Sumário
Elementor 3.9 inclui a nova opção Salvar como Padrão, amplia as capacidades do Loop Builder para support WooCommerce e o layout baseado em seções, e várias outras funcionalidades que melhoram o design do seu site e a experiência do usuário.

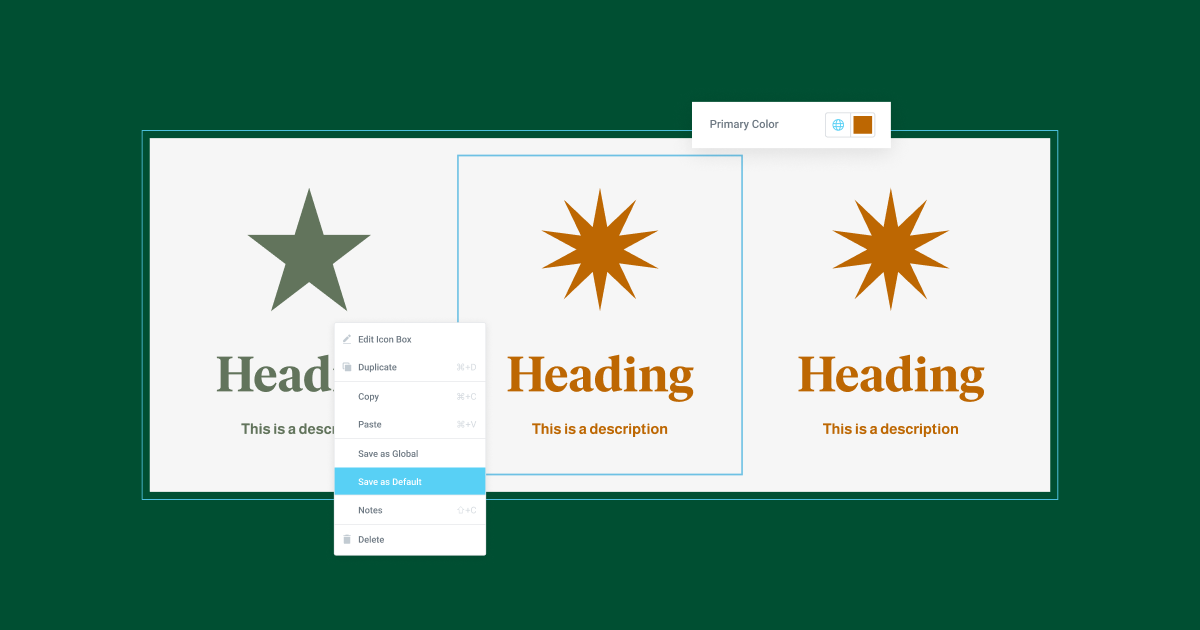
Novo: Salvar como Padrão
Com o Elementor 3.9, você pode aproveitar a nova funcionalidade Salvar como Padrão para melhorar seu fluxo de trabalho de design e personalizar completamente a forma como os elementos aparecem no seu site ao serem arrastados para o Editor.
Com esta atualização, você poderá ajustar todas as configurações padrão de cada elemento e personalizá-las ao seu gosto. Você pode substituir a imagem de espaço reservado por qualquer imagem que preferir – como seu logotipo, ajustar o texto de espaço reservado e substituir as cores e fontes pelas de sua preferência. Depois, salve como padrão clicando com o botão esquerdo no elemento e salvando-o. Após essa ação, sempre que você arrastar um novo widget que ajustou, ele exibirá as novas configurações padrão que você configurou. Para melhorar seu fluxo de trabalho e acelerar o processo de criação do seu site, todas as novas configurações padrão também podem ser transferidas para qualquer kit ou template que você importar/exportar.
Cada elemento do Elementor inclui estilos padrão preconfigurados e configurações avançadas. Isso inclui imagens de espaço reservado, ícones ou textos, cores e fontes padrão ou associação com cores e fontes globais específicas. Ou seja, se pegarmos o widget de Botão como exemplo, toda vez que você arrastá-lo para o Editor a partir do painel de widgets, o fundo adotará a cor de Destaque configurada em suas Cores Globais, a cor do texto será branca, etc.
Como a nova funcionalidade Salvar como Padrão salvará quaisquer alterações que você fizer nos elementos antes de salvá-los, é importante prestar atenção especial para não incluir informações sensíveis antes de salvar como um novo padrão. Por exemplo, não é recomendado incluir o endereço de email da sua conta PayPal antes de salvar o botão PayPal como um novo widget. O mesmo se aplica a qualquer informação sensível, incluindo CSS ID, Chaves de API e assim por diante.
Abaixo estão três (de muitos) exemplos de como você pode usar a nova funcionalidade Salvar como Padrão:
- Atualize as cores ou fontes de um elemento, para serem associadas a diferentes cores ou fontes globais (como primária em vez de secundária)
- Defina um novo padding padrão e margens de um widget, como um botão.
- Inclua um logotipo, imagem ou instruções específicas como um espaço reservado de imagem para widgets de imagem, ou espaços reservados de texto para widgets textuais. Dessa forma, você pode promover continuamente seu negócio como criador de sites para seus clientes e auxiliá-los enquanto fazem atualizações no site.

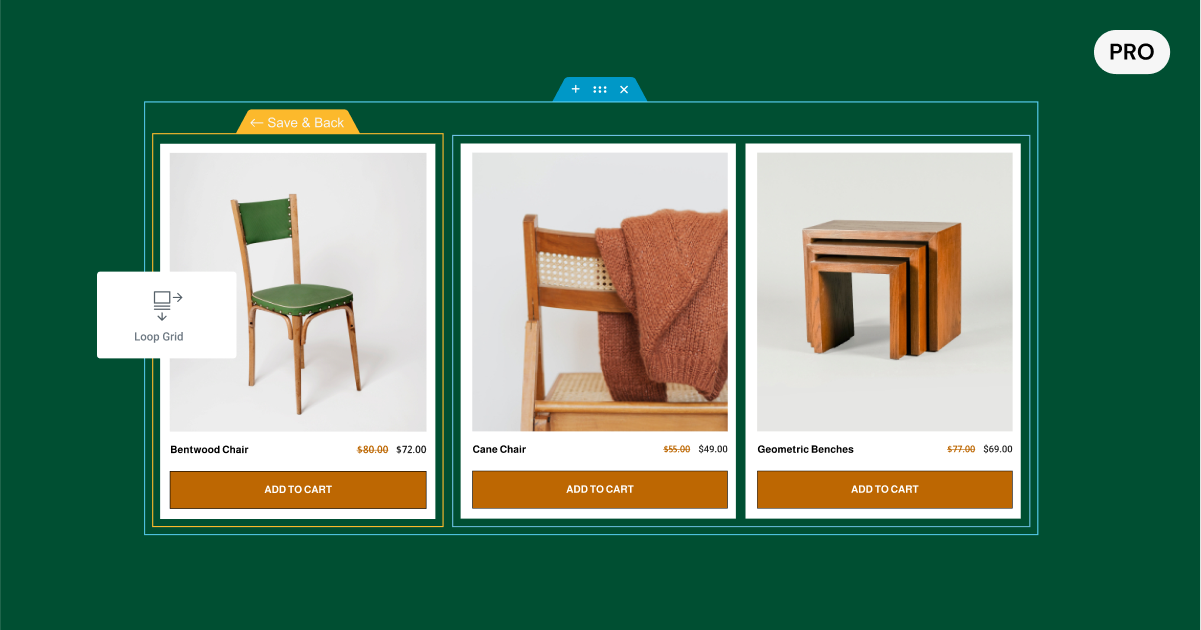
[Pro] Loop Builder Ampliado para Suportar WooCommerce e Seções
Após o lançamento do Loop Builder no Elementor 3.8, esta versão amplia as capacidades do Loop Builder para support WooCommerce. Com esta atualização, você poderá criar seu próprio template personalizado para Listagens de Produtos, permitindo que você libere sua criatividade ao projetar seus sites de Ecommerce.
Agora, ao usar o Loop Builder, você começará escolhendo o tipo de template que deseja criar, para WooCommerce, você escolherá Produtos. Então, o painel de widgets recomendará widgets do WooCommerce no topo, mas você pode usar qualquer widget, bem como qualquer tag de Conteúdo Dinâmico para exibir conteúdo adicional do WooCommerce em seu template de Item Principal.
Uma vez finalizado o design do seu template, você poderá usá-lo em qualquer página, ajustar seu layout, paginação e estilo, e exibir seus produtos da maneira que melhor se adequar ao seu design e marca.
O Elementor 3.9 também introduz support para o layout de seção-coluna, então se você ainda não está pronto para começar a usar Contêineres Flexbox, ainda pode usar o Loop Builder para criar listagens personalizadas usando o layout de seção-coluna.

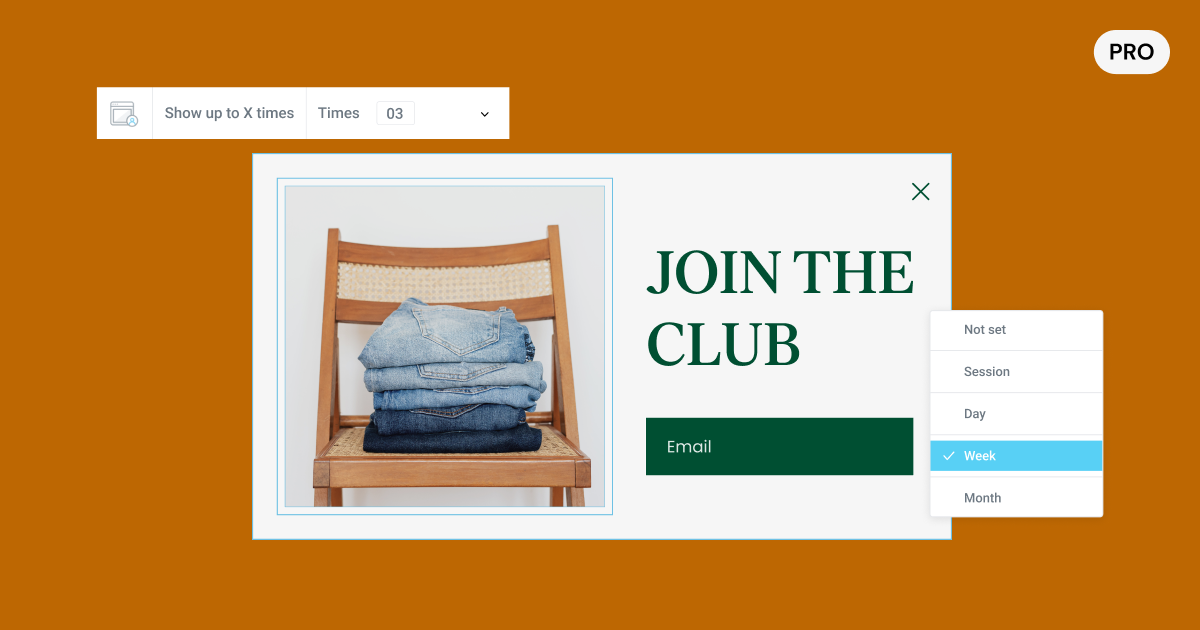
[Pro] Regra Avançada de Popup Aprimorada – Mostrar até X Vezes Persistente, ou Por Sessão / Dia / Semana / Mês
Um dos pedidos mais populares para Popups do Elementor foi aprimorar a regra avançada que determina quantas vezes um popup aparece. Até agora, você poderia fazer o popup aparecer X vezes, mas o período de tempo em que eles apareceriam não seria especificado. Então, se você configurasse um popup para aparecer 3 vezes, ele apareceria nas próximas 3 vezes que o visitante visitasse seu site, independentemente da frequência de visita.
Com esta regra avançada atualizada, você poderá definir o número de vezes que deseja que o popup apareça – persistentemente, ou dentro de um período específico de – uma sessão, um dia, uma semana ou um mês. Dessa forma, você pode entregar seus popups na frequência desejada, melhorar a experiência do usuário e alcançar o resultado desejado do popup.

Melhorias de Desempenho
Estamos continuamente procurando maneiras de melhorar o desempenho do seu site e recentemente fizemos uma parceria com o Chrome para identificar áreas de oportunidade juntos. O Elementor utilizou ferramentas do Google, incluindo o Relatório de Experiência do Usuário do Chrome e o Relatório de Tecnologia Core Web Vitals, enquanto recebia consultoria técnica de um especialista do Chrome. O Elementor 3.9 introduz uma série de melhorias de desempenho que podem ter um impacto significativo no desempenho do seu site, incluindo:
Experimento Alpha de Carregamento Preguiçoso de Imagens de Fundo
Imagens de fundo são uma parte integral do design de um site, mas podem ter um impacto negativo no desempenho e na pontuação de Maior Pintura com Conteúdo (LCP). Otimizar o desempenho do seu site e a pontuação de LCP é importante para otimizar a experiência dos seus visitantes ao visitar seu site, bem como melhorar sua visibilidade nos resultados dos motores de busca.
Ao adicionar Carregamento Preguiçoso às imagens de fundo, você pode melhorar o desempenho do seu site e a pontuação de LCP, sem comprometer a aparência do seu site.
Ativar este experimento aplicará carregamento preguiçoso a todas as imagens de fundo abaixo da dobra, nas seguintes áreas:
- Seção – fundo da seção e sobreposição de fundo da seção
- Coluna – fundo da coluna
- Container – fundo do container e sobreposição de fundo do container
- Fundo genérico de widget – acessado a partir da aba Avançado.
Elementor agora compatível com o Performance Lab para “Uploads WebP”
Ao ativar o plugin Performance Lab, as imagens que você enviar como JPEGs serão automaticamente convertidas para WebP. Se o plugin Performance Lab não conseguir converter o formato da imagem para WebP, o site exibirá o JPEG padrão. Além disso, apenas as imagens JPEG enviadas após a ativação do plugin Performance Lab serão convertidas para o formato WebP, todas as imagens enviadas antes disso manterão seu formato JPEG.
Mais Personalização, Mais Design, Mais do Elementor
O Elementor 3.9 é sobre capacitar você a alcançar mais com seus sites, de uma maneira mais conveniente. Com a nova capacidade de Salvar como Padrão, você pode personalizar o ponto de partida de cada elemento para as necessidades do seu site e acelerar seu processo de criação. Esta atualização também inclui melhorias no Construtor de Loop, para que você possa personalizar ainda mais o design dos seus sites, bem como uma abundância de recursos de melhoria de desempenho – para que você não precise escolher entre a aparência do seu site e seu desempenho.
Experimente os novos recursos no Elementor 3.9 e nos diga como você usará esses novos recursos no seu site na seção de comentários.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.