Sumário
As versões anteriores do Elementor incluem grandes avanços para o desempenho dos seus sites. Com muitos novos recursos que aceleram seu site em três áreas principais: melhoria de métricas de desempenho, código mais limpo e carregamento mais rápido de imagens. Enquanto alguns dos recursos aceleram automaticamente seus sites quando você atualiza o Elementor, outros precisam ser ativados na aba Desempenho ou Recursos. Então, certifique-se de aproveitar ao máximo o potencial do seu site atualizando para a versão mais recente do Elementor e ativando os recursos mencionados abaixo.

Passe nos Testes de Desempenho
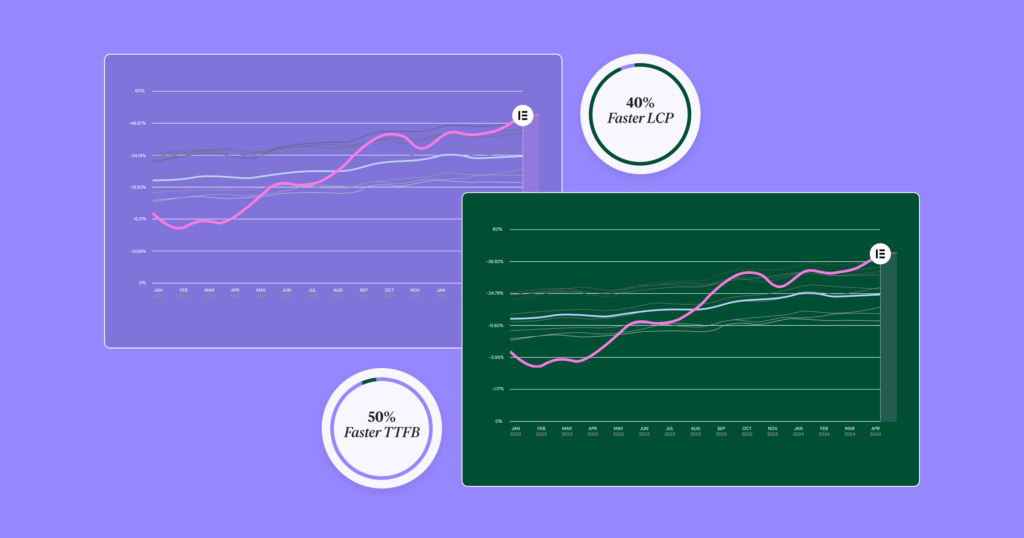
Seus visitantes podem não saber o que são métricas de desempenho, mas sentirão a diferença nos tempos de carregamento. Testes internos comparando a versão 3.18 do Elementor com a versão 3.22 mediram uma melhoria média de 50% na métrica de tempo para o primeiro byte (TTFB), que mede quanto tempo leva para o primeiro byte de dados chegar ao navegador do visitante desde o momento em que ele fez uma solicitação ao servidor. Além disso, medimos um aumento médio de 40% na métrica de maior pintura de conteúdo (LCP), que mede o tempo que leva para renderizar o maior elemento de conteúdo na página.

Tempo Para o Primeiro Byte em Pouco Tempo
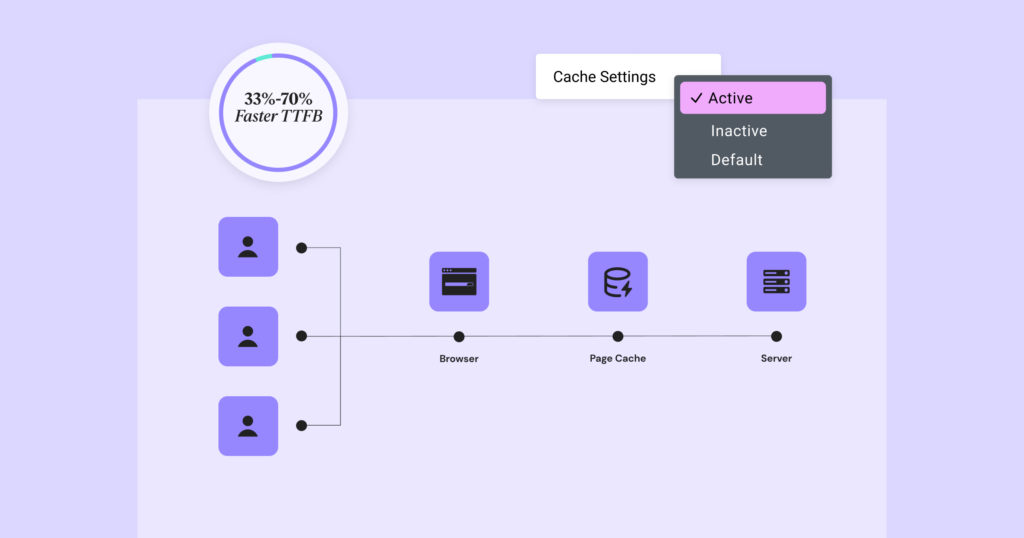
As melhorias significativas foram alcançadas pela implementação de Cache de Elementos para todos os Widgets do Elementor e widgets de terceiros definidos como cacheáveis, juntamente com melhorias no mecanismo de renderização deles. O Cache de Elementos detecta quais widgets são estáticos e armazena temporariamente sua saída no cache da página. Isso mantém a saída à mão para visitantes subsequentes via o mesmo servidor, reduzindo o tempo de renderização do widget no servidor em 99%, o que afeta o tempo de carregamento do front end.
Atualizar o Elementor também otimiza o mecanismo de renderização dos Widgets com o recurso de Carregamento Otimizado de Controle. Isso é alcançado diferenciando entre controles de conteúdo e estilo, e excluindo controles de estilo usados no Editor de serem renderizados no front end, reduzindo significativamente o TTFB.
Para aproveitar todos esses recursos, atualize para a versão mais recente do Elementor e ative “Carregamento Otimizado de Controle” no Painel do WordPress → Elementor → Recursos, e “Cache de Elementos” indo ao Painel do WordPress → Elementor → Desempenho.

Código Mais Limpo
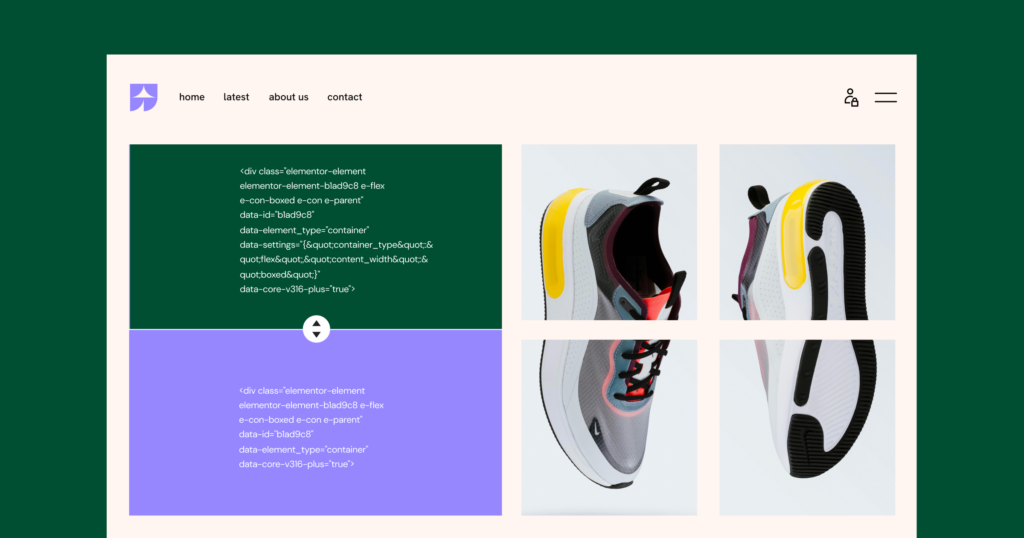
Cada widget que você coloca na tela produz um código que determina seu estilo e comportamento. O código criado pelo Editor é posteriormente lido pelos navegadores dos seus visitantes e renderizado no seu site. Na codificação, como muitas vezes na vida, menos é mais. Códigos mais curtos, semânticos e produzidos de forma eficiente levam a uma experiência de visitante mais suave e envolvente. É exatamente por isso que trabalhamos arduamente na otimização do código produzido pelo Elementor.
A versão mais recente do Elementor conseguiu isso eliminando partes dos Widgets que não têm conteúdo, como uma Caixa de Imagem sem título. Além disso, quando você não usa blocos do Gutenberg, o Elementor não carrega scripts e estilos desnecessários que eram carregados automaticamente pelo WordPress. O Elementor também substituiu bibliotecas JavaScript desatualizadas como waypoint.js por JavaScript nativo mais moderno. Além disso, a saída HTML dos Contêineres Flexbox foi reduzida em até 39%, e a saída dos Contêineres de Grade foi reduzida em até 85%.
Para aproveitar todos esses recursos, atualize para a versão mais recente do Elementor e ative “Carregamento Otimizado de Controle” indo ao Painel do WordPress → Elementor → Recursos, e “Carregamento Otimizado do Gutenberg” indo ao Painel do WordPress → Elementor → Desempenho.

Carregamento Inteligente de Imagens
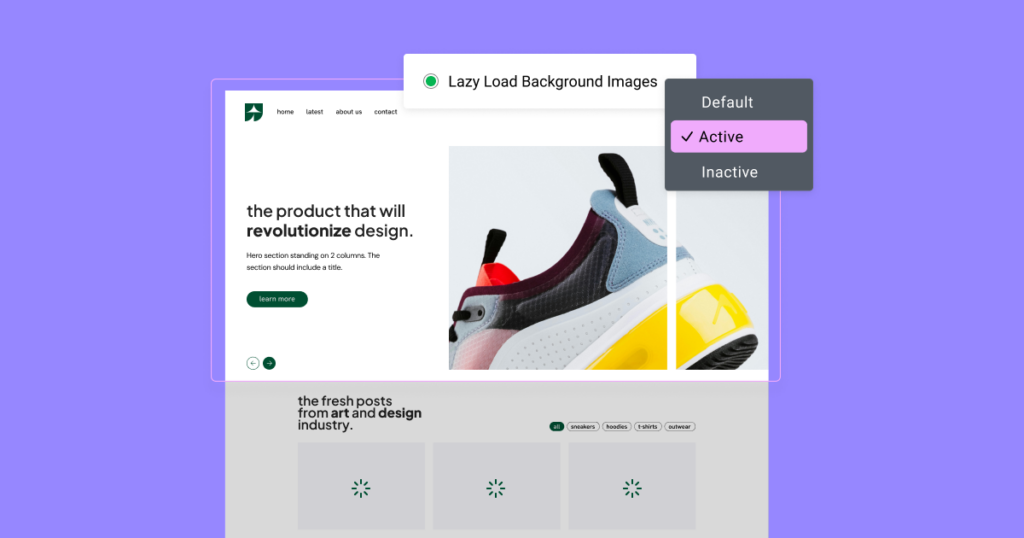
Embora as imagens sejam frequentemente o elemento de conteúdo mais pesado em uma página da web, sites com muitas imagens não precisam sofrer em termos de desempenho. Com as soluções implementadas pelo Elementor, até mesmo seus designs mais chamativos terão uma experiência de visitante suave e tempos de carregamento rápidos. O carregamento otimizado de imagens é alcançado com a implementação do carregamento preguiçoso, que prioriza as imagens que estão na visualização inicial do visitante e carrega o restante das imagens na página posteriormente. Isso garante que o conteúdo certo seja carregado na ordem certa. Para obter os melhores resultados, ative o recurso “Carregar Imagens de Fundo Preguiçosamente” para priorizar todas as suas imagens de fundo.
Para aproveitar todos esses recursos, atualize para a versão mais recente do Elementor e ative “Carregamento Otimizado de Imagens” indo ao Painel do WordPress → Elementor → Desempenho, e “Carregar Imagens de Fundo Preguiçosamente” indo ao Painel do WordPress → Elementor → Recursos.
Mais Rápido, Mais Inteligente, Mais Envolvente – Atualize Hoje
Toda vez que você atualiza o Elementor, seu site fica mais rápido, e as versões anteriores foram um grande salto à frente. Com um aumento significativo nas métricas de desempenho, código mais limpo e carregamento inteligente de imagens, os sites construídos com Elementor oferecem uma experiência de visitante suave que reduzirá as taxas de rejeição e aumentará o engajamento. Esta foi uma visão geral das atualizações recentes, e há muito mais por vir. Continue atualizando seu site para a versão mais recente do Elementor para habilitar os recursos mencionados acima e realizar todo o potencial do seu site.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






