Table of Contents
Let’s face it: building a website can feel like navigating a maze blindfolded. But what if I told you that creating a professional, high-converting website for your business doesn’t have to be a nightmare?
In this definitive guide, we’ll walk you through each step, holding your hand through the technical bits, sprinkling in creative inspiration, and ultimately empowering you to build a website that not only looks stunning but also drives real results. Whether you’re a tech newbie or have some experience, get ready to transform your online presence and watch your business thrive in the digital world.
Pre-Website Essentials
Before you dive headfirst into the technicalities of building a website, there are a few crucial pre-website tasks that will set you up for success. Think of this stage as laying the groundwork for a solid foundation – it might not be the most glamorous part, but it’s absolutely essential.
Defining Your Website’s Purpose and Goals
First and foremost, you need to clarify why you’re creating this website. Is it to…
- Sell products or services online? (E-commerce)
- Showcase your portfolio or work. (Portfolio website)
- Provide information about your company or organization. (Informational website)
- Generate leads or inquiries? (Lead generation website)
- Build brand awareness and credibility? (Branding website)
Knowing your website’s purpose will help you make informed decisions about its design, content, and functionality. It’s like having a roadmap for your online journey.

Once you’ve defined your purpose, it’s time to set SMART goals. SMART stands for:
- Specific: Clearly define what you want to achieve (e.g., increase website traffic by 20%).
- Measurable: Use metrics to track your progress (e.g., website traffic, conversion rates).
- Achievable: Set realistic goals that you can actually accomplish.
- Relevant: Align your goals with your overall business objectives.
- Time-Bound: Set deadlines for achieving your goals.
Having SMART goals will keep you focused and motivated throughout the website creation process. It will also help you measure your success and make necessary adjustments along the way.
Finally, remember to define your target audience. Who are you trying to reach with your website? What are their interests, needs, and pain points? Understanding your audience will help you tailor your website’s content, design, and messaging to resonate with them.
Market Research and Competitor Analysis
Before you start building your website, research your market and analyze your competitors. This will give you valuable insights into what works and what doesn’t in your industry.
Start by identifying your main competitors. Who are the other businesses or organizations in your niche that are doing well online? Visit their websites and take note of their design, content, and overall user experience.

What do you like about their websites? What could be improved? How can you differentiate yourself from the competition?
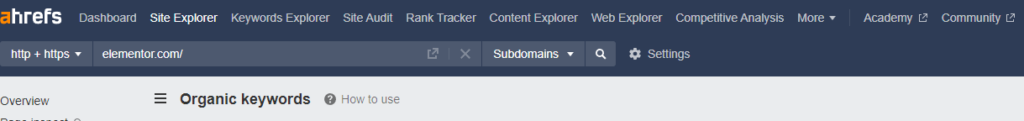
Tools like SEMrush and Ahrefs can be incredibly helpful for competitor analysis. They can provide you with data on your competitors’ website traffic, keywords, backlinks, and more. This information can help you identify opportunities to outrank them in search engine results and attract more visitors to your own website.

Content Planning and Strategy
Now that you have a clear understanding of your website’s purpose, goals, and target audience, it’s time to start planning your content.
What kind of content will you need to create to achieve your goals? Will you need product pages, blog posts, about us pages, FAQs, or something else entirely?
Think about the different types of content that will resonate with your target audience and help you achieve your business objectives. For example, if you’re a consultant, you should create blog posts that showcase your expertise and attract potential clients. If you’re an e-commerce business, you’ll need to create product pages that are informative, engaging, and optimized for conversions.
Once you’ve identified the types of content you need, it’s time to create a content calendar. This will help you plan and schedule your content creation efforts. A content calendar can be as simple as a spreadsheet or as complex as a project management tool. The important thing is to have a system in place to keep you organized and on track.
Your content calendar should include the following information for each piece of content:
- Title
- Type of content (blog post, product page, etc.)
- Target audience
- Keywords
- Publish date
- Author
- Status (draft, in progress, published)
By planning your content in advance, you can ensure that you’re creating high-quality content that is relevant to your target audience and aligned with your business goals.
The Technical Foundation
Now that you’ve laid the groundwork for your website, let’s explore its technical aspects. Don’t worry if this part seems daunting; we’ll break it down into manageable steps.
Choosing a Domain Name
Your domain name is your website’s address on the Internet. It’s what people type into their browsers to find you, so it’s important to choose one that is memorable, relevant to your business, and easy to spell.
Here are some tips for choosing a great domain name:
- Keep it short and simple: Shorter domain names are easier to remember and type.
- Make it relevant: Your domain name should reflect your business name or industry.
- Avoid hyphens and numbers: These can be confusing and difficult to remember.
- Choose the right extension: The most common extension is .com, but there are many others available, such as .org, .net, and .co.

Once you’ve chosen a domain name, you’ll need to check its availability and register it with a domain registrar.
Selecting the Right Hosting Provider
Think of your website as a house and your hosting provider as the land on which it’s built. The right hosting provider ensures that your website is accessible, secure, and runs smoothly.
There are several types of web hosting:
- Shared Hosting: This is the most affordable option, but your website shares resources with other websites on the same server. This can affect performance if another site on the server experiences a traffic spike.
- VPS (Virtual Private Server) Hosting: This option offers more resources and control than shared hosting, as your website gets its own virtual server environment.
- Dedicated Hosting: With dedicated hosting, you get an entire server to yourself, providing the most resources and control. However, it’s also the most expensive option.
- Cloud Hosting: This type of hosting uses a network of servers to host your website, offering scalability and reliability.
When choosing a hosting provider, consider these key factors:
- Speed: How fast will your website load? Slow-loading websites can frustrate visitors and lead to lost business.
- Uptime: How often will your website be available? Look for a provider that guarantees at least 99.9% uptime.
- Security: What security measures are in place to protect your website from hackers and malware?
- Scalability: Can the hosting plan grow with your business? Choose a provider that offers flexible plans so you can easily upgrade as your website traffic increases.
- Support: How responsive is the provider’s customer support team? You’ll want to choose a provider that offers 24/7 support in case you run into any issues.
Elementor’s WordPress Hosting
Elementor WordPress Hosting goes above and beyond to address your website’s critical needs. With its infrastructure built on Google Cloud’s high-performance servers, it ensures blazing-fast loading times, even during traffic spikes. This means your visitors will be on time, leading to a better user experience and potentially higher conversions.
Security is crucial, and Elementor WordPress Hosting takes it seriously with robust measures like free SSL certificates, proactive threat monitoring, and regular software updates. This safeguards your website and your visitors’ data from malicious attacks.
As your business grows, so does your website traffic. Elementor WordPress Hosting offers seamless scalability, allowing you to upgrade your plan easily to accommodate increased demands. This means you won’t have to worry about your website slowing down or crashing due to unexpected traffic surges.
Should you encounter any issues, Elementor’s expert support team is available 24/7 to assist you. Their deep understanding of WordPress and Elementor ensures fast and effective solutions, minimizing any downtime and keeping your website running smoothly.

Understanding Content Management Systems (CMS)
Now that we’ve covered the essentials of domain names and hosting let’s talk about the backbone of your website: the Content Management System (CMS). Think of a CMS as the engine that powers your website, allowing you to create, manage, and publish content without needing to know how to code.

There are many different CMS options available, each with its own strengths and weaknesses. Some of the most popular choices include:
- WordPress: The world’s most popular CMS, powering over 43% of all websites. It’s known for its flexibility, vast library of plugins and themes, and a large community of users and developers.
- Wix: A user-friendly website builder that’s great for beginners. It offers a drag-and-drop interface and a wide variety of templates, but WordPress is more flexible.
- Squarespace: A popular choice for creatives and businesses that prioritize design. It offers beautiful templates and easy-to-use tools, but it can be more expensive than other options.
Which CMS is right for you? The answer depends on your specific needs and goals. However, WordPress is a powerful choice for businesses for several reasons:
- Flexibility: WordPress can be customized to fit virtually any type of website, from simple blogs to complex e-commerce stores.
- Scalability: As your business grows, WordPress can easily scale to accommodate your needs.
- Community: WordPress has a massive community of users and developers, which means there’s a wealth of resources and support available.
- Plugins and themes: With thousands of plugins and themes available, you can easily add new features and customize the look of your website.
Elementor: If you choose WordPress as your CMS, consider using a website builder like Elementor. Elementor is a drag-and-drop website builder that makes it easy to create beautiful, responsive websites without any coding knowledge.
Setting Up WordPress with Elementor
If you’ve decided to go with WordPress and Elementor, you’re in for a treat! Elementor is a powerful and intuitive website builder that simplifies the process of creating professional-looking websites. Let’s walk through the steps of setting up WordPress with Elementor:
- Install WordPress: If you haven’t already, you’ll need to install WordPress on your web hosting account. Most hosting providers offer one-click WordPress installation, making this step a breeze.
- Install Elementor: Once WordPress is installed, head over to the Plugins section in your WordPress dashboard and search for “Elementor.” Click on “Install Now” and then “Activate.”
- Familiarize Yourself with the Interface: Take some time to explore Elementor’s interface. You’ll notice the main editing area, where you’ll design your pages, and the widget panel, where you’ll find all the elements you can add to your pages.
- Choose a Theme: Elementor works with any WordPress theme, but some themes are better optimized for Elementor than others. Elementor offers its own Hello Theme, which is a lightweight and minimalist theme designed to work seamlessly with the builder.
- Start Building: Now it’s time for the fun part! Start creating your website by adding sections, columns, and widgets to your pages. You can use Elementor’s drag-and-drop interface to move elements around and customize their appearance easily.

Elementor Pro:
While the free version of Elementor is powerful, upgrading to Elementor Pro unlocks a wealth of additional features, such as:
- Theme Builder: Create custom headers, footers, and other theme elements.
- WooCommerce Builder: Design custom product pages, checkout pages, and more for your online store.
- Popup Builder: Create popups to capture leads, promote offers, and more.
- Form Builder: Build custom forms for contacts, subscriptions, and more.
- Marketing Integrations: Connect Elementor with your favorite marketing tools, such as Mailchimp and HubSpot.
Designing Your Dream Website
Now that we have the technical foundation laid out, it’s time for the fun part: designing your dream website! This is where your brand’s personality shines through, and you create a visually stunning online experience for your visitors.
Choosing a Theme or Template
The first step in designing your website is to choose a theme or template. This will give your website a basic structure and layout that you can then customize to your liking.
Think of a theme as the skeleton of your website. It provides the basic framework, including the layout, fonts, colors, and overall style. A template, on the other hand, is like a pre-designed house – it comes with specific pages, layouts, and content that you can easily modify.
There are thousands of free and premium WordPress themes and templates available online. When choosing one, consider the following factors:
- Your industry: Choose a theme that aligns with your industry’s aesthetics and conventions. For example, a law firm might prefer a more formal and traditional design, while a creative agency might opt for something more modern and edgy.
- Your brand identity: Select a theme that reflects your brand’s personality and values. The colors, fonts, and overall style should be consistent with your brand guidelines.
- Functionality: Make sure the theme has the features and functionality you need. For example, if you plan to sell products online, you’ll need a theme that supports e-commerce.
- Responsiveness: Your website must look great on all devices, from desktops to tablets to smartphones. Choose a responsive theme that automatically adjusts to different screen sizes.
Elementor’s Theme Builder: If you’re using Elementor, you have a powerful tool at your disposal: the Theme Builder. This feature allows you to create custom headers, footers, single post/page templates, archive templates, and more. This gives you complete control over the look and feel of your entire website.
Elementor’s template library: Elementor also offers an extensive library of pre-designed templates. These templates are professionally designed and can be easily customized to fit your needs. Whether you’re looking for a landing page, a blog post template, or an entire website kit, Elementor’s library has you covered.
Essential Pages and Their Structure
Now that you have a foundation for your website’s design let’s explore the essential pages every business website needs and how to structure them to have maximum impact. Think of these pages as the rooms in your online house, each serving a specific purpose.
Homepage
Your website’s homepage is its virtual front door. It’s often the first impression visitors have of your brand, so it needs to be welcoming, informative, and visually appealing. A well-designed homepage should quickly communicate what your business is about, what you offer, and why visitors should choose you.
Key elements of a great homepage:
- Above-the-fold content: The content that’s immediately visible without scrolling should capture attention and entice visitors to explore further. This could include a captivating headline, a high-quality image or video, and a brief overview of your products or services.
- Clear navigation: Provide a clear and intuitive navigation menu to make it easy for visitors to find what they’re looking for.
- Strong call to action (CTA): Guide visitors towards a specific action, such as signing up for your newsletter, requesting a quote, or purchasing a product. Use clear and compelling CTAs that stand out visually.
- Social proof: Build trust and credibility by showcasing testimonials, client logos, awards, or certifications.
- Recent blog posts or news: Highlight your latest blog posts or news updates to keep your homepage fresh and engaging.
Elementor’s Homepage Design Tips:
- Pre-designed sections: Elementor offers a variety of pre-designed sections that you can easily add to your homepage, such as hero sections, about us sections, service sections, and testimonial sections.
- Customizable templates: You can also choose from a wide range of homepage templates and customize them to fit your brand.
- Drag-and-drop interface: Elementor’s drag-and-drop interface makes it easy to arrange and customize elements on your homepage.
About Us Page
The About Us page is your chance to tell your brand’s story and connect with your audience on a personal level. It’s an opportunity to showcase your company’s values, mission, and unique personality.
Key elements of an effective About Us page:
- Compelling story: Share the story of how your business was founded, your journey so far, and your vision for the future.
- Team introduction: Introduce your team members and highlight their expertise and experience.
- Company values: Clearly articulate your company’s values and what sets you apart from the competition.
- Customer focus: Emphasize how your products or services benefit your customers and solve their problems.
Elementor’s About Us Page Design Tips:
- Use visuals: To make your page more engaging, incorporate high-quality images of your team, office, or products.
- Use testimonials: Showcase testimonials from satisfied customers to build credibility and trust.
- Keep it concise: Avoid overwhelming visitors with too much text. Get to the point and highlight the most important information.
Services or Products Page
This is the heart of your business website – the place where you showcase what you have to offer. Your services or products page needs to be informative, persuasive, and easy to navigate.
Key elements of a high-converting services/products page:
- Clear descriptions: Each service or product should have a clear and concise description that highlights its benefits and unique selling points. Use persuasive language to convince visitors that your offerings are the best solution for their needs.
- High-quality visuals: Use professional photos or videos to showcase your products or services in the best light. Visuals can help visitors visualize themselves using your products or services, increasing the likelihood of a purchase.
- Pricing: Be transparent about your pricing. If you offer different packages or pricing tiers, clearly outline the features and benefits of each.
- Call to action: Encourage visitors to take the next step, whether it’s making a purchase, requesting a quote, or contacting you for more information.
Elementor’s Services/Products Page Design Tips:
- Product/Service Galleries: Use Elementor’s gallery widget to create visually appealing displays of your offerings.
- Pricing Tables: Use Elementor’s pricing table widget to present your different pricing options clearly.
- WooCommerce Integration: If you’re selling products online, Elementor seamlessly integrates with WooCommerce, the leading e-commerce platform for WordPress.
Blog (if applicable)
A blog isn’t mandatory for every business website, but it can be a powerful tool for attracting organic traffic, establishing authority in your industry, and nurturing relationships with potential customers.
If you decide to include a blog on your website, here are some key elements to consider:
- High-quality content: Your blog posts should be informative, engaging, and relevant to your target audience. They should provide value to your readers and position you as an expert in your field.
- Consistent publishing schedule: Regularly publishing new blog posts will keep your website fresh and attract returning visitors.
- SEO optimization: Optimize your blog posts for search engines by using relevant keywords, internal links, and meta descriptions.
- Call to action: Encourage readers to take the next step, such as signing up for your newsletter, commenting on your post, or sharing it on social media.
Elementor’s Blog Design Tips:
- Blog post templates: Elementor offers a variety of blog post templates that you can customize to match your brand.
- Post widgets: Use Elementor’s post widgets to display your latest blog posts on your website’s homepage or other pages.
- Comment integration:
Visual Hierarchy
Creating a clear visual hierarchy on your website helps guide visitors’ eyes to the most important information. It ensures that your content is easy to scan and digest, leading to a more positive user experience.
To establish a strong visual hierarchy, consider the following:
- Size: Use larger fonts and images for the most important elements, such as headlines and calls to action.
- Color: Use contrasting colors to draw attention to key elements and create visual interest.
- Placement: Place the most important content above the fold (the area of the page that is visible without scrolling).
- Whitespace: Use whitespace (empty space) to separate different sections and elements, making your website easier to read and navigate.
Elementor’s Visual Hierarchy Tools:
Elementor’s drag-and-drop interface makes it easy to experiment with different layouts and create a visual hierarchy that works for your website. You can also use Elementor’s Global Settings to define default font sizes, colors, and spacing, ensuring a consistent look and feel throughout your site.
Elementor AI and Copilot
Artificial Intelligence (AI) is revolutionizing many industries, and web design is no exception. Elementor, being at the forefront of innovation, offers AI-powered tools that can significantly enhance your website creation process.
Elementor AI, a groundbreaking suite of tools, includes a powerful AI Copilot. Imagine having a virtual design assistant that can:
- Generate Layouts and Content: You can simply describe what you envision for a section or page, and Elementor AI will generate layout suggestions and even draft text content for you. This is a game-changer for those who struggle with writer’s block or need a quick starting point for their designs.
- Write and Optimize Text: Need help crafting the perfect headline or writing engaging product descriptions? Elementor AI’s writing assistant can refine your existing text, adjust its tone, translate it into multiple languages, and even correct grammar and spelling errors.
- Generate Code: For those with some technical knowledge, Elementor AI can generate HTML, CSS, and JavaScript snippets based on your instructions, saving you valuable time and effort.
- Create Stunning Images: Describe the image you want, and Elementor AI will generate it for you. You can customize the style and colors and even ask for variations to find the perfect fit.
- Enhance Existing Images: Elementor AI can upscale, remove backgrounds, and even extend images using generative fill. This is perfect for when you need to resize an image or want to add a creative touch.
The possibilities with Elementor AI are virtually endless. It’s a versatile tool that can streamline your workflow, spark creativity, and help you build a website that truly stands out.
Compelling Copywriting
While visuals are important, your website’s written content is equally crucial. Compelling copywriting can captivate your audience, communicate your brand’s message, and drive them to take action.
Here are some tips for writing effective website copy:
- Know your audience: Understand their pain points, desires, and motivations. Tailor your language and tone to resonate with them.
- Keep it concise: Get to the point quickly. People have short attention spans online, so make sure your copy is easy to scan and digest.
- Use strong headlines: Headlines are your first chance to grab attention. Use powerful words that will entice readers to learn more.
- Highlight benefits: Don’t just list features; explain how your products or services will benefit your customers.
- Use a clear call to action: Tell visitors what you want them to do next, whether it’s making a purchase, signing up for a newsletter, or contacting you for more information.
Elementor’s Text Editing Tools:
Elementor’s text editor makes it easy to create beautiful and engaging content. You can easily format your text, add headings, create lists, and insert media elements like images and videos. Elementor also offers a variety of typography options, so you can choose fonts and styles that match your brand.
Elementor AI Writing Assistant:
If you’re struggling with writer’s block or need help polishing your copy, Elementor’s AI Writing Assistant can help. This powerful tool can suggest headlines, generate text, and even optimize your existing copy for SEO.
Optimizing for Success
Creating a beautiful website is just the beginning. To truly succeed online, you need to optimize your website for both search engines and user experience. This section will delve into the strategies and tools you can use to attract more visitors, keep them engaged, and ultimately convert them into customers.
Search Engine Optimization (SEO)
SEO is the practice of optimizing your website to rank higher in search engine results pages (SERPs) for relevant keywords. This is crucial because the higher your website ranks, the more visible it is to potential customers.
Why SEO matters:
- Increased visibility: Higher rankings in search results lead to more organic traffic.
- Credibility: Websites that rank high are often perceived as more trustworthy and authoritative.
- Cost-effective: SEO is a long-term investment that can generate sustainable traffic without ongoing advertising costs.
Keyword Research and Implementation
Keyword research is the foundation of any successful SEO strategy. It involves identifying the words and phrases your target audience is searching for when looking for products or services like yours.
How to do keyword research:
- Brainstorm: Start by brainstorming a list of relevant keywords and phrases.
- Use keyword research tools: Tools like Google Keyword Planner, SEMrush, and Ahrefs can help you identify high-volume, low-competition keywords.
- Analyze competitor keywords: See what keywords your competitors are ranking for and try to target similar ones.
- Long-tail keywords: Remember to include long-tail keywords (phrases with three or more words), as they are often less competitive and can attract more qualified traffic.
Once you’ve identified your target keywords, you need to implement them strategically throughout your website. This includes:
- Title tags: Include your target keyword in the title tag of each page.
- Meta descriptions: Write compelling meta descriptions that incorporate your keyword and entice users to click on your link.
- Headers: Use headers (H1, H2, H3, etc.) to structure your content and include your keyword in some of them.
- Content: Naturally incorporate your keyword throughout your website’s content, but avoid keyword stuffing.
On-Page SEO
On-page SEO focuses on optimizing the elements within your web pages to make them more search engine-friendly. It’s like giving your website a makeover that search engines will love.
Here are some key on-page SEO elements to focus on:
- Title Tags: Each page of your website should have a unique title tag that accurately describes the page’s content and includes your target keyword. This is the blue link that appears in search results, so make it compelling!
- Meta Descriptions: These are the short snippets of text that appear under your title tag in search results. Write informative and engaging meta descriptions that incorporate your target keyword naturally.
- Headers: Use headers (H1, H2, H3, etc.) to structure your content and make it easier for both readers and search engines to understand. Include your target keyword in some of your headers, but do just what is necessary.
- Image Optimization: Optimize your images by compressing them to reduce file size and adding descriptive alt text that includes your target keyword. This helps search engines understand what your images are about and can improve your website’s accessibility.
- Internal Linking: Link to other relevant pages on your website. This helps search engines crawl and index your site more effectively and improves the user experience by making it easier for visitors to find related content.
Elementor’s SEO Features:
Elementor has several built-in SEO features that can help you optimize your website for search engines. For example, you can easily edit your title tags and meta descriptions directly within the Elementor editor. You can also add alt text to your images and create internal links with just a few clicks.
Technical SEO
While on-page SEO focuses on individual pages, technical SEO deals with the overall structure and foundation of your website. Think of it as the behind-the-scenes work that ensures your website is easily crawled and indexed by search engines.
Here are some key technical SEO factors to consider:
- Site Speed: How fast your website loads is a crucial ranking factor. Slow-loading websites can frustrate users and lead to higher bounce rates.
- Mobile Optimization: With most web traffic now coming from mobile devices, your website must be optimized for mobile. This includes having a responsive design, fast loading times, and easy-to-use navigation on smaller screens.
- Site Architecture: A well-organized site structure makes it easier for search engines to crawl and index your content. Use a clear hierarchy of pages and categories, and create a sitemap to help search engines discover all your content.
- Structured Data: This is a standardized format for providing information about a page and classifying the page content. Adding structured data to your website can help search engines understand your content better and may result in rich snippets in search results.
- Security: A secure website is crucial for both users and search engines. Make sure your website has an SSL certificate (https://) to encrypt data and protect user information.
Elementor’s Technical SEO Features:
Elementor is built with performance in mind, offering features like asset optimization and lazy loading to help improve your website’s speed. It also generates clean code that is easy for search engines to understand.
User Experience (UX) Optimization
Creating a visually appealing website is important, but it’s equally crucial to ensure that your visitors have a positive experience while navigating your site. This is where User Experience (UX) optimization comes in.
Think of UX as the overall feeling a visitor gets when they interact with your website. Is it easy to use? Is it intuitive? Does it load quickly? A good UX can lead to increased engagement, lower bounce rates, and higher conversions.
Website Speed and Performance Optimization
website speed is a critical factor in user experience. Studies have shown that users are more likely to abandon a website if it takes too long to load. In fact, a delay of just one second can result in a 7% reduction in conversions.
Why website speed matters:
- User satisfaction: Fast-loading websites provide a smoother and more enjoyable user experience.
- Search engine ranking: Google and other search engines consider site speed as a ranking factor. Faster websites tend to rank higher in search results.
- Conversion rates: Studies have shown that faster websites have higher conversion rates.
How to improve website speed:
- Optimize images: Compress images to reduce file size without sacrificing quality with image optimizer by elementor.
- Minify code: Remove unnecessary characters from your website’s code (HTML, CSS, JavaScript).
- Use a content delivery network (CDN): A CDN distributes your website’s content across multiple servers around the world, reducing the distance data has to travel and improving loading times for users in different locations.
- Choose a fast hosting provider: A good hosting provider will have optimized servers and infrastructure to ensure fast website loading times.
Elementor’s Performance Optimization Features:
Elementor is designed with performance in mind. It offers several features to help you optimize your website’s speed, including:
- Asset optimization: Elementor automatically minifies and combines CSS and JavaScript files to reduce the number of requests and improve loading times.
- Lazy loading: Images are only loaded as they come into view, which can significantly improve initial page load speed.
- Integrated with Cloudflare CDN: Elementor integrates with Cloudflare CDN to distribute your website’s content across multiple servers, improving loading times for users around the world.
Intuitive Navigation and Clear Calls to Action
A well-designed website is like a well-organized store – it’s easy to find what you’re looking for, and there’s a clear path to purchase. Intuitive navigation and clear calls to action (CTAs) are essential for guiding visitors through your website and encouraging them to take the desired actions.
Intuitive Navigation:
Your website’s navigation menu should be clear, concise, and easy to understand. Label your menu items descriptively and organize them in a logical hierarchy. If you have a lot of content to organize, consider using a mega menu.
Clear Calls to Action:
CTAs are the buttons or links that tell visitors what you want them to do, such as “Shop Now,” “Learn More,” or “Contact Us.” Make sure your CTAs are visually prominent, use action-oriented language, and lead to relevant landing pages.
Elementor’s Navigation and CTA Widgets:
Elementor offers a variety of widgets for creating navigation menus and CTAs. You can easily customize the look and feel of your menus and buttons to match your brand. Elementor also allows you to create sticky headers and anchor links for easy navigation.
Accessibility for All Users
Website accessibility is about making your website usable for everyone, including people with disabilities. This means ensuring that your website can be navigated and understood by people who use assistive technologies like screen readers.
Why website accessibility matters:
- Inclusivity: Making your website accessible allows everyone to access your content and services, regardless of their abilities.
- Legal compliance: In many countries, some laws require websites to be accessible.
- SEO: Accessible websites are often more search engine-friendly.
Elementor’s Accessibility Features:
Elementor is committed to accessibility and offers several features, such as ARIA attributes and keyboard navigation support, to help you create accessible websites.
Designing Product Pages That Convert
Product pages are the lifeblood of your online store. They need to be visually appealing, informative, and persuasive to entice customers to add items to their carts.
Here’s what makes a great product page:
- High-Quality Product Images: To showcase your products, use multiple high-resolution images from different angles. If possible, include lifestyle images that show your products in use.
- Detailed Product Descriptions: Clearly describe your product’s features, benefits, and specifications. Use persuasive language to highlight how your product solves your customer’s problems.
- Customer Reviews: Display customer reviews to build trust and credibility. Encourage customers to leave reviews by sending follow-up emails after a purchase.
- Clear Call to Action: Make it easy for customers to add your product to their cart and proceed to checkout. Use a prominent, well-designed button with a clear CTA like “Add to Cart” or “Buy Now.”
- Related Products: Suggest related or complementary products to encourage customers to purchase more items.
Elementor WooCommerce Builder Tips:
If you’re using Elementor Pro, the WooCommerce Builder offers a variety of tools and templates to help you create stunning product pages:
- Product Page Templates: Choose from a variety of pre-designed templates or create your own custom layout.
- Customizable Widgets: Add product galleries, reviews, pricing tables, and more with Elementor’s easy-to-use widgets.
- Upsells and Cross-sells: Easily add upsell and cross-sell suggestions to your product pages.
Payment Gateways, Shipping, and Inventory Management
Setting up your e-commerce store involves more than just designing product pages. You also need to set up payment gateways, shipping options, and inventory management.
Payment Gateways:
Choose a payment gateway that is secure, reliable, and supports the payment methods your customers prefer. Popular options include PayPal, Stripe, and Square.
Shipping Options:
Offer a variety of shipping options to cater to your customers’ needs. Consider offering free shipping, flat-rate shipping, or real-time shipping rates calculated by carriers.
Inventory Management:
Keep track of your inventory levels to avoid overselling or running out of stock. WooCommerce offers built-in inventory management features, or you can integrate with third-party inventory management tools.
Elementor and WooCommerce:
Elementor seamlessly integrates with WooCommerce, making it easy to manage your e-commerce store. You can create custom checkout pages, order confirmation emails, and more.
Launching and Beyond
Congratulations! You’ve made it to the final stage of building your business website. Now, it’s time to share your masterpiece with the world. But before you hit that “Publish” button, there are a few crucial steps to ensure a smooth launch and set your site up for continued success.
Pre-Launch Checklist
Remember to consider the importance of a thorough pre-launch checklist. It’s like a final inspection before opening a new store – you want to ensure everything is in perfect working order before customers walk through the door.

Here’s a comprehensive pre-launch checklist to guide you:
- Content Review: Double-check all your content for accuracy, grammar, and spelling errors. Make sure your images are high-quality and optimized for the web.
- Functionality Testing: Click through every page and link on your website to ensure everything is working correctly. Test your contact forms, checkout process (if applicable), and any other interactive features.
- Browser Compatibility: View your website on different browsers (Chrome, Firefox, Safari, Edge) and operating systems (Windows, macOS, iOS, Android) to ensure it looks and functions as intended across platforms.
- Mobile Responsiveness: Test your website on various mobile devices (smartphones, tablets) to ensure it’s fully responsive and easy to navigate on smaller screens.
- Speed Test: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website’s loading speed and identify any bottlenecks. Aim for a loading time of under 3 seconds.
- SEO Audit: Review your website’s SEO settings to ensure it’s optimized for search engines. Double-check your title tags, meta descriptions, header tags, and image alt text.
Elementor’s Pre-Launch Tools:
Elementor offers several tools that can help you with your pre-launch checklist:
- Responsive Mode: Easily switch between desktop, tablet, and mobile views within the Elementor editor to see how your website will look on different devices.
- Preview Mode: Preview your website in a live environment before publishing it.
- Revision History: If you make mistakes or want to undo changes, you can revert to previous versions of your pages.
Marketing Your Website
Launching your website is a major milestone, but the work doesn’t stop there. You need to actively market it to attract visitors and convert them into customers.
SEO (Search Engine Optimization):
We’ve already covered the basics of SEO in Section 5.1. Now, it’s time to put those strategies into action. Continuously create high-quality, SEO-optimized content, build backlinks from reputable websites, and monitor your search engine rankings.
Social Media Marketing:
Social media platforms like Facebook, Instagram, Twitter, and LinkedIn can be powerful tools for promoting your website. Share your content, engage with your audience, and run targeted ads to reach new potential customers.
Email Marketing:
Build an email list and send regular newsletters to your subscribers. This is a great way to stay top-of-mind with your audience and promote your latest products, services, or blog posts.
Paid Advertising:
Consider running paid ads on platforms like Google Ads or social media. Paid advertising can be a quick way to drive targeted traffic to your website, especially when you’re first starting.
Create valuable content that your target audience will find interesting and informative. This could include blog posts, articles, infographics, videos, or podcasts. Share your content on social media and other platforms to attract new visitors to your website.
Monitoring and Maintenance
Launching your website is not the end of your journey; it’s just the beginning. Websites require ongoing maintenance and monitoring to ensure they remain secure, up-to-date, and continue to perform well.
Monitoring Website Performance:
Monitor your website’s traffic, engagement, and conversions regularly using tools like Google Analytics. This will help you understand how users interact with your site and identify areas for improvement.
Key metrics to track:
- Website Traffic: Track the number of visitors to your site, where they’re coming from, and which pages they’re visiting.
- Bounce Rate: This is the percentage of visitors who leave your site after viewing only one page. A high bounce rate could indicate that your content isn’t relevant or engaging.
- Conversion Rate: This is the percentage of visitors who complete a desired action, such as making a purchase or filling out a contact form.
Website Maintenance:
Keep your website software (WordPress, Elementor, plugins, and themes) up to date to ensure optimal performance and security. Regularly back up your website to protect your data in case of a crash or security breach.
Security:
Implement security measures like strong passwords, two-factor authentication, and regular security scans to protect your website from hackers and malware. For an extra layer of protection, consider using a web application firewall (WAF).
Elementor’s Maintenance Mode:
If you need to make significant changes to your website, Elementor’s maintenance mode feature allows you to temporarily restrict access while you work. This prevents visitors from seeing an unfinished or broken website.
Scaling Your Website
As your business grows, so will your website. It’s important to plan for scalability from the start to ensure your website can handle increased traffic, new products or services, and evolving business needs.
Here are some tips for scaling your website:
- Choose a Scalable Hosting Plan: If you anticipate significant growth, opt for a hosting plan that can easily accommodate increased traffic and resource demands. Cloud hosting is a great option for scalability, as it allows you to add or remove resources as needed quickly.
- Optimize for Performance: As your website grows, it’s important to optimize for performance to maintain fast loading times. This includes optimizing images, minimizing code, and using a CDN.
- Use a Flexible CMS: WordPress is a highly scalable platform, thanks to its vast library of plugins and themes. You can easily add new features and functionality as your business evolves.
- Plan for E-commerce Growth: If you’re running an e-commerce store, make sure your platform can handle increased traffic and transactions. Consider using a dedicated e-commerce hosting plan or a cloud-based solution.
Elementor’s Scalability:
Elementor is built for scalability. Its flexible design and powerful features make it easy to adapt your website as your business grows. Whether you need to add new pages, create complex layouts, or integrate with third-party tools, Elementor can handle it.
Conclusion
Congratulations on taking the first steps towards building your business website! It’s a journey that requires careful planning, technical know-how, and a dash of creativity. But with the right tools and resources, it’s an achievable goal that can significantly impact your business’s success.
In this comprehensive guide, we’ve covered everything you need to know to create a professional, high-performing website that attracts and converts visitors. We’ve explored the pre-website essentials, the technical foundation, design best practices, SEO strategies, UX optimization, e-commerce integration, and tips for launching and scaling your site.
Remember, building a website is an ongoing process. Continuously monitor your website’s performance, make necessary updates, and adapt your strategies as your business evolves.
We hope this guide has been helpful in your journey to creating a successful business website. If you’re looking for a powerful, user-friendly website builder, we highly recommend Elementor. Its intuitive drag-and-drop interface, vast template library, and extensive features make it the perfect tool for beginners and experienced users alike.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.