Inhoudsopgave
De afgelopen versies van Elementor bevatten enorme stappen voorwaarts voor de prestaties van je websites. Met tal van nieuwe functies die je site op drie belangrijke gebieden versnellen: verbetering van prestatiemeters, schonere code en sneller laden van afbeeldingen. Sommige functies versnellen je site automatisch als je Elementor bijwerkt, maar andere functies moet je activeren via het tabblad Prestaties of Functies. Zorg er dus voor dat je de mogelijkheden van je website optimaal benut door te updaten naar de nieuwste versie van Elementor en de hieronder genoemde functies te activeren.

Aas prestatietests
Je bezoekers weten misschien niet wat prestatiecijfers zijn, maar ze zullen het verschil in laadtijd voelen. Interne tests waarbij Elementor versie 3.18 werd vergeleken met Elementor versie 3.22, hebben een gemiddelde verbetering van 50% gemeten in de time to first byte metric (TTFB), die meet hoeveel tijd het kost voor de eerste byte aan gegevens om de browser van je bezoeker te bereiken vanaf het moment dat ze een serververzoek deden. Daarnaast hebben we een gemiddelde toename van 40% gemeten in de metriek voor de grootste inhoudsafbeelding (LCP), die de tijd meet die nodig is om het grootste inhoudselement op de pagina te renderen.

In een mum van tijd naar de eerste byte
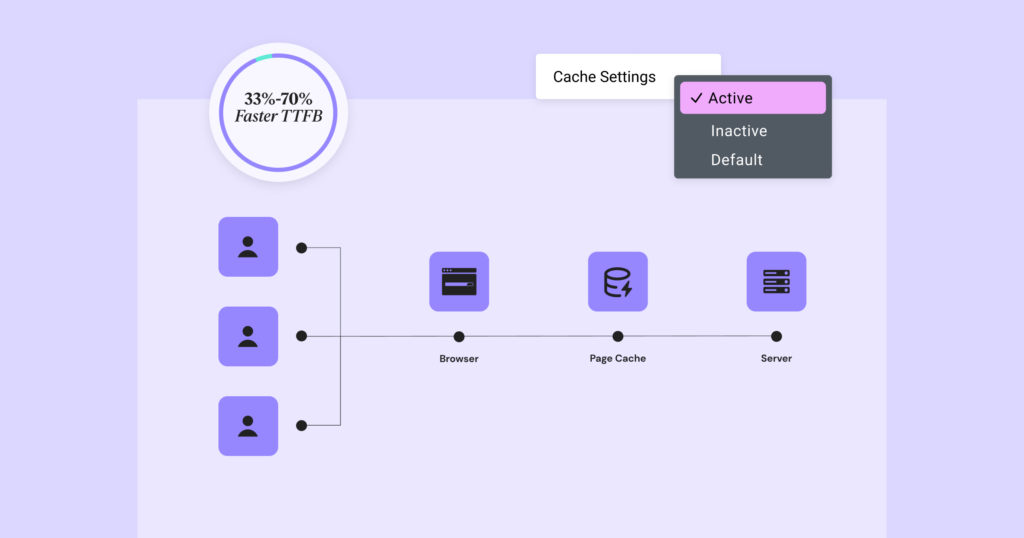
De aanzienlijke verbeteringen zijn bereikt door de implementatie van Element Caching voor alle Elementor Widgets en widgets van derden die zijn gedefinieerd als cacheerbaar, naast verbeteringen aan hun rendermechanisme. Element Caching detecteert welke widgets statisch zijn en slaat hun uitvoer tijdelijk op in de cache van de pagina. Dit houdt de uitvoer bij de hand voor volgende bezoekers via dezelfde server, waardoor de widget renderingtijd op de server met 99% wordt verkort, wat van invloed is op de laadtijd aan de voorkant.
Door Elementor te updaten wordt ook het rendermechanisme van Widget geoptimaliseerd met de functie Optimize Control Loading. Dit wordt bereikt door onderscheid te maken tussen inhoud en stijlelementen en door stijlelementen die worden gebruikt in de editor uit te sluiten van rendering aan de voorkant, waardoor TTFB aanzienlijk wordt verminderd.
Om van al deze functies te kunnen genieten, update je naar de nieuwste versie van Elementor en activeer je “Optimaliseer het laden van besturingselementen” WordPress Dashboard → Elementor → Functies, en “Element Caching” door naar WordPress Dashboard → Elementor → Prestaties te gaan.

Schoonmaakcode
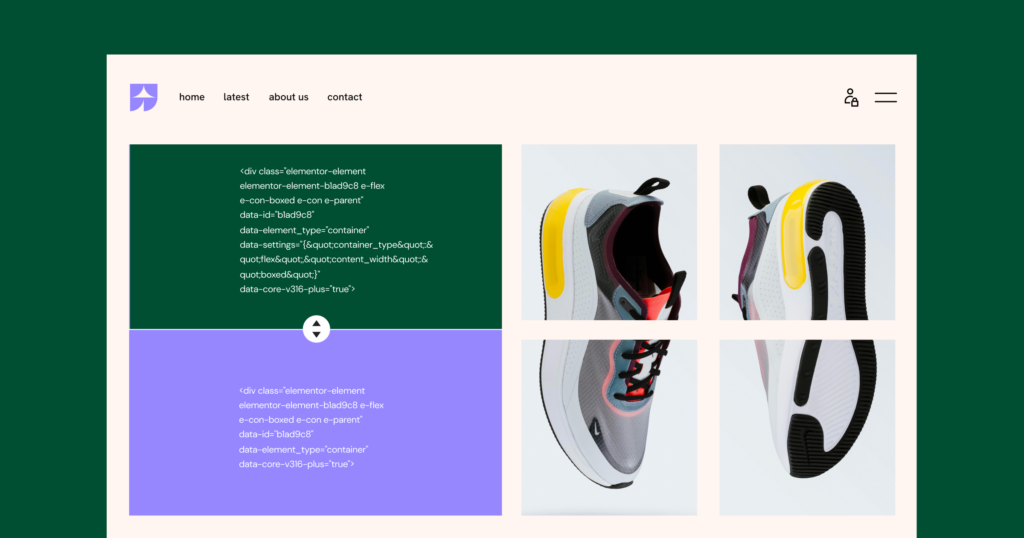
Elke widget die je op het canvas plaatst, produceert code die de stijl en het gedrag ervan bepaalt. De code die door de Editor wordt gemaakt, wordt later gelezen door de browsers van je bezoekers en weergegeven op je website. Bij coderen geldt, zoals vaak in het leven, less is more. Kortere, semantische en efficiënt geproduceerde code leidt tot een soepelere en aantrekkelijkere bezoekerservaring. Dat is precies waarom we hard hebben gewerkt aan het optimaliseren van de code die Elementor produceert.
De nieuwste versie van Elementor heeft dit bereikt door delen van Widgets die geen inhoud hebben weg te snijden, zoals een Image Box zonder titel. Bovendien laadt Elementor, wanneer je geen Gutenberg blokken gebruikt, geen onnodige scripts en stijlen die automatisch door WordPress werden geladen. Elementor heeft ook verouderde JavaScript-bibliotheken zoals waypoint.js vervangen door modernere native JavaScript. Daarnaast is de HTML-uitvoer van Flexbox Containers tot 39% verminderd en die van Grid Containers tot 85%.
Om van al deze functies te genieten, update je naar de nieuwste versie van Elementor en activeer je “Geoptimaliseerd laden van besturingselementen” door naar WordPress Dashboard → Elementor → Functies te gaan, en “Geoptimaliseerd laden van Gutenberg” door naar WordPress Dashboard → Elementor → Prestaties te gaan.

Slim laden van afbeeldingen
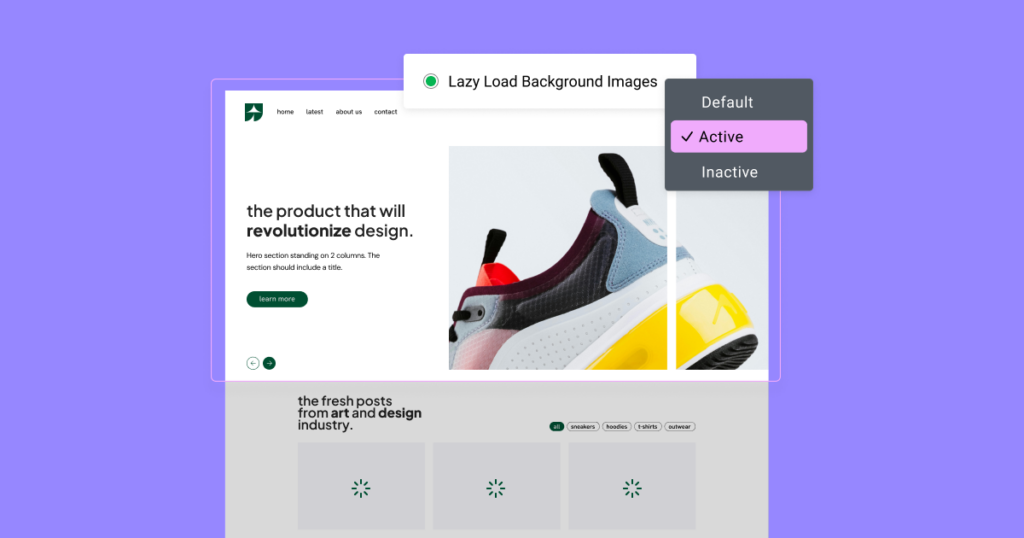
Hoewel afbeeldingen vaak het zwaarste inhoudselement op een webpagina zijn, hoeven websites met veel afbeeldingen niet te lijden onder de prestaties. Met de oplossingen van Elementor zullen zelfs je meest in het oog springende ontwerpen een soepele bezoekerservaring en snelle laadtijden hebben. Geoptimaliseerd laden van afbeeldingen wordt bereikt met de implementatie van lui laden, dat prioriteit geeft aan de afbeeldingen die zich in de eerste viewport van de bezoeker bevinden en de rest van de afbeeldingen op de pagina daarna laadt. Dit zorgt ervoor dat de juiste inhoud in de juiste volgorde wordt geladen. Voor de beste resultaten activeer je de functie “Achtergrondafbeeldingen lui laden” om prioriteit te geven aan al je achtergrondafbeeldingen.
Om van al deze functies te genieten, moet je updaten naar de nieuwste versie van Elementor en “Geoptimaliseerd laden van afbeeldingen” activeren door naar WordPress Dashboard → Elementor → Prestaties te gaan, en “Lazy Load Achtergrondafbeeldingen” door naar WordPress Dashboard → Elementor → Functies te gaan.
Sneller, slimmer, leuker – Update vandaag
Elke keer dat je Elementor bijwerkt, wordt je website sneller en de laatste versies zijn een enorme sprong voorwaarts. Met een aanzienlijke verbetering van de prestatiecijfers, schonere code en het slim laden van afbeeldingen, leveren websites die met Elementor zijn gebouwd een soepele bezoekerservaring die het aantal bounces vermindert en de betrokkenheid verhoogt. Dit was een overzicht van de recente updates, en er komt nog veel meer. Ga door met het updaten van je website naar de meest recente versie van Elementor om de bovengenoemde functies mogelijk te maken en het volledige potentieel van je website te realiseren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






