Inhoudsopgave
Elke webdesigner kan je vertellen dat het kiezen van lettertypen een belangrijk aspect is van het ontwerpen van een website. Of je nu een professionele, leuke of minimalistische toon wilt overbrengen, met lettertypen kun je de stem van je merk bepalen en je inhoud benadrukken. Daarom zorgt Elementor ervoor dat je nooit hoeft in te leveren op design voor bliksemsnelle prestaties. Als onderdeel van onze doorlopende serie over prestatieoptimalisatie hebben we vier fantastische Elementor functies samengesteld waarmee je de laadtijden van je website voor je bezoekers kunt verkorten.
Hints voor bronnen
Elementor helpt browsers Google Fonts sneller te leveren door gebruik te maken van preconnect resource hints, die automatisch worden toegevoegd aan de code van je site. Dit informeert de browser van tevoren dat je site van plan is het lettertype te laden, zodat het klaar is tegen de tijd dat de bezoeker het bekijkt. Als gevolg hiervan verbetert het gebruik van resource hints de prestaties en Lighthouse score van je site.
Inline lettertype pictogrammen
Elementor biedt ook de mogelijkheid om de prestaties te verbeteren door Font Awesome pictogrammen en e-icons inline in te schakelen. Het formaat van het inline pictogram is een SVG, wat vectorafbeeldingen zijn die worden gerenderd met de browser-engine. SVG-pictogrammen zijn lichter en veroorzaken minder laadtijd. Dat komt omdat ze niet tot meer serververzoeken leiden, wat een negatief effect zou kunnen hebben op de prestaties van je site.
Google lettertypen ruilen
Verbeter je gebruikerservaring en geef de inhoud van je site zonder vertraging weer met behulp van “Font display swap”. Sommige lettertypen zijn zwaarder dan andere, waardoor het laden van je site vertraging oploopt. Je kunt het verwisselen van lettertypen inschakelen om tekst weer te geven met een lichter, sneller ladend systeemlettertype terwijl het gewenste lettertype wordt geladen.
Ga naar Elementor > Instellingen > tabblad Geavanceerd en verander de Google Fonts Load in een van de opties. Selecteer in het vervolgkeuzemenu “Wisselen”.
[PRO] Verbeter de prestaties van je site met aangepaste lettertypen
Upgrade naar Elementor Pro voor nog meer tools om de prestaties te optimaliseren. Een van de Pro-functies waarmee je de snelheid en gebruikerservaring kunt verbeteren, is de mogelijkheid om aangepaste lettertypen op je website te hosten in plaats van Google Fonts te gebruiken. Het uploaden van aangepaste lettertypen naar je eigen site versnelt de laadtijd en is beter in overeenstemming met de GDPR.
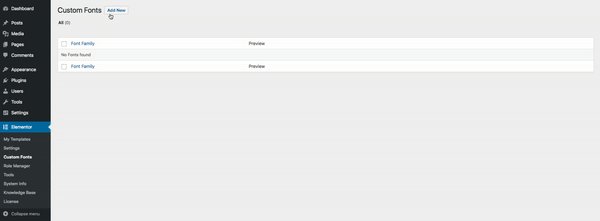
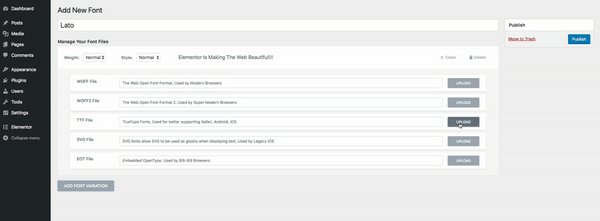
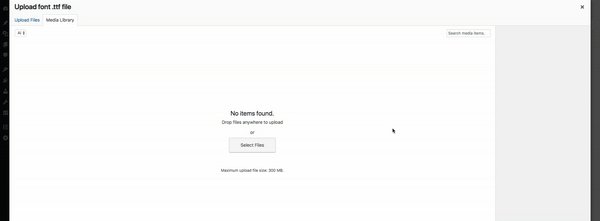
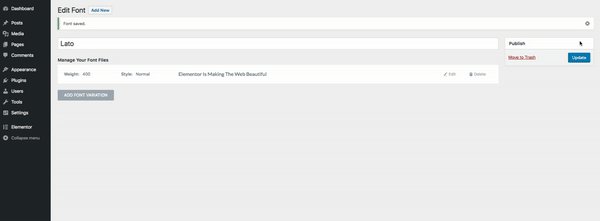
Elementor support verschillende lettertype formaten, waaronder WOFF, WOFF 2.0, TTF, SVG en EOT. Om de prestaties te verbeteren door aangepaste lettertypen te uploaden en Google Fonts uit te schakelen, navigeer je naar het WordPress dashboard, selecteer je Elementor en kies je vervolgens Aangepaste lettertypen.

Optimaliseer de prestaties van je site met typografie-instellingen
Elementor biedt verschillende typografische functies die zijn ontworpen om de prestaties van je website te optimaliseren en de gebruikerservaring te verbeteren. Deze omvatten het gebruik van preconnect resource hints voor snellere levering van Google Fonts, het inschakelen van inline Font Awesome pictogrammen en e-icons, de optie om Google Fonts te vervangen door sneller ladende systeemlettertypen en de mogelijkheid om aangepaste lettertypen op je website te hosten. Door gebruik te maken van deze functies kun je de laadtijden van je website aanzienlijk verkorten met behoud van de gewenste esthetiek en merkstem.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.