Sumário
Elementor e Elementor Pro 3.10 incluem novas capacidades de design que desbloquearão um mundo totalmente novo de criatividade quando se trata de projetar seus sites com Elementos Aninhados, e introduz uma nova unidade personalizada nos controles de dimensionamento que permitirá alcançar um nível mais alto de precisão ao projetar seus sites. Essas versões também incluem uma nova biblioteca baseada em contêineres e melhorias de desempenho.

Novos Elementos Aninhados Que Elevarão o Design do Seu Site
Elementos Aninhados desbloqueiam uma maneira totalmente nova de conceituar o design do seu site. Com Elementos Aninhados, você pode colocar qualquer elemento dentro de outro, aproveitando o poder dos Contêineres Flexbox. Semelhante a como você pode colocar um Contêiner dentro de outro e aninhá-los infinitamente, com Elementos Aninhados, você pode colocar qualquer elemento (widget ou contêiner) dentro de outro.
Como os Contêineres Flexbox são oficialmente estáveis, nas próximas versões, estaremos introduzindo a capacidade de Aninhamento em vários widgets existentes, como o Carrossel, Acordeão, Abas e mais. Também estaremos introduzindo widgets Aninhados totalmente novos, como o Mega Menu.
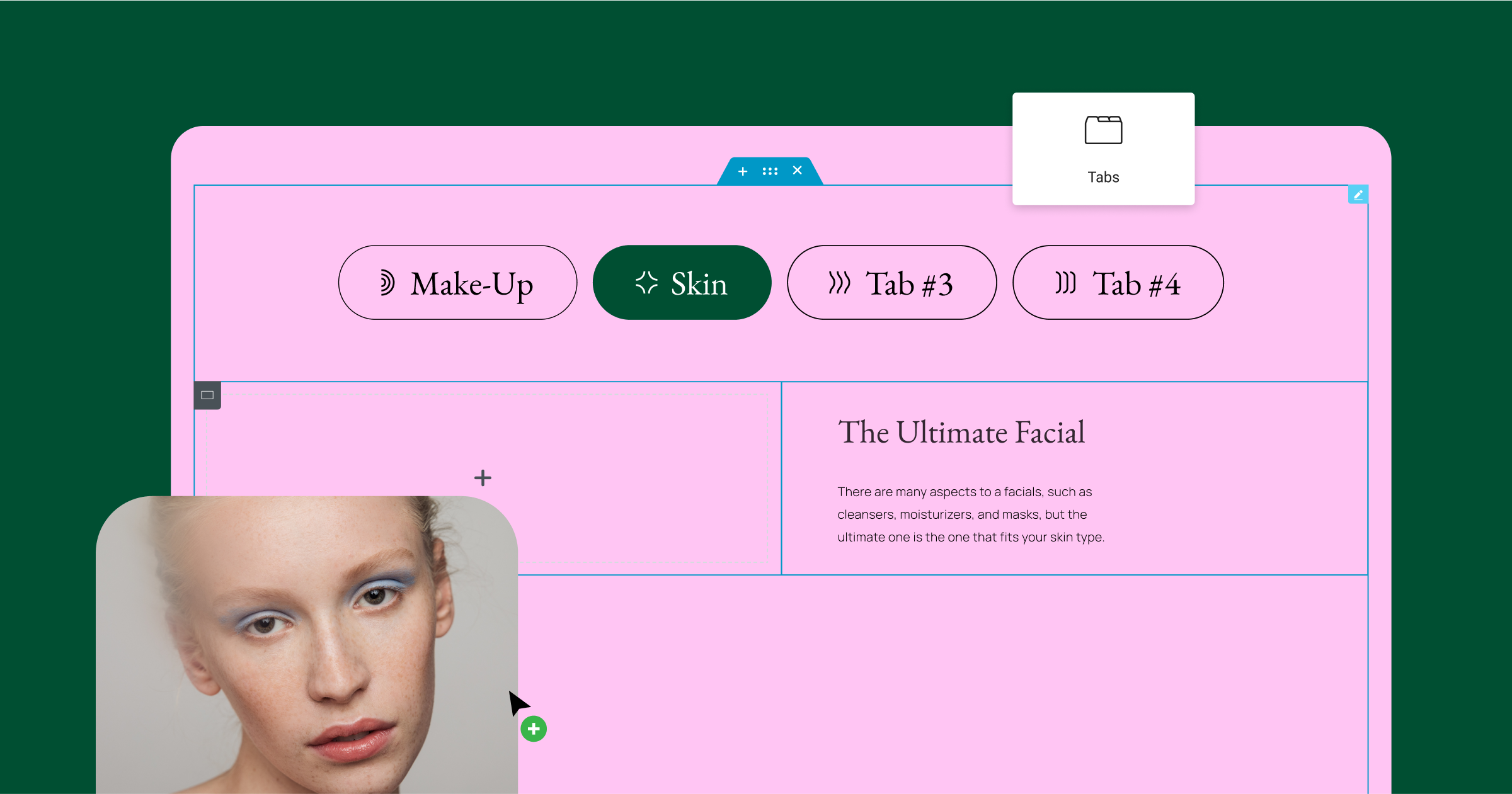
Apresentando o Novo Widget de Abas – O primeiro widget aninhado do Elementor, desbloqueando flexibilidade de design
Com o novo widget de Abas, você poderá liberar sua criatividade de design e alcançar um alto nível de sofisticação. O novo widget de Abas é baseado em contêiner e inclui três principais melhorias em comparação com o widget de Abas original:
- Abas e Títulos – Usando o novo widget de Abas, você poderá ajustar o layout e o posicionamento das abas para determinar onde elas estão localizadas em relação ao conteúdo da aba – no topo, na parte inferior ou em um dos lados. Além disso, você terá mais opções de estilo, incluindo a capacidade de adicionar ícones ao título da aba.
- Nova Área de Conteúdo – Com o poder dos Contêineres Flexbox, a área de conteúdo de cada Aba se tornará um contêiner principal, no qual você pode colocar qualquer elemento, ajustar seu layout e apresentar qualquer conteúdo que desejar – como a tela em branco do Editor.
- Nova Configuração Responsiva – Para melhorar o design e a experiência do usuário por tamanho de dispositivo, você pode escolher o ponto de interrupção no qual a Aba será automaticamente exibida como um Acordeão. Isso significa que você não precisa criar conteúdo diferente para cada dispositivo, o que também melhora o desempenho.
Como o widget de Abas é baseado em contêiner, para usá-lo em seu site, você precisará garantir que os experimentos de Contêiner Flexbox e Elementos Aninhados estejam ativados. Uma vez ativados, o novo widget de Abas substituirá automaticamente o existente no painel de widgets (isso não afetará o design das abas existentes em seu site).

Novas Unidades Personalizadas – Escolha qualquer Unidade que Desejar, Incluindo Funções Matemáticas CSS
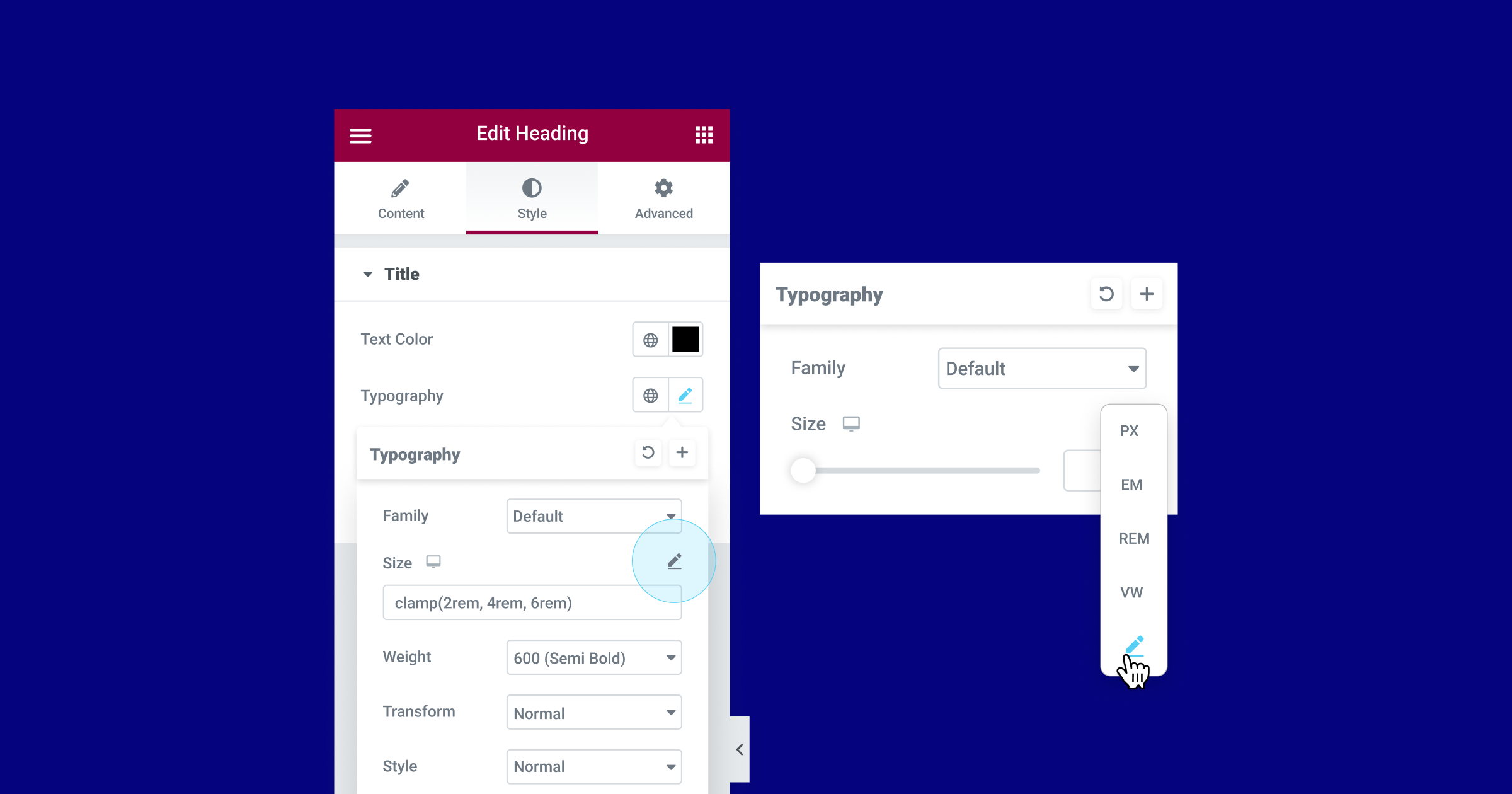
Os controles numéricos no Editor estão recebendo uma atualização, e agora você pode escolher qualquer unidade que desejar, misturar unidades numéricas e executar cálculos de função CSS dentro delas. Muitos elementos no Editor incluem opções de dimensionamento, como preenchimento e margens, tamanho da fonte e mais. Usar essas unidades de dimensionamento de forma inteligente pode ter um impacto positivo na precisão do design e na responsividade do site.
Anteriormente, se você estivesse ajustando o preenchimento ou as margens, por exemplo, teria que escolher um dos seguintes tipos de unidade: PX, EM, REM, %, ou VW. Com esta atualização, você também poderá escolher a opção personalizada, para ser mais específico com suas escolhas de unidade. Por exemplo, você poderia escolher o PX para os lados e % para o topo e a parte inferior. Além disso, com esta atualização, os rótulos das unidades foram movidos para uma lista suspensa, para acomodar a nova opção personalizada.
Escolher a opção personalizada também permitirá que você execute cálculos para a medição de um valor dentro do campo de entrada de valor, dessa forma, você pode alcançar maior precisão de design e support responsivo.
Por exemplo, ao escolher a opção personalizada nos controles de tamanho de tipografia, você poderá usar a função CSS `clamp()` para ajustar o tamanho da tipografia a diferentes tamanhos de dispositivos, ou a função CSS `calc()` para calcular e definir um valor que mistura unidades, e mais.
Como parte desta versão, os seguintes controles de dimensionamento terão opções personalizadas:
- Contêineres, Seções e Colunas – onde for possível, incluindo largura personalizada, borda, etc.
- Controles de tipografia – altura da linha, espaçamento entre letras e espaçamento entre palavras.
Áreas adicionais serão atualizadas no futuro também.

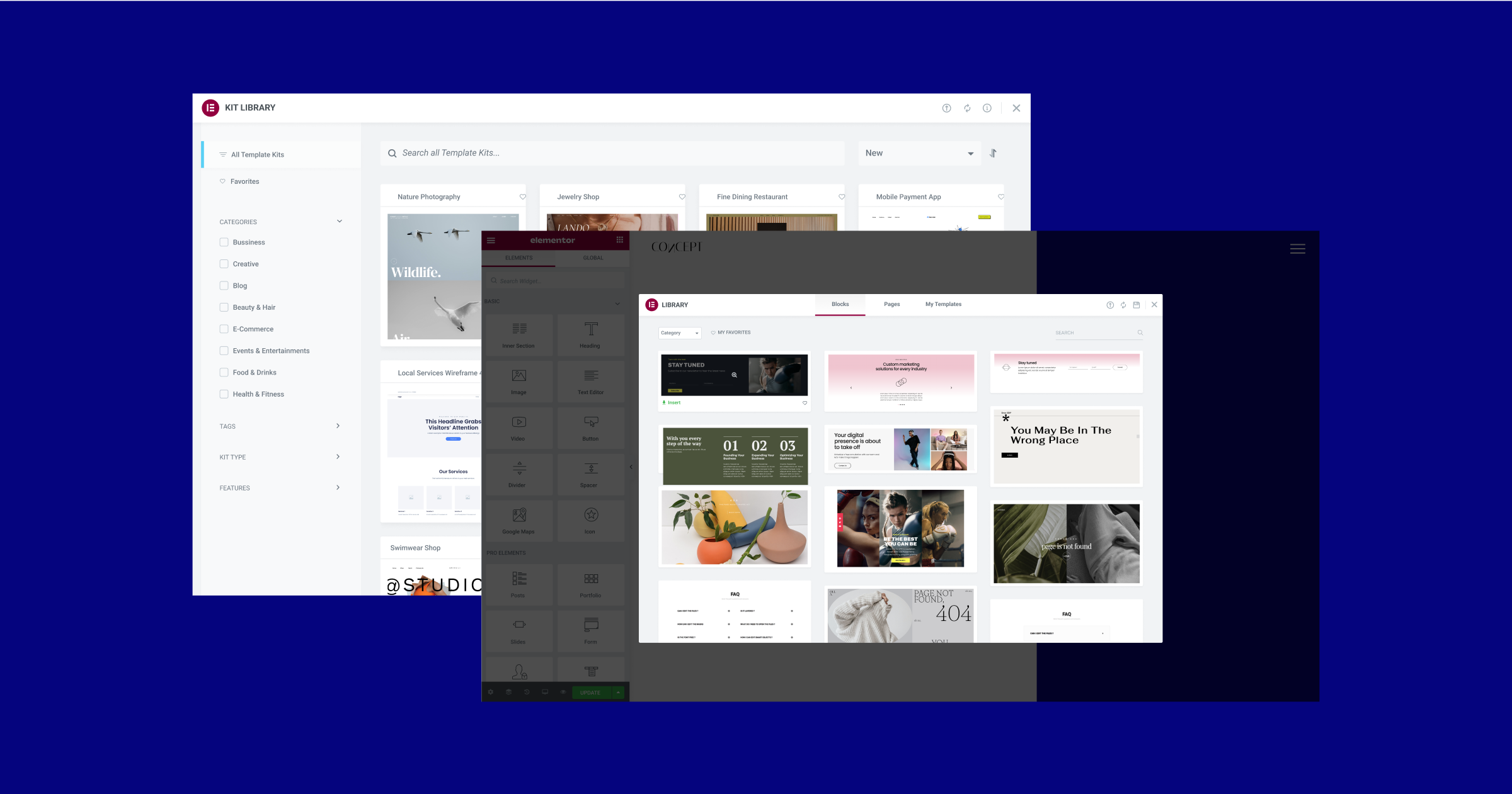
Kits de Sites Completos, Templates e Blocos Baseados em Contêiner
Com os Contêineres Flexbox marcados como beta, tornando-os estáveis e prontos para uso, foi importante fornecer a você kits de sites completos e templates baseados em contêiner. Nas últimas semanas, a equipe da Biblioteca trabalhou para criar uma biblioteca completa baseada em contêiner, para que você possa iniciar a criação e o processo de design do seu site, ao habilitar o experimento de Contêiner Flexbox, usando as tendências de design mais atualizadas.
Agora, quando você ativar o experimento de Contêiner Flexbox no seu site, você terá um kit e uma biblioteca de templates totalmente novos. As atualizações também incluem dezenas dos kits de sites completos e templates de páginas mais populares que foram convertidos do layout baseado em seções para Contêineres Flexbox, bem como novos Kits de Sites e Templates de Páginas.
Com a nova biblioteca, há duas atualizações adicionais notáveis. A primeira é que introduzimos algumas mini-lojas, um kit de site completo de uma página para sites de ecommerce incluindo botões do PayPal e Stripe para coleta de pagamentos. A segunda é que todos os Blocos anteriores (como Contato, 404, etc.) foram substituídos por designs completamente novos.

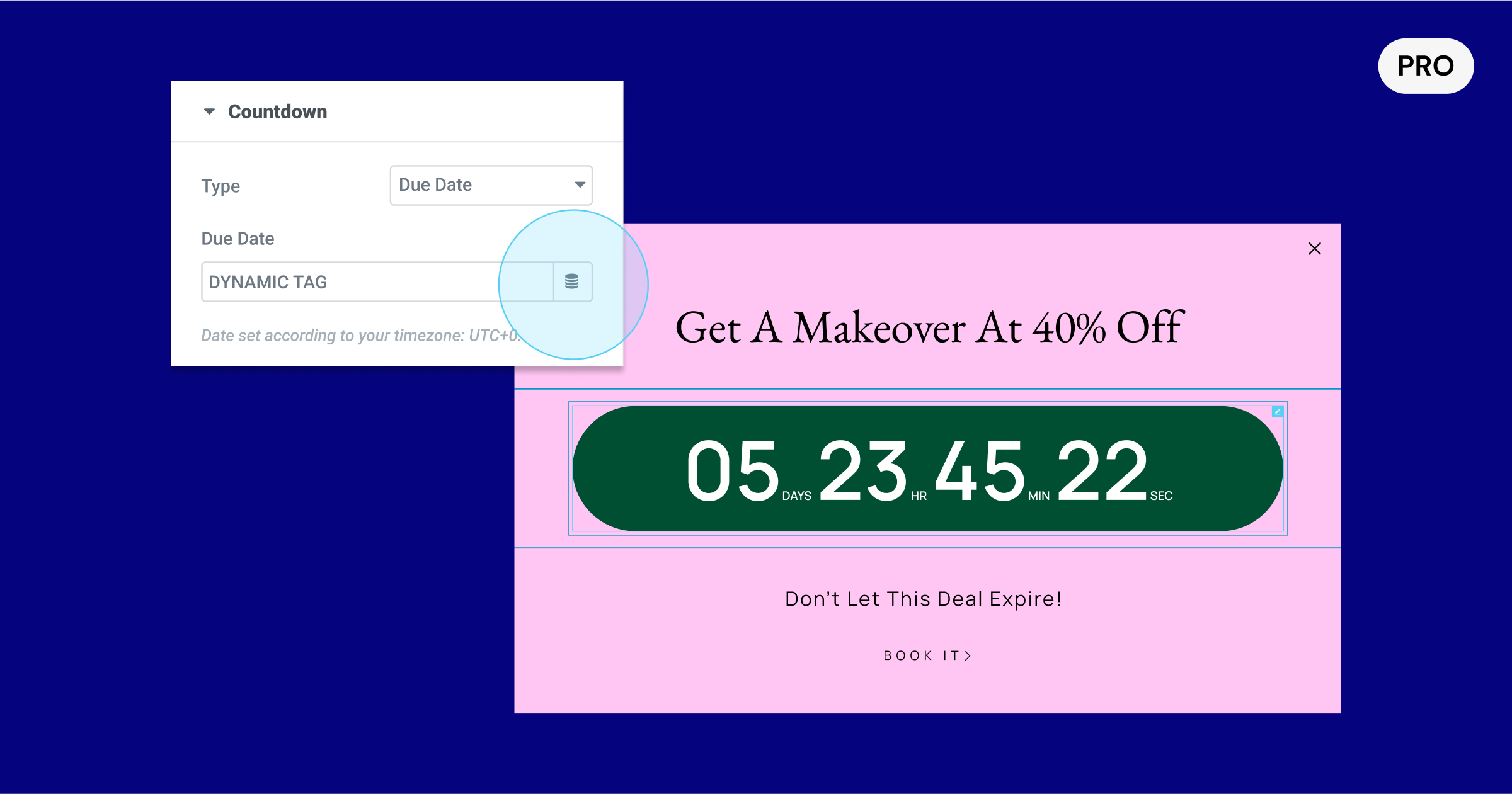
[Pro] Data de Vencimento Dinâmica no Widget de Contagem Regressiva
O Widget de Contagem Regressiva, uma ótima ferramenta para criar FOMO e aumentar a conversão, agora tem um controle de tag dinâmica na data de vencimento. Com esta atualização, você poderá usar campos personalizados nativos do WordPress, bem como campos personalizados do ACF e PODS para preencher dinamicamente a data de vencimento em cada página.
Com os novos controles de tag dinâmica, você poderá usar o widget de Contagem Regressiva no template de Post Único, por exemplo, e adicionar um campo personalizado no WordPress a cada um dos seus posts que inclua a data de vencimento que você deseja incluir em cada post. Isso também permitirá que você entregue um site a um cliente, permitindo que ele atualize a data de vencimento no WordPress, sem enviá-lo ao Editor, onde ele pode alterar seu design.

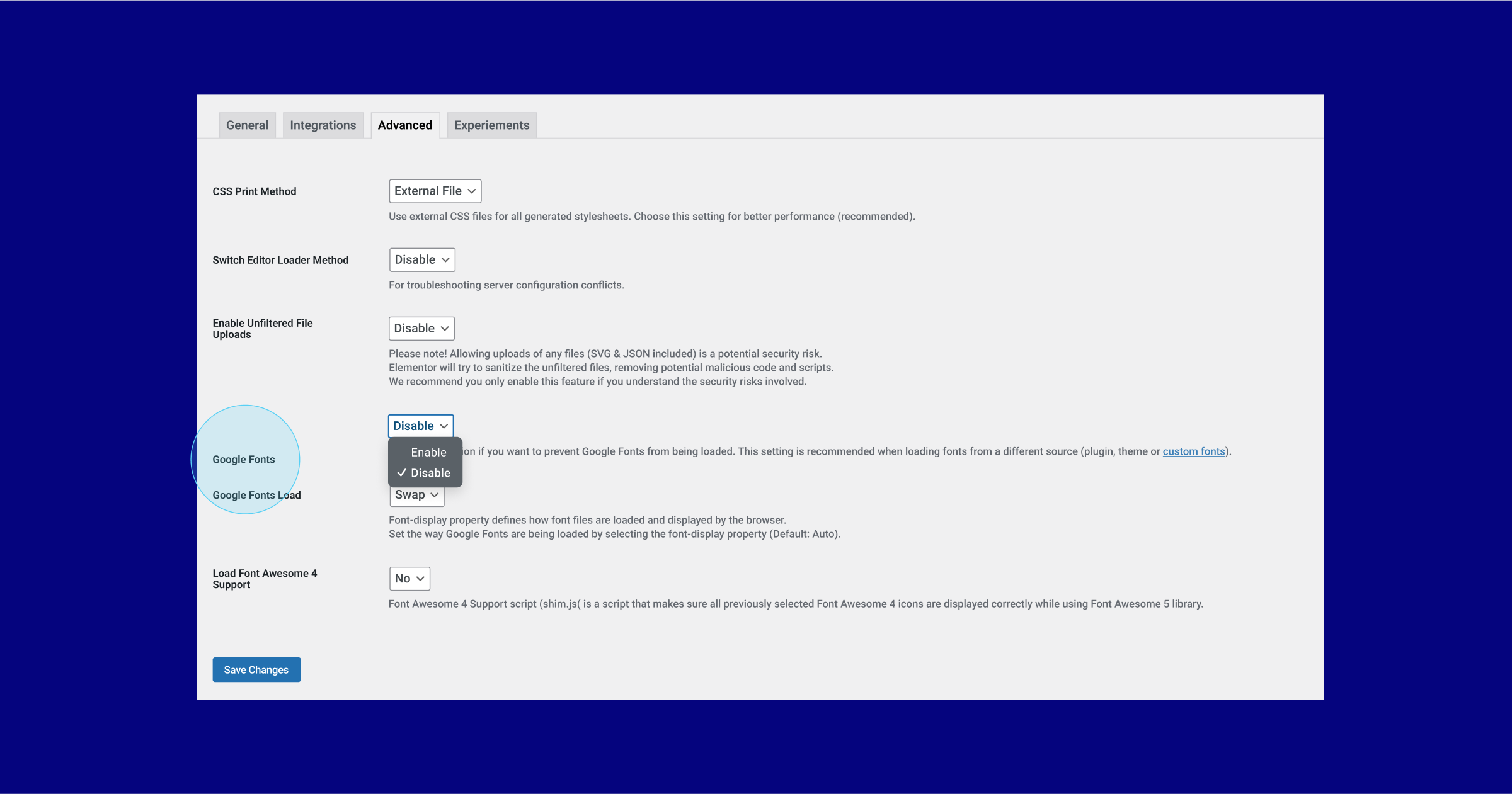
Novo: Desativar Google Fonts Completamente
Google Fonts, uma popular biblioteca de fontes online, permite que você use uma variedade de fontes no seu site. No entanto, em eventos recentes, o Google Fonts foi encontrado em algumas instâncias em violação do GDPR e regulamentos de privacidade.
Para eliminar esse risco, o Elementor permite que você remova todas as fontes do Google do seu site. Ao desativar as fontes do Google, você não poderá mais usar a biblioteca de fontes online do Google no Editor, o que reduzirá o número de fontes disponíveis para você no Editor para 7 fontes. Se você já usou uma fonte do Google no seu site, mas optar por desativar as fontes do Google com esta atualização, todas as fontes no seu site serão padronizadas para uma das fontes disponíveis no seu site. Para continuar usando suas fontes favoritas, você pode fazer upload de fontes hospedadas localmente no Elementor usando o recurso Custom Fonts, disponível para usuários do Elementor Pro.

Melhorias de Desempenho e Acessibilidade
No Elementor 3.10, continuamos a introduzir melhorias de desempenho e acessibilidade. Esta atualização inclui três novas atualizações de melhoria de desempenho e duas atualizações de melhoria de acessibilidade.
Carregamento Preguiçoso do Google Maps
O widget Google Maps do Elementor permite que você coloque um mapa em qualquer lugar do seu site, o widget perfeito para usar quando você deseja compartilhar um local específico com os visitantes do seu site. Com esta atualização, você poderá carregar preguiçosamente os iframes do Google Map, o que acelera o carregamento inicial da página.
Carregamento Preguiçoso de Imagens com Tamanhos Personalizados
O tamanho da imagem que você usa pode ter um impacto significativo no desempenho do seu site. Em atualizações anteriores, adicionamos a capacidade de carregar preguiçosamente quase todas as imagens carregadas na biblioteca de mídia. Com o Elementor 3.10, você também poderá carregar preguiçosamente imagens de Tamanho Personalizado.
Controle de Pré-carregamento de Vídeos Auto-hospedados
Semelhante às imagens, os vídeos também têm um efeito na velocidade e desempenho do seu site, com vídeos auto-hospedados geralmente tendo mais impacto do que vídeos hospedados no YouTube, por exemplo, que aplicam técnicas de otimização. Com esta atualização, em vez de carregar vídeos auto-hospedados durante o carregamento inicial da página, você pode escolher se deseja pré-carregar o vídeo, os metadados do vídeo ou não pré-carregar nenhum de seus conteúdos antes que o visitante aperte o play.
Melhorias de Acessibilidade para Navegação na Página
O widget Block Quote e o widget Post Comments, dois widgets do Elementor Pro, receberam atualizações de marcação para torná-los ainda mais acessíveis para pessoas com deficiência que usam tecnologias assistivas para navegar pela página.
Aproveite Mais Opções de Design, Mais Responsividade e Melhor Desempenho
O Elementor 3.10 desbloqueia uma variedade de novas oportunidades de design para você usar no seu site. A introdução do novo widget de Abas, a primeira atualização aproveitando a capacidade de Elementos Aninhados permitirá que você crie layouts altamente avançados e criativos usando todos os widgets do Elementor, de uma maneira familiar de arrastar e soltar. À medida que você habilita os Contêineres Flexbox para usar este novo widget, você também será exposto a um kit e uma biblioteca de templates totalmente novos baseados em Contêineres, para iniciar seu processo criativo.
Certifique-se de experimentar o Elementor 3.10 e nos diga o que você acha nos comentários abaixo.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






