Sumário
Atualizar o design e a funcionalidade do seu site é uma parte essencial para manter seu negócio atualizado. Fazer modificações para melhorar a experiência do site pode aumentar o engajamento dos seus visitantes e impulsionar as taxas de conversão. Talvez haja um feriado chegando e você queira mudar a cor e o tema, ou talvez você queira atualizar a forma como o site é construído usando novos recursos ou melhorar o desempenho geral.
No mundo do desenvolvimento web, garantir que seu site funcione perfeitamente antes de fazer qualquer alteração é crucial. É aqui que entra um ambiente de testes. Neste guia, vamos nos aprofundar no que é um ambiente de testes, seus benefícios e como você pode configurar um ambiente de testes de forma simples usando Elementor Hosting.
O que é um Ambiente de Testes?

Testes é um ambiente de construção duplicado que contém uma cópia completa do seu site ao vivo. Ele serve como um sandbox privado onde você pode testar alterações, atualizações ou novos recursos sem afetar o site ao vivo. Pense nisso como um playground onde você pode experimentar sem consequências. Seu site de testes não é aberto ao público, então apenas pessoas com o link podem acessá-lo. Uma vez que você esteja satisfeito com as alterações feitas no site de testes, você pode então implementá-las no site ao vivo. É simples assim.
Testes se tornou uma ferramenta essencial para criadores de sites e proprietários de sites que estão atualizando seus sites e querem que eles funcionem sem problemas. Alguns provedores de hospedagem oferecem clonagem como uma forma de teste, mas Elementor Hosting oferece ambos (testes está disponível para o plano ‘Business’ e acima, e clonagem para os planos ‘Grow’ e ‘Scale’). Enquanto testes é outra camada do seu site atual, a clonagem cria uma duplicata inteiramente nova do seu site no ambiente ao vivo, e este site pode ter seu próprio ambiente de testes também. Ambientes ao vivo e de testes se interconectam, enquanto um site clonado é um site independente.
Os Benefícios de Usar um Ambiente de Testes
Adotar uma ferramenta de testes traz uma miríade de vantagens para o seu processo de desenvolvimento web. Em sua essência, um site de testes oferece um santuário para experimentação segura, permitindo que você teste novos temas, plugins ou códigos personalizados sem comprometer a estética ou a funcionalidade do seu site ao vivo.
Além disso, a beleza dos testes reside na promessa de zero tempo de inatividade. Todos nós já enfrentamos os problemas de modificações diretas—falhas inesperadas e possíveis interrupções. Com testes, essas preocupações são mitigadas, garantindo que seu site ao vivo permaneça ininterrupto enquanto você faz ajustes nos bastidores.
Este ambiente também abre caminho para atualizações sem esforço. Como qualquer pessoa no mundo web sabe, atualizações para WordPress, temas ou plugins podem ocasionalmente entrar em conflito, causando problemas. Ao testá-los primeiro em um ambiente de testes, você está melhor posicionado para identificar e resolver esses problemas antes que eles se espalhem para sua plataforma ao vivo.
Além disso, para aqueles que colaboram em projetos web, compartilhe o link de testes com clientes ou colegas de equipe, colete feedback antes do lançamento e refine seu processo colaborativo. O ambiente de testes atua como um espaço comum.
Criando um Novo Site de Testes com Elementor Hosting

Configurar um site de testes pode parecer assustador, mas com Elementor Hosting, o processo é simplificado e fácil de usar. Veja como fazer isso:
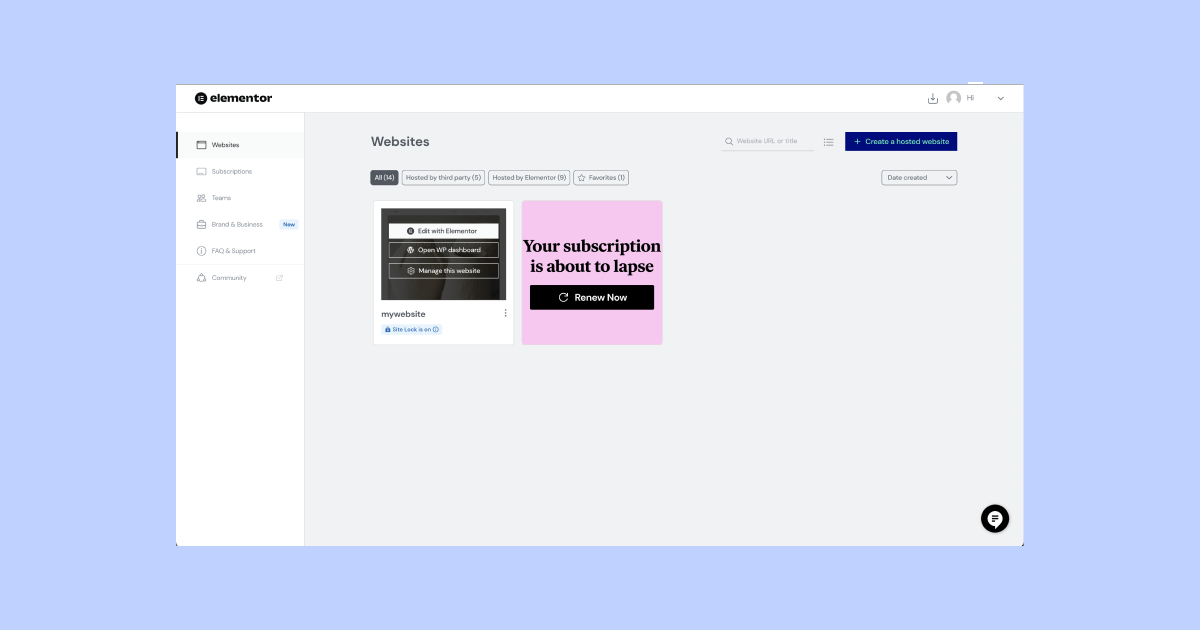
- Vá para o seu painel My Elementor.
- Localize o cartão do site que você deseja copiar e clique em Gerenciar este site. Role para baixo até a seção Ambiente de Testes.
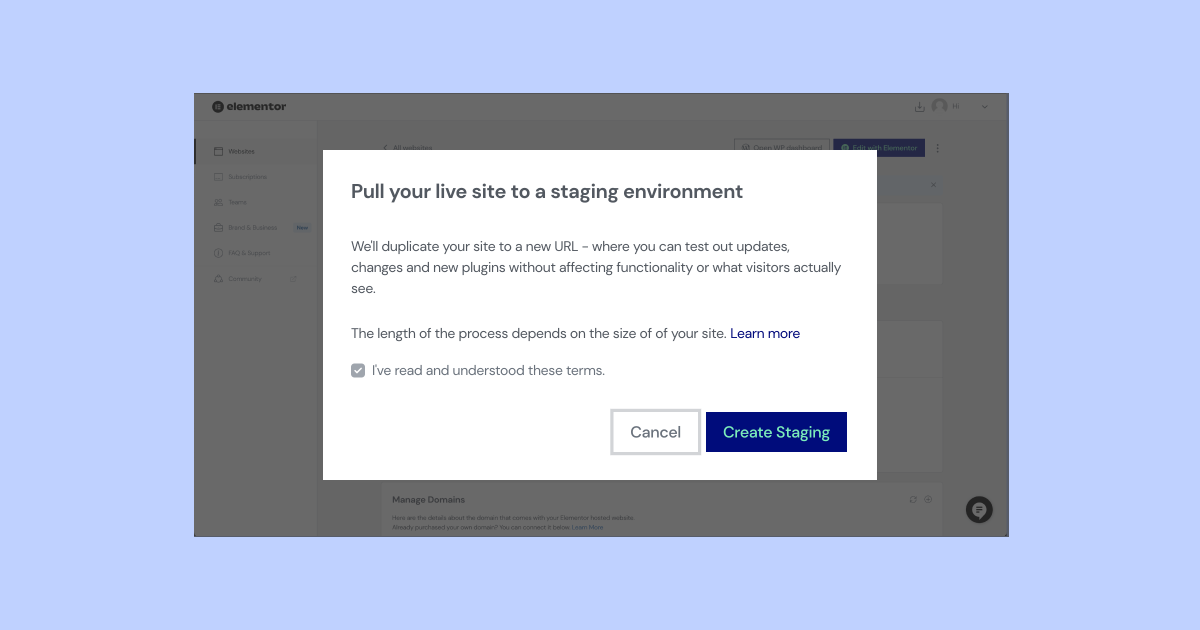
- Selecione Criar Testes.
- Confirme que você deseja criar um site de testes e clique em Criar Testes.
- Seu site ao vivo será copiado para o seu site de testes.
- Os detalhes do seu site de testes serão adicionados à seção Ambiente de Testes.
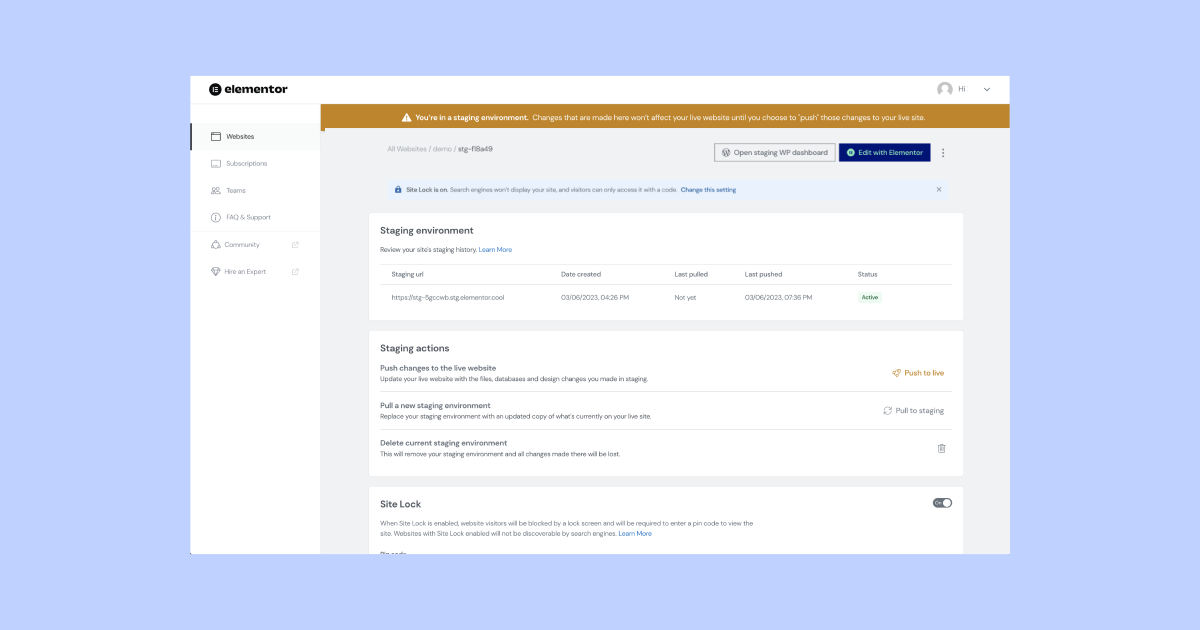
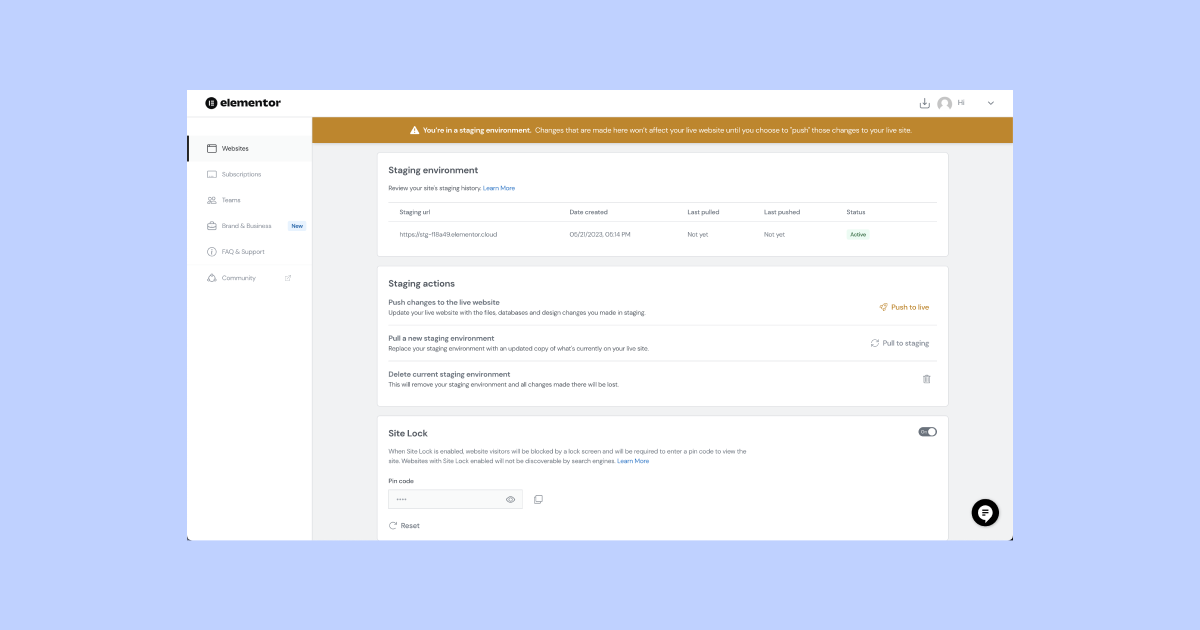
Uma vez dentro, você notará uma barra dourada no topo que indica que você está no ambiente de testes. Ótimo! Agora você pode entrar no seu site de testes e testar alguns novos designs e recursos!
Como mencionei, cada site de testes tem seu próprio domínio único para que você possa verificá-lo ao vivo e até mesmo compartilhar com seus clientes ou colegas para ver as novas mudanças ou testar o comportamento e o desempenho. Que legal, não é?
Implementando Novas Alterações em um Site ao Vivo

Ao hospedar um site no Elementor, você pode desfrutar dos benefícios de novos recursos sendo lançados rapidamente, entre outras melhorias e aprimoramentos. Então, agora que criamos nosso site de testes, é hora de acessá-lo e fazer nossas alterações.
- Vá para o seu painel My Elementor.
- Localize o cartão do site que você deseja copiar.
- Clique em Gerenciar este site

- Role para baixo até a seção Ambiente de Testes.
- Selecione ‘Gerenciar Testes’ na seção Ambiente de Testes.
Uma barra dourada no topo da tela indica que você está acessando o ambiente de testes. - Clique em Abrir painel WP de testes.
Isso o levará ao painel do seu site de testes, onde você pode editar e criar páginas e posts, adicionar e atualizar plugins e qualquer outra coisa que você faria no seu site. Você também pode testar as alterações feitas usando o link único do seu site de testes.
Ótimo! Agora que alteramos uma imagem, atualizamos algum texto, adicionamos um novo recurso e garantimos que tudo funciona perfeitamente, podemos ‘Push’ as mudanças para o nosso site ao vivo.
Vá para o painel de controle de staging e clique em “Push to live”. Após a aprovação, seu site ao vivo será atualizado com as novas mudanças.
Puxando Mudanças do Site ao Vivo para um Site de Staging

Outra opção é “Pull” para puxar mudanças do site ao vivo para o ambiente de staging. Às vezes precisamos atualizar nosso site imediatamente, pode ser um título ou link errado, por exemplo. É aí que o pull é útil. Se você quiser garantir que seus ambientes estejam totalmente sincronizados, pode puxar as mudanças feitas no site ao vivo para o seu site de staging.
- Vá para o seu painel do My Elementor.
- Localize o cartão do site que você deseja copiar.
- Clique em Gerenciar este site.
- Selecione Gerenciar Staging na seção Ambiente de Staging.
- Uma barra dourada no topo da tela indica que você está acessando o ambiente de staging.
- Role para baixo até a seção Ações de Staging.
- Selecione Puxar para staging.
- Confirme que você deseja sobrescrever seu site de staging com seu site ao vivo.
Ótimo! Agora seu site de staging atual será copiado e substituído pelos dados do seu site ao vivo e todos os seus ambientes estarão sincronizados.
Aproveite o Staging para Atualizações Suaves no Site
Um ambiente de staging é uma ferramenta inestimável no arsenal de qualquer proprietário ou desenvolvedor de site. Ele oferece um espaço seguro para testar, ajustar e aperfeiçoar mudanças antes de apresentá-las ao mundo. Com o Elementor Hosting, criar e gerenciar um site de staging torna-se simples, garantindo que você sempre apresente seu melhor lado digital. Seja você um desenvolvedor experiente ou um novato no WordPress, aproveite ao máximo os ambientes de staging para elevar o design, desempenho e experiência do usuário do seu site.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.





