Inhoudsopgave
Met veel plezier introduceren we Elementor 3.24, een update die je sitebouwervaring naar een hoger niveau tilt met een focus op prestaties, conversie, ontwerpflexibiliteit en bezoekerservaring. In deze update hebben we verschillende krachtige functies toegevoegd, waaronder zwevende balken, variabele lettertypen en verbeterde CSS-lading, die elk unieke voordelen bieden om je te helpen bij het maken van snellere, dynamischere websites.
Zwevende balken: klevende berichten die altijd zichtbaar zijn, zelfs als bezoekers scrollen
Verbeter de betrokkenheid van gebruikers met constante zichtbaarheid
In de snelle digitale wereld van vandaag is het cruciaal om belangrijke informatie op de voorgrond te houden. Dat is waar onze nieuwe Floating Bars van pas komen. Met deze functie kun je vaste balken maken die zichtbaar blijven als gebruikers door je pagina scrollen, zodat je belangrijkste boodschappen – of dat nu een aanbieding, een belangrijke mededeling of een oproep tot actie is – altijd zichtbaar zijn.
Elementor 3.24 bevat meer dan 30 voorontworpen sjablonen en 3 hoofdtypen zwevende balken:
- Call To Action (CTA) Bar – Voor het markeren van belangrijke call-to-action knoppen boven of onder aan je pagina. Beschikbaar voor alle Elementor gebruikers.
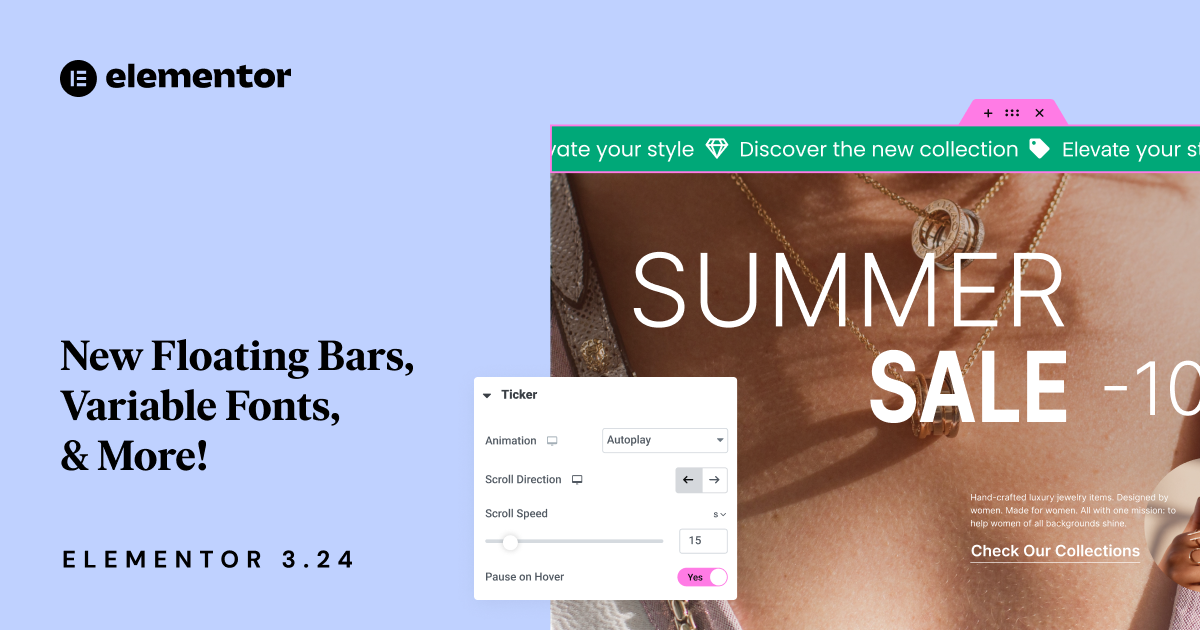
- Ticker Bar – Om bezoekers te boeien met lopende updates en promoties in een loop. Alleen beschikbaar met Elementor Pro.
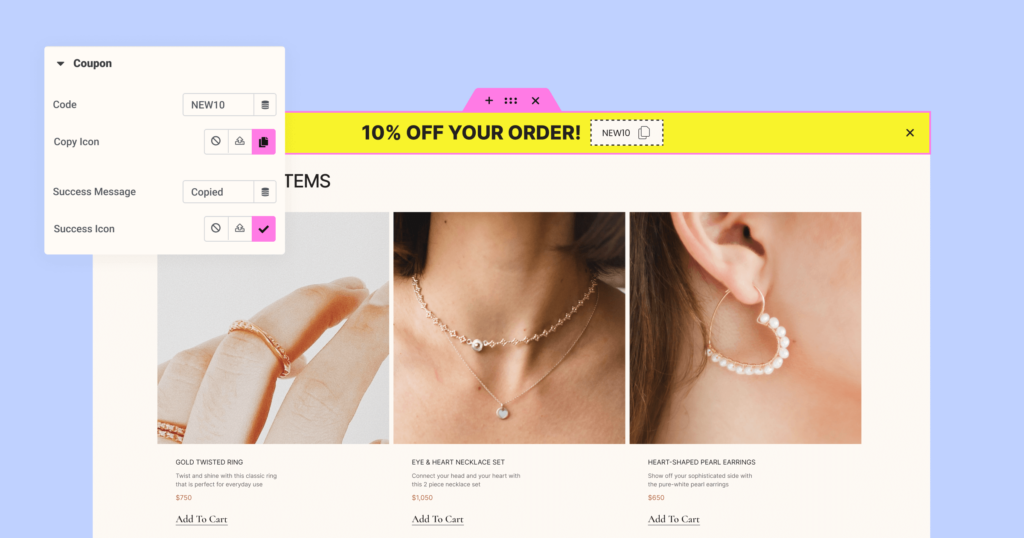
- Couponbalk – Voor het promoten van couponcodes die met één klik gekopieerd kunnen worden. Alleen beschikbaar met Elementor Pro.
De blijvende zichtbaarheid van Floating Bars is ontworpen om de betrokkenheid van bezoekers te vergroten door ervoor te zorgen dat je belangrijkste berichten nooit verloren gaan. Deze functie is vooral waardevol voor E-Commerce sites met verkoopacties, blogs die het aanmelden voor nieuwsbrieven aanmoedigen, of elke site waar gebruikersinteractie de sleutel tot succes is.
Flexibele positionering voor optimale impact
Maar Floating Bars gaan niet alleen over zichtbaarheid, ze gaan ook over flexibiliteit. Je kunt deze balken boven of onder aan het scherm plaatsen, hun uiterlijk aanpassen zodat ze perfect passen bij het ontwerp van je site, en dankzij Weergavevoorwaarden – hun gedrag bepalen, zoals wanneer en hoe ze verschijnen. Dit betekent dat je een bezoekerservaring kunt creëren die niet alleen boeiend is, maar ook strategisch is ontworpen om conversie te stimuleren en bezoekers op de hoogte te houden.
Als je bijvoorbeeld een aanbieding doet die maar een beperkte tijd geldig is, kun je door een zwevende balk bovenaan je pagina te plaatsen de promotie op de voorgrond houden en gebruikers aansporen om direct actie te ondernemen. Omgekeerd kan een zwevende balk onderaan dienen als een subtiele herinnering om je in te schrijven voor een nieuwsbrief of om een product uitgelicht te bekijken.
Naadloze installatie en aanpassing
Het instellen van je Floating Bars is moeiteloos. Zorg er eerst voor dat de functie “Flexbox Container” is geactiveerd door naar het WP Dashboard > Elementor > Instellingen > Functies te gaan. Bij het toevoegen van een nieuw Zwevend Element (WP Dashboard > Sjablonen) wordt je gevraagd om te kiezen tussen een Zwevende balk of een Zwevende knop. Kies een van de meer dan 30 beschikbare sjablonen en maak de zwevende balk helemaal van jezelf door het ontwerp, de pictogrammen, de tekstinhoud, de CTA-links en nog veel meer aan te passen. Gebruikers van Elementor Pro kunnen ook Display Conditions gebruiken om aan te geven waar, wanneer en aan wie de Floating Bars worden weergegeven, waardoor de doelgerichtheid en effectiviteit worden verbeterd.

[Pro] Variabele lettertypen: Creatieve vrijheid met precieze typografische controle
Verander je ontwerp met dynamische typografie
Typografie is een hoeksteen van elk geweldig ontwerp en met Elementor 3.24 geven we je meer controle dan ooit tevoren met de introductie van Variabele Lettertypen. Deze functie is een game-changer voor ontwerpers die elk aspect van de tekst op hun site willen verfijnen.
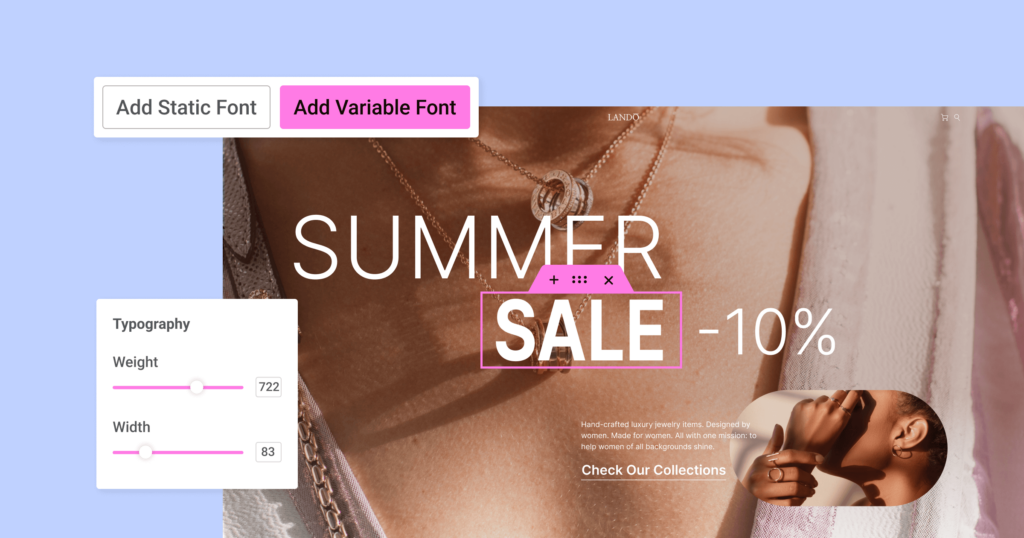
Met Variabele lettertypen kun je het gewicht en de breedte in stappen aanpassen met intuïtieve schuifregelaars, zodat je volledige controle hebt over het aanpassen van tekst, waardoor je dynamischere en boeiendere ontwerpen kunt maken die het visuele verhaal en de betrokkenheid van de kijker verbeteren. Ter vergelijking: met Static Fonts kun je alleen het gewicht en de breedte van de tekst aanpassen in starre stappen van 100 pixels.
Verbeter merkconsistentie met veelzijdige lettertypebesturing
Als je een merkidentiteit aan het opbouwen bent, kun je gemakkelijk experimenteren met verschillende lettertypegewichten en -breedten om de perfecte match te vinden. Of je nu vette, opvallende koppen nodig hebt of subtiele, elegante bodytekst, Variabele lettertypen geven je de flexibiliteit om het precies goed te krijgen. En omdat je werkt met één lettertypebestand dat alles kan, blijft je website licht en snel.
Deze veelzijdigheid in typografische controle betekent ook dat het handhaven van merkconsistentie op je site eenvoudiger is dan ooit. Je kunt ervoor zorgen dat je koppen, bodytekst en andere typografische elementen perfect zijn afgestemd op de visuele identiteit van je merk, zonder dat je meerdere lettertypevariaties nodig hebt.
Aan de slag met variabele lettertypen
Om variabele lettertypen in te stellen, download je eerst een TTF-bestand met een variabel lettertype van het platform van je voorkeur, zoals Google Fonts. Ga dan naar WP Dashboard > Elementor > Custom Fonts > Add New > Add Variable Font, geef het nieuwe lettertype een naam, upload je TTF-bestand, vink de gewenste gewicht- en breedtevakjes aan, stel de waarden in op basis van de eigenschappen van het lettertype en publiceer. Als je tekst bewerkt en naar het onderdeel Typografie navigeert, zie je de nieuwe lettertypen bovenaan de selectie Lettertypefamilie, onder ‘Variabele lettertypen’.

Verbeterde CSS laden: Slimmer, sneller en efficiënter
Optimaliseer de prestaties van je site met voorwaardelijk CSS laden
Elke seconde telt als het gaat om laadtijden van pagina’s en met Elementor 3.24 hebben we een belangrijke stap gezet in het optimaliseren van de prestaties van je site met Conditional CSS Loading. Deze functie is ontworpen om alleen de CSS te laden die nodig is voor de elementen op je pagina, waardoor de hoeveelheid ongebruikte code die je site kan vertragen drastisch wordt verminderd.
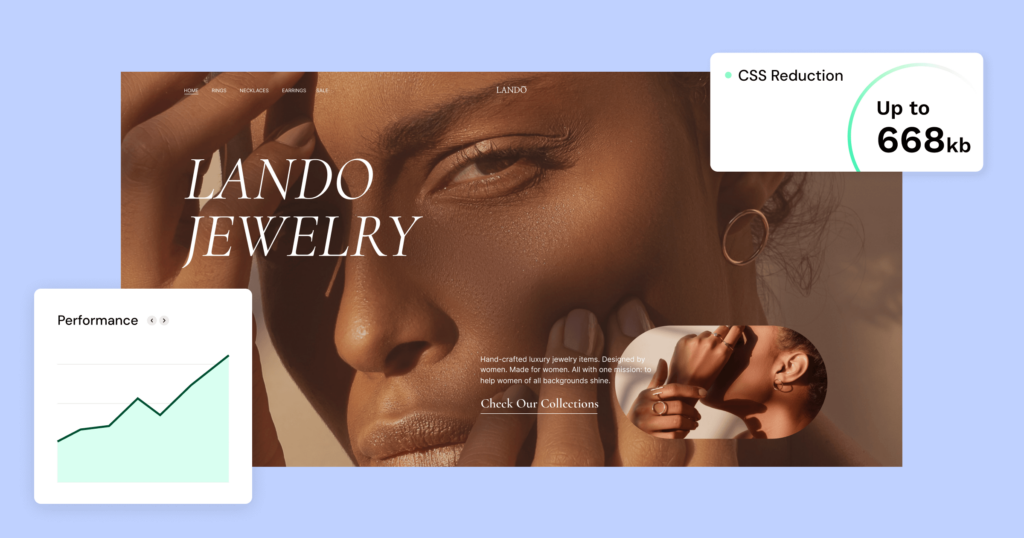
Conditional CSS Loading werkt door de specifieke widgets en elementen die je gebruikt te analyseren en alleen de CSS te laden die nodig is voor die onderdelen. Dit betekent dat als je een bepaalde functie niet gebruikt, de CSS daarvan niet wordt geladen, wat resulteert in een slankere, snellere site. Deze verbetering kan zelfs leiden tot een vermindering van de CSS-grootte tot 668 KB!
Verhoog de bezoekerservaring met sneller ladende pagina’s
Als je homepage bijvoorbeeld een heldensectie heeft met een enkele call-to-action knop, dan wordt nu alleen de CSS geladen die nodig is voor die opmaak en knop. Alle andere onnodige CSS-bestanden worden buiten beschouwing gelaten, zodat je pagina zo snel mogelijk laadt. Dit is met name gunstig voor complexe sites met een verscheidenheid aan widgets en elementen, waar het minimaliseren van CSS bloat kan leiden tot aanzienlijke prestatiewinst.
Cumulatieve verschuivingen in lay-out minimaliseren met verbeterde stijlcaching
Snellere laadtijden verbeteren niet alleen de tevredenheid van bezoekers, maar hebben ook een positieve invloed op SEO, waardoor je site hoger scoort in de resultaten van zoekmachines. In lijn met ons streven om de prestaties van websites aanzienlijk te verbeteren, hebben we in deze release de manier waarop CSS-activa worden geladen voor Elementor widgets geoptimaliseerd, waardoor Cumulative Layout Shifts (CLS) worden verminderd. Met ons nieuwe ‘style dependencies caching’ systeem worden widgetstijlen bij het eerste bezoek in de cache geplaatst en vervolgens bij volgende bezoeken vanuit de cache in de geladen. Dit minimaliseert CLS door ervoor te zorgen dat stijlen eerder in het laadproces van de pagina worden toegepast, wat resulteert in een soepelere, stabielere gebruikerservaring.

Workflowverbeteringen op volgend niveau
[Pro] Fijnafgestelde weergavecondities voor meer controle
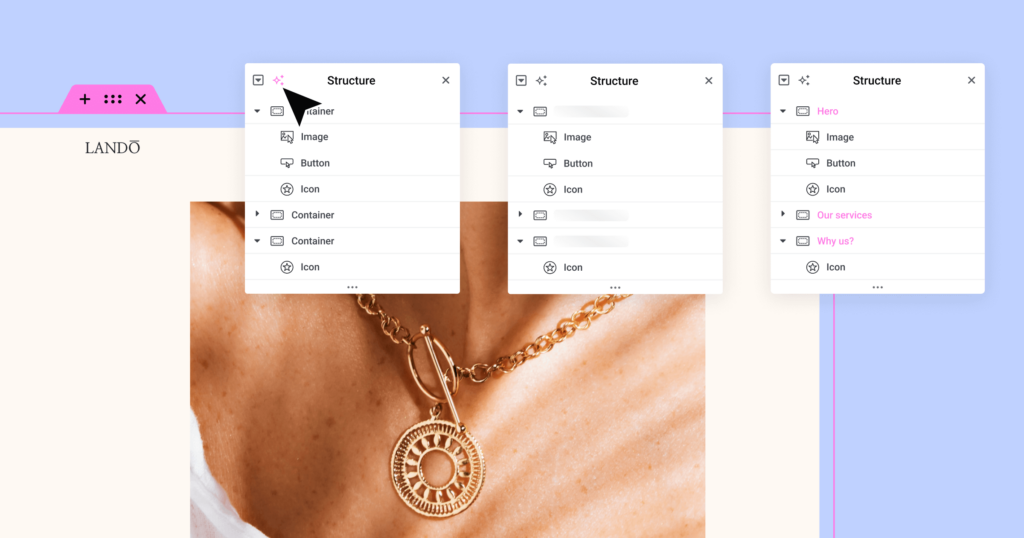
Elementor 3.24 verbetert je workflow door de manier waarop je Weergavevoorwaarden beheert te verbeteren. Als er nu een Weergavevoorwaarde is ingesteld op een element, verschijnen er een verticale lijn en pictogram in het Structure Panel, die duidelijk de actieve Weergavevoorwaarden aangeven. Als je op het pictogram klikt, ga je direct naar de instellingen voor de weergaveconditie, zodat je snel en intuïtief aanpassingen kunt maken.
Bovendien kun je nu Weergavevoorwaarden kopiëren en plakken tussen elementen en pagina’s, of ze direct wissen, allemaal door simpelweg met de rechtermuisknop op het element te klikken, waardoor je ontwerpproces verder wordt gestroomlijnd en kostbare tijd wordt bespaard.
AI-gegenereerde containernamen in het Structure Panel met Elementor AI
Elke pagina op je website kan tientallen Containers en widgets bevatten, en als je nieuwe Containers aan een pagina toevoegt, worden ze in het Structure Panel (voorheen Navigator) gewoon “Container” genoemd. Dit kan een uitdaging zijn, want hoe meer Containers er zijn, hoe moeilijker het is om alles georganiseerd te houden en een goed overzicht te hebben van de paginastructuur. Tot nu toe moest je, om een betere structuur te krijgen, in elke Container kijken, een relevante naam bedenken en die dan één voor één in het Structuurpaneel typen.
Met de kracht van AI is dit een probleem uit het verleden. Elementor AI stroomlijnt je workflow en versnelt de oplevering van websites, terwijl je professionele begeleiding voorop blijft staan. Elementor 3.24 bevat een belangrijke update voor Elementor AI, met een nieuwe functie: AI-gegenereerde containernamen. Het zorgt voor de details, zodat jij je kunt blijven richten op het grotere geheel. Door slechts op één knop in het Structure Panel te klikken, worden binnen enkele seconden al je Containers automatisch hernoemd naar de inhoud die ze bevatten.

Extra functies en updates
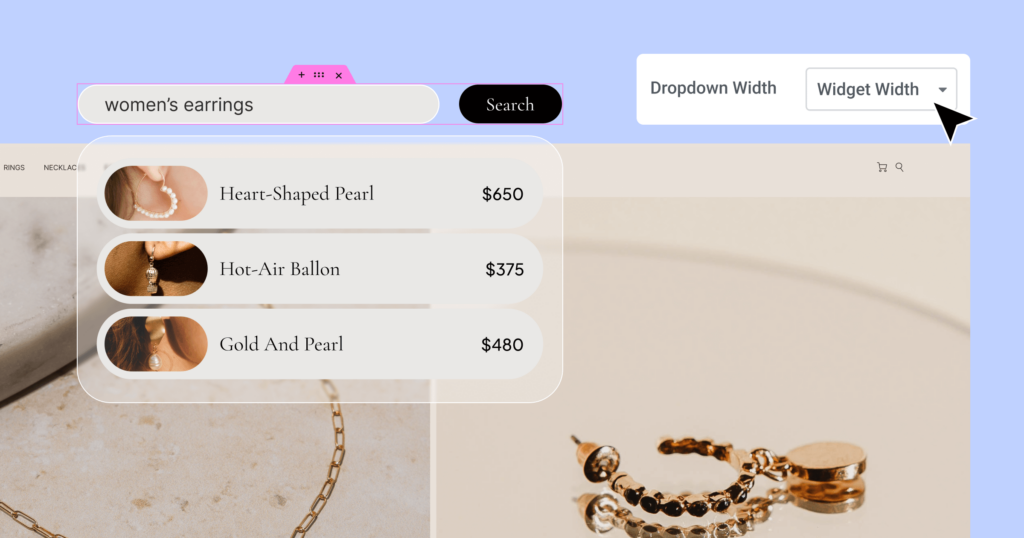
[Pro] Gestroomlijnde zoekervaring
In versie 3.24 bouwt Elementor voort op de zoekwidget die werd geïntroduceerd in 3.23, waarbij feedback van gebruikers is verwerkt om de functionaliteit te verbeteren. Nieuwe updates voor de Zoek Widget zijn onder andere:
- Aanzienlijk kortere URL’s voor de resultatenpagina voor een gestroomlijnde bezoekerservaring.
- Een directe knop naar de Theme Builder om gemakkelijker loopsjablonen te maken.
- Meer controle over de breedte van de vervolgkeuzelijst en de zichtbaarheid en het ontwerp van de zoeklader.
- De widget Zoeken is een onderdeel van de Editor en hoeft niet langer handmatig te worden geactiveerd.

Opt-out optie voor Elementor AI
De AI-tools van Elementor stroomlijnen je workflow en versnellen de oplevering van websites, terwijl je professionele begeleiding voorop blijft staan. Je kunt nu eenvoudig AI-functies uitschakelen wanneer je de website overhandigt aan klanten, zodat ze alleen het uiteindelijke, gepolijste product zien zonder AI-elementen. De mogelijkheid om AI-meldingen uit te schakelen is ook handig voor iedereen die geen interesse heeft in het gebruik van Elementor AI en zijn werkruimte wil opschonen. Om Elementor AI uit te schakelen ga je naar het WP Dashboard > Gebruikers > Profiel en vink je het vakje voor “AI Functionaliteit inschakelen” uit.
Verdere updates
- Taxonomiefilter, Link in Bio en Zwevende Contactknoppen maken nu deel uit van de editor en staan niet meer op de pagina Functies.
- Geneste elementen zijn nu standaard actief voor nieuwe websites.
- Lazy Load Achtergrondafbeeldingen zijn samengevoegd en verplaatst naar de Prestatie-instellingen.
- Toegankelijkheid – Nieuwe mogelijkheid om je Off-Canvas widgets een naam te geven.
Ontgrendel nieuwe mogelijkheden met Elementor 3.24
Elementor 3.24 zit boordevol functies en verbeteringen die het eenvoudiger dan ooit maken om verbluffende, goed presterende websites te maken. Of je nu enthousiast bent over de ontwerpmogelijkheden met Variable Fonts, de strategische mogelijkheden van Floating Bars of de prestatieverbeteringen van Conditional CSS Loading, deze update heeft voor ieder wat wils. We moedigen je aan om vandaag nog te upgraden naar Elementor 3.24 en alle nieuwe mogelijkheden te ontdekken.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.