Sumário
Estamos entusiasmados em apresentar o Elementor 3.24, uma atualização que leva sua experiência de construção de sites para o próximo nível com foco em desempenho, conversão, flexibilidade de design e experiência do visitante. Nesta atualização, adicionamos vários recursos poderosos, incluindo Barras Flutuantes, Fontes Variáveis e Carregamento de CSS Aprimorado—cada um oferecendo benefícios únicos para ajudá-lo a criar sites mais rápidos e dinâmicos.
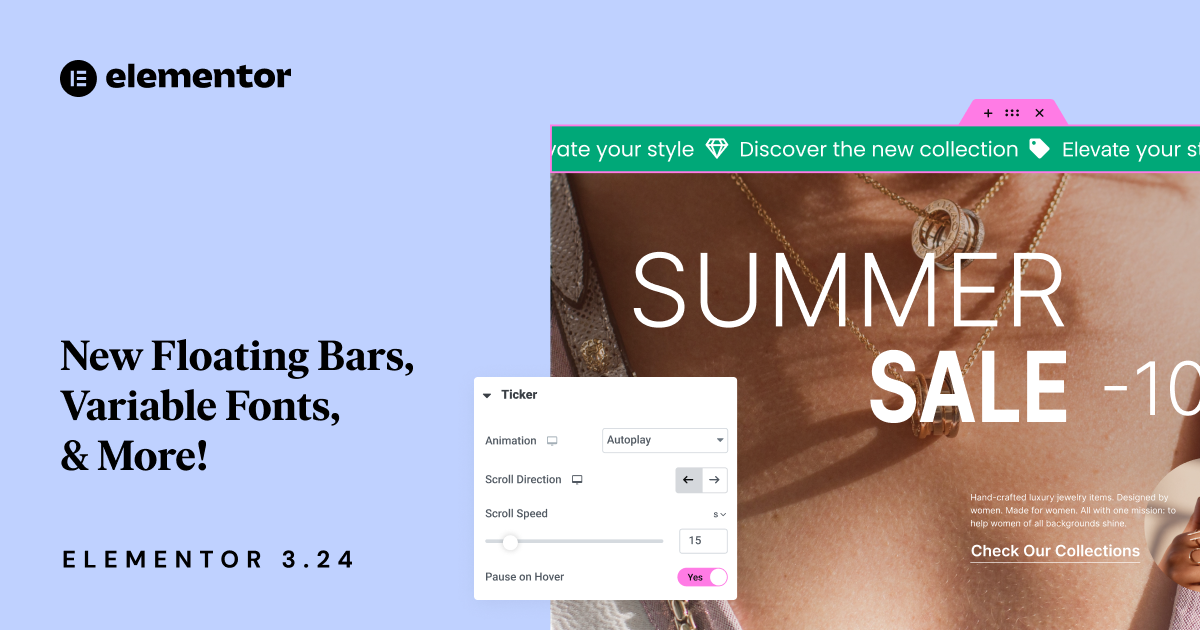
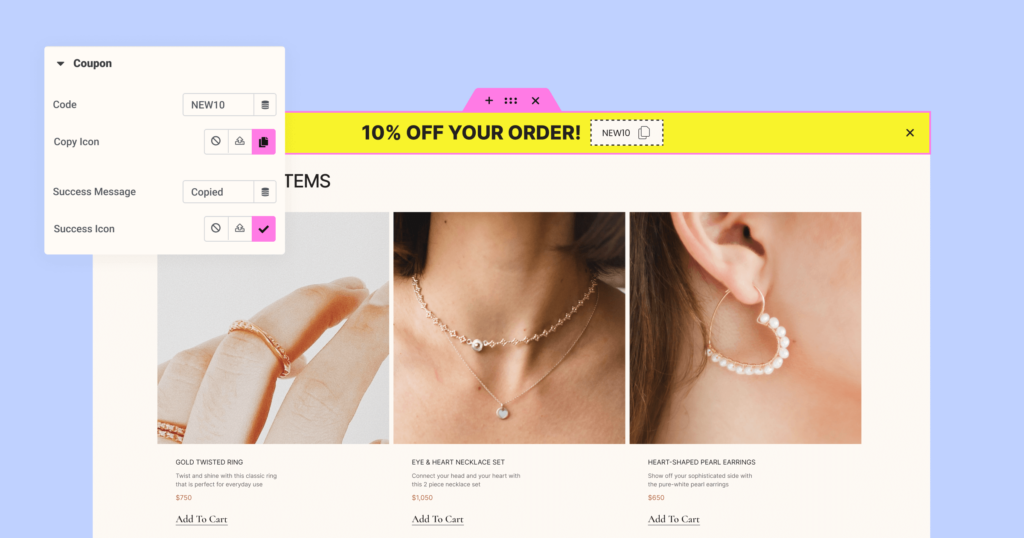
Barras Flutuantes: Mensagens Fixas que Estão Sempre Visíveis Mesmo Enquanto os Visitantes Rolam a Página
Melhore o Engajamento do Usuário com Visibilidade Constante
No mundo digital acelerado de hoje, manter informações importantes em destaque é crucial. É aí que entram nossas novas Barras Flutuantes. Esse recurso permite que você crie barras fixas que permanecem visíveis enquanto os usuários rolam a página, garantindo que suas mensagens principais—seja uma oferta promocional, um aviso importante ou um chamado para ação—estejam sempre à vista.
O Elementor 3.24 inclui mais de 30 modelos pré-desenhados e 3 tipos principais de Barra Flutuante:
- Barra de Chamada para Ação (CTA) – Para destacar botões importantes de chamada para ação no topo ou na parte inferior da sua página. Disponível para todos os usuários do Elementor.
- Barra de Ticker – Para engajar os visitantes com atualizações e promoções contínuas em loop. Disponível apenas com Elementor Pro.
- Barra de Cupom – Para promover códigos de cupom que podem ser copiados com um único clique. Disponível apenas com Elementor Pro.
A visibilidade persistente das Barras Flutuantes é projetada para aumentar o engajamento dos visitantes, garantindo que suas mensagens mais críticas nunca se percam. Esse recurso é especialmente valioso para sites de Ecommerce que realizam promoções de vendas, blogs que incentivam inscrições em newsletters ou qualquer site onde a interação do usuário seja fundamental para o sucesso.
Posicionamento Flexível para Impacto Ótimo
Mas as Barras Flutuantes não são apenas sobre visibilidade—elas também são sobre flexibilidade. Você pode posicionar essas barras no topo ou na parte inferior da tela, personalizar sua aparência para alinhar perfeitamente com o design do seu site e, graças às Condições de Exibição, controlar seu comportamento, como quando e como elas aparecem. Isso significa que você pode criar uma experiência de visitante que não é apenas envolvente, mas também estrategicamente projetada para impulsionar a conversão e manter os visitantes informados.
Por exemplo, se você estiver realizando uma oferta por tempo limitado, colocar uma Barra Flutuante no topo da sua página pode manter a promoção em destaque, incentivando os usuários a agir imediatamente. Por outro lado, uma Barra Flutuante posicionada na parte inferior pode servir como um lembrete sutil para se inscrever em uma newsletter ou conferir um produto em destaque.
Configuração e Personalização Sem Esforço
Configurar suas Barras Flutuantes é fácil. Primeiro, certifique-se de que o recurso “Flexbox Container” está ativado navegando até o WP Dashboard Elementor Configurações Recursos. Ao adicionar um novo Elemento Flutuante (WP Dashboard Modelos), você será solicitado a escolher entre uma Barra Flutuante ou um Botão Flutuante. Escolha um dos mais de 30 modelos disponíveis e, em seguida, personalize a Barra Flutuante ao seu gosto, ajustando o design, ícones, conteúdo de texto, links de CTA e mais. Os usuários do Elementor Pro também podem aproveitar as Condições de Exibição para especificar onde, quando e para quem as Barras Flutuantes aparecerão, aumentando a segmentação e a eficácia.

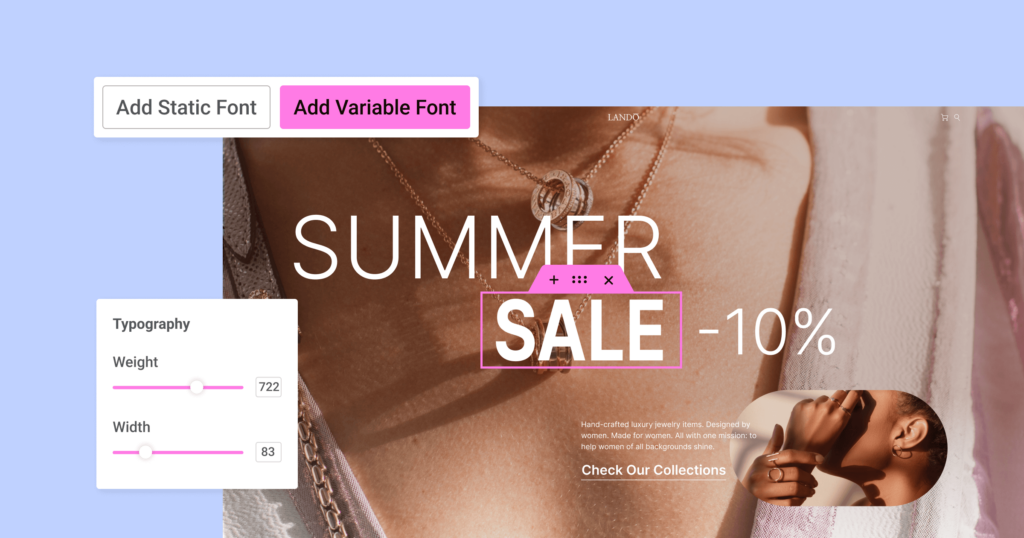
[Pro] Fontes Variáveis: Libere a Liberdade Criativa com Controle de Tipografia de Precisão
Revolucione Seu Design com Tipografia Dinâmica
A tipografia é um pilar de qualquer grande design, e com o Elementor 3.24, estamos dando a você mais controle do que nunca com a introdução das Fontes Variáveis. Esse recurso é um divisor de águas para designers que desejam ajustar cada aspecto do texto do seu site.
As Fontes Variáveis permitem que você ajuste os atributos de peso e largura em incrementos únicos, usando controles deslizantes intuitivos, garantindo controle total sobre a personalização do texto, permitindo designs mais dinâmicos e envolventes que aprimoram a narrativa visual e o engajamento do espectador. Com Fontes Estáticas, para comparação, você está limitado a ajustar o peso e a largura do texto em incrementos rígidos de 100 pixels.
Melhore a Consistência da Marca com Controle Versátil de Fontes
Se você está construindo uma identidade de marca, pode facilmente experimentar diferentes pesos e larguras de fonte para encontrar a combinação perfeita. Seja para títulos ousados e chamativos ou texto de corpo sutil e elegante, as Fontes Variáveis oferecem a flexibilidade para acertar em cheio. E como você está trabalhando com um único arquivo de fonte que pode fazer tudo, seu site permanece leve e rápido.
Essa versatilidade no controle da tipografia também significa que manter a consistência da marca em todo o seu site é mais fácil do que nunca. Você pode garantir que seus títulos, textos de corpo e outros elementos tipográficos estejam perfeitamente alinhados com a identidade visual da sua marca sem a necessidade de várias variações de fonte.
Comece com Fontes Variáveis
Para configurar Fontes Variáveis, primeiro baixe um arquivo TTF de Fonte Variável da sua plataforma preferida, como o Google Fonts. Então, vá para WP Dashboard Elementor Custom Fonts Add New Add Variable Font, nomeie a nova fonte, carregue seu arquivo TTF, selecione as caixas de seleção de peso e largura desejadas, defina os valores com base nas propriedades da fonte e publique. Ao editar texto e navegar para o controle de Tipografia, você pode ver as novas fontes no topo da seleção de Font Family, em ‘Variable Fonts’.

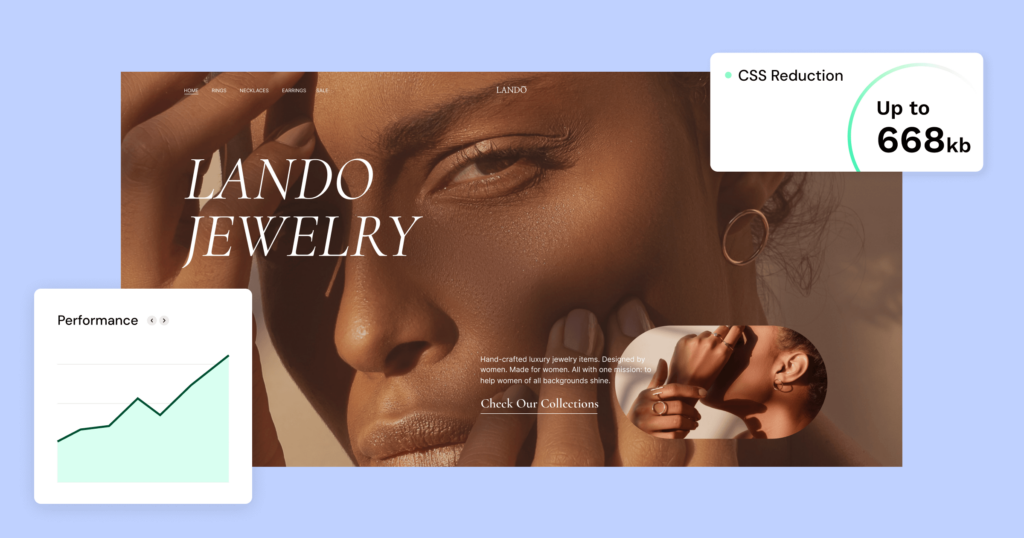
Carregamento de CSS Aprimorado: Mais Inteligente, Rápido Eficiente
Otimize o Desempenho do Site com Carregamento Condicional de CSS
Cada segundo conta quando se trata de tempos de carregamento de página, e com o Elementor 3.24, demos um passo significativo para otimizar o desempenho do seu site com o Carregamento Condicional de CSS. Este recurso foi projetado para carregar apenas o CSS necessário para os elementos na sua página, reduzindo drasticamente a quantidade de código não utilizado que pode desacelerar seu site.
O Carregamento Condicional de CSS funciona analisando os widgets e elementos específicos que você está usando e carregando apenas o CSS necessário para esses componentes. Isso significa que, se você não estiver usando um recurso específico, seu CSS não será carregado, resultando em um site mais enxuto e rápido. Na verdade, essa melhoria pode levar a uma redução de até 668KB no tamanho do CSS!
Melhore a Experiência do Visitante com Páginas de Carregamento Mais Rápido
Se a sua página inicial apresenta, por exemplo, uma seção de destaque com um único botão de call-to-action, apenas o CSS necessário para esse layout e botão será carregado agora. Todos os outros arquivos CSS desnecessários são mantidos fora da equação, garantindo que sua página carregue o mais rápido possível. Isso é particularmente benéfico para sites complexos com uma variedade de widgets e elementos, onde minimizar o excesso de CSS pode levar a ganhos significativos de desempenho.
Minimize Mudanças Cumulativas de Layout com Cache de Estilo Aprimorado
Tempos de carregamento mais rápidos não apenas melhoram a satisfação do visitante, mas também impactam positivamente o SEO, ajudando seu site a classificar-se melhor nos resultados dos motores de busca. Em linha com nosso compromisso de melhorar significativamente o desempenho do site, otimizamos a forma como os ativos de CSS são carregados para widgets do Elementor nesta versão, reduzindo as Mudanças Cumulativas de Layout (CLS). Com nosso novo sistema de ‘cache de dependências de estilo’, os estilos dos widgets são armazenados em cache na primeira visita e depois carregados do cache para o em visitas subsequentes. Isso minimiza o CLS ao garantir que os estilos sejam aplicados mais cedo no processo de carregamento da página, resultando em uma experiência de usuário mais suave e estável.

Melhorias de Fluxo de Trabalho de Próximo Nível
[Pro] Condições de Exibição Refinadas para Maior Controle
O Elementor 3.24 melhora seu fluxo de trabalho ao aprimorar a forma como você gerencia as Condições de Exibição. Agora, quando uma Condição de Exibição é definida para um elemento, uma linha vertical e um ícone aparecerão no Painel de Estrutura, indicando claramente as Condições de Exibição ativas. Clicar no ícone leva você diretamente às configurações de Condição de Exibição, tornando os ajustes rápidos e intuitivos.
Além disso, agora você pode copiar e colar Condições de Exibição entre elementos e páginas, ou limpá-las instantaneamente, tudo simplesmente clicando com o botão direito no elemento, agilizando ainda mais seu processo de design e economizando tempo valioso.
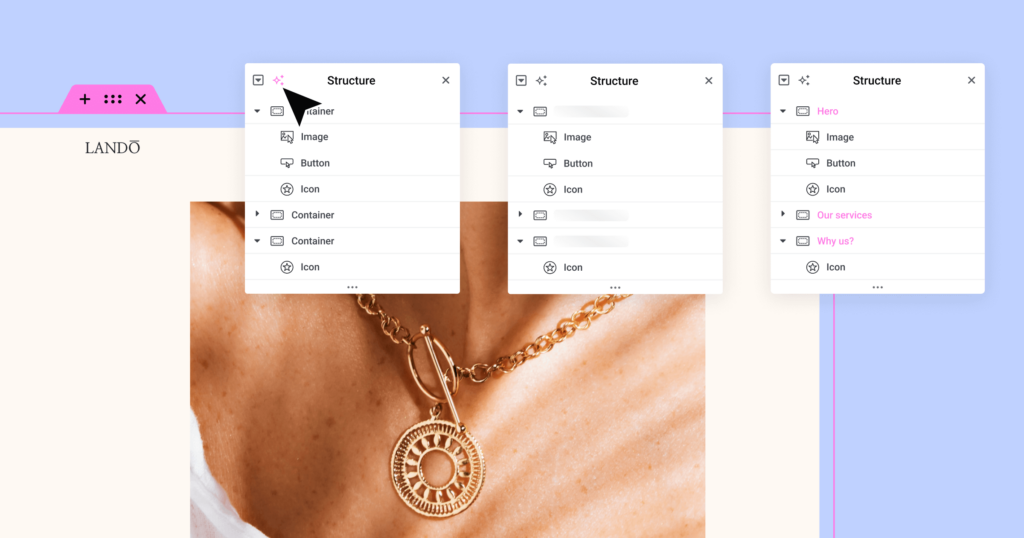
Nomes de Contêiner Gerados por IA no Painel de Estrutura com Elementor AI
Cada página do seu site pode ter dezenas de Contêineres e widgets dentro dela, e ao adicionar novos Contêineres a uma página, eles serão nomeados no Painel de Estrutura (anteriormente: Navegador) como simplesmente “Contêiner”. Isso pode ser um desafio, pois quanto mais Contêineres houver, mais difícil é manter as coisas organizadas e ter uma visão geral adequada da estrutura da página. Até agora, para ter uma melhor estrutura, você precisaria olhar dentro de cada Contêiner, criar um nome relevante e depois digitá-lo no Painel de Estrutura um por um.
Com o poder da IA, esse é um problema do passado. O Elementor AI agiliza seu fluxo de trabalho e acelera a entrega do site, mantendo sua orientação profissional em destaque. O Elementor 3.24 inclui uma grande atualização para o Elementor AI, com um novo recurso: Nomes de Contêiner Gerados por IA. Ele cuida dos detalhes, para que você possa se concentrar no panorama geral. Basta clicar em um único botão no Painel de Estrutura e, em segundos, todos os seus Contêineres são renomeados automaticamente de acordo com o conteúdo que incluem.

Recursos Adicionais Atualizações
[Pro] Experiência de Pesquisa Simplificada
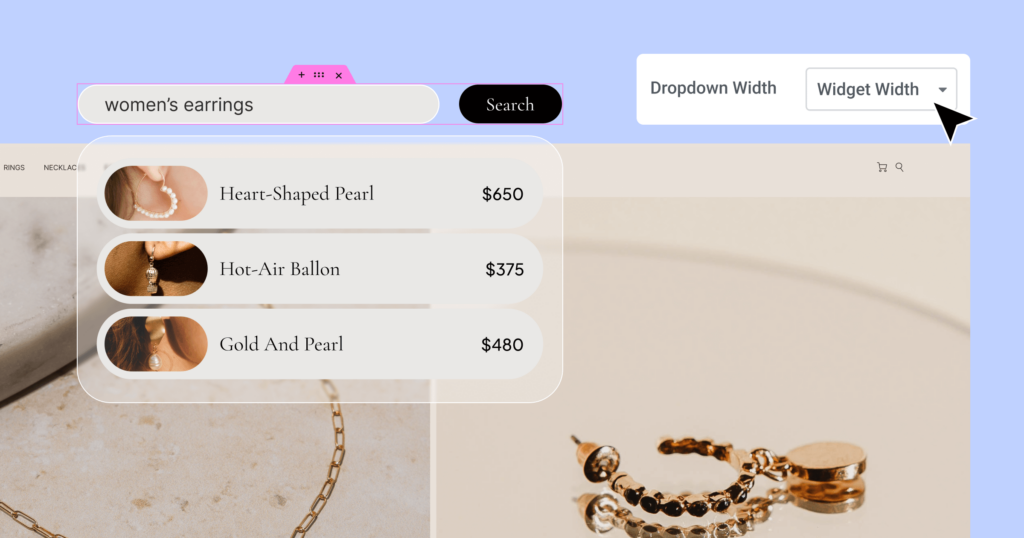
Na versão 3.24, o Elementor baseia-se no widget de Pesquisa introduzido na versão 3.23, incorporando feedback dos usuários para aprimorar sua funcionalidade. Novas atualizações para o Widget de Pesquisa incluem:
- URLs da página de resultados significativamente mais curtas para uma experiência de visitante simplificada.
- Um botão direto para o Theme Builder para facilitar a criação de modelos de loop.
- Maior controle sobre a largura do dropdown de resultados e a visibilidade e design do carregador de pesquisa.
- O widget de Pesquisa é uma parte nativa do Editor, não exigindo mais ativação manual.

Opção de Exclusão para Elementor AI
As ferramentas do Elementor AI agilizam seu fluxo de trabalho e aceleram a entrega do site, mantendo sua orientação profissional em destaque. Agora você pode desativar facilmente os recursos de IA ao entregar o site aos clientes, garantindo que eles vejam apenas o produto final, polido, sem quaisquer elementos de IA. A capacidade de desativar notificações de IA também é útil para qualquer pessoa que não esteja interessada em usar o Elementor AI e queira limpar seu espaço de trabalho. Para desativar o Elementor AI, vá para o Painel do WP Usuários Perfil e desmarque a caixa para “Habilitar Funcionalidade de IA”.
Atualizações Futuras
- Filtro de Taxonomia, Link na Bio e Botões de Contato Flutuantes agora fazem parte nativa do Editor e não estão mais na página de Recursos.
- Elementos Aninhados agora estão ativos por padrão para novos sites.
- Imagens de Fundo com Carregamento Preguiçoso foram mescladas e movidas para as Configurações de Desempenho.
- Acessibilidade – Nova capacidade de nomear seus widgets Off-Canvas.
Desbloqueie Novas Possibilidades com o Elementor 3.24
O Elementor 3.24 está repleto de recursos e melhorias que tornam mais fácil do que nunca criar sites impressionantes e de alto desempenho. Seja você entusiasmado com as possibilidades de design com Fontes Variáveis, o potencial estratégico das Barras Flutuantes ou os aumentos de desempenho com o Carregamento Condicional de CSS, esta atualização tem algo para todos. Incentivamos você a atualizar para o Elementor 3.24 hoje e explorar todas as novas possibilidades que ele oferece.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.