Inhoudsopgave
Verbeter je ontwerpmogelijkheden en geniet van nieuwe manieren om je website te stylen met Elementor 3.13, zodat je unieke ontwerpen kunt maken die je websitebezoekers blijven boeien. Deze versie bevat een nieuwe lay-out optie in Containers – CSS Grid, een geweldige manier om verfijnde en lichtgewicht website lay-outs te ontwerpen, met behoud van een hoog niveau van consistentie. Daarnaast introduceert deze update meer stylingopties in de Menu Widget en voegt nieuwe mogelijkheden toe aan de nieuwe Top Bar.

Nieuw – CSS Grid Container – Ontwerp lichtgewicht, responsieve en professionele lay-outs
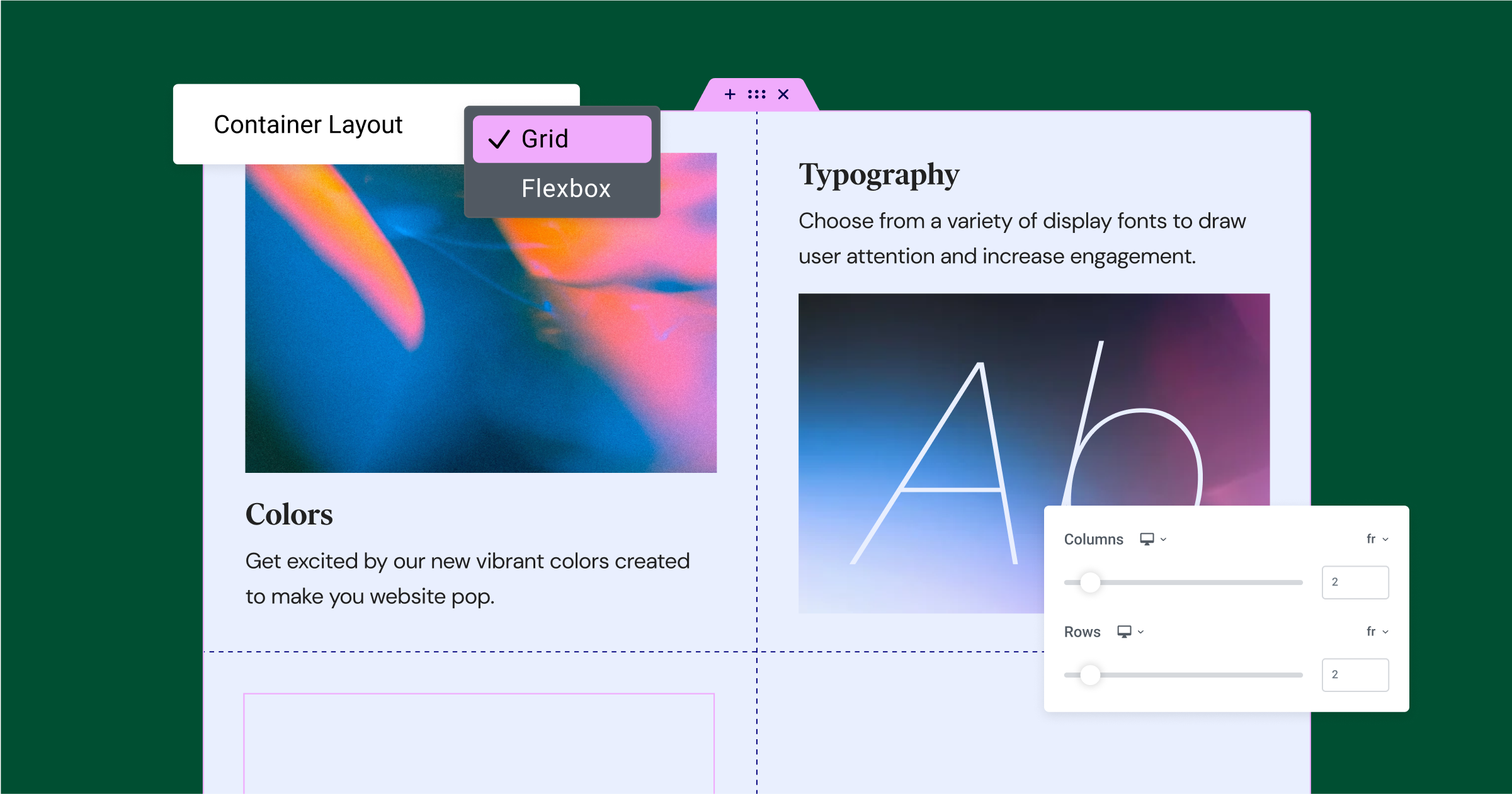
Als je nu een Container toevoegt, kun je kiezen tussen Flexbox of Grid Containers. Het gebruik van Grid Containers is ideaal voor rasterachtige lay-outs, helpt je de uitlijning van elementen in de Container te behouden en vermindert de leercurve die gepaard gaat met de overgang van de sectie-kolom lay-out naar de container lay-out.
Met Grid Containers kun je het aantal rijen en kolommen kiezen waaruit je je raster wilt samenstellen, de afstand tussen je kolommen en rijen bepalen met de regelaar Gaps en kiezen of je de Auto-Flow wilt baseren op kolom of rij. Je kunt ook inhoud en items justifiëren en uitlijnen, net als in een Flexbox-container.
Elke cel in het raster kan één element bevatten dat je kunt stylen en bewerken zoals je normaal zou doen. Voor een hoger niveau van verfijning kun je een Flexbox Container binnen de cel van een Raster plaatsen en zoveel elementen als je wilt binnen de Flexbox Container plaatsen.
Om het Container Grid te gebruiken, moet je de functies Flexbox Container en Grid Container inschakelen via WordPress Dashboard → Elementor → Instellingen → Functies.

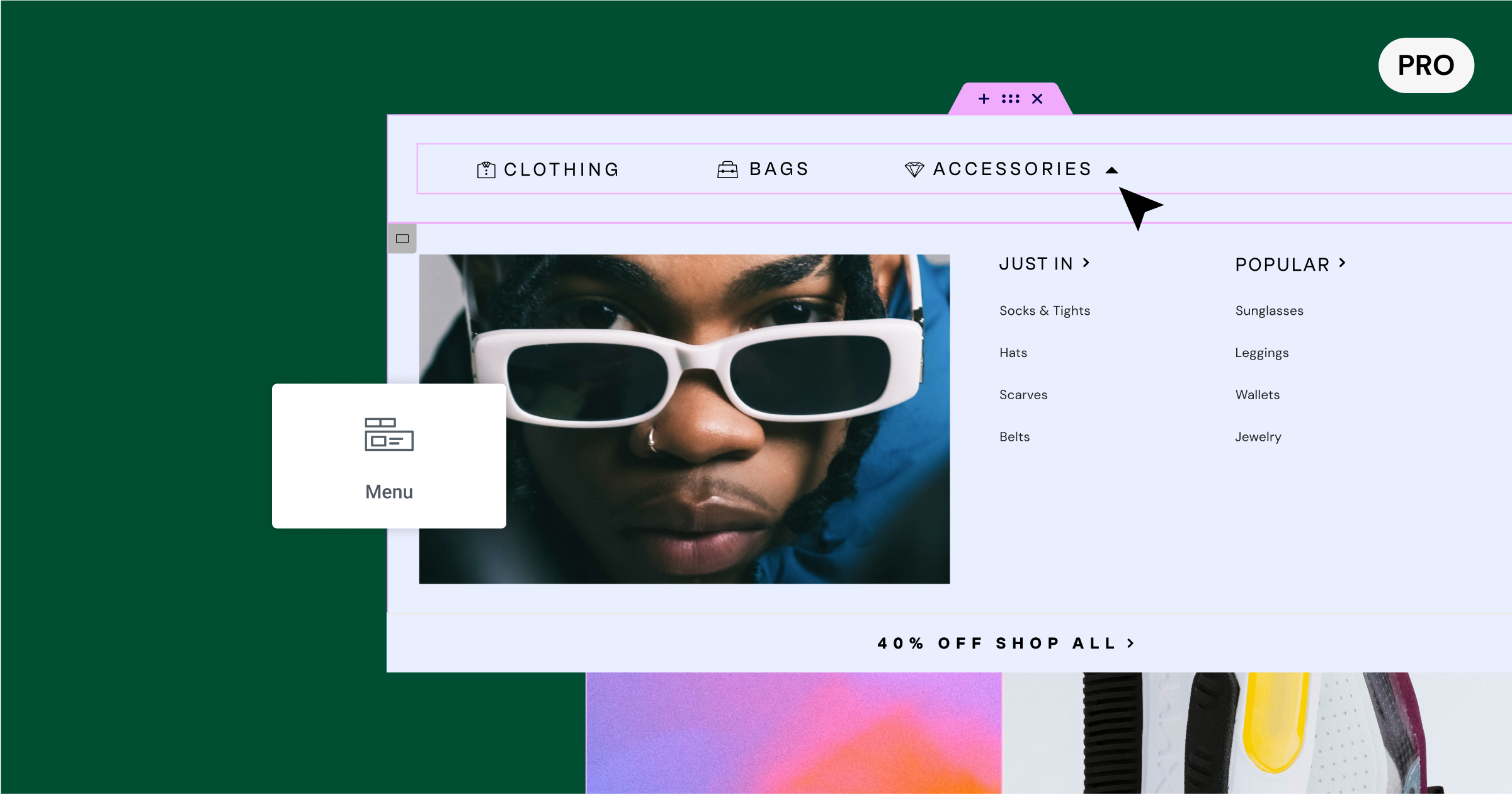
[Pro] Nieuwe stylingmogelijkheden in de menuwidget
In de vorige versie introduceerde Elementor een nieuwe Menu widget, waarmee je eenvoudige menu’s op één niveau en geavanceerde dropdown menu’s met nestbare inhoud kunt maken. Deze widget is een game-changer voor het maken van websites, waarmee je prachtige en functionele menu’s voor je websites kunt ontwerpen.
Elementor Pro 3.13 introduceert twee nieuwe mogelijkheden die nu beschikbaar zijn in de Menu widget:
- Pictogrammen in het Menu topniveau – met deze nieuwe stylingmogelijkheid kun je het ontwerp van je menu’s verbeteren door opvallende pictogrammen toe te voegen die de aandacht van bezoekers trekken. Met een verscheidenheid aan pictogrammen waaruit je kunt kiezen in de pictogrammenbibliotheek, of de mogelijkheid om een SVG te uploaden, kun je je menu’s aanpassen aan de stijl van je website en ze laten opvallen.
Actieve status voor ankerlinks – geef websitebezoekers aan naar welk deel van de pagina ze hebben gescrolld of geklikt als je menu ankerlinks bevat. Op die manier kun je de ervaring van bezoekers verbeteren door hen te helpen navigeren door je website.

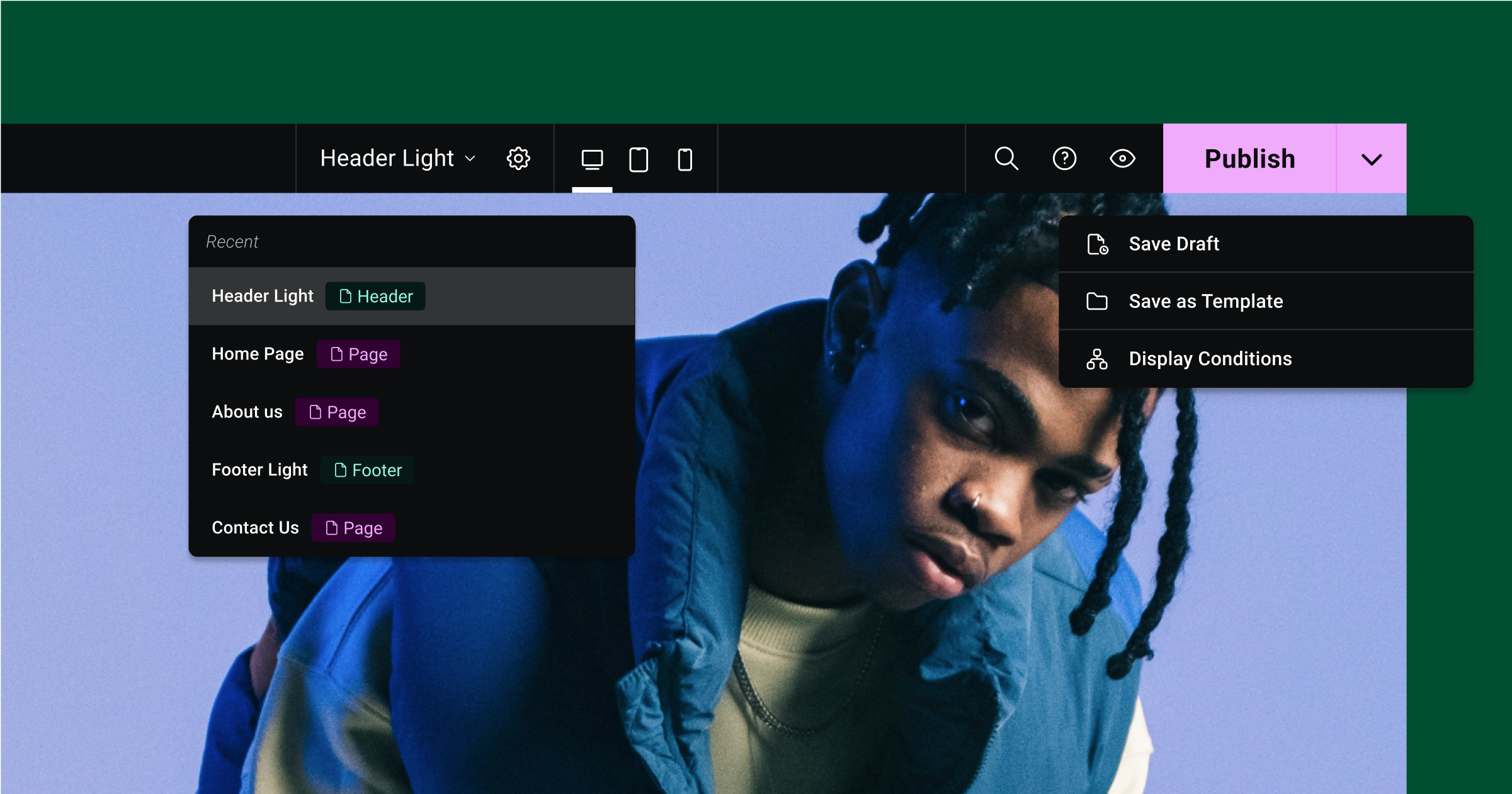
Verbeteringen in de bovenste balk – Elementor’s UI vernieuwd vervolg
In Elementor 3.12 zijn we begonnen met de geleidelijke uitrol van komende wijzigingen in de interface van Elementor. Deze veranderingen zijn geschreven in React, wat de prestaties verbetert en toekomstige groei en schaalbaarheid van het product mogelijk maakt. Daarnaast bevorderen deze veranderingen de best-practices van Elementor, wat resulteert in een betere en meer gestroomlijnde gebruikerservaring.
Een van de grootste veranderingen is de nieuwe Bovenbalk, die als experiment is geïntroduceerd en die je kunt activeren vanaf de Elementor functiepagina in WordPress (Elementor → Instellingen → Functies → Editor Bovenbalk). In deze versie bevat de Bovenbalk twee updates:
- Opties voor opslaan in de knop Publiceren – hoewel dit geen nieuwe mogelijkheid is, was deze functie niet beschikbaar in de eerste versie van de Bovenbalk. Nu heb je toegang tot alle opties voor opslaan die beschikbaar zijn in de Editor – Opslaan als klad, Opslaan als sjabloon en DIsplay-condities (indien van toepassing). Dit betekent ook dat de Bovenbalk nu alle mogelijkheden bevat die voorheen beschikbaar waren in de oudere UI van de Editor.
- Paginanavigatie – een nieuwe functie die je workflow stroomlijnt en de overgang tussen verschillende pagina’s en themaonderdelen soepeler laat verlopen. Als je op de pagina-aanduiding in het midden van de Bovenbalk klikt, wordt er een vervolgkeuzelijst geopend met de vijf nieuwste pagina’s / berichten / themaonderdelen waaraan je hebt gewerkt en kun je met één klik naar elk van deze pagina’s of berichten gaan, zonder dat je terug hoeft te navigeren naar het WordPress Dashboard.

[Pro] Dynamisch je uittreksel vullen met de inhoud van je bericht
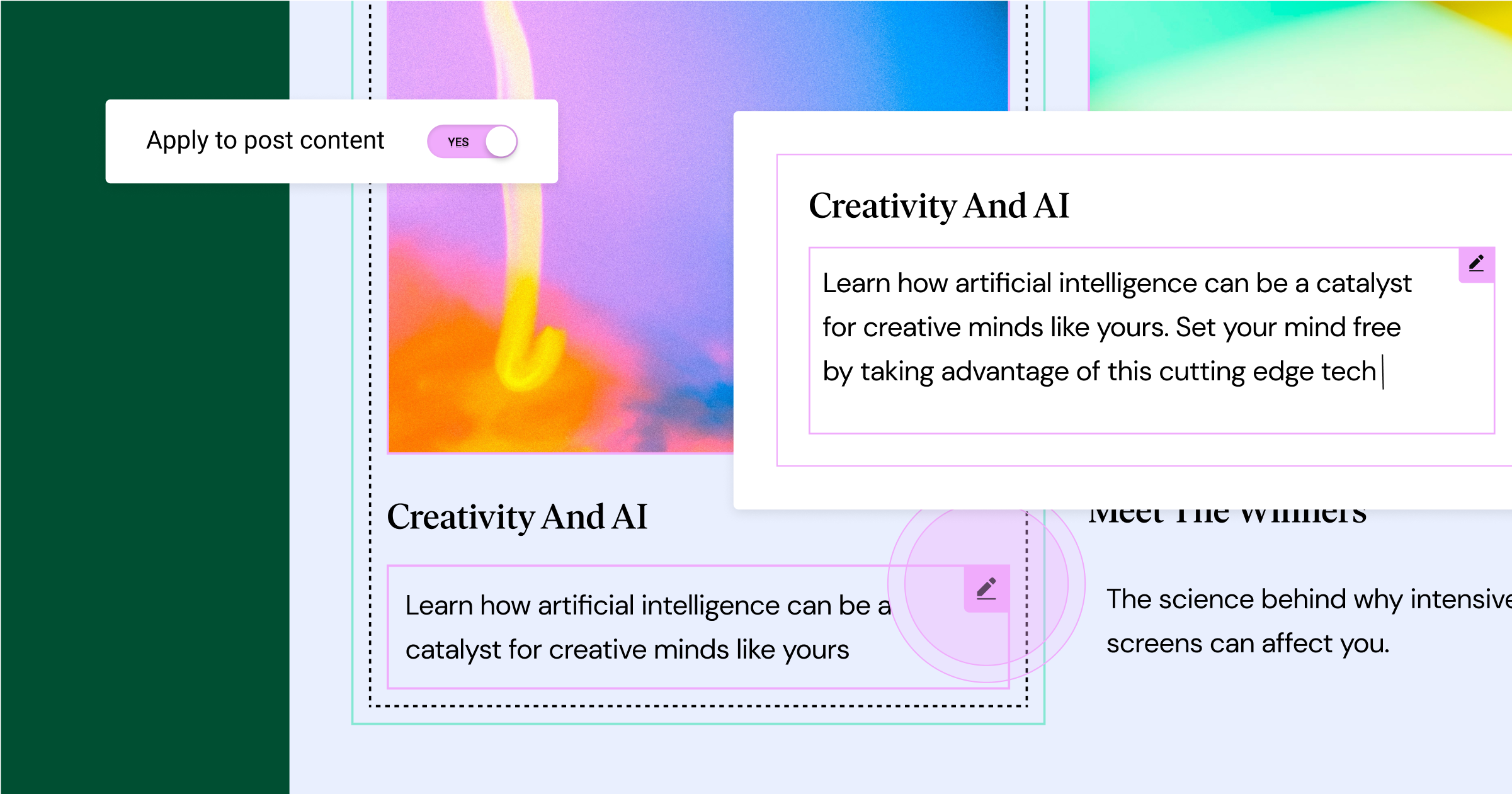
Voorheen betekende het gebruik van de widget Post Excerpt of dynamische tag in WordPress dat de inhoud automatisch werd ingevuld vanuit het aangepaste uittreksel dat je handmatig in WordPress had ingevoegd. Met Elementor 3.13 heb je nu echter de optie om te kiezen of je de inhoud automatisch wilt laten verschijnen vanuit de eerste paar tekens van je bericht of vanuit het aangepaste uittreksel in WordPress. Deze update lost een van de topverzoeken op sinds de introductie van de Loop Builder, en specifiek sinds de mogelijkheid om de Post Excerpt widget toe te voegen in je loop item.

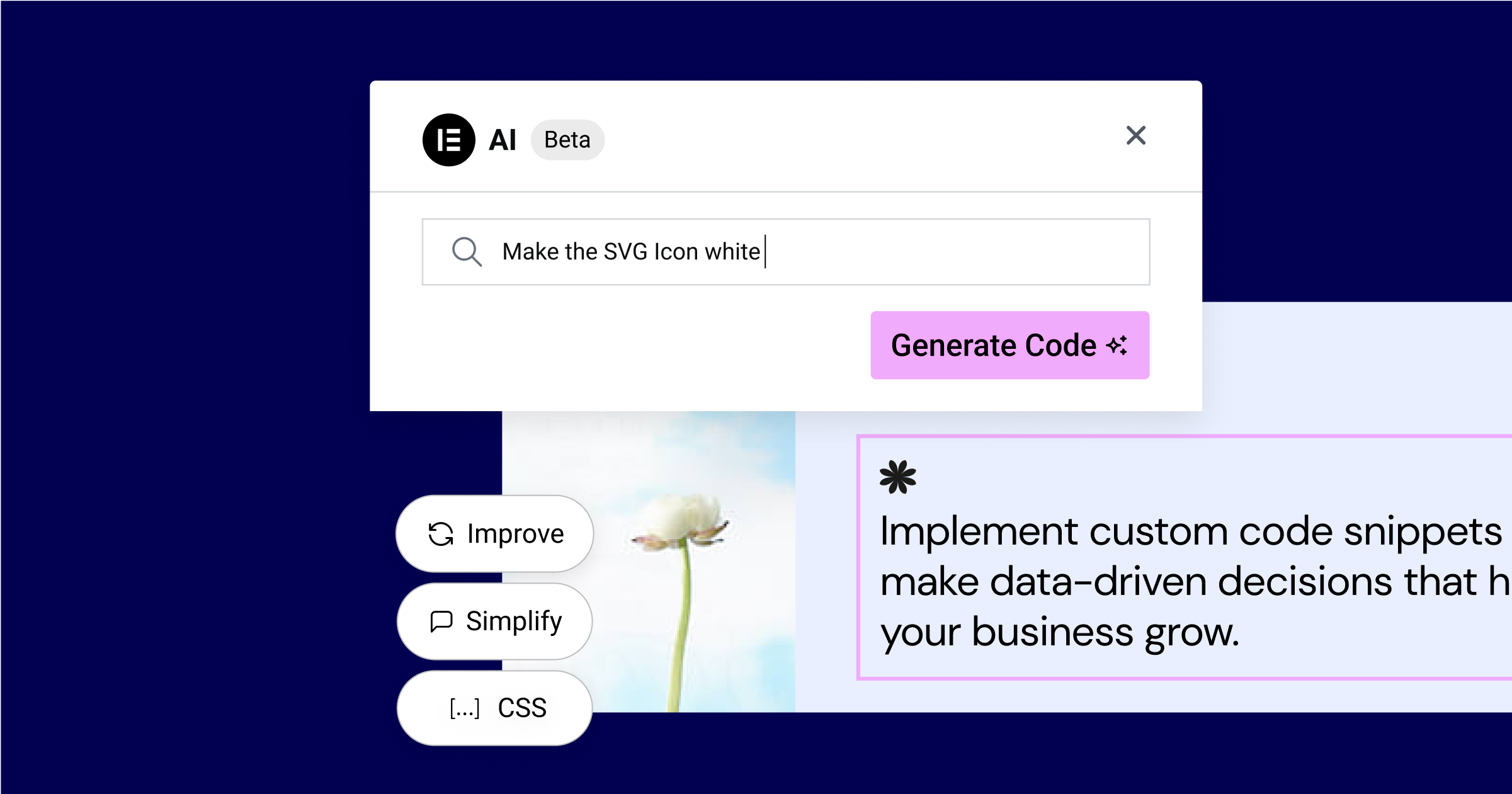
Nieuw: Gebruik Elementor AI, perfect afgestemd op Elementor
Elementor 3.13 bevat ook Elementor AI, dat geïntegreerd is in de editor en de manier waarop je websites maakt zal veranderen. Deze versie introduceert de eerste fase van Elementor AI, waarmee je tekst en code kunt maken met de kracht van AI. Je kunt het gebruiken om content vanaf nul te creëren, bestaande content op je website te verbeteren, te vertalen naar elke website en nog veel meer. Daarnaast kun je Elementor AI gebruiken om code te schrijven voor aangepaste CSS of aangepaste code (hiervoor heb je Elementor Pro of Hosting nodig), of HTML-fragmenten. Je kunt hier meer lezen over wat je kunt doen met Elementor AI.

Prestatieverbeteringen
In eerdere versies waren de prestatieverbeteringen gericht op de meest gebruikte widgets op de hoofdpagina’s. Met Elementor 3.13 werd de focus verlegd naar widgets die vooral worden gebruikt op binnenpagina’s, waar sitebezoekers vaak de meeste tijd doorbrengen.
De Author Box, Post Info en Price List widgets tonen afbeeldingen en gebruikersprofielfoto’s, deze afbeeldingen worden nu lui geladen. Deze verandering zou het laden van je binnenpagina’s moeten verbeteren.
Bovendien, omdat de koptekst boven de vouw verschijnt, moet deze altijd onmiddellijk laden bij het laden van de pagina. Daarom is lazy load verwijderd uit headers om de bezoekerservaring te verbeteren bij het gebruik van het experiment Lazy Load Achtergrondafbeeldingen.

Toegankelijkheid verbeteren
Elementor 3.13 zit vol met tweaks en fixes die de toegankelijkheid van je website en de Editor verbeteren. In deze versie hebben we ons gericht op toetsenbordnavigatie, het implementeren van extra ARIA-tags, het oplossen van bestaande problemen met ARIA-compliance en het toepassen van semantische markup.
Je kunt meer lezen over deze toegankelijkheidsverbeteringen op de Developers Blog.
Geniet van meer styling- en ontwerpopties voor een zeer merkgerichte en aantrekkelijke website-ervaring
Verhoog het ontwerp van je website en ontgrendel nieuwe stylingmogelijkheden om je website aan te passen met Elementor 3.13. Met CSS Grid Containers kun je naadloos lichtgewicht, flexibele, rasterachtige lay-outs maken, en met de nieuwe stylingmogelijkheden in de menu widget kun je onderscheidende ontwerpen maken die je websitebezoekers boeien en blijven boeien.
Deze versie bevat ook nieuwe mogelijkheden in de functie Topbalk, wat betekent dat alle mogelijkheden die voorheen beschikbaar waren in de Editor nu ook beschikbaar zijn als je het experiment Topbalk gebruikt.
Elementor 3.13 bevat ook een gratis proefversie van Elementor AI, dat de manier waarop je websites bouwt zal veranderen doordat je direct originele tekst kunt maken, bestaande tekst kunt verbeteren en code kunt gebruiken om je website en het ontwerp ervan te verbeteren.
Probeer de nieuwe functies in Elementor 3.13 uit en laat ons weten wat je ervan vindt in de reacties hieronder.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.