Sumário
A maioria de nós sabe que o desempenho do site é crucial para obter uma boa classificação nos motores de busca.
Isso é de conhecimento comum, mas muitos proprietários de sites ainda carregam imagens enormes que fazem com que o site carregue lentamente.
Existem vários plugins de otimizador de imagens do WordPress que resolvem esse problema e reduzem automaticamente suas imagens para um tamanho pequeno o suficiente para não afetar o desempenho do site, sem perder muita qualidade e resolução.
Neste artigo, vamos examinar alguns dos melhores plugins de otimizador de imagens para WordPress para ajudar seu site a acelerar e obter uma melhor classificação.
Tabela de Comparação

Como eu testei o plugin?
Eu não apenas revisei as tabelas de recursos nas páginas de preços de cada produto—uma abordagem comum, mas insuficiente, que observei em muitos artigos.
Em vez disso, testei manualmente cada plugin instalando-os e usando cada um para otimizar uma única página no meu site, incluindo a otimização de dez imagens grandes.
Na minha análise, tentei oferecer uma perspectiva holística, focando não apenas na eficácia da compressão, mas também na facilidade de uso, impacto na velocidade do site e acessibilidade dos planos.
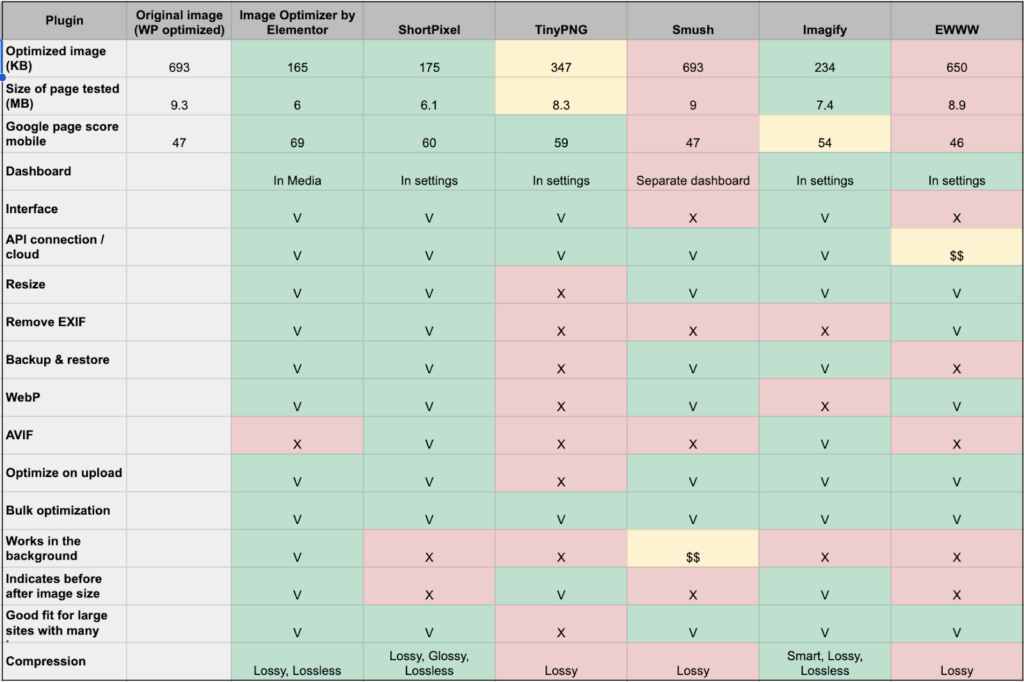
Tabela completa de comparação de recursos
A fim de auxiliá-lo a comparar rapidamente as características principais e métricas de desempenho de cada plugin, incluí uma tabela comparativa detalhada abaixo. Esta visão geral lhe proporcionará um panorama do que cada plugin oferece, facilitando a decisão sobre qual pode ser mais adequado às suas necessidades.

O que são plugins de otimização de imagens?
Plugins de otimização de imagens ajudam os proprietários de sites a melhorar o desempenho e a velocidade de carregamento do site, comprimindo imagens de forma eficiente.
Esses plugins desempenham um papel crítico na melhoria dos tempos de carregamento do site, classificações nos motores de busca e experiência do usuário através de carregamentos de página mais rápidos.
Eles oferecem recursos para comprimir automaticamente as imagens, otimizar os tamanhos dos arquivos sem perder qualidade e servir imagens em formatos de próxima geração.
Diversos tipos de plugins de otimização de imagens para WordPress estão disponíveis para auxiliar na melhoria da eficiência do website e no engajamento dos visitantes. Eis algumas características comuns dos plugins de otimização de imagens para WordPress:
- Compressão automática de imagens
- Otimização em massa para imagens existentes
- Conversão para formatos de imagem de próxima geração
- Ferramentas de redimensionamento e corte de imagens
A implementação destes plugins pode assegurar a otimização das imagens do website, resultando em tempos de carregamento mais rápidos e um desempenho geral aprimorado. Isto não apenas melhora a experiência do usuário, mas também contribui para rankings mais elevados nos mecanismos de busca e uma presença online mais eficaz.
Uma palavra sobre a compressão automática do WordPress
Você sabia que WordPress oferece recursos de otimização de imagens embutidos?
Mesmo sem nenhum plugin, o WordPress ainda reduzirá qualquer imagem grande que você carregar.
Isso pode levar você a se perguntar por que um plugin dedicado é mesmo necessário.
A razão é que a compressão oferecida pelo WordPress não é suficiente para garantir o nível necessário de desempenho do site.
Por exemplo, carreguei esta imagem do Unsplash que originalmente pesava 17,6MB, e o WordPress a reduziu para 924KB. Um plugin de otimização de imagens adequado a reduziria para aproximadamente 300KB, assegurando que o site carregue rapidamente tanto em dispositivos desktop quanto móveis. Adicionalmente, os plugins de otimização de imagens oferecem outras funcionalidades importantes, como a conversão de imagens para o formato WebP, mais eficiente.
O teste
Comecei esta comparação com uma instalação nova do WordPress, carregando dez fotos que tirei no escritório para uma única página.

O original de cada foto pesa cerca de 2MB, e após o upload o WordPress reduziu esse número para algo entre 600-800KB.
Otimizador de Imagens do Elementor
Visto que trabalho na Elementor, posso parecer tendencioso em relação ao nosso próprio produto. No entanto, como verá, passei pelo mesmo processo de instalação e utilização para todos os plugins que testei, e inclusive encontrei algumas áreas de melhoria para o Image Optimizer.

Configuração inicial
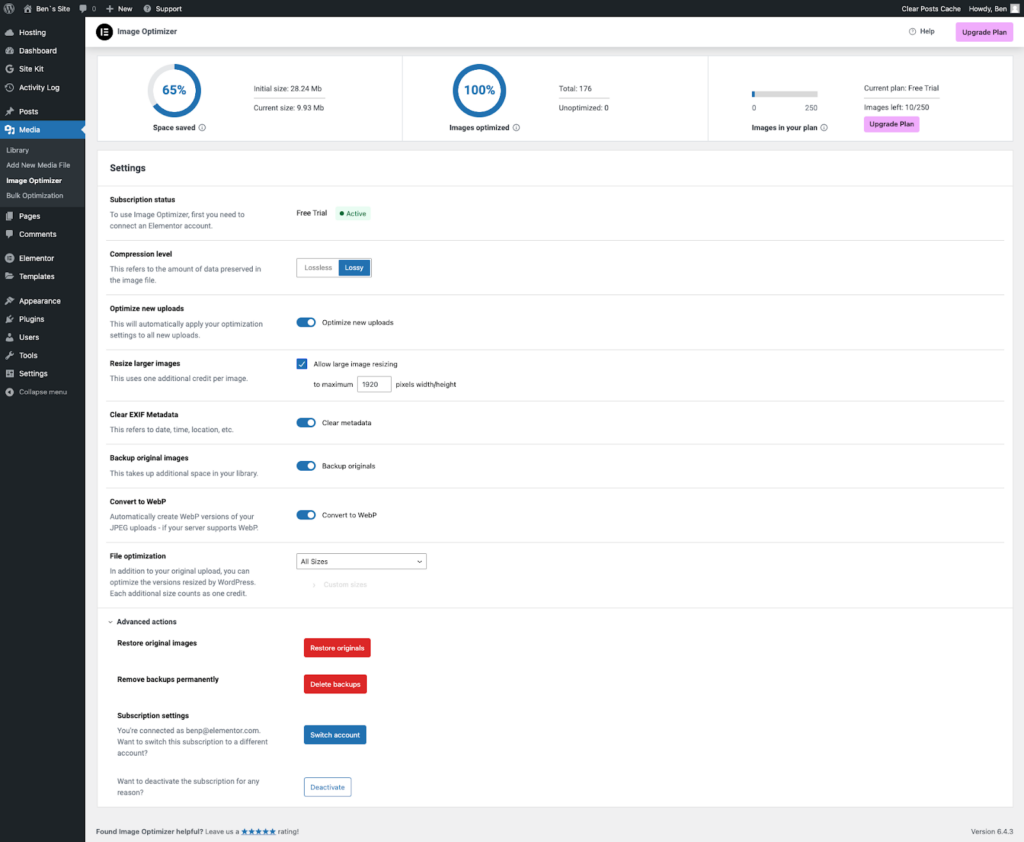
Após instalar o plugin gratuito, encontrei um menu bastante útil que incluía todas as configurações de que eu precisava:

A configuração inicial envolve a conexão com o website da Elementor. Para novos usuários que ainda não se registraram, o processo é ligeiramente mais longo, mas ainda assim gerenciável em poucos minutos.
Ele otimizou bem?
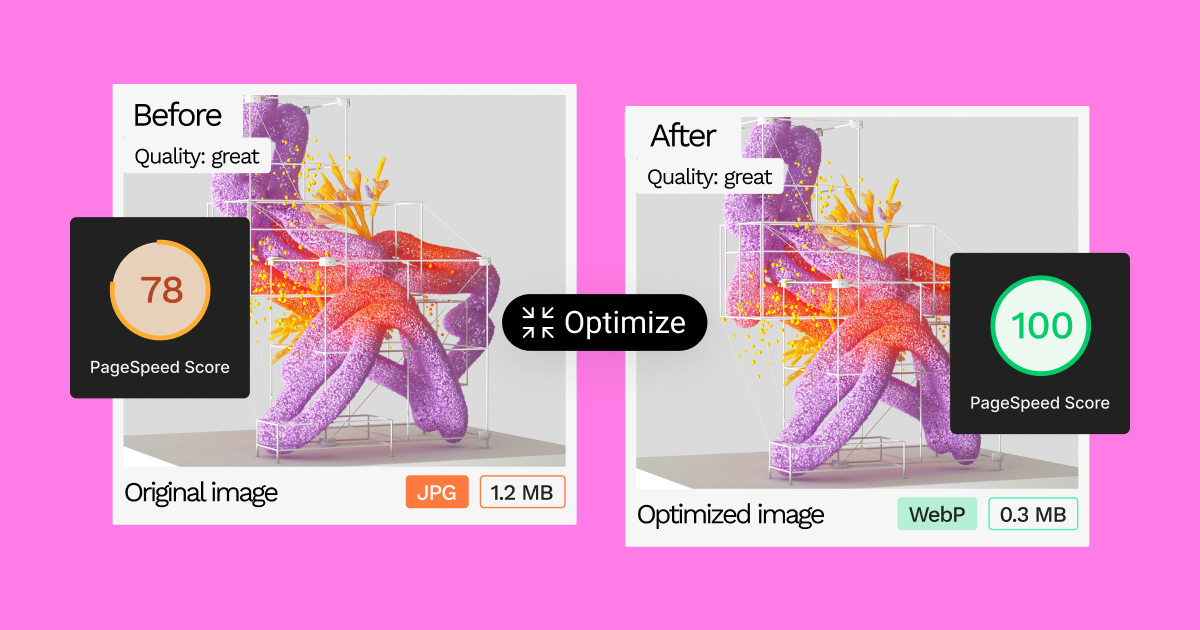
As imagens que testei viram uma redução drástica no tamanho, de 693KB para 165KB. Utilizando o Google PageSpeed Insights, a pontuação para dispositivos móveis melhorou de 47 antes da otimização para 69 após. Duas outras métricas importantes de SEO melhoraram. O First Contentful Paint (FCP) foi de 2,7 para 1,8, e o Largest Contentful Paint (LCP) foi de 25,7 para 5,6.
Levando em consideração que não fizemos nenhuma otimização além de clicar no botão de otimizar, esses são resultados muito impressionantes.
Interface do Usuário
O Image Optimizer tem um benefício de interface que nenhum outro plugin que testei ofereceu: a capacidade de trabalhar em segundo plano. Isto é especialmente importante para sites com muitas imagens. Para a maioria dos plugins, é necessário permanecer na tela de otimização durante todo o processo, o que pode realmente desperdiçar seu valioso tempo. Com o Image Optimizer, não é necessário interromper seu fluxo de trabalho para aguardar que o plugin conclua a otimização.
Após instalar o Image Optimizer, qualquer imagem que você carregar será automaticamente otimizada, bem como convertida para WebP. Você também obtém uma tela de Otimização em Massa permitindo otimizar automaticamente todas as imagens pré-existentes do site.
O plugin conseguiu pegar cada uma das imagens e reduzi-las de uma média de 2MB para uma média de 179KB. Outra funcionalidade útil é o fato de que o Image Optimizer foi o único plugin que otimizou as imagens em segundo plano, permitindo que você navegue para fora da tela de otimização. Ele também se destaca como o único plugin que não adiciona outro painel sob Configurações, mantendo todas as suas telas sob Mídia.
É uma solução econômica?
Quanto mais imagens você tiver no seu site, mais o preço se torna um fator crucial ao escolher os plugins de otimização.
Ao pesquisar para esta revisão, entrevistei um desenvolvedor que migrou seu site do TinyPNG para o Site Optimizer, e ele mencionou que administra um site com 60 mil imagens. Ao mudar para o Site Optimizer, ele conseguiu reduzir seus gastos de alguns milhares de dólares por mês para $199 por ano.

Empresa por trás
Como mencionei, o Image Optimizer é feito pela Elementor, o construtor de websites que também é o plugin número 1 no repositório do WordPress. A Elementor é uma empresa estabelecida, fundada em 2016, e agora conta com mais de 350 funcionários.
Conclusão
O plugin Image Optimizer da Elementor distingue-se pela sua integração perfeita com o WordPress, oferecendo uma experiência amigável ao usuário que melhora significativamente a velocidade do site sem sacrificar a qualidade da imagem. Esta ferramenta de otimização não apenas se destaca na compressão de imagens para tamanhos ótimos, mas também introduz recursos inovadores como otimização em segundo plano, estabelecendo um novo padrão de eficiência e eficácia.
TinyPNG

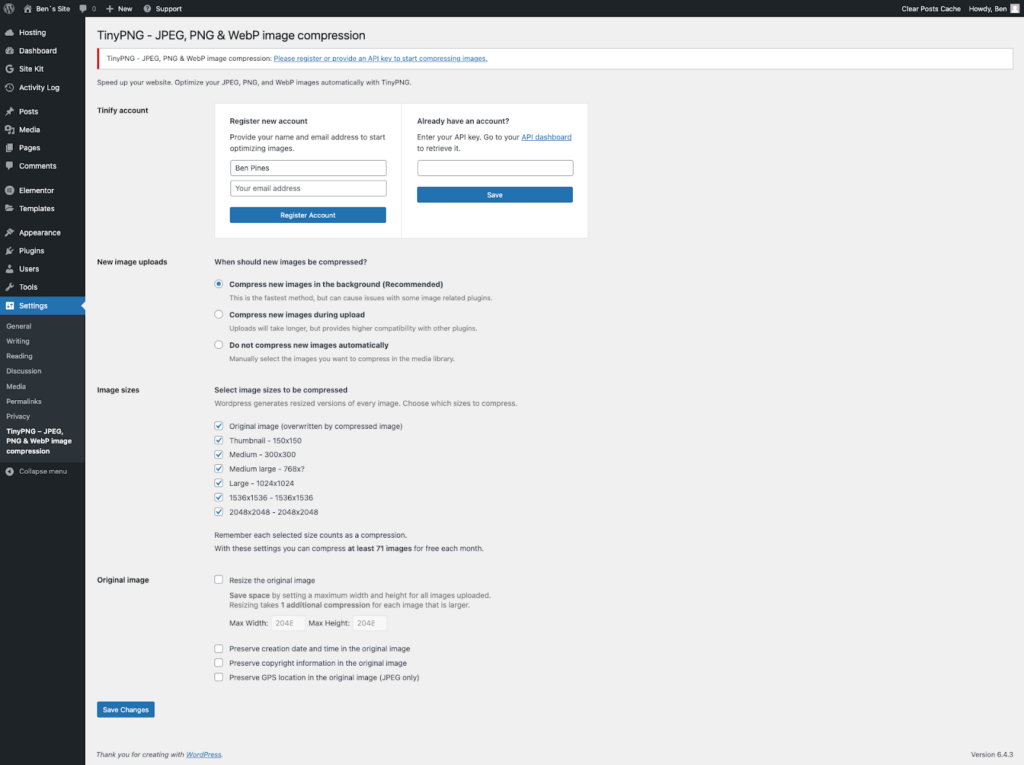
Configuração inicial
Após instalar o plugin, será necessário registrar-se através do formulário na página de configurações. A configuração básica é bastante simples, mas tenha em mente que parte disso se deve ao fato de que o TinyPNG oferece o menor número de recursos em comparação com os outros plugins que testamos.

Ele otimizou bem?
O TinyPNG obteve uma pontuação intermediária no que diz respeito à otimização de imagens. Ele reduziu a imagem de 693K para 347K, e reduziu o tamanho total da página de 9,3MB para 8,3MB.
Interface do Usuário
De maneira similar ao plugin anterior, o TinyPNG também oferece uma interface direta que otimiza imagens no momento do upload ou em lote em segundo plano. No entanto, quando o testei em um site de pequeno porte, a otimização não funcionou em segundo plano. Tive que permanecer na mesma janela para que a otimização continuasse.
Também não recebi nenhuma indicação sobre a diferença entre a imagem original e a nova imagem otimizada, tornando difícil decidir se a imagem foi suficientemente otimizada ou não.
Esta é uma solução econômica?
É neste aspecto que o TinyPNG se mostra especialmente problemático. A otimização de 1 milhão de compressões lhe custará R$ 24.780 por ano. Trata-se de uma soma exorbitante para o serviço fornecido de otimização das imagens do seu site.
Empresa por trás
Ao seguir sua página no LinkedIn, identifiquei duas pessoas dos Países Baixos vinculadas à Tinify, a empresa por trás do TinyPNG. Em contraste com os outros plugins analisados, o TinyPNG não parece estar tão bem conectado ao ecossistema WordPress, carecendo da profundidade de integração e engajamento comunitário observado em seus concorrentes. Este distanciamento pode contribuir para sua abordagem menos amigável ao usuário e as limitações nas funcionalidades e opções de personalização que oferece.
Conclusão
Com uma lista de recursos que carece de funcionalidades necessárias e um modelo de preços insatisfatório, o TinyPNG não chega realmente perto de sua concorrência.
EWWW Image optimizer

Configuração inicial
Devo mencionar que este plugin pode ter o pior nome de produto que já ouvi. Soa como uma expressão de repulsa (ou seja, “EWWW, esta massa está terrível!”).
De qualquer forma, com um nome de marca assim, eu não esperava uma experiência de usuário espetacular, mas fui agradavelmente surpreendido. O EWWW Image Optimizer ofereceu um processo de configuração surpreendentemente direto e uma interface amigável ao usuário. O painel do plugin era intuitivo, facilitando a navegação através de várias configurações de otimização sem sobrecarregar os usuários com jargões técnicos.
A configuração inicial foi bastante direta. Além disso, diferentemente da maioria dos plugins, este não requer uma conexão API. Ele inclui esta conexão para a versão premium, mas não para a gratuita. Tenha em mente que isso também pode ter um lado negativo, pois pode sobrecarregar seu servidor, fazendo com que seu site carregue mais lentamente, o que é exatamente o oposto do propósito do plugin.
Achei a exibição das imagens otimizadas bastante tediosa, pois mostrava todos os diferentes tamanhos de cada imagem.

Ele otimizou bem?
Após fazer o upload de 10 imagens, fiquei perplexo ao descobrir que praticamente nenhuma redução foi realizada. Para todos os plugins que testei, mantive as configurações padrão, tendo em mente que não sou um especialista em imagens e não tenho tempo para ajustar minuciosamente as configurações de otimização.
Ao testar, fiquei desapontado ao descobrir que as configurações padrão do EWWW Image Optimizer apenas reduziram marginalmente o tamanho dos arquivos de imagem sem uma melhoria significativa na qualidade.
O tamanho original da página que incluía as 10 imagens era de 9,3MB. O EWWW apenas o reduziu para 8,9, o que não está próximo de ser suficiente em termos de SEO.
A falta de support para formatos de próxima geração como WebP foi uma omissão notável, impactando a eficácia geral do plugin para desempenho de SEO.
Interface do Usuário
Após me cadastrar para obter a chave API, fiquei um pouco confuso. As funcionalidades oferecidas pelo plugin mudaram, e havia uma alternância entre “Modo Fácil” e “Modo Absurdo”.
Quando tentei fazer login no site, apareceu um aviso estranho:

Portanto, não pude fazer login para ver o painel do cloud. Adicionalmente, o site do EWWW parecia utilizar um template WordPress padrão. Estes aspectos sugeriam uma operação menos que satisfatória.
Além disso, quero mencionar que o Modo Absurdo faz jus ao seu nome. Há muitas telas lá, e as configurações eram muito confusas para mim.
Pelo que pude perceber, o plugin não oferece otimização automática para cada nova imagem carregada.
É uma solução econômica?
Infelizmente, não testei a API, já que é exclusiva da versão premium. Portanto, não posso fornecer uma resposta precisa em relação à solução cloud, mas a otimização baseada no servidor definitivamente não é adequada para sites com um grande número de imagens.
O EWWW é a solução mais econômica, já que não possui limite no número de imagens. Se você está procurando uma solução gratuita e possui um site pequeno com poucas imagens, pode ser adequado para você.
Empresa por trás
De acordo com sua página Sobre, o plugin foi desenvolvido por duas pessoas de Montana em 2013. Embora sua história seja inspiradora, ela explica muito da confusão na experiência do usuário do produto.
Conclusão
Você conhece o ditado: “Não existe almoço grátis”?
Essa é a frase que eu usaria para descrever este plugin. Mesmo se você administra um site pequeno, o incômodo de fazê-lo otimizar imagens em um nível suficiente não vale os R$ 25 que você desembolsará a cada trimestre para um plugin que o faz muito melhor.
Para aqueles que precisam de compressão agressiva e recursos avançados como support a formatos de próxima geração, explorar outras opções pode ser benéfico.
Embora o EWWW Image Optimizer ofereça a conveniência da otimização do lado do servidor, é crucial que os proprietários de sites considerem o impacto potencial nos recursos de seu servidor. A otimização do lado do servidor pode sobrecarregar sua hospedagem se não for gerenciada adequadamente, especialmente para websites com alto tráfego ou recursos de hospedagem limitados. Isso contrasta com as soluções baseadas em cloud, onde o processo de otimização é transferido para servidores externos, reduzindo a carga na hospedagem do seu próprio site.
Imagify

Configuração inicial
O Imagify requer que Vossa Senhoria se cadastre e, subsequentemente, efetue a cópia e colagem da chave de API. Isto representa um pequeno inconveniente, porém não demasiadamente gravoso.
A inscrição ocupa muito espaço no painel do WordPress, no entanto.

Eu realmente gostei do fato de que o Imagify dá uma indicação muito clara sobre o status das imagens otimizadas.
Ele otimizou bem?
Infelizmente, muitas das imagens que tentei otimizar não foram concluídas com êxito por alguma razão. O Imagify logrou reduzir a imagem padrão que testamos de 693KB para 234KB.
Interface do Usuário
Apreciei sobremaneira a interface do Imagify, a qual se apresentava extremamente bem projetada e minimalista. Particularmente, fui cativado pela exibição visual das imagens otimizadas e não otimizadas.
Esta é uma solução econômica?
O plugin carecia de alguns recursos básicos necessários para sites com muitas imagens, como otimização de imagem em segundo plano, support a WebP e capacidades de remoção de EXIF.
O Imagify custa $60 por ano para 500MB de compressão, tornando-o bastante acessível.
Empresa por trás
O Imagify foi adquirido pelo grupo europeu de hospedagem group.one. A companhia é proprietária de diversos plugins, incluindo BackWPup, WP Rocket e Rank Math SEO.
Conclusão
O Imagify emerge como um plugin de otimização de imagens simples, bem projetado e acessível, que efetivamente equilibra funcionalidade com experiência do usuário. Sua configuração direta e a clara indicação do status de otimização o tornam acessível para usuários de todos os níveis, assegurando uma integração perfeita nos fluxos de trabalho do WordPress.
Smush

Configuração inicial
O Smush apresentou um assistente de integração fácil de usar, o que representa o máximo de elogios que posso fazer para sua UX.
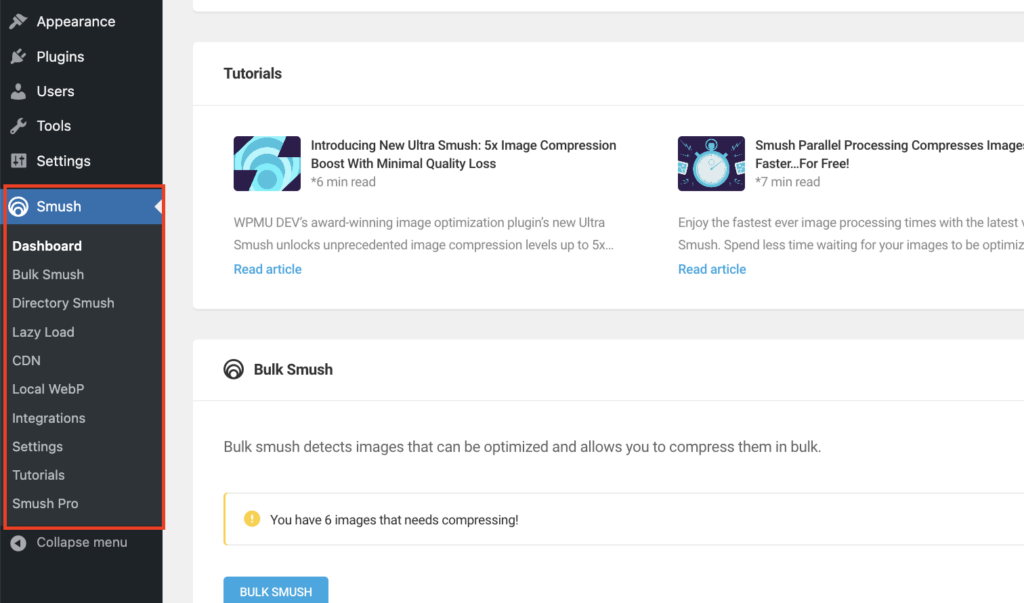
Este plugin é singular em nossos testes por adicionar seu próprio item de menu. Honestamente, não considero que um plugin de otimização de imagens justifique um menu adicional.
Ademais, o plugin oferece um dos menus mais confusos que já presenciei. Para ilustrar a situação, o painel do Smush possui 10 menus distintos. Considerando que estamos discutindo um plugin de otimização de imagens, esse número é deveras surpreendente.
E a situação não se torna mais simples dentro de cada menu. O primeiro, o painel, contém 12 seções diferentes em seu interior.
Tentar encontrar uma configuração específica dentro do painel era impossível.
Ele otimizou bem?
Lamento informar que, também neste aspecto, o Smush foi uma grande decepção. Praticamente não afetou o tamanho da imagem.
Interface do Usuário

A interface do Smush, caracterizada por um painel excessivamente complexo e navegação confusa, apresenta um desafio significativo para usuários que buscam soluções diretas de otimização de imagens. O plugin incorpora um sistema de menu elaborado dentro do painel do WordPress, resultando em um layout sobrecarregado que complica o processo de localização de recursos ou configurações específicas.
É uma solução econômica?
Dado que eu não fiquei satisfeito com o nível de redução do tamanho da imagem, não posso dizer que funcionaria bem em sites com muitas imagens.
O Smush é consideravelmente econômico. A versão gratuita não limita o número de imagens, e a versão profissional começa em $6 por mês.
Empresa por trás
O Smush foi criado pela WPMU DEV, uma empresa que está presente na comunidade WordPress há anos. Sua página no Linkedin inclui 138 pessoas, das quais 29 são da Índia. A WPMU Dev faz parte da Inscrub, uma empresa sediada nos Estados Unidos que também inclui Campuspress e edublogs.
Conclusão
Fiquei profundamente insatisfeito com os resultados de otimização do Smush. Houve um impacto mínimo na redução do tamanho das imagens, que é a única função que deveria desempenhar. A interface do Smush apresenta um painel excessivamente elaborado com numerosos menus e configurações, tornando desafiador para os usuários encontrar opções específicas e navegar pelo plugin de maneira eficiente.
Embora o Smush ofereça uma versão gratuita, as capacidades limitadas de otimização levantam questionamentos sobre seu valor, especialmente para sites com um grande número de imagens. A extensa gama de recursos e configurações pode potencialmente sobrecarregar os usuários, desviando-os do propósito central da otimização de imagens.
ShortPixel

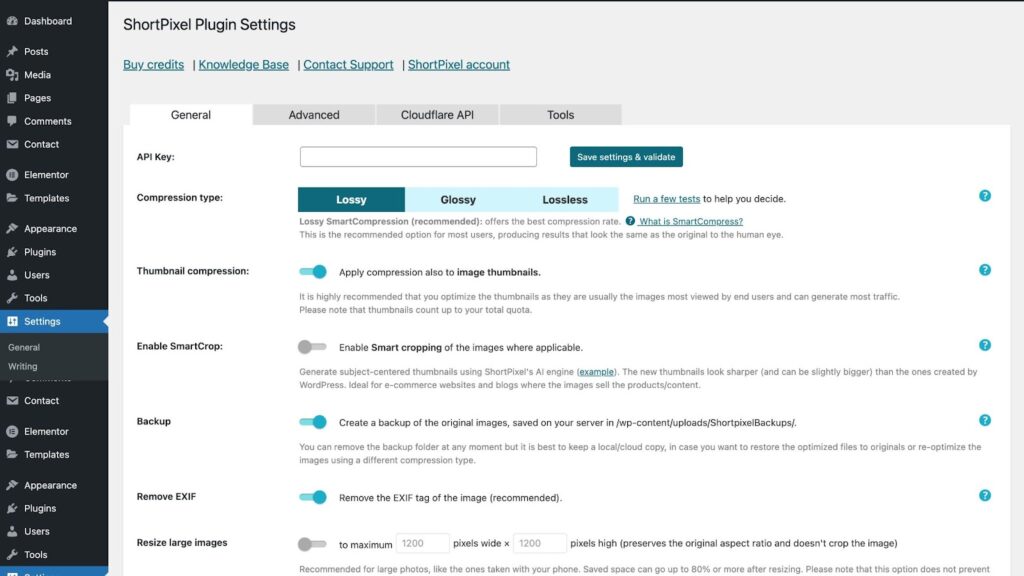
Configuração inicial
A instalação é rápida e simples. Vossa Senhoria tem uma página principal de configurações sob “Configurações”.

Você recebe 100 créditos na versão gratuita.
O ShortPixel funciona automaticamente sem necessidade de muita configuração. Após a instalação do plugin, a otimização propriamente dita é realizada no menu de Otimização em Massa sob Mídia.
Ele otimizou bem?
O ShortPixel possui um poderoso mecanismo de otimização. Ele reduziu o tamanho total da página que utilizamos de 9,3MB para 6,1MB. A imagem padrão que testamos foi reduzida de 693KB para 175KB.
Interface do Usuário
A interface do ShortPixel é amigável, projetada para tornar a otimização de imagens direta e acessível para usuários de todos os níveis de habilidade. Vossa Senhoria pode acessar o recurso de otimização em massa do ShortPixel no menu “Mídia”, permitindo otimizar todas as imagens em seu site de uma só vez. As configurações são fáceis de navegar, com opções claras para selecionar o tipo de compressão (com ou sem perdas) e habilitar a conversão automática para o formato WebP. Outra vantagem da interface do ShortPixel é seu feedback claro sobre o processo de otimização, incluindo a quantidade de espaço economizado, facilitando a visualização do impacto de suas otimizações.
É uma solução econômica?
O ShortPixel possui apenas um plano premium, que custa $99 por ano. Isso o torna uma solução bastante acessível. Ele também oferece compras únicas de créditos, o que pode atender às suas necessidades caso Vossa Senhoria não faça upload de imagens com muita frequência.
Empresa por trás
O website da ShortPixel menciona que ShortPixel é uma marca registrada da ID Scout SRL. Não consegui obter muitas informações sobre a empresa. Eles estão localizados em Bucareste, Romênia, e a página do LinkedIn da ShortPixel lista 7 pessoas. O website também apresenta 19 produtos diferentes que a empresa oferece.
Conclusão
ShortPixel é uma poderosa solução de otimização de imagens que conseguiu reduzir significativamente as imagens que otimizamos. Possui uma interface direta que não o sobrecarrega com configurações. Em termos de público-alvo, este plugin pode ser uma excelente opção tanto para iniciantes quanto para desenvolvedores que simplesmente desejam que o trabalho seja realizado.
Conclusão
Os plugins analisados aqui, desde o ShortPixel e o Image Optimizer da Elementor até as opções menos eficazes como TinyPNG e EWWW Image Optimizer, oferecem uma gama de soluções adaptadas a diferentes necessidades e orçamentos. Seja você esteja buscando personalização avançada, facilidade de uso ou custo-benefício, há um plugin disponível que pode ajudar a otimizar seu processo de otimização de imagens.
Solução mais econômica: EWWW Image Optimizer – Há dois aspectos que se destacam em relação ao EWWW Image Optimizer. Em primeiro lugar, é o único plugin com número ilimitado de otimizações de imagens em sua versão gratuita. Em segundo lugar, é o único em que a otimização é realizada no lado do servidor. Quando o testei, constatei que o plugin não otimizou minhas imagens de forma suficientemente eficaz em termos de desempenho de SEO.
Vice-campeão: Imagify – O Imagify apresentou uma interface extremamente amigável que incluía um assistente de integração para iniciar o processo. Além disso, o Imagify ofereceu um amplo conjunto de recursos.
Os vencedores: ShortPixel & Image Optimizer by Elementor – Ambos os plugins se destacaram em termos de nível de otimização e facilidade de uso.
Nota final
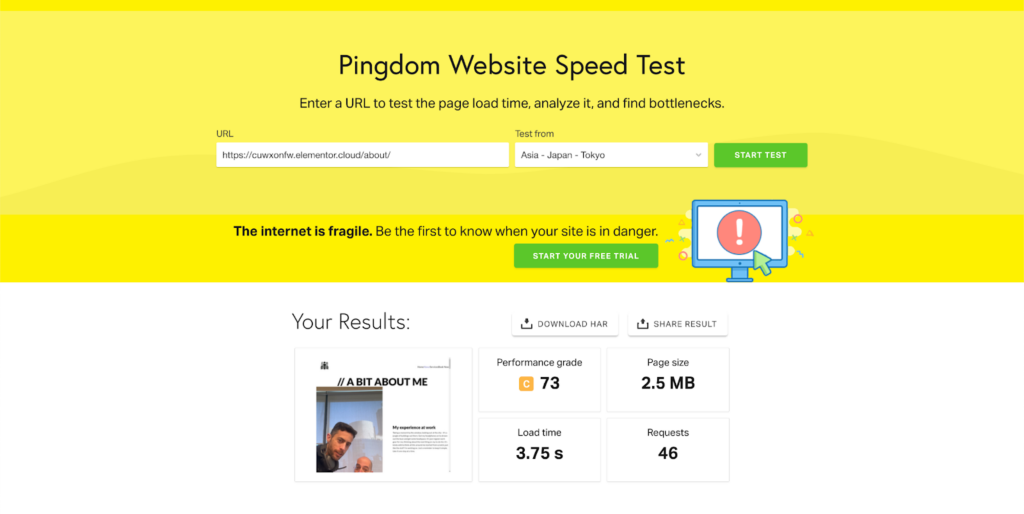
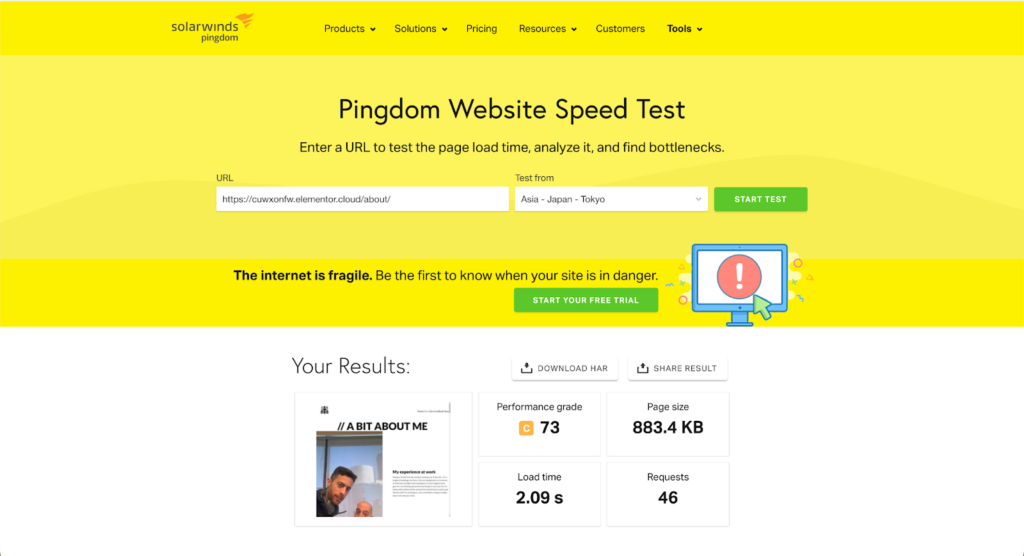
Depois que terminei os testes, fiquei curioso para saber qual foi o impacto do Image Optimizer by Elementor no tempo de carregamento real de uma página, já que sei que este é um dos fatores cruciais de SEO.
Eu testei a página antes e depois de executar o plugin.
A diferença foi substancial.
Antes, eu tinha um tamanho de página de 2,5MB, com um tempo de carregamento de página de 3,75 segundos.

Depois de executar o plugin Image Optimizer, o tamanho da página caiu para 883KB, e o tempo de carregamento da página caiu para 2,09 segundos.

Esta foi uma melhoria substancial possibilitada apenas pela ativação das configurações padrão do plugin. Ademais, tratava-se de uma página com apenas 10 imagens em seu conteúdo. Publicações de blog e páginas de destino reais frequentemente incluem dezenas de imagens.
É evidente que a otimização de imagens é um fator crucial para manter a velocidade do site e aprimorar a experiência do usuário. Como profissionais da web, devemos garantir que não sejam carregadas imagens desnecessariamente grandes. A implementação de um plugin de otimização de imagens pode poupar tanto você quanto seus clientes de inconvenientes futuros.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.