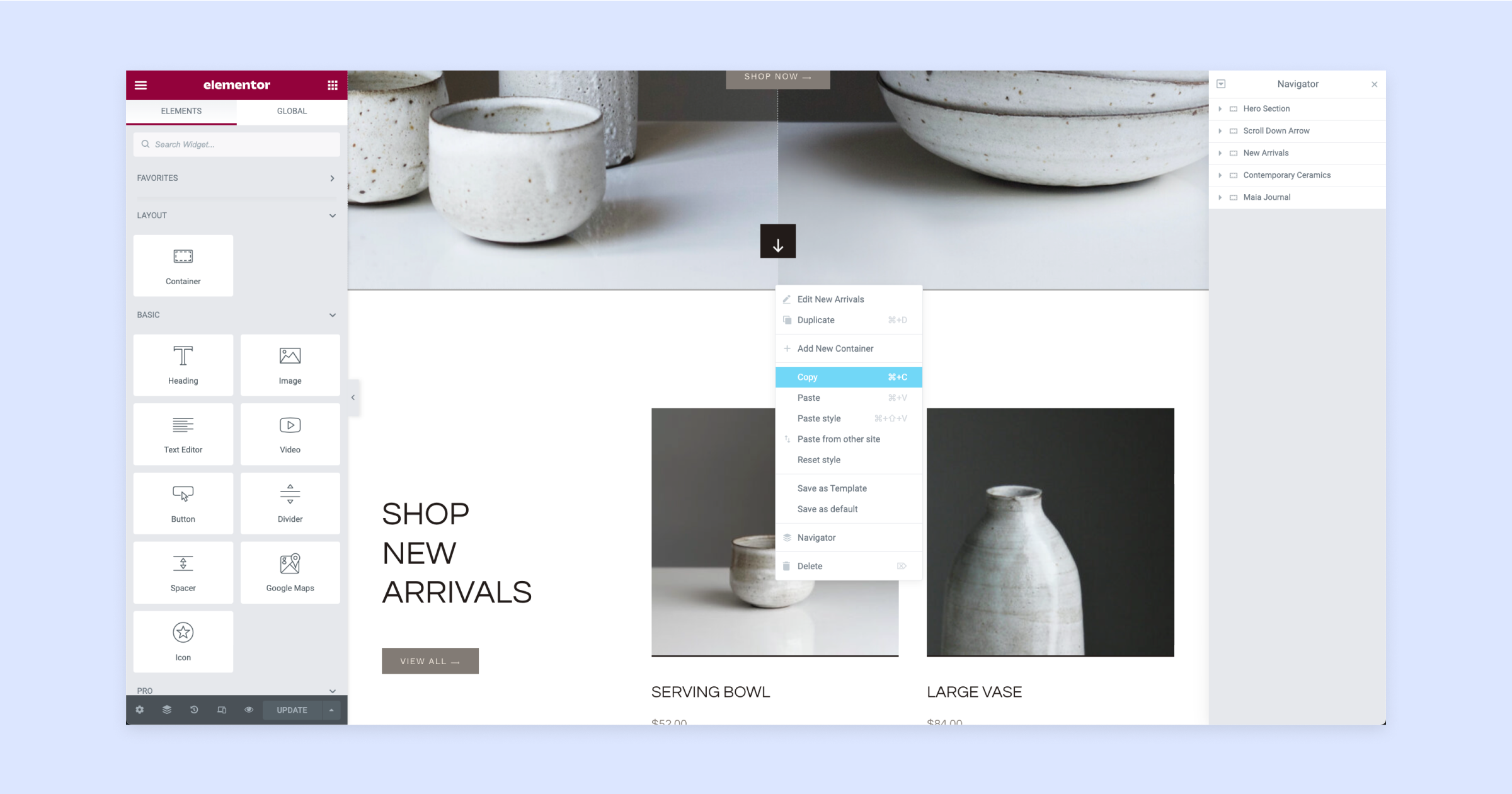
Com apenas alguns cliques, Ashley mostra como é fácil fazer um layout simples usando contêineres em seu site ao vivo.

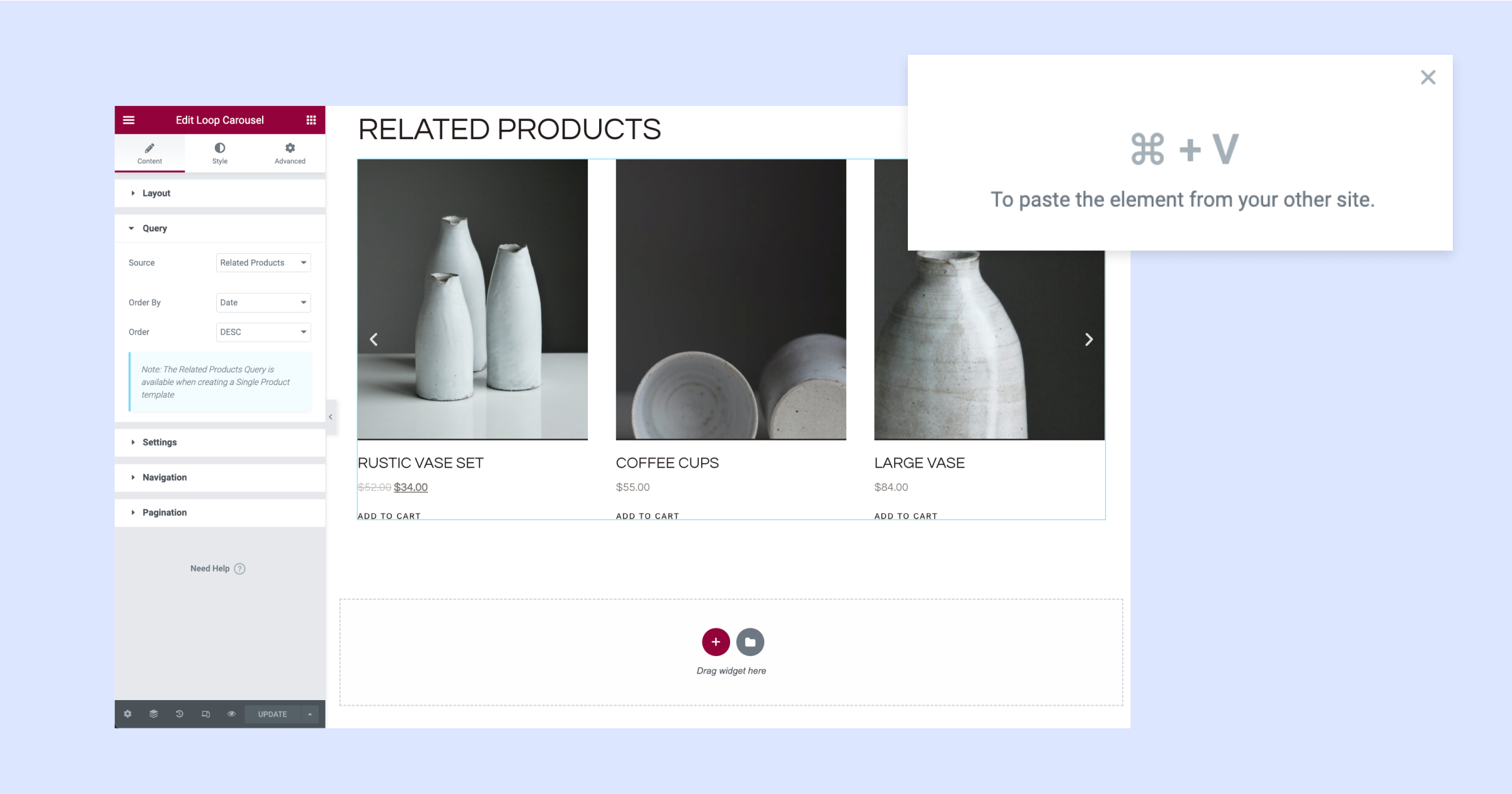
Então ele copia todo o design com um simples clique direito! E cola em seu site hospedado localmente, sem necessidade de recriar tudo do zero, ele seleciona “colar de outro site” e voilà! Os elementos e imagens são colados no novo site. É tão fácil!

Por favor, note: Para usar o recurso de Copiar & Colar Entre Sites, ambos os sites precisam estar na versão 3.11 do Elementor ou superior. Além disso, vídeos e imagens hospedados localmente não serão copiados. Você precisará fazer o upload da imagem ou vídeo você mesmo para o site de destino.
Criando um Carrossel Loop Elegante e Atraente
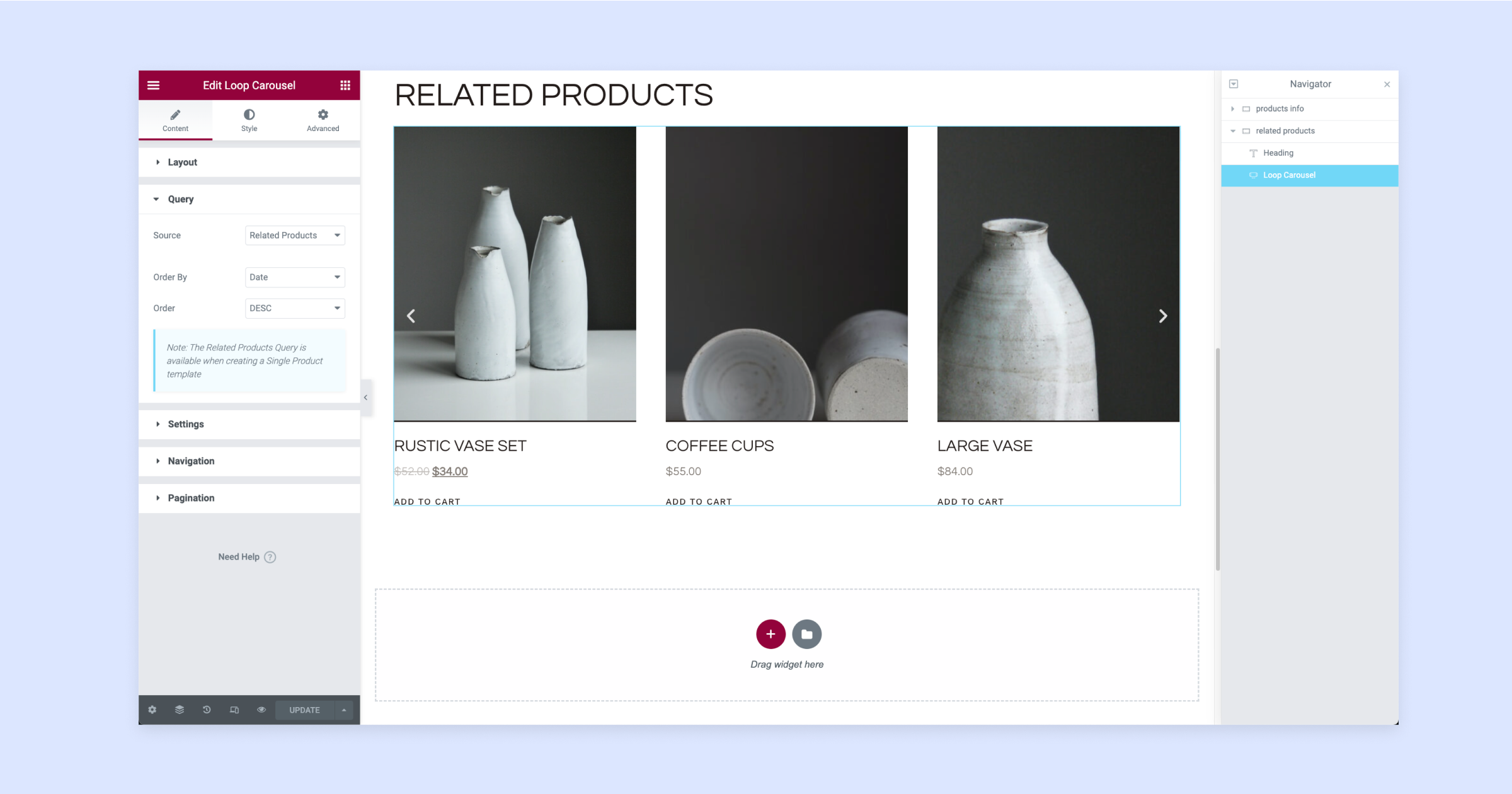
O Carrossel Loop é uma ferramenta fantástica para melhorar o design do seu site, permitindo que você exiba suas postagens, postagens personalizadas ou produtos em um formato de carrossel looping envolvente, elegante e atraente.
Em um contexto de comércio eletrônico, Ashley apresentou o Carrossel Loop como uma solução para melhorar a exibição de produtos relacionados nas páginas de produtos [14:42].

Ao transformar a seção de produtos relacionados em um carrossel interativo, o Carrossel Loop permite que os visitantes vejam mais produtos e torna seu site mais envolvente.
Ashley então demonstra outro caso de uso criando um Carrossel Loop atraente e dinâmico para exibir produtos na seção de destaque de sua página inicial [29:59], substituindo efetivamente a imagem estática anterior por uma exibição mais cativante e interativa.

A melhor parte é que, uma vez configurado o Carrossel Loop para exibir seus produtos, ele puxará automaticamente os itens mais recentes do seu inventário e os exibirá dinamicamente, eliminando a necessidade de atualizações manuais e economizando seu tempo.
Melhore o Desempenho do Seu Site com Imagens Responsivas
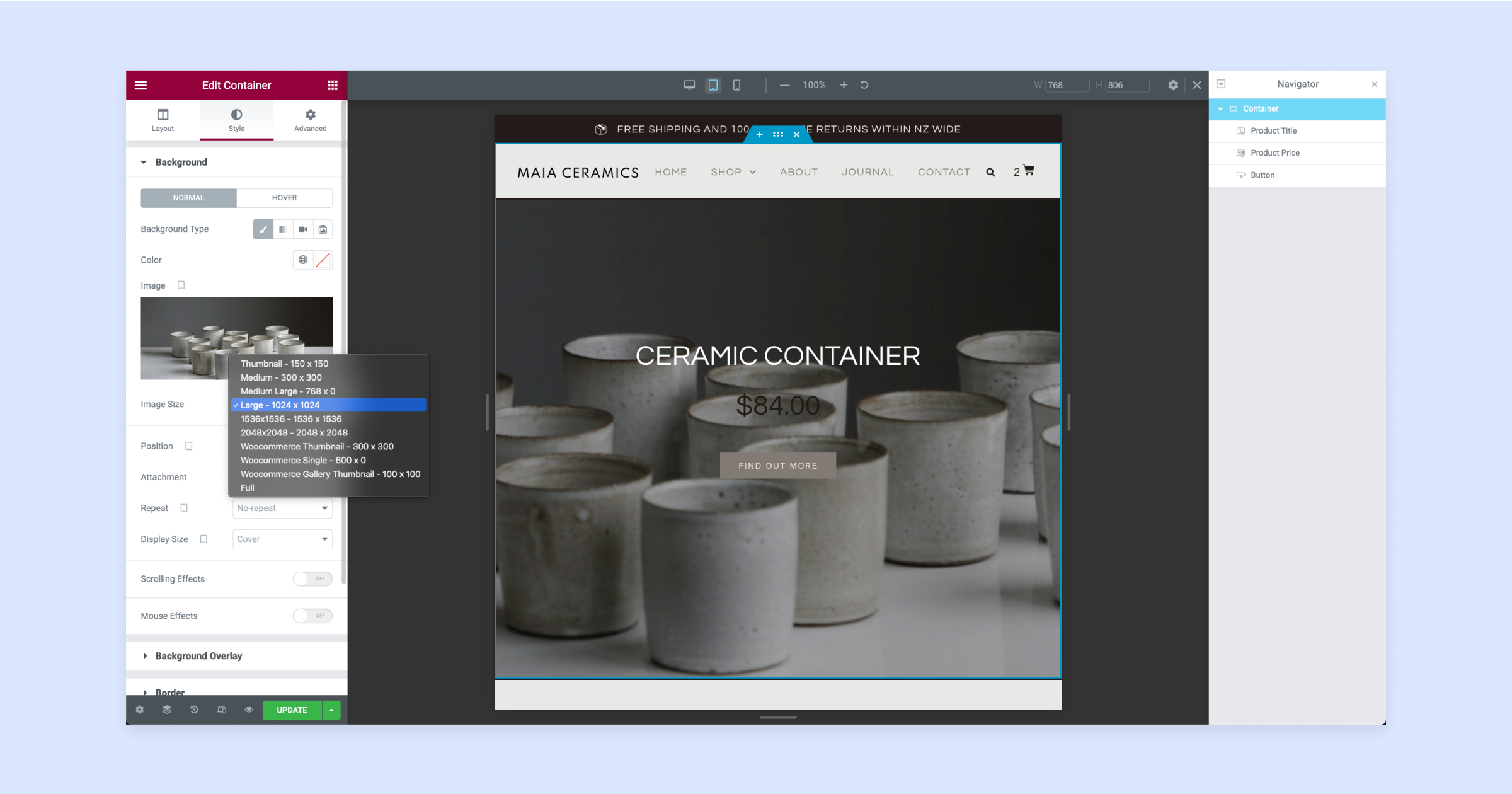
No vídeo, Ashley nos mostrou o incrível novo recurso “Tamanho da Imagem” no Elementor que pode realmente ajudar a melhorar o desempenho do seu site [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

Usando o menu suspenso “Tamanho da Imagem”, você pode facilmente selecionar o melhor tamanho de imagem para cada dispositivo, o que pode reduzir significativamente os tempos de carregamento e fazer seu site carregar mais rápido. Isso é especialmente útil para usuários que podem ter conexões de internet mais lentas em seus dispositivos móveis. Então, se você quiser dar um impulso no desempenho do seu site, o recurso “Tamanho da Imagem” no Elementor definitivamente vale a pena conferir!
Defina Períodos Específicos para Seus Popups com Regras Avançadas
Os popups ficaram mais inteligentes!
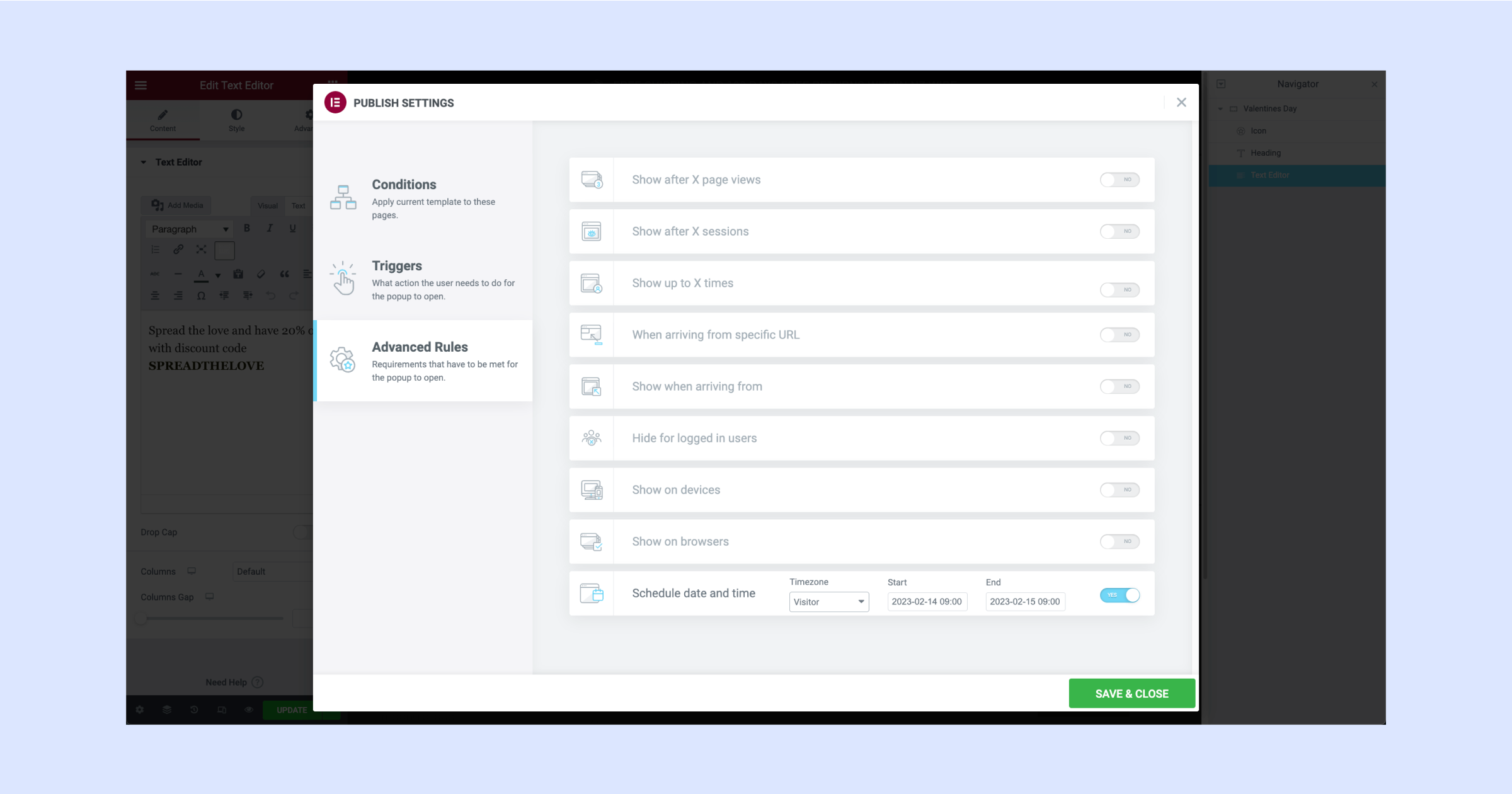
Com um novo recurso de regra avançada, você agora pode agendar seus popups para começar em um horário e data específicos.
Ashley nos mostrou [43:37] como é fácil usar esse recurso criando um popup para uma promoção de Dia dos Namorados.
Ele demonstrou como você pode economizar tempo e esforço automatizando seu popup em vez de ativá-lo e desativá-lo manualmente.
Além disso, você pode até configurá-lo para aparecer no momento certo para visitantes em diferentes partes do mundo!

Esse novo recurso é simples de usar e essencial para quem deseja criar popups direcionados para eventos, promoções ou outras ocasiões especiais.
Melhore Seu Site com a Última Atualização do Elementor 3.11
A atualização 3.11 do Elementor trouxe vários novos recursos empolgantes, e a demonstração de Ashley nos forneceu uma visão mais detalhada do que eles podem fazer. Essas atualizações fornecem aos criadores de sites ferramentas poderosas para melhorar o design e o desempenho de seus sites. Os recursos de Copiar & Colar Entre Sites, Carrossel Loop, Tamanho da Imagem e Regras Avançadas para Popups oferecem novas maneiras de simplificar seu processo de construção de sites, economizando tempo e esforço.
Não perca esses novos recursos incríveis! Certifique-se de atualizar seu plugin Elementor para a versão 3.11 e experimentá-los em seu próximo projeto.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.