Inhoudsopgave
Deze versie introduceert het langverwachte AJAX Loading for Loop Grids, waarmee je de paginering kunt wijzigen zonder de hele pagina opnieuw te laden. Het laadproces van afbeeldingen wordt ook geoptimaliseerd, waardoor de prestaties van je site verbeteren. De nieuwe beoordelingswidget vergroot je flexibiliteit om een aangepaste SVG te uploaden en een beoordelingsschaal naar keuze te kiezen. Bovendien maken verbeteringen aan het Mega Menu horizontaal scrollen mogelijk voor menu’s die niet minimaliseren in de “Hamburger Layout”.
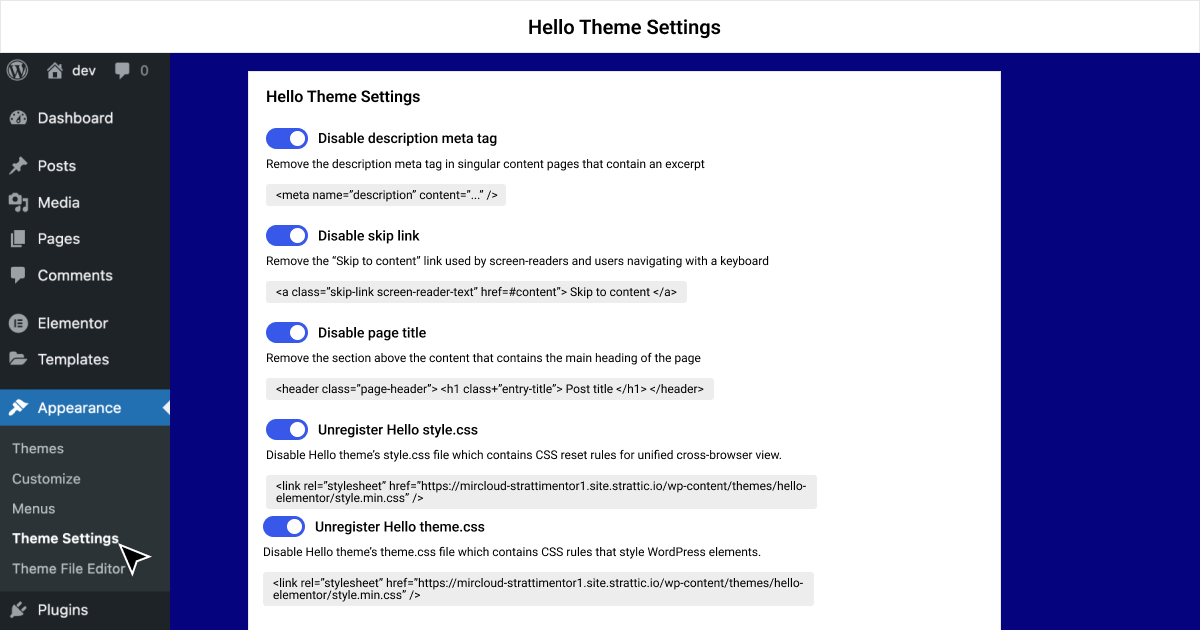
Hello Theme is bijgewerkt naar versie 2.9, met een nieuwe instellingenpagina waarmee je ingebouwde themafuncties kunt uitschakelen om de prestaties van de site te verbeteren.

[PRO] Introductie van AJAX voor lusrasters – voor naadloos laden van inhoud
We zijn verheugd om de vierde meest aangevraagde functie op GitHub te presenteren: AJAX laden voor Loop Grids. AJAX, wat staat voor Asynchronous JavaScript and XML, maakt de bezoekerservaring van je site soepeler door nieuwe inhoud in een Loop Grid te laden zonder de hele pagina opnieuw te laden.
AJAX Loop Raster Paginatie
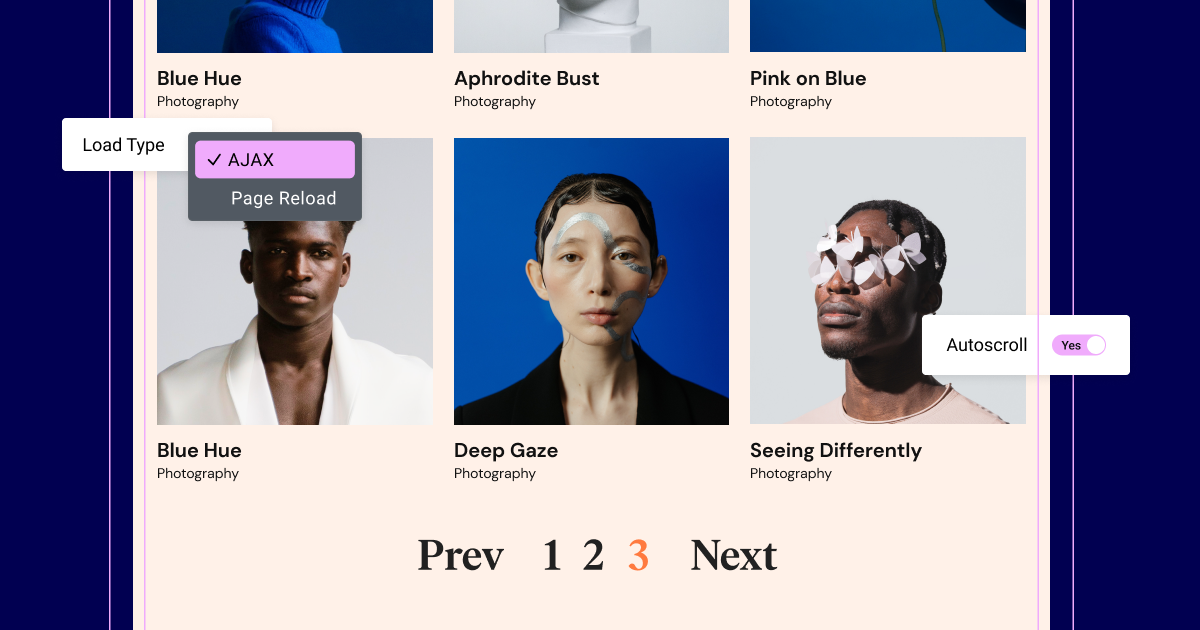
Bezoekers kunnen nu wisselen tussen pagina’s van je aanbieding zonder de hele pagina opnieuw te laden. Als je op het pagineringelement van het Loop Grid klikt, wordt alleen de inhoud van het Grid opnieuw geladen, wat een soepelere ervaring oplevert voor bezoekers die door een lijst met producten of berichten bladeren. AJAX Paginering wijst ook aan elke pagina van je aanbieding een eigen URL-parameter toe, waardoor het voor bezoekers gemakkelijker wordt om links naar specifieke pagina’s van de aanbieding op te slaan of te delen. Als je bijvoorbeeld een receptenblog maakt, kunnen bezoekers moeiteloos door een lijst met recepten bladeren en links delen of opslaan naar pagina’s met recepten die ze leuk vonden.
De “Autoscroll” regelaar is een andere functie van AJAX Loading. Door autoscroll te activeren scrol je automatisch naar de bovenkant van het raster wanneer bezoekers de paginering wijzigen. Als je een Taxonomy Filter gebruikt, kun je een offsetwaarde instellen voor het autoscroll-effect om je filterbalk in beeld te houden.
Individuele Paginering voor Lusrasters en Widget Berichten
In vorige versies had het wijzigen van de paginering van een vermelding invloed op de paginering van andere vermeldingen op dezelfde pagina. Als er bijvoorbeeld zowel een Loop Grid als een Posts Widget op dezelfde pagina stonden, zou het selecteren van de derde pagina van een van beide ook de derde pagina van de tweede laden. Maar met de functie Individuele paginering kunnen bezoekers nu de paginering van een vermelding wijzigen zonder dat dit invloed heeft op andere Loop Grids en Posts Widgets op de pagina. In een receptenblog kun je bijvoorbeeld een Loop Grid toevoegen dat vegetarische recepten weergeeft naast een Loop Grid of Posts Widget die een overzicht geeft van al je posts. Bezoekers kunnen de paginering van de Post Widget of de Loop Grid onafhankelijk wijzigen.

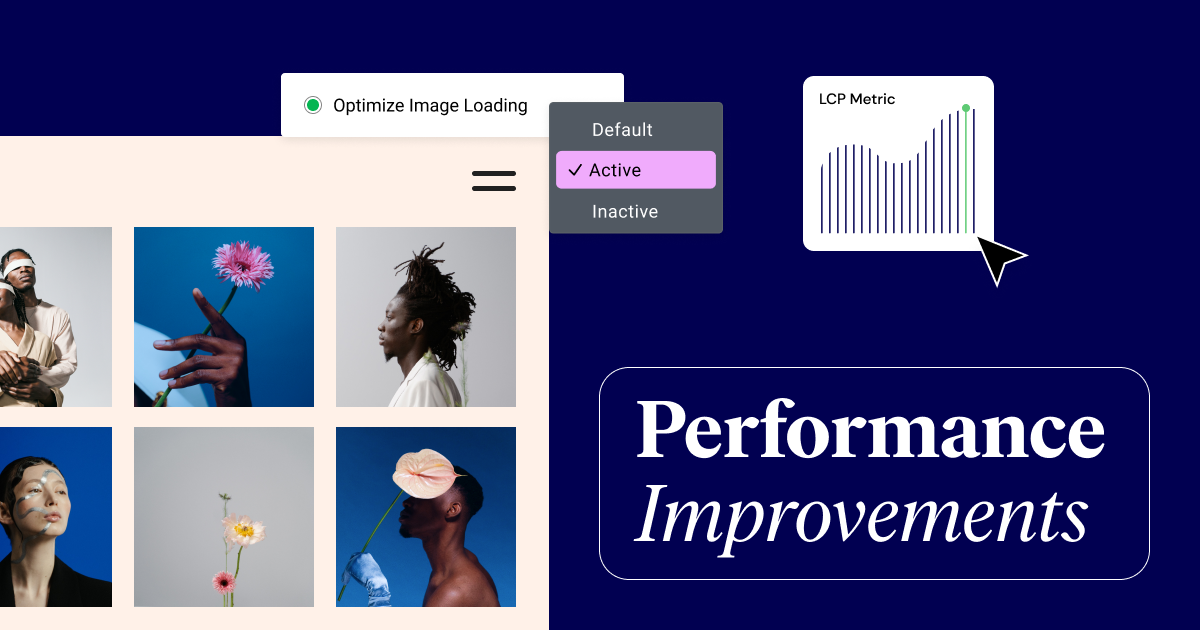
Verbeter de prestaties van je website met snellere LCP
Elementor 3.17 maakt je site nog sneller met twee functies die de laadtijd van je website versnellen.
Het laden van afbeeldingen optimaliseren
De eerste prestatie-update in deze versie is het resultaat van Elementor’s samenwerking met Chrome om mogelijkheden te identificeren voor het verbeteren van de prestaties van door Elementor gebouwde websites. De samenwerking omvat het gebruik van Google tools zoals het Chrome User Experience Report en Core Web Vitals Technology Report. Een van de resultaten van het gebruik van deze tools is de beslissing van Google om de functies “Het laden van afbeeldingen optimaliseren” toe te voegen aan de kernplugin van Elementor.
Deze experimentele functie verbetert de snelheid van de voorkant door prioriteit te geven aan het laden van afbeeldingen op basis van de plaatsing van de afbeeldingen op de pagina. Het detecteert welke afbeelding het meest waarschijnlijk de “LCP-afbeelding” is, het element met de grootste inhoud in de viewport, en geeft voorrang aan het laden ervan met behulp van prioriteitshints.
Het experiment past ook lazy-loading toe op afbeeldingen die in eerste instantie niet in de viewport worden weergegeven en laadt ze wanneer ze in beeld komen. Deze veranderingen verbeteren de LCP Core Web Vital metric met 5-10%, afhankelijk van de complexiteit van de pagina. Pagina’s met veel afbeeldingen krijgen dus een nog grotere prestatieboost. Deze functie werkt ook met Elementor websites die draaien op oudere versies van WordPress die geen LCP detectie-updates bevatten.
Gutenberg Activa Laden
De tweede prestatie-update verhoogt de frontend-snelheid van je site door Gutenberg-stijlen en -scripts uit te sluiten wanneer ze niet worden gebruikt. Dit experiment verbetert de LCP metriek van je site door te detecteren wanneer Gutenberg niet werd gebruikt om een pagina te maken of de inhoud ervan te genereren. Hierdoor kan Elementor voorkomen dat onnodige code wordt geladen.

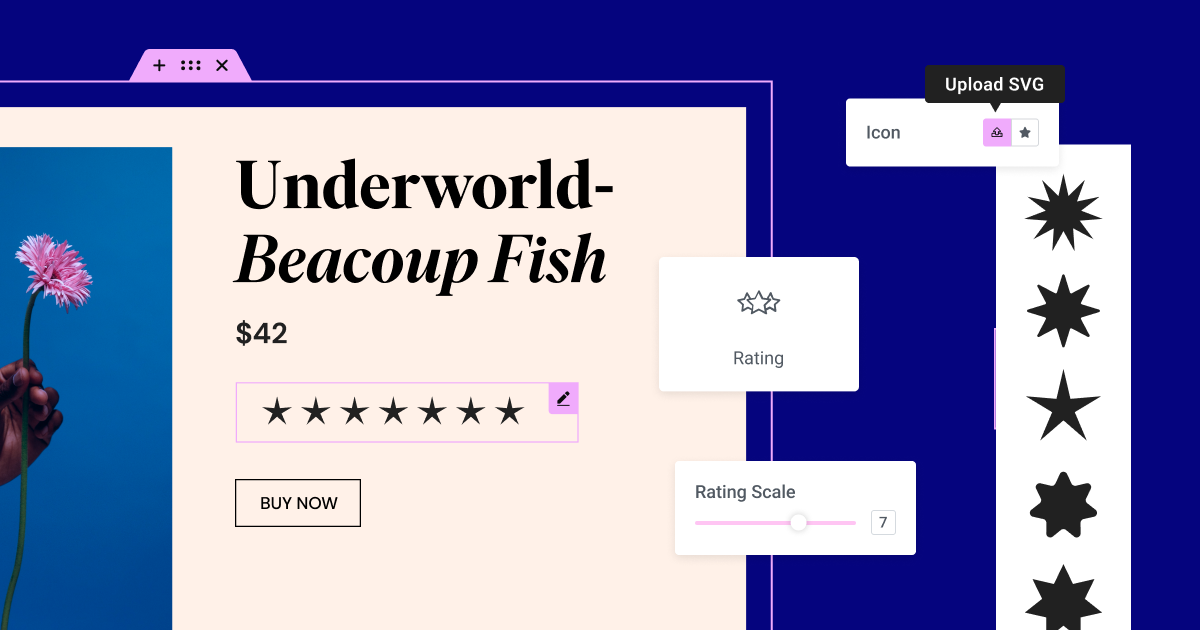
Nieuwe beoordelingswidget voor flexibele vormgeving
Elementor 3.17 introduceert de nieuwe beoordelingswidget, die meer flexibiliteit biedt om je visuele beoordelingsschalen voor producten, content en meer te personaliseren. Je kunt je beoordeling visueel weergeven met Font Awesome pictogrammen of door je eigen SVG te uploaden. Voor een muziekrecensie kun je bijvoorbeeld je SVG gebruiken om een nieuw album een waardering van 5 van de 5 gouden platen te geven.
De beoordelingswidget breidt het bereik uit van beoordelingsschalen die beschikbaar zijn in de sterrenscorewidget. In plaats van beperkt te zijn tot een schaal van 0-5 of 0-10, kun je nu een waarderingsschaal instellen van nul tot elk getal dat bij je wensen past. Je kunt een album bijvoorbeeld een 3 uit 3 of 7 uit 7 gouden platen geven. De vervolgkeuzelijst Beoordelingsschaal is voor gebruiksgemak vervangen door een bereik.
Bovendien verbetert de beoordelingswidget de SEO-ranking van je site met een verbeterd schema-attribuut. Het vervangt de Widget Sterrenclassificatie in het Widget-paneel, maar bestaande sterrenclassificaties op je site blijven onaangetast.

Horizontaal scrollen voor menu widget
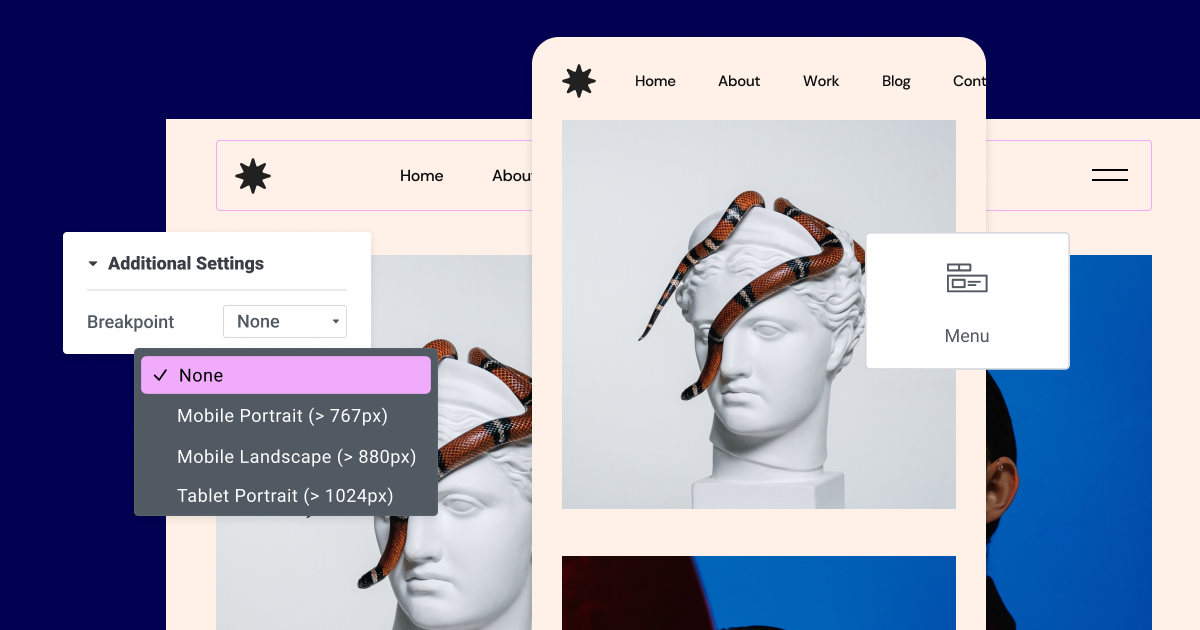
Elementor 3.17 biedt meer ontwerpflexibiliteit bij het maken van menu’s. Tot nu toe, als bezoekers de grootte van hun viewport veranderden, werden menu’s verkleind naar een “dropdown lay-out” (ook bekend als “hamburger menu”). Met de nieuwe updates voor de Menu Widget kun je voorkomen dat menu’s van grootte veranderen door naar Responsive Settings te gaan, het dropdown menu met het label “Breakpoint” te openen en “None” te selecteren.
Het uitschakelen van responsive resizing kan leiden tot situaties waarin het menu breder is dan de viewport. In veel gevallen kan dit ertoe leiden dat sommige menu-items op de volgende regel terechtkomen. Om dit te voorkomen bevat 3.17 ook de mogelijkheid om horizontaal scrollen in te schakelen. Als dit is ingeschakeld, behoudt je menu zijn oorspronkelijke ontwerp op elk apparaat en kunnen bezoekers horizontaal door de menu-items scrollen in plaats van het ontwerp te verstoren.

Toegankelijkheid verbeteren
- Pop-ups: Verbeterd focusbeheer bij het inschakelen van de optie Toegankelijke navigatie, door in eerste instantie te focussen op de knop voor het sluiten van pop-ups in plaats van op andere elementen in pop-ups waarop je kunt focussen.
- Widget Inhoudsopgave: Geef aan dat de knop minimaliseren/maximaliseren in de Inhoudsopgave-widget een interactief element is voor bezoekers die ondersteunende technologieën gebruiken.
- Geneste Accordeon Widget: Verbeter de toegankelijkheid van Accordion lay-outs voor bezoekers die gebruik maken van toetsenbordnavigatie.

Extra updates
- Responsieve sjabloonontwerpen: Verbeter je vermogen om wijzigingen in responsieve ontwerpen van sjablonen correct weer te geven met extra breekpunten. Je hoeft niet langer CSS te regenereren om wijzigingen te zien die je hebt aangebracht in sjablonen tijdens het bewerken in de Theme Builder. Wijzigingen worden weergegeven in de editor en frontend van je website.
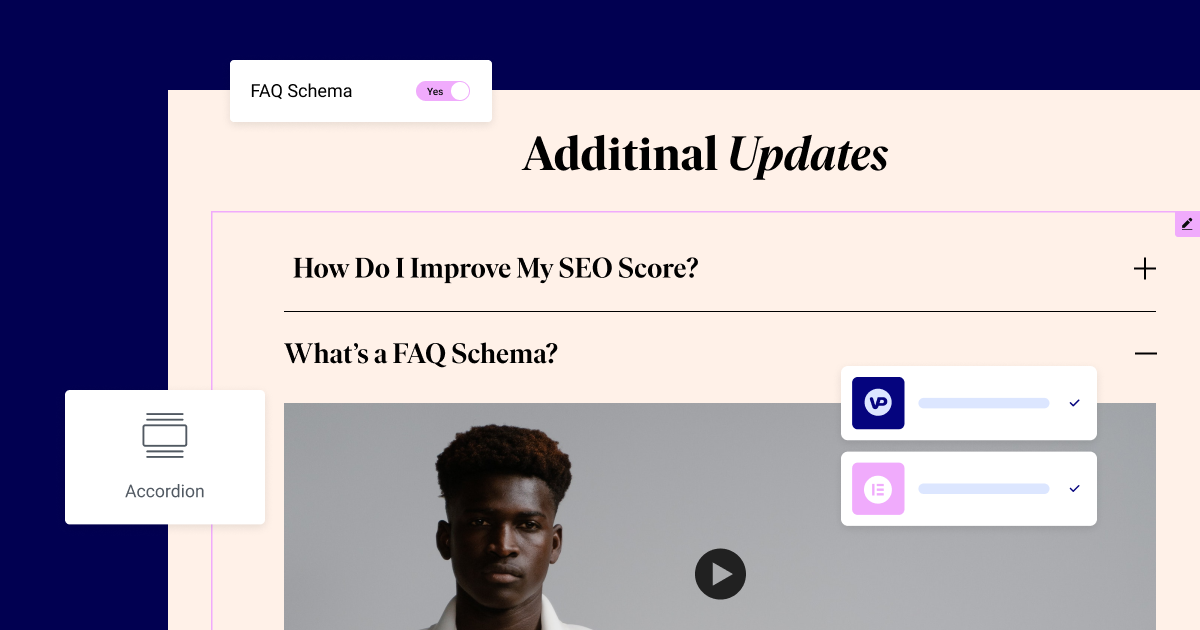
- Accordion Widget FAQ Schema: verbeter de SEO compatibiliteit van je inhoud door een FAQ Schema controle toe te voegen. De FAQ Schema voegt een gespecialiseerde opmaak toe aan de code van je pagina die een lijst met vragen en antwoorden bevat. Zoekmachines kunnen deze opmaak lezen en gebruiken om rijke code te genereren.
- VideoPress-integratie: Integreer VideoPress naadloos in je Elementor-site. Geniet van alle functies die VideoPress biedt, zoals zelf gehoste video’s, getranscodeerde videobestanden voor weergave op vele soorten apparaten, adaptieve streaming op basis van de schermgrootte van het apparaat en de beschikbare bandbreedte, de mogelijkheid om privévideo’s te verifiëren en nog veel meer.

[Elementor AI] AI-geschiedenis – AI-gegenereerde inhoud herstellen
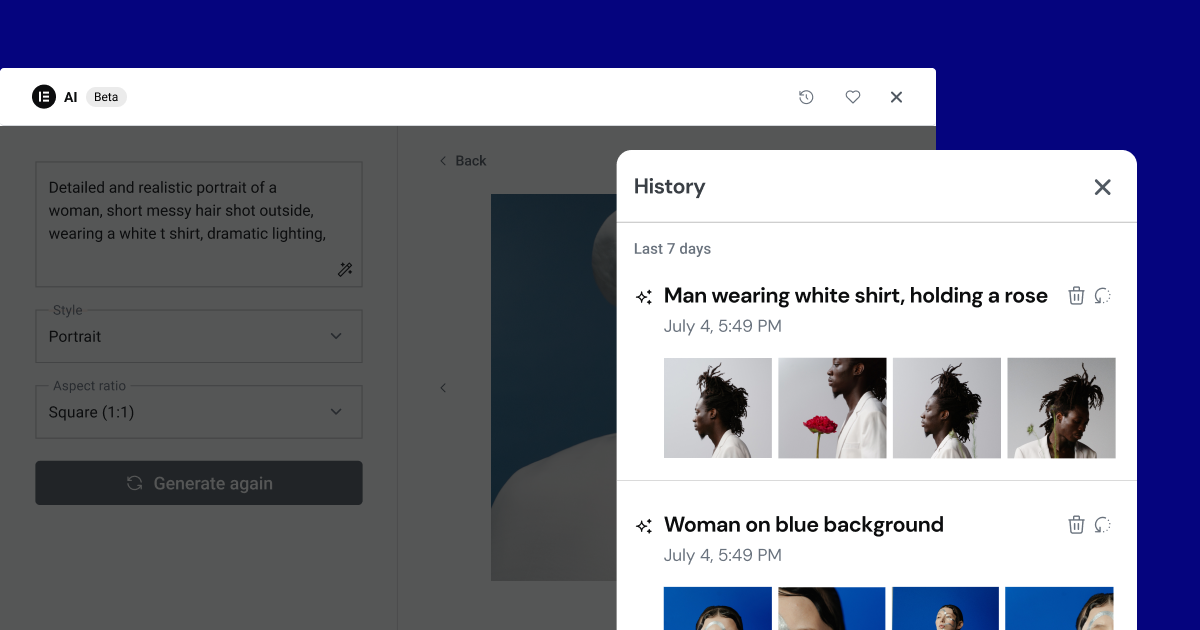
Elementor 3.17 verbetert je workflow op Elementor AI met de functie AI History. Deze functie toont eerder gebruikte prompts en de afbeeldingen of teksten die ze genereerden. Je kunt prompts en de bijbehorende gegenereerde inhoud herstellen, zodat je verder kunt gaan waar je gebleven was. Je kunt doorgaan met het bewerken van de inhoud met AI, het gebruiken op je site of het definitief verwijderen uit de AI geschiedenis.
Hoewel je niet eerder gegenereerde code kunt ophalen uit de AI Geschiedenis, omdat de code is gemaakt voor specifieke widgets, kun je wel de prompts openen die zijn gebruikt om ze te genereren om nieuwe code te regenereren vanuit je historische prompts. Je kunt bijvoorbeeld per ongeluk je browser hebben gesloten terwijl je aan een nieuwe achtergrondafbeelding werkte, of hebben besloten om een AI-gegenereerde tekst te gebruiken die werd weggegooid. Met AI History kun je de aanwijzingen en inhoud tot 90 dagen in het verleden ophalen en gebruiken.

Thema-instellingen aanpassen met Hello Theme 2.9
Je kunt nu de instellingen van je Hello Theme verfijnen en de prestaties van je website verbeteren op basis van je specifieke wensen. Hello Theme 2.9 introduceert een aantal interessante functies die de navigatie, leesbaarheid, SEO en nog veel meer verbeteren. Met deze versie hoef je niet langer de code van het thema aan te passen om overbodige of irrelevante instellingen te vermijden. Ga in plaats daarvan naar de nieuwe Instellingen pagina op het WordPress dashboard waar je functies zoals metatags voor beschrijvingen, links overslaan, paginatitels en andere kunt uitschakelen. Het uitschakelen van deze functies vermindert de grootte van je website en elimineert ongebruikte CSS.
Verbeter de bezoekerservaring, laadtijd en geniet van meer ontwerpflexibiliteit
Elementor 3.17 introduceert verschillende functies om de gebruikerservaring en websiteprestaties te verbeteren. Een belangrijke functie is AJAX Loading voor Loop Grids, waardoor vloeiende inhoudsovergangen mogelijk zijn zonder de hele pagina opnieuw te laden. Bovendien verhogen optimalisaties voor het laden van afbeeldingen en het laden van Gutenberg-activa de snelheid van je site. De nieuwe beoordelingswidget biedt flexibele visuele beoordelingsschalen en het Mega Menu bevat nu horizontale scrolling. Elementor AI heeft ook een AI geschiedenispaneel, waarmee je toegang hebt tot eerdere aanwijzingen en gegenereerde inhoud. Bovendien geeft de Hello Theme update naar versie 2.9 gebruikers meer controle over websitefuncties, inclusief de optie om bepaalde ingebouwde functies uit te schakelen.
Laat ons in het commentaargedeelte weten over welke functie jij het meest enthousiast bent!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.