Sumário
Escolher as fontes certas pode fazer ou quebrar seu design, influenciando tudo, desde a legibilidade até a percepção da marca. E nesta era digital, onde as tipografias modernas e elegantes dominam, fontes de escrita manual oferecem uma refrescante dose de personalidade e calor.
Mas aqui está o desafio: encontrar fontes de escrita manual que sejam visualmente deslumbrantes e otimizadas para uso na web pode parecer como procurar uma agulha no palheiro. É por isso que criamos este guia abrangente – sua loja única para as 32 melhores fontes de escrita manual que elevarão seus designs web em 2026 e além.
Se você é um web designer experiente em busca de inspiração nova ou um iniciante ansioso para experimentar, este guia tem algo para todos.
Entendendo Fontes de Escrita Manual
Fontes de escrita manual, também conhecidas como fontes script, trazem um toque humano e um senso de personalidade ao design web. Elas imitam a fluidez e a imperfeição da escrita manual, adicionando calor e charme a interfaces digitais que de outra forma seriam estéreis. No entanto, nem todas as fontes de escrita manual são criadas iguais, e entender suas nuances é crucial para um uso eficaz.
Tipos de Fontes de Escrita Manual
- Fontes Script: Estas são o tipo mais formal de fontes de escrita manual, muitas vezes se assemelhando a caligrafia elegante ou escrita cursiva. Elas evocam um senso de tradição, sofisticação e luxo.
- Fontes Cursivas: Semelhantes às fontes script, mas tipicamente mais casuais e fluidas. Fontes cursivas podem adicionar um toque de fantasia ou diversão aos seus designs.
- Fontes de Caligrafia: Inspiradas na arte da caligrafia, essas fontes frequentemente apresentam floreios elaborados e detalhes intrincados. Elas são perfeitas para adicionar um toque de elegância e arte aos seus projetos.
- Fontes de Pincel: Criadas para se assemelhar a pinceladas, essas fontes são ousadas, expressivas e cheias de energia. Elas podem adicionar um toque moderno e artístico aos seus designs.
- Fontes de Letra à Mão: Essas fontes imitam o visual de letras desenhadas à mão, muitas vezes com um estilo peculiar ou único. Elas são perfeitas para adicionar um toque pessoal e um senso de autenticidade aos seus designs.
Psicologia das Fontes: As Emoções por Trás das Letras
Cada fonte de escrita manual carrega seu próprio peso emocional e associações subconscientes. Por exemplo, fontes script frequentemente transmitem elegância e formalidade, enquanto fontes de pincel podem parecer mais energéticas e juvenis. Entender a psicologia por trás de diferentes estilos de escrita manual pode ajudá-lo a escolher fontes que alinhem com a personalidade da sua marca e evoquem as emoções desejadas em seu público.
Combinação de Fontes: Criando Harmonia no Design
Combinar fontes de escrita manual com outras fontes pode ser uma maneira poderosa de criar interesse visual e equilíbrio. Uma abordagem comum é usar uma fonte de escrita manual para cabeçalhos ou destaques enquanto usa uma fonte mais neutra (como uma sans-serif) para o texto do corpo. Essa combinação garante legibilidade enquanto ainda adiciona um toque de personalidade.
Selecionando a Fonte de Escrita Manual Certa
Escolher a fonte de escrita manual perfeita para o seu site não é apenas uma questão de estética; é uma decisão estratégica que pode impactar significativamente a eficácia do seu site. Aqui está o que você precisa considerar:
Propósito e Público: Conheça Seus Objetivos
Antes de mergulhar no mundo dos scripts e curvas deslumbrantes, reserve um momento para definir o propósito do seu site e o público-alvo.
- Personalidade da Marca: Que tipo de imagem você quer projetar? Sua marca é divertida, sofisticada, moderna ou vintage? A fonte de escrita manual que você escolher deve alinhar-se com a personalidade geral da sua marca.
- Demografia Alvo: Quem você está tentando alcançar? Diferentes demografias respondem a diferentes estilos. Um script de pincel jovem e energético pode atrair um público mais jovem, enquanto um script clássico pode ressoar com um público mais maduro.
- Propósito do Site: Seu site é informativo, focado em e-commerce ou principalmente um blog? O propósito do seu site influenciará o nível de formalidade e legibilidade exigido da fonte escolhida.
Legibilidade: Encontrando o Equilíbrio
Embora fontes de escrita manual sejam visualmente atraentes, legibilidade deve sempre ser uma prioridade, especialmente para o texto do corpo. Uma fonte bonita só é útil se seus visitantes puderem lê-la. Considere estas dicas:
- Teste em Diferentes Tamanhos: Certifique-se de que a fonte escolhida seja legível em vários tamanhos, desde cabeçalhos até letras pequenas.
- Contraste é Fundamental: Combine sua fonte de escrita manual com um fundo de alto contraste para melhorar a legibilidade.
- Limite o Uso para Grandes Blocos de Texto: Fontes de escrita manual são frequentemente melhores para cabeçalhos, citações ou pequenos trechos de texto. Use uma fonte mais legível para o texto do corpo.
Para usuários do Elementor, os extensos controles de tipografia da plataforma facilitam a experimentação com diferentes tamanhos de fonte, alturas de linha e espaçamento entre letras para otimizar a legibilidade.
Licenciamento: Respeitando as Regras
Fontes, como qualquer obra criativa, estão sujeitas a leis de direitos autorais. Certifique-se de escolher fontes com licenças que permitam o uso na web. Muitas fontes gratuitas estão disponíveis para projetos pessoais, mas o uso comercial pode exigir uma licença paga. Fundições de fontes premium frequentemente oferecem licenças web especificamente para uso em sites.
As 32 Melhores Fontes de Escrita Manual para Web Designers
Agora que cobrimos o básico, vamos mergulhar no coração deste guia: nossa seleção cuidadosamente escolhida das 32 melhores fontes manuscritas que elevarão seus designs web. Cada fonte tem sua própria personalidade e estilo distintos, então você certamente encontrará a combinação perfeita para o seu projeto.
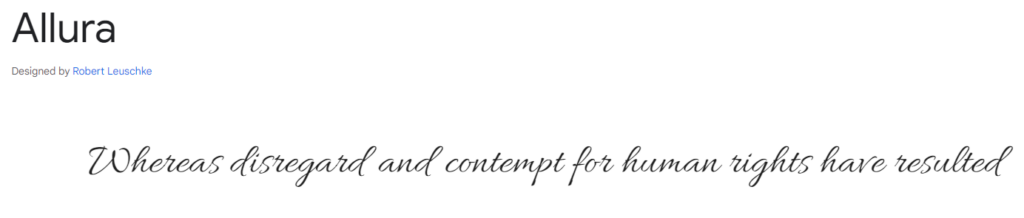
1. Allura

Allura é uma fonte script delicada e elegante com um toque de charme vintage. Suas linhas fluidas e curvas graciosas a tornam perfeita para convites de casamento, branding feminino e designs românticos.
- Estilo e Características: Elegante, feminina, vintage, graciosa, fluida
- Dicas de Integração com Elementor: Use Allura para cabeçalhos, citações ou detalhes para adicionar um toque de romance e sofisticação ao seu site. Combine-a com uma fonte sem serifa como Open Sans para o texto do corpo para garantir a legibilidade.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
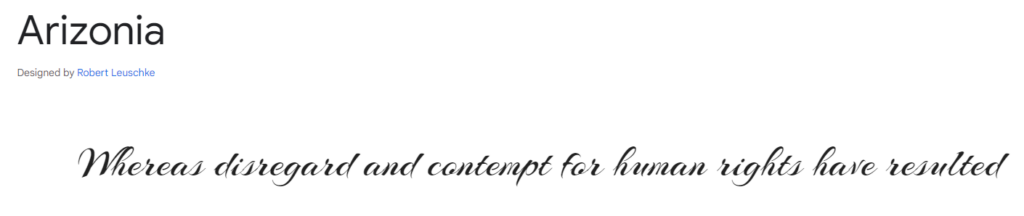
2. Arizonia

Arizonia é uma fonte brush ousada e expressiva com um toque moderno. Seus traços grossos e sensação energética a tornam perfeita para manchetes, pôsteres e gráficos chamativos.
- Estilo e Características: Ousada, expressiva, moderna, energética, chamativa
- Dicas de Integração com Elementor: Use Arizonia com moderação para manchetes impactantes ou botões de chamada para ação. Combine-a com uma fonte mais neutra para o texto do corpo para criar um visual equilibrado.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
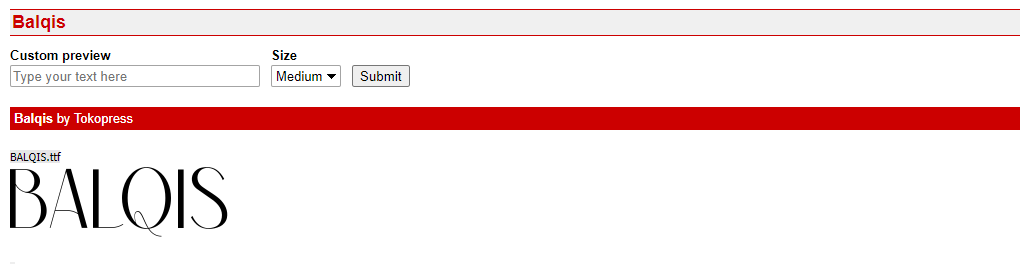
3. Balqis

Balqis é uma fonte manuscrita única com uma personalidade lúdica e peculiar. Suas linhas irregulares e letras saltitantes a tornam perfeita para sites infantis, projetos criativos ou qualquer design que precise de um toque de fantasia.
- Estilo e Características: Lúdica, peculiar, única, irregular, saltitante
- Dicas de Integração com Elementor: Use Balqis para manchetes, logotipos ou detalhes lúdicos. Considere usá-la em conjunto com os efeitos de movimento do Elementor para adicionar ainda mais personalidade e diversão aos seus designs.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal; licença comercial disponível.
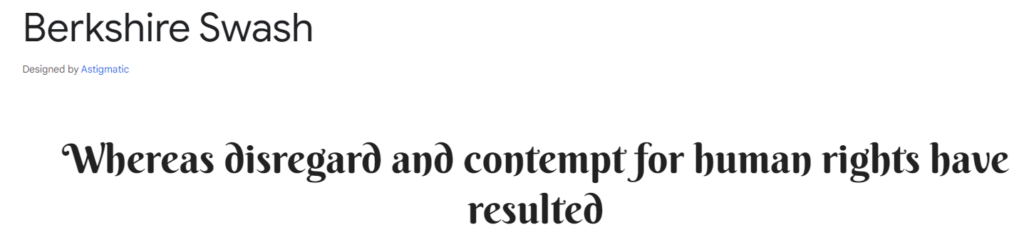
4. Berkshire Swash

Berkshire Swash é uma fonte script clássica com um toque de formalidade e elegância. Suas curvas elegantes e graciosas a tornam perfeita para marcas de luxo, convites de casamento ou qualquer projeto que exija um toque sofisticado.
- Estilo e Características: Clássica, elegante, formal, sofisticada, graciosa
- Dicas de Integração com Elementor: Use Berkshire Swash para cabeçalhos, citações ou logotipos para criar uma sensação de refinamento e luxo. Combine-a com uma fonte serifada como Merriweather para o texto do corpo para criar um visual atemporal e elegante.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
5. BlackJack

BlackJack é uma fonte de assinatura ousada e estilosa com um toque vintage. Seus traços dramáticos e caracteres únicos a tornam perfeita para logotipos, manchetes e projetos de branding.
- Estilo e Características: Ousada, estilosa, vintage, assinatura, dramática
- Dicas de Integração com Elementor: Use BlackJack para manchetes de logotipos ou para adicionar um toque de estilo vintage ao seu site. Combine-a com uma fonte mais neutra para o texto do corpo para garantir a legibilidade.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
6. CAC Champagne

CAC Champagne é uma fonte script elegante e sofisticada com um toque moderno. Suas linhas limpas e curvas sutis a tornam perfeita para blogs de moda, sites de beleza e branding de alto padrão.
- Estilo e Características: Elegante, sofisticada, moderna, limpa, sutil
- Dicas de Integração com Elementor: Use CAC Champagne para cabeçalhos e logotipos, ou para adicionar um toque de elegância ao seu site. Combine-a com uma fonte sem serifa como Lato para o texto do corpo para criar um visual moderno e polido.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal; licença comercial disponível.
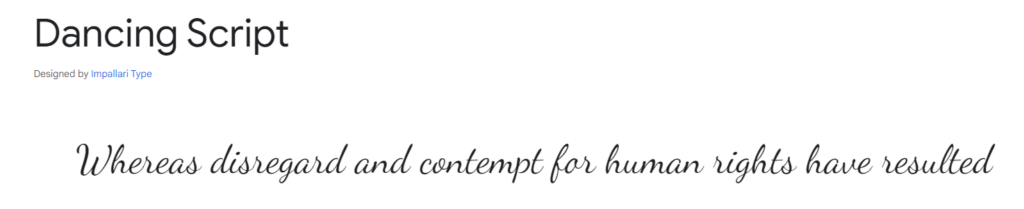
7. Dancing Script

Dancing Script é uma fonte script lúdica e energética com um toque casual e manuscrito. Suas letras saltitantes e traços vivos a tornam perfeita para blogs, gráficos de mídia social ou qualquer design que queira transmitir uma sensação de diversão e espontaneidade.
- Estilo e Características: Lúdica, energética, casual, manuscrita, saltitante
- Dicas de Integração com Elementor: Use Dancing Script para cabeçalhos, subtítulos ou citações para injetar energia e personalidade no seu site. Combine-a com uma fonte sem serifa simples como Roboto para o texto do corpo para garantir a legibilidade e o equilíbrio.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
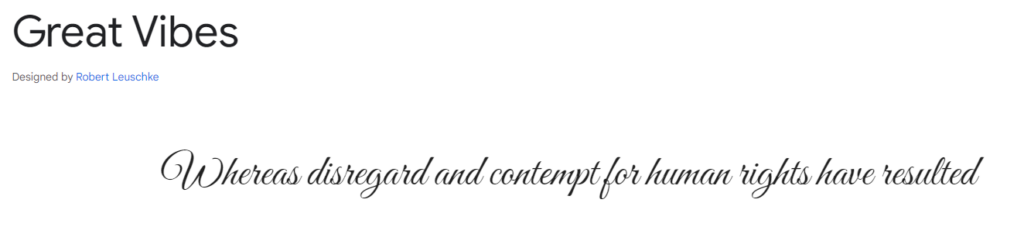
8. Great Vibes

Great Vibes é uma fonte script romântica e elegante com um toque de fantasia. Suas linhas fluidas e curvas delicadas a tornam perfeita para convites de casamento, cartões de felicitações e branding feminino.
- Estilo e Características: Romântica, elegante, fantasiosa, fluida, delicada
- Dicas de Integração com Elementor: Great Vibes brilha quando usada para cabeçalhos ou citações. Combine-a com uma fonte serifada clássica como Playfair Display para o texto do corpo para criar um visual equilibrado e sofisticado.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
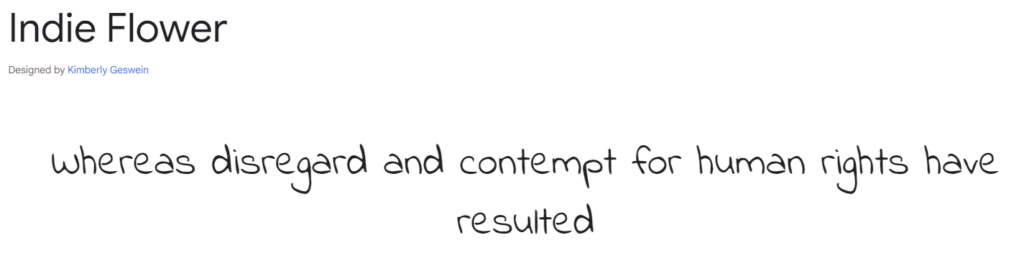
9. Indie Flower

Indie Flower é uma fonte manuscrita charmosa e peculiar com qualidade infantil. Suas linhas irregulares e caracteres lúdicos a tornam perfeita para livros infantis, sites de artes e ofícios ou qualquer projeto que precise de um toque de fantasia.
- Estilo e Características: Charmosa, peculiar, manuscrita, infantil, lúdica
- Dicas de Integração com Elementor: Use Indie Flower para manchetes, citações ou para adicionar um toque de personalidade aos seus designs. Considere combiná-la com uma fonte sem serifa simples como Montserrat para o texto do corpo para manter a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
10. La Luxes Script

La Luxes Script é uma fonte script luxuosa e sofisticada com um toque moderno. Suas linhas suaves e curvas elegantes a tornam perfeita para marcas de moda de alto padrão, sites de beleza e embalagens de produtos de luxo.
- Estilo e Características: Luxuosa, sofisticada, moderna, suave, elegante
- Dicas de Integração com Elementor: Use o script La Luxes para logotipos, manchetes ou nomes de produtos para transmitir uma sensação de exclusividade e refinamento. Combine-o com uma fonte sans-serif minimalista como Raleway para o texto do corpo, mantendo um visual limpo e moderno.
- Disponibilidade e Licenciamento: É necessária uma licença paga para uso comercial.
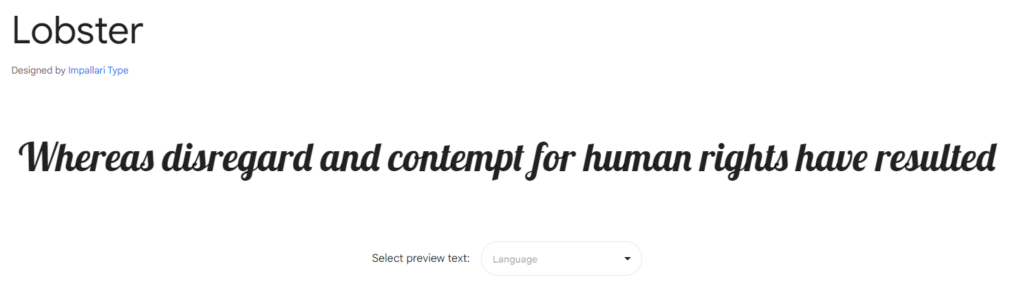
11. Lobster

Lobster é uma fonte script ousada e divertida que se tornou uma favorita entre os designers web. Seus traços grossos e caráter distintivo a tornam ideal para manchetes, logotipos e citações que exigem atenção.
- Estilo e Características: Ousada, divertida, distintiva, chamativa, popular
- Dicas de Integração com Elementor: Use Lobster com moderação, pois sua ousadia pode facilmente sobrecarregar um design. Funciona bem para grandes manchetes, citações ou como elemento de design em logotipos. Equilibre-a com uma fonte mais simples para o texto do corpo, como Montserrat ou Open Sans.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
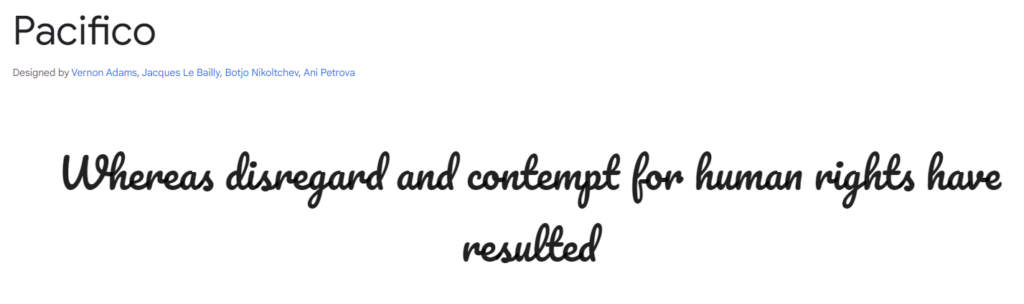
12. Pacifico

Pacifico é uma fonte script relaxada e casual com uma sensação distintamente manuscrita. Suas linhas fluídas e letras ligeiramente irregulares evocam dias de verão despreocupados e vibrações à beira-mar.
- Estilo e Características: Relaxada, casual, manuscrita, fluída, praiana
- Dicas de Integração com Elementor: Pacifico é perfeita para blogs de viagem, sites de comida ou qualquer design que vise criar uma atmosfera descontraída e amigável. Use-a para manchetes, citações ou até mesmo pequenos parágrafos de texto do corpo. Combine-a com uma fonte sans-serif como Roboto ou Lato para um visual moderno e equilibrado.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
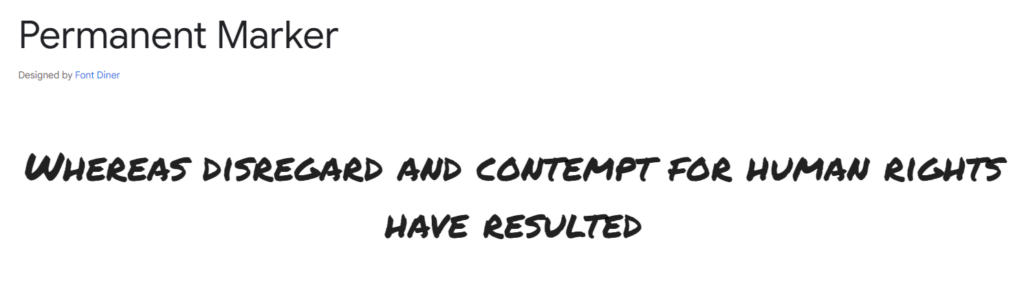
13. Permanent Marker

Permanent Marker é uma fonte manuscrita ousada e divertida que parece ter sido escrita com uma caneta marcador. Seus traços grossos e irregulares e estilo casual a tornam uma ótima escolha para adicionar um toque pessoal aos seus designs.
- Estilo e Características: Ousada, divertida, manuscrita, estilo marcador, casual
- Dicas de Integração com Elementor: Permanent Marker é perfeita para adicionar um toque de personalidade a manchetes, citações ou até mesmo descrições de produtos. Considere usá-la em combinação com os efeitos de movimento do Elementor para criar um design divertido e dinâmico.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
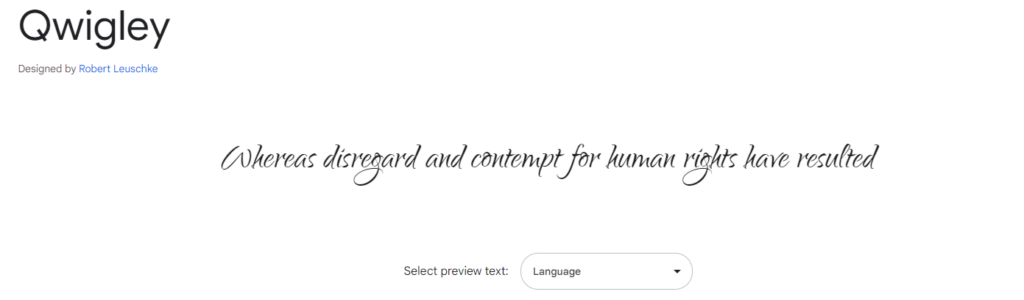
14. Qwigley

Qwigley é uma fonte script peculiar e divertida com um toque retrô. Seus loops e floreios exagerados a tornam perfeita para pôsteres, manchetes e designs que precisam de um toque de diversão e nostalgia.
- Estilo e Características: Peculiar, divertida, retrô, exagerada, divertida
- Dicas de Integração com Elementor: Use Qwigley para manchetes e citações ou para adicionar um toque de personalidade aos seus designs. Tenha cuidado com suas características exageradas e use-a com moderação para evitar sobrecarregar seu layout. Combine-a com uma fonte mais neutra como Roboto Slab para o texto do corpo, mantendo a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
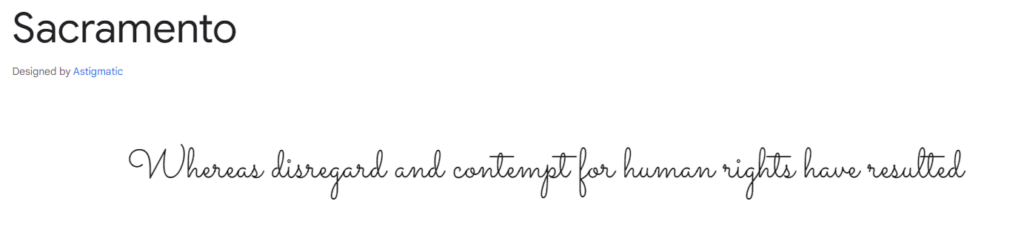
15. Sacramento

Sacramento é uma fonte script charmosa e ligeiramente peculiar com uma sensação manuscrita. Suas linhas fluídas e loops divertidos a tornam ideal para blogs, sites pessoais e designs que visam um visual casual e acessível.
- Estilo e Características: Charmosa, peculiar, manuscrita, fluída, casual
- Dicas de Integração com Elementor: Sacramento pode ser usada para manchetes, citações ou até mesmo pequenos parágrafos de texto do corpo. Seu estilo divertido funciona bem para projetos criativos ou sites com um toque pessoal. Combine-a com uma fonte sans-serif como Open Sans ou Roboto para um visual equilibrado.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
16. Satisfy

Satisfy é uma fonte script de pincel ousada e expressiva que exala energia e criatividade. Seus traços grossos e curvas dinâmicas a tornam perfeita para manchetes, pôsteres e designs que precisam de um forte impacto visual.
- Estilo e Características: Ousada, expressiva, script de pincel, dinâmica, impactante
- Dicas de Integração com Elementor: Use Satisfy com moderação, pois sua ousadia pode facilmente dominar um design. Funciona bem para grandes manchetes, botões de chamada para ação ou como elemento de design em logotipos. Considere usar os efeitos de movimento do Elementor para realçar ainda mais sua sensação dinâmica. Combine-a com uma fonte mais neutra como Montserrat ou Lato para o texto do corpo.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
17. Shadows Into Light

Shadows Into Light é uma fonte manuscrita divertida e casual que se assemelha a notas escritas à mão. Suas letras ligeiramente irregulares e charme infantil a tornam ideal para blogs pessoais, sites infantis ou designs que precisam de um toque de fantasia.
- Estilo e Características: Divertida, casual, manuscrita, infantil, fantasiosa
- Dicas de Integração com Elementor: Shadows Into Light funciona bem para manchetes, citações ou até mesmo pequenos parágrafos de texto do corpo. Seu estilo informal pode adicionar um toque pessoal ao seu site. Combine-a com uma fonte sans-serif simples como Open Sans ou Roboto para um visual equilibrado.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
18. Yellowtail

Yellowtail é uma fonte script inspirada no vintage com uma sensação divertida e desenhada à mão. Seus traços ousados e curvas fantasiosas a tornam perfeita para designs com tema retrô, logotipos e manchetes.
- Estilo e Características: Vintage, divertida, desenhada à mão, ousada, fantasiosa
- Dicas de Integração com Elementor: Yellowtail adiciona um toque de nostalgia e personalidade aos seus designs. Use-a para manchetes, citações ou como elemento de design em logotipos. Combine-a com uma fonte mais neutra como Oswald ou Lato para o texto do corpo, criando um visual equilibrado e inspirado no vintage.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
19. Chewy

Chewy é uma fonte manuscrita ousada e divertida com uma aparência arredondada e semelhante a marshmallow. Suas letras robustas e bordas suaves a tornam perfeita para sites infantis, blogs de comida ou qualquer design que vise uma sensação divertida e convidativa.
- Estilo e Características: Ousada, divertida, arredondada, suave, robusta
- Dicas de Integração do Elementor: Use Chewy para manchetes, logotipos ou detalhes lúdicos. Suas letras arredondadas são atraentes e podem adicionar um toque de fantasia aos seus designs. Combine-o com uma fonte sem serifa como Open Sans ou Roboto para o texto do corpo, a fim de manter a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
20. Gloria Hallelujah

Gloria Hallelujah é uma fonte manuscrita com uma textura ligeiramente áspera, semelhante a um marcador. Seu estilo casual e linhas imperfeitas dão uma sensação pessoal e manuscrita, tornando-a ideal para blogs, sites pessoais ou projetos que desejam transmitir autenticidade.
- Estilo e Características: Manuscrita, áspera, semelhante a marcador, casual, autêntica
- Dicas de Integração do Elementor: Gloria Hallelujah é uma fonte versátil para títulos, citações ou até mesmo pequenos parágrafos de texto do corpo. Sua aparência manuscrita adiciona um toque pessoal ao seu site. Combine-a com uma fonte sem serifa como Montserrat ou Lato para um visual moderno e equilibrado.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
21. Gochi Hand

Gochi Hand é uma fonte manuscrita divertida e amigável com um toque ligeiramente cartunesco. Suas letras arredondadas e detalhes peculiares a tornam perfeita para sites infantis, branding lúdico ou projetos que desejam evocar um senso de diversão e leveza.
- Estilo e Características: Divertida, amigável, manuscrita, cartunesca, peculiar
- Dicas de Integração do Elementor: Gochi Hand pode ser usada para manchetes, citações ou como um elemento de design em logotipos. Seu estilo divertido adiciona um toque de personalidade e diversão ao seu site. Combine-a com uma fonte sem serifa simples como Open Sans ou Roboto para o texto do corpo, a fim de manter a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
22. Handlee

Handlee é uma fonte manuscrita limpa e simples que se assemelha a uma caligrafia ordenada. Suas linhas claras e estilo legível a tornam uma ótima escolha para texto do corpo, bem como para títulos e citações.
- Estilo e Características: Limpa, simples, manuscrita, legível, versátil
- Dicas de Integração do Elementor: A legibilidade de Handlee a torna uma escolha versátil para uma variedade de usos em seu site. Use-a para títulos, texto do corpo ou citações. Combine-a com uma fonte serifada como Merriweather ou Playfair Display para um visual mais formal ou com uma fonte sem serifa como Open Sans ou Roboto para um visual moderno e minimalista.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
23. Patrick Hand

Patrick Hand é uma fonte manuscrita charmosa e ligeiramente bagunçada com um toque lúdico. Suas linhas irregulares e laços imperfeitos dão um toque pessoal e manuscrito, tornando-a ideal para blogs, sites pessoais ou projetos que desejam transmitir uma vibe amigável e acessível.
- Estilo e Características: Charmosa, lúdica, manuscrita, bagunçada, amigável
- Dicas de Integração do Elementor: Patrick Hand é uma fonte versátil que pode ser usada para títulos, citações ou até mesmo pequenos parágrafos de texto do corpo. Seu estilo lúdico adiciona um toque pessoal ao seu site. Considere usar os efeitos de movimento do Elementor para fazer seu texto se destacar e envolver seu público.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
24. Pinyon Script

Pinyon Script é uma fonte cursiva elegante e sofisticada com um toque vintage. Suas linhas fluídas e curvas delicadas a tornam perfeita para convites de casamento, branding feminino ou qualquer projeto que exija romance e refinamento.
- Estilo e Características: Elegante, sofisticada, vintage, fluída, delicada
- Dicas de Integração do Elementor: Pinyon Script é melhor usada para títulos, citações ou como uma fonte de destaque. Sua natureza delicada a torna menos adequada para grandes blocos de texto. Combine-a com uma fonte serifada clássica como Playfair Display ou Merriweather para o texto do corpo, criando um visual equilibrado e elegante.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
25. Reenie Beanie

Reenie Beanie é uma fonte manuscrita ousada e divertida com uma qualidade infantil. Suas letras grossas e bordas arredondadas a tornam perfeita para sites infantis, branding lúdico ou qualquer projeto que deseje evocar um senso de diversão e criatividade.
- Estilo e Características: Ousada, divertida, manuscrita, infantil, criativa
- Dicas de Integração do Elementor: Reenie Beanie funciona bem para manchetes e citações ou para adicionar um toque de fantasia aos seus designs. Considere usá-la em combinação com os efeitos de movimento do Elementor para criar um visual dinâmico e envolvente. Combine-a com uma fonte sem serifa simples como Open Sans ou Roboto para o texto do corpo, a fim de manter a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
26. Rock Salt

Rock Salt é uma fonte manuscrita áspera e texturizada com uma estética grunge. Suas linhas imperfeitas e letras irregulares dão uma sensação crua e autêntica, tornando-a perfeita para sites de música, blogs ousados ou projetos que desejam transmitir um espírito rebelde.
- Estilo e Características: Áspera, texturizada, manuscrita, grunge, autêntica
- Dicas de Integração do Elementor: Rock Salt é uma escolha ousada que funciona bem para manchetes e citações ou para adicionar um toque de textura grunge aos seus designs. Use-a com moderação para evitar sobrecarregar seu layout. Combine-a com uma fonte mais neutra como Montserrat ou Lato para o texto do corpo, garantindo a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
27. Rouge Script

Rouge Script é uma fonte cursiva ousada e romântica com um toque vintage. Seus floreios dramáticos e curvas elegantes a tornam perfeita para convites de casamento, blogs de moda ou qualquer projeto que precise de um toque de elegância parisiense.
- Estilo e Características: Ousada, romântica, vintage, dramática, elegante
- Dicas de Integração do Elementor: Rouge Script é mais adequada para manchetes, citações ou como uma fonte de destaque. Sua ousadia e estilo dramático podem facilmente sobrecarregar um design se usada para o texto do corpo. Combine-a com uma fonte mais simples como Roboto Slab ou Lato para um visual equilibrado e sofisticado.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
28. Schoolbell

Schoolbell é uma fonte manuscrita lúdica e nostálgica que evoca memórias da infância e dos dias de escola. Suas linhas irregulares e letras infantis a tornam perfeita para sites infantis, branding lúdico ou projetos que desejam transmitir uma sensação de inocência e diversão.
- Estilo e Características: Lúdico, nostálgico, manuscrito, infantil, divertido
- Dicas de Integração com Elementor: Schoolbell é uma fonte versátil que pode ser usada para cabeçalhos, citações ou até mesmo pequenos parágrafos de texto. Seu estilo lúdico é perfeito para projetos criativos ou sites com um toque pessoal. Combine-a com uma fonte sans-serif simples como Open Sans ou Roboto para um visual equilibrado. Você também pode usar os efeitos de movimento do Elementor para adicionar um pouco de dinamismo e energia ao seu texto.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
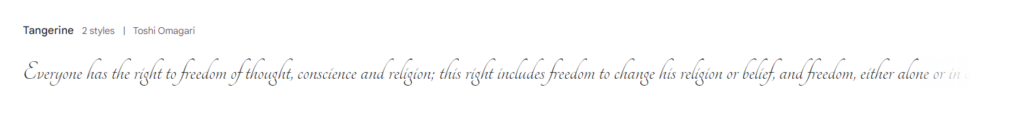
29. Tangerine

Tangerine é uma fonte manuscrita ousada e peculiar com um distinto toque retrô. Suas curvas lúdicas e laços exagerados a tornam perfeita para pôsteres, manchetes e designs que precisam de um toque de diversão e personalidade.
- Estilo e Características: Ousado, peculiar, manuscrito, retrô, lúdico
- Dicas de Integração com Elementor: Tangerine é uma ótima escolha para adicionar um toque de personalidade aos seus designs. Use-a para manchetes, citações ou como um elemento de design em logotipos. Fique atento às suas características peculiares e use-a com moderação para evitar sobrecarregar seu layout. Combine-a com uma fonte mais neutra como Montserrat ou Lato para o texto do corpo, a fim de manter a legibilidade.
- Disponibilidade e Licenciamento: Código aberto e disponível através do Google Fonts.
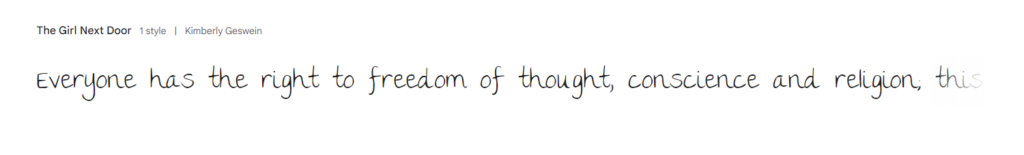
30. The Girl Next Door

The Girl Next Door é uma fonte manuscrita doce e encantadora com um toque pessoal, como um diário. Suas linhas ligeiramente bagunçadas e letras irregulares dão um toque autêntico e manuscrito, tornando-a ideal para blogs, sites pessoais ou projetos que desejam transmitir uma vibe amigável e acessível.
- Estilo e Características: Doce, encantador, manuscrito, pessoal, amigável
- Dicas de Integração com Elementor: The Girl Next Door funciona bem para cabeçalhos, citações ou até mesmo pequenos parágrafos de texto. Sua aparência manuscrita adiciona um toque pessoal ao seu site. Considere usá-la em combinação com os efeitos de movimento do Elementor para criar um visual dinâmico e envolvente.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
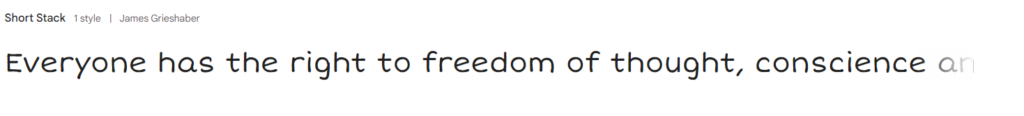
31. Short Stack

Short Stack é uma fonte manuscrita lúdica e robusta com uma personalidade marcante. Suas letras grossas e arredondadas e a linha de base irregular dão a ela uma sensação infantil e caprichosa.
- Estilo e Características: Lúdico, robusto, manuscrito, ousado, caprichoso
- Dicas de Integração com Elementor: Short Stack funciona bem para manchetes, citações ou como um elemento de design em logotipos. Sua aparência robusta a torna chamativa e pode adicionar um toque de diversão aos seus designs. Combine-a com uma fonte mais simples como Open Sans ou Roboto para o texto do corpo, a fim de manter a legibilidade. Você também pode usar os efeitos de movimento do Elementor para criar um visual dinâmico com Short Stack.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
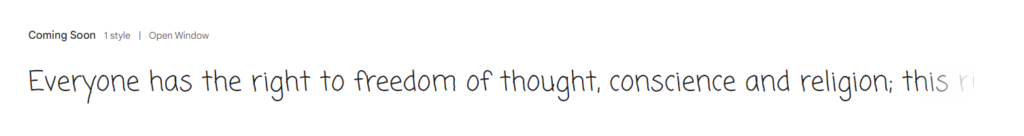
32. Coming Soon

Coming Soon é uma fonte manuscrita com uma estética distinta de marcador. Suas linhas grossas e ligeiramente bagunçadas e letras maiúsculas dão a ela uma vibe casual e lúdica.
- Estilo e Características: Manuscrito, marcador, ousado, bagunçado, lúdico
- Dicas de Integração com Elementor: Coming Soon é perfeita para anúncios, manchetes ou para adicionar um toque de personalidade aos seus designs. Seu estilo casual a torna ideal para blogs, portfólios criativos ou qualquer projeto que deseja transmitir uma sensação de informalidade e diversão.
- Disponibilidade e Licenciamento: Gratuita para uso pessoal e comercial.
Usando Elementor para Melhorar Suas Fontes Manuscritas
Elementor, um popular construtor de sites WordPress, oferece uma riqueza de ferramentas e recursos que podem ajudá-lo a aproveitar ao máximo suas fontes manuscritas escolhidas. Seja você um designer web experiente ou um iniciante, a interface intuitiva e a funcionalidade poderosa do Elementor podem capacitá-lo a criar sites impressionantes com tipografia única.
Controles de Tipografia: Ajustando Suas Fontes
Os controles de tipografia do Elementor dão a você controle preciso sobre a aparência de suas fontes. Você pode facilmente ajustar o tamanho da fonte, altura da linha, espaçamento entre letras e mais para garantir que suas fontes manuscritas fiquem da melhor forma em seu site. Experimente diferentes configurações para encontrar o equilíbrio perfeito entre estilo e legibilidade.
- Tamanho da Fonte: Escolha um tamanho de fonte apropriado para o elemento que você está usando. Manchetes geralmente requerem um tamanho de fonte maior do que o texto do corpo.
- Altura da Linha: Ajuste a altura da linha para garantir que seu texto seja fácil de ler e não pareça apertado.
- Espaçamento entre Letras: Aumente ou diminua o espaçamento entre letras para criar diferentes efeitos visuais e melhorar a legibilidade.
- Peso da Fonte: Escolha um peso de fonte que complemente o estilo geral do seu site. Fontes manuscritas muitas vezes ficam melhores em pesos regulares ou leves.
Com o Elementor, você pode aplicar essas configurações globalmente ou a elementos específicos, dando a você total flexibilidade sobre a tipografia do seu site.
Efeitos de Movimento: Dando Vida ao Seu Texto
Um dos recursos de destaque do Elementor é sua capacidade de adicionar efeitoss de movimento a vários elementos, incluindo texto. Isso pode ser particularmente eficaz quando usado com fontes manuscritas, amplificando sua energia e dinamismo inerentes.
- Animações de Entrada: Use efeitos como fade-in, slide-in ou zoom-in para fazer com que seus cabeçalhos ou citações apareçam mais proeminentes.
- Efeitos de Hover: Adicione animações sutis que são ativadas quando um usuário passa o mouse sobre o texto, como uma leve rotação ou uma mudança de cor.
- Efeitos de Rolagem: Crie efeitos de paralaxe que fazem seu texto se mover em velocidades diferentes conforme o usuário rola a página.
Ao incorporar efeitos de movimento, você pode transformar texto estático em uma experiência visual envolvente que captura a atenção do seu público e os mantém rolando. A interface intuitiva do Elementor facilita a adição e personalização desses efeitos, mesmo para usuários sem experiência em codificação.
CSS Personalizado: Liberte Sua Criatividade
Para aqueles que desejam ainda mais controle sobre sua tipografia, o Elementor permite adicionar código CSS personalizado diretamente no editor. Isso abre um mundo de possibilidades para personalizar suas fontes manuscritas, desde adicionar sombras e contornos únicos até criar animações personalizadas.
Aqui estão alguns exemplos de como você pode usar CSS personalizado para aprimorar suas fontes manuscritas:
- Adicione uma sombra ao texto: “`css text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
- Crie um contorno personalizado: “`css -webkit-text-stroke: 1px #000000;
- Aplique um filtro CSS: “`css filter: blur(2px);
Com as capacidades de CSS personalizado do Elementor, você pode experimentar e criar uma tipografia verdadeiramente única que diferencia seu site.
Além das Fontes: Criando um Design Coeso
Embora escolher a fonte manuscrita perfeita seja um passo crucial, é igualmente importante considerar como ela se encaixa no design geral do seu site. Uma fonte bonita pode perder seu impacto se não for integrada de forma pensada na estética visual geral.
Hierarquia Visual: Guiando o Olhar
As fontes manuscritas podem desempenhar um papel significativo no estabelecimento de uma hierarquia visual clara em seu site. Use-as estrategicamente para destacar elementos importantes como manchetes, botões de chamada para ação ou citações. Isso guiará o olhar do leitor e criará uma experiência mais envolvente e amigável.
Para os usuários do Elementor, a interface intuitiva de arrastar e soltar facilita a experimentação com diferentes posicionamentos e tamanhos de fontes para alcançar a hierarquia visual desejada. Você também pode usar os estilos de cabeçalho integrados do Elementor para aplicar formatação consistente aos seus cabeçalhos, garantindo uma aparência coesa em todo o seu site.
Paleta de Cores: Encontrando a Combinação Perfeita
As cores que você escolhe para o seu site podem impactar significativamente a eficácia das suas fontes manuscritas. Considere o seguinte:
- Contraste: Certifique-se de que há contraste suficiente entre seu texto e o fundo para manter a legibilidade. Fontes manuscritas de cor clara geralmente funcionam melhor em fundos escuros e vice-versa.
- Cores Complementares: Escolha cores que complementem o estilo e o humor da sua fonte manuscrita. Por exemplo, uma fonte colorida e divertida pode combinar bem com uma paleta brilhante e alegre, enquanto uma fonte de script sofisticada pode ficar melhor com uma paleta mais suave e elegante.
- Cores da Marca: Se sua marca possui cores estabelecidas, considere como a fonte manuscrita escolhida funcionará com essas cores. O objetivo é criar uma identidade visual coesa que reforce a mensagem da sua marca.
A ferramenta de seleção de cores do Elementor permite que você experimente facilmente diferentes combinações de cores e encontre a paleta perfeita para suas fontes manuscritas. Você também pode usar as configurações globais de cores do Elementor para aplicar cores consistentes em todo o seu site.
Fundo e Imagens: Definindo o Cenário
O fundo e as imagens que você usa em seu site podem tanto melhorar quanto prejudicar o impacto das suas fontes manuscritas.
- Fundos Simples: Fontes manuscritas geralmente ficam melhores em fundos simples e descomplicados. Isso permite que a fonte seja o centro das atenções e evita a desordem visual.
- Imagens Complementares: Escolha imagens que complementem o estilo e o humor da sua fonte manuscrita. Por exemplo, uma fonte inspirada no vintage pode combinar bem com fotografias ou ilustrações antigas.
- Textura: Considere adicionar uma textura sutil ao seu fundo para criar interesse visual e profundidade. Isso pode ser feito através de padrões, gradientes ou até mesmo imagens de fundo sutis.
O Elementor oferece uma ampla gama de opções de fundo, incluindo cores sólidas, gradientes, imagens e vídeos. Você também pode usar as ferramentas de edição de imagem integradas do Elementor para personalizar suas imagens e garantir que elas complementem as fontes manuscritas escolhidas.
Conclusão
No mundo em constante evolução do design web, onde as tendências vêm e vão, o poder das fontes manuscritas permanece atemporal. Elas injetam personalidade, calor e um toque humano no cenário digital. Com as 32 melhores fontes manuscritas para web designers destacadas neste guia, você agora tem uma riqueza de opções para elevar seus designs e causar uma impressão duradoura no seu público.
Lembre-se, escolher a fonte certa é apenas o começo. Ao aproveitar as poderosas ferramentas e recursos do Elementor, você pode integrar essas fontes perfeitamente em seus sites, garantindo legibilidade ideal, hierarquia visual e apelo estético geral.
Seja você criando um blog divertido, um site elegante de convite de casamento ou uma identidade de marca ousada, essas fontes são sua arma secreta para criar experiências online inesquecíveis.
Perguntas Frequentes Sobre Fontes Manuscritas
As fontes manuscritas são adequadas para todos os tipos de sites?
Embora as fontes manuscritas possam adicionar personalidade e charme ao seu site, elas podem não ser adequadas para todos os tipos de conteúdo. Por exemplo, um site com um tom formal ou técnico pode se beneficiar mais de uma fonte serifada ou sem serifa mais tradicional. No entanto, as fontes manuscritas podem ser usadas de forma eficaz em pequenas doses para adicionar interesse visual e personalidade até mesmo aos sites mais sérios.
As fontes manuscritas podem afetar a velocidade de carregamento do meu site?
O impacto das fontes manuscritas na velocidade de carregamento do site depende de vários fatores, incluindo o tamanho do arquivo da fonte, o número de fontes usadas e como elas são implementadas. Usar muitas fontes ou arquivos de fontes grandes pode acelerar o seu site. No entanto, os recursos de otimização de desempenho do Elementor, como carregamento lento e subsetting de fontes, podem ajudar a mitigar esses problemas.
As fontes manuscritas são acessíveis para usuários com deficiências?
A legibilidade é um fator crucial na acessibilidade da web. Algumas fontes manuscritas podem ser difíceis de ler para usuários com deficiências visuais ou dislexia. Ao escolher uma fonte manuscrita, priorize aquelas com formas de letras claras e bom contraste. Você também pode usar os recursos de acessibilidade do Elementor, como texto alternativo para imagens e rótulos ARIA para elementos interativos, para garantir que seu site seja acessível a todos os usuários.
Posso usar fontes manuscritas no meu logotipo?
Com certeza! As fontes manuscritas podem criar logotipos únicos e memoráveis que se destacam da multidão. Escolha uma fonte que esteja alinhada com a personalidade da sua marca e considere usar letras personalizadas ou caligrafia para um logotipo verdadeiramente único.
Onde posso encontrar fontes manuscritas gratuitas?
Muitos sites oferecem fontes manuscritas gratuitas para uso pessoal e comercial. Algumas opções populares incluem Google Fonts, Font Squirrel e Dafont. Certifique-se de verificar os termos de licença antes de usar qualquer fonte em seus projetos.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.






