Inhoudsopgave
Deze versie activeert de krachtige Flexbox Container-functie standaard op alle nieuwe websites, waardoor de prestaties, ontwerpflexibiliteit en responsiviteit worden verbeterd. Het introduceert ook een verbeterde ‘Gap between elements’ controle voor nog meer flexibiliteit met Flexbox Containers. Bovendien maakt deze versie onderscheid tussen de Flexbox en Grid Container Widgets in het Widget-paneel, en creëert een aparte widget voor elke soort Container.
Bovendien zullen je bezoekers kunnen genieten van aanzienlijk snellere laadtijden dankzij de verbeteringen in de Time to First Byte (TTFB) statistieken. Je site zal ook inclusiever zijn en een betere ervaring bieden aan bezoekers die schermlezers en andere ondersteunende technologieën gebruiken. Bovendien hebben de Widgets Menu en Tabbladen een belangrijke infrastructuurupdate gekregen die de implementatie van geavanceerde functies in de toekomst mogelijk maakt.

Maximale ontwerpflexibiliteit – Flexbox-containers geactiveerd op nieuwe websites
Flexbox Containers doen hun naam eer aan en zijn extreem flexibel, zodat je pixel-perfecte, goed presterende en responsieve websites kunt bouwen. Ze bieden nauwkeurigere positioneringsinstellingen, waardoor je items efficiënt kunt uitlijnen en verdelen binnen een container voor flexibele lay-outs. Je kunt bijvoorbeeld Widgets met kopteksten, afbeeldingen en teksteditor in één container plaatsen. Vervolgens kun je voor elke schermgrootte een andere flexrichting instellen. Zo kun je de elementen in een andere volgorde plaatsen, afhankelijk van het apparaat.
Bovendien support Flexbox Containers geneste widgets, wat betekent dat je widgets kunt plaatsen in de inhoudsgebieden van Carrousel, Menu, Tabbladen en Accordion Widgets. Je kunt bijvoorbeeld de Accordion Widget gebruiken om een ingewikkelde lay-out te bouwen met een contactformulier in het ene item en een Google Maps Widget in het andere.
Vanaf deze versie worden Flexbox Containers standaard geactiveerd op alle nieuwe sites. Deze update heeft geen invloed op sites die zijn gebouwd met secties en kolommen en je kunt deze blijven gebruiken, maar we raden aan om Containers te gebruiken om te genieten van de nieuwe ontwerpmogelijkheden. Als je een nieuwe website maakt en wilt bouwen met secties en kolommen, kun je de Flexbox Container functie uitschakelen, maar dan heb je geen toegang tot functies en widgets met geneste mogelijkheden.
Als je Flexbox Containers activeert, krijg je ook toegang tot container-gebaseerde kits en sjablonen die de populairste sectie-gebaseerde kits bevatten die zijn geconverteerd naar containers, naast nieuwe ontwerpen. Schakel de Flexbox Container functie uit om sectie-gebaseerde Kits en sjablonen te gebruiken.
Let op de tussenruimte tussen elementen – Verbeterde tussenruimtecontrole
De regelaar “Afstand tussen elementen” is hernoemd naar “Gap”. De regelaar met één bereik voor het instellen van de ruimte tussen elementen in containers is vervangen door twee numerieke ingangen voor de horizontale en verticale tussenruimte. Hierdoor kun je verschillende waarden instellen voor de horizontale en verticale tussenruimte, waardoor elk element nauwkeurig kan worden gepositioneerd. De tussenruimtes kunnen apart worden ingesteld of aan elkaar worden gekoppeld. Bovendien kunnen tussenruimtes worden ingesteld volgens verschillende eenheden zoals pixels, procent, EM, REM en VW.
De Grid Container Widget introduceren
Grid Containers zijn een krachtig lay-outhulpmiddel voor het maken van multi-element lay-outs in een enkele rasterachtige container. In deze versie krijgen Grid Containers hun eigen Widgets in het Widget-paneel, zodat je direct toegang hebt tot de Grid Container zonder dat je de Flexbox Container hoeft te verslepen en van type hoeft te veranderen.
Als je een Flexbox Container naar de editor sleept, maakt deze automatisch een Flexbox Container, en als je een Grid Container naar de editor sleept, begint deze als een Grid Container. Je kunt elke container nog steeds wijzigen in het andere type via het vervolgkeuzemenu Containerindeling in het gedeelte Indeling.

Versnel je site met snellere TTFB
Versie 3.16 verbetert de laadtijd tot de eerste byte (TTFB) met 5-20% op sites gebouwd met Elementor Core en tot 40% op sites gebouwd met Elementor Pro, afhankelijk van de complexiteit van je pagina. Dit biedt je bezoekers een snellere en soepelere ervaring, waarbij je content sneller dan ooit wordt geleverd. De aanzienlijke prestatieverbetering aan de voorkant is bereikt door de weergavevoorwaarden binnen de Editor aan te passen. Deze aanpassingen verbeteren de Time to First Byte (TTFB), een belangrijke maatstaf voor het meten van de verbindingstijd en de reactiesnelheid van de webserver.

Toegankelijkheidsverbeteringen
Elementor stelt je in staat om meer inclusieve en toegankelijke websites te maken. Deze versie bevat een aantal belangrijke toegankelijkheidsverbeteringen die het bezoekers die afhankelijk zijn van schermlezers en andere ondersteunende technologieën gemakkelijker maken om van je inhoud te genieten. Er zijn bijvoorbeeld verbeteringen aangebracht aan widgets met meerdere elementen en links, zoals de Icon Box of Image Box. Schermlezers die deze widgets scannen zullen de link die is toegewezen aan elk element in de widget één keer lezen. Dit voorkomt dat schermlezers dezelfde link meerdere keren herhalen en hun tijd onnodig in beslag nemen.
Een ander voorbeeld is de verbetering van de Posts Widget. Schermlezers richten zich nu uitsluitend op de posttitels en negeren irrelevante visuele inhoud zoals “Lees meer” CTA’s en de alt-teksten van de uitgelichte afbeeldingen. Dit verbetert de ervaring van bezoekers die met hulptechnologieën door de Widget met berichten bladeren. Kijk voor meer informatie over toegankelijkheidsverbeteringen op de blog van de ontwikkelaar.

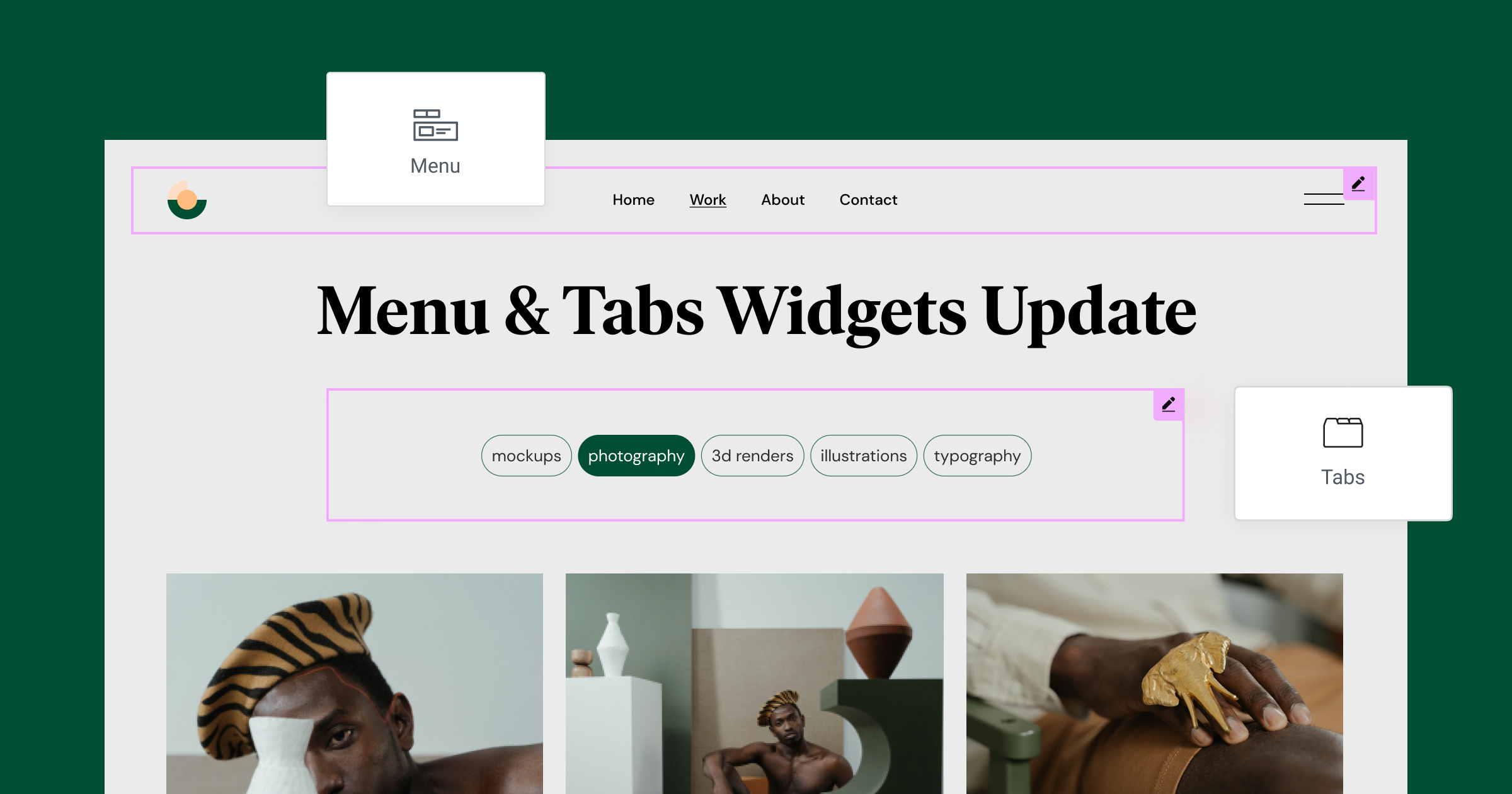
Widgets menu en tabbladen bijwerken
De menu- en tabbladwidgets hebben een verbeterde infrastructuur die een uniforme code produceert voor titels van menu-items en tabbladen, ingesteld voor alle schermformaten. Dit is een belangrijke upgrade die dubbele code verwijdert wanneer widgets responsieve instellingen krijgen en de implementatie van geavanceerde functies in toekomstige versies mogelijk maakt. De Widgets Menu en Tabbladen zijn ook toegankelijker.
Opmerking: deze update is ook van toepassing op bestaande menu- en tabbladwidgets en kan het ontwerp van titels in deze widget verbreken als er aangepaste CSS op is toegepast.

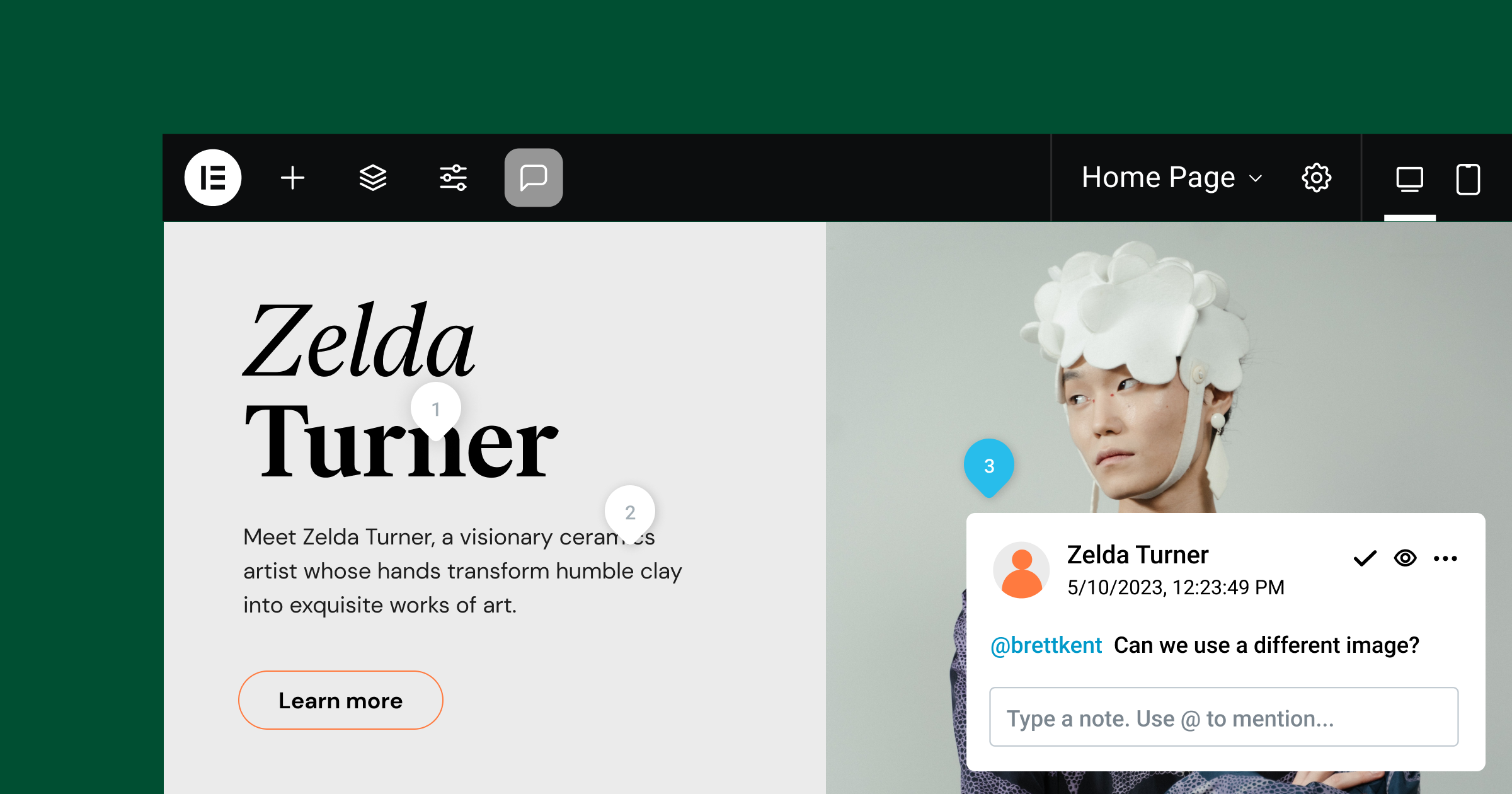
Stroomlijn samenwerking met notities in de bovenste balk
Er is een pictogram voor de Notities-functie toegevoegd aan de Bovenbalk. Dit maakt het makkelijker voor je om samen te werken met teamleden en klanten doordat je de Notities modus direct in de Editor kunt openen.
Maak je websites sneller, flexibeler en toegankelijker
Versie 3.16 verbetert de prestaties en toegankelijkheid van je website en betekent een belangrijke stap voorwaarts in het bouwen van lay-outs. Het activeren van Flexbox Containers op nieuwe sites is een geweldige kans om de curve voor te blijven en Containers te gaan gebruiken om flexibelere en beter presterende responsieve lay-outs te maken.
Het upgraden van je site zal ook de laadtijden voor bezoekers met 5-20% verbeteren, afhankelijk van de complexiteit van je pagina’s. Bovendien maakt deze versie je site toegankelijker voor bezoekers die schermlezers en ondersteunende technologieën gebruiken.
Als je deze nieuwe functies wilt ontdekken, update dan naar Elementor 3.16 en laat ons weten hoe je van plan bent ze op je website te gebruiken.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.