Micro-Interazioni
Le micro-interazioni sono quelle animazioni o risposte sottili ma d’impatto alle azioni dell’utente che danno vita a un sito web e migliorano il coinvolgimento. Pensa ai pulsanti che si trasformano quando ci passi sopra col mouse, ai suggerimenti che appaiono sui link colorati o alle immagini che sfumano dolcemente in vista. Questi elementi aggiungono personalità e interattività al tuo sito, assicurando che l’esperienza dell’utente sia intuitiva e umana.
Questa tendenza riflette il nostro desiderio di feedback e gratificazione istantanei in un mondo digitale. Quando gli utenti vedono una risposta pertinente alle loro azioni – che si tratti di inviare un modulo o navigare in un menu – si crea un senso di riconoscimento e godimento.
Come usare Elementor per le Micro-Interazioni: Con Elementor, puoi facilmente incorporare micro-interazioni:
- Aggiungi Animazioni d’Entrata ed Effetti di Movimento agli elementi.
- Utilizza Effetti al Passaggio del Mouse e Trasformazioni di Stile per rendere i widget interattivi.
- Integra Animazioni Lottie e Titoli Animati per design giocosi e reattivi.
- Impiega il Widget Hotspot per creare suggerimenti interattivi.

Stile Retrò
Lo stile retrò rimarrà sempre nella lista delle tendenze di design, ma ciò che è considerato retrò evolve nel tempo. Man mano che ci allontaniamo dalle prime ere digitali, il linguaggio visivo unico di ogni decennio ridefinisce ciò che sembra nostalgico e iconico.
Lo stile retrò di solito riflette l’anima di un’era particolare con colori audaci, pixel art, effetti glitch e accenti al neon abbinati a elementi artigianali come illustrazioni e font scritti a mano. Quando queste immagini sono mescolate con le moderne capacità web, possiamo ottenere una grande esperienza visiva.
I siti web e le immagini in stile retrò attingono alla nostalgia collettiva per l’estetica e le vibrazioni degli anni ’80, ’90 e primi 2000. È anche una reazione ai design eccessivamente raffinati, offrendo qualcosa di grezzo, giocoso e relazionabile.
Come usare Elementor per lo Stile Retrò:
- Sperimenta con i Controlli di Tipografia Personalizzati per font audaci e stravaganti dove puoi usare font variabili che ti permettono di giocare con la loro larghezza e peso.
- Applica Sovrapposizioni di Sfondo e Gradienti per creare palette ispirate al retrò.
- Usa Filtri CSS per creare effetti glitch o vibrazioni vintage.

Elementi 3D Interattivi
Gli elementi 3D interattivi aggiungono profondità e realismo, trasformando i siti web in esperienze immersive. Che si tratti di un’anteprima di prodotto su un sito di e-commerce o di uno storytelling dinamico su una landing page, i design 3D catturano gli utenti e li mantengono coinvolti.
Questa tendenza è guidata dai progressi tecnologici e dalla popolarità delle esperienze simili a AR/VR, dove i prodotti digitali si fondono più naturalmente nella nostra vita quotidiana e dall’affinità dei consumatori per esperienze digitali iper-realistiche. Strumenti come piattaforme no-code e integrazioni AI rendono la creazione 3D più accessibile che mai ai web designer.
Come usare Elementor per gli Elementi 3D:
- Sfrutta il Generatore di Immagini AI di Elementor per creare visual e animazioni 3D.
- Migliora questi elementi con Effetti del Mouse, Inclinazione 3D e Strumenti di Trasformazione per un maggiore realismo.

Scrapbooking
I siti web in stile scrapbook sono un mix creativo di imperfezione, autenticità e cura. Presentano design stratificati con texture scansionate, banner simili a nastri washi, adesivi, scarabocchi e layout asimmetrici che sembrano personali e unici.
Questa tendenza risuona con i marchi che vogliono riflettere un’estetica fai-da-te, artigianale o da moodboard in un mondo digitale, dove tutto è basato su template. È una risposta ai design minimalisti e troppo raffinati, offrendo un’alternativa giocosa e artistica.
Come usare Elementor per lo Scrapbooking:
- Applica le Funzioni di Trasformazione per creare layout ed effetti asimmetrici.
- Usa widget come Hotspot, Text Path e Flipbox per aumentare l’interattività.
- Crea effetti di cambio pagina con il Widget Carosello Annidato.

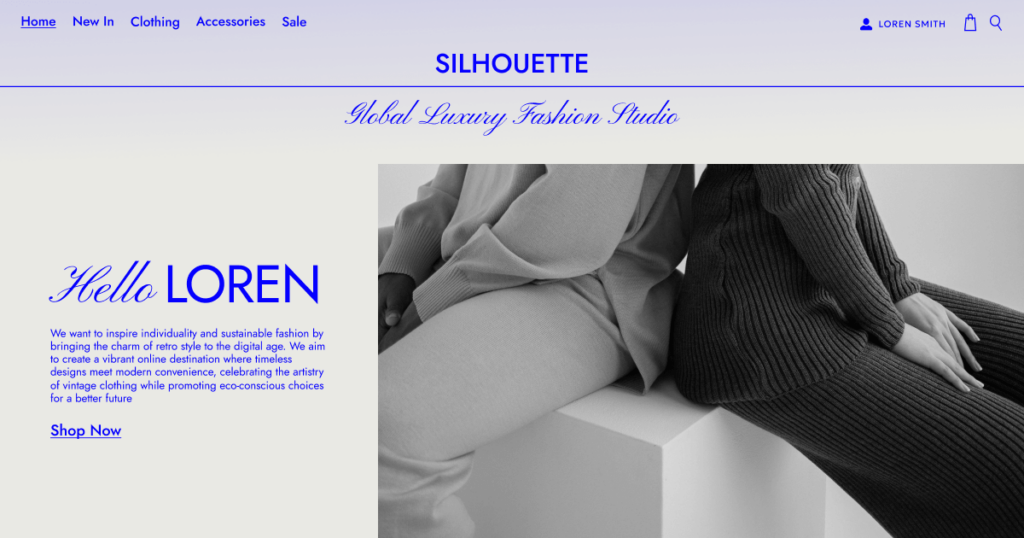
Minimalismo Audace
Il minimalismo audace combina layout puliti con una tipografia d’impatto, creando design semplici ma efficaci. Con un sacco di spazio bianco e sottili accenti di colore, l’attenzione è sulla chiarezza del contenuto e sull’appeal visivo.
C’è una crescente richiesta di semplicità ed efficienza, ma si desidera ancora un forte impatto visivo. Gli utenti vogliono design facili da navigare che non sacrifichino la creatività.
Come usare Elementor per il Minimalismo Audace:
- Usa i Controlli Tipografici e i Font Variabili Personalizzati per creare design di testo che spiccano.
- Mantieni la coerenza del design con gli Stili Globali.
- Usa gli Strumenti di Spaziatura e Layout per creare layout puliti e minimalisti.

Immagini e Video Generati dall’IA
I contenuti visivi generati dall’IA stanno trasformando il web design, offrendo contenuti unici e su misura in pochi secondi. Questi strumenti sono preziosi per migliorare il flusso di lavoro dei designer, permettendo di creare e modificare le immagini che hanno in mente in un attimo. L’IA permette ai web designer di creare esperienze di marca uniche e innovative e di adattare il contenuto a specifici pubblici e contesti.
C’è ancora un sacco di discussione sul fatto che l’IA sostituirà un giorno i designer…
È importante sottolineare che i designer si distinguono dalla massa con il loro gusto unico e la capacità di selezionare l’elemento visivo o artistico giusto per un particolare tema o progetto. E sviluppano una incredibile capacità di espressione personale rimanendo fedeli a un tema principale nei grandi progetti durante la loro carriera. Quindi il loro output sarà sempre diverso e notevole.
Questa tendenza riflette l’abbraccio culturale dell’automazione e della personalizzazione, permettendo ai designer di lavorare più efficientemente mantenendo il controllo creativo.
Come usare Elementor per i Contenuti Generati dall’IA:
- Utilizza il Generatore di Immagini IA per creare e modificare elementi visivi.
- Ottimizza le risorse usando l’Ottimizzatore di Immagini di Elementor per un’integrazione perfetta.
- Sperimenta con gli strumenti IA per generare nuove sezioni o manipolare immagini.

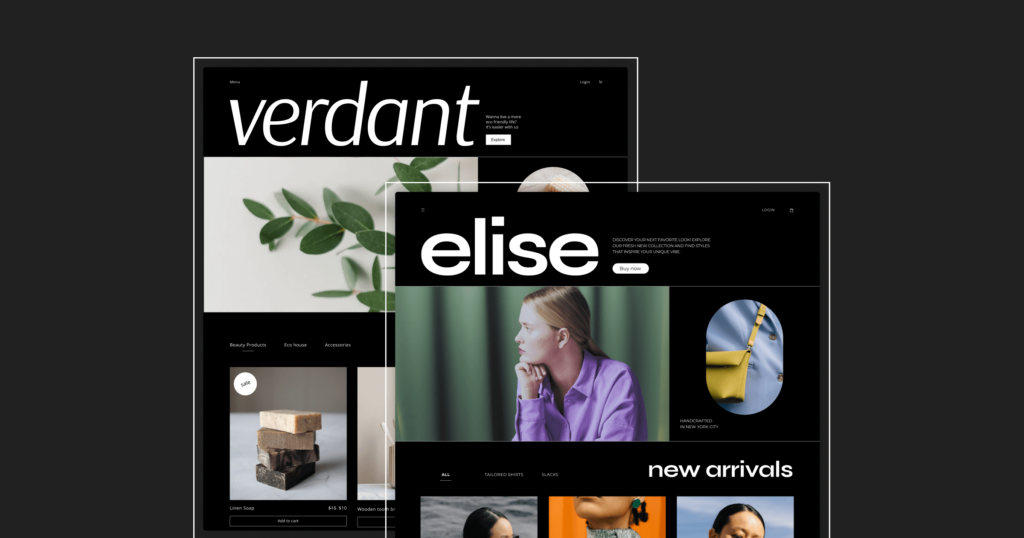
Tema Scuro
I temi scuri si sono evoluti in design personalizzabili e facili da usare che riducono l’affaticamento degli occhi e offrono un’estetica elegante. Questi layout ad alto contrasto sono particolarmente adatti per la navigazione serale, dato che le ore di punta di internet sono tra le 16:00 e le 22:00, che sono ore serali per la maggior parte del mondo. La tendenza verso i temi scuri è un riflesso dell’approccio delle aziende alle preferenze degli utenti per comfort e controllo.
Come usare Elementor per i Temi Scuri:
- Usa i Colori Globali e il Theme Builder per creare una palette di colori scuri e un’esperienza di tema complessiva.
- Aggiungi personalizzazioni avanzate con il Codice Personalizzato per perfezionare l’esperienza del tema scuro.

Interfacce Iperpersonalizzate
Le interfacce iperpersonalizzate adattano contenuti e layout a ogni utente, creando connessioni più profonde e migliorando l’usabilità. Dalle raccomandazioni su misura alle interazioni dinamiche, la personalizzazione assicura che gli utenti si sentano visti e apprezzati.
Questa tendenza rispecchia gli sviluppi in settori come lo streaming, dove le esperienze curate sono diventate la norma. È particolarmente impattante per l’e-commerce e i siti web ricchi di contenuti.
Come usare Elementor per la Personalizzazione:
- Integra Contenuti Dinamici per visualizzare informazioni specifiche dell’utente.
- Sfrutta le Condizioni di Visualizzazione per sezioni o elementi web particolari per creare layout personalizzati o offrire promozioni su misura.
- Usa i Popup Avanzati per fornire messaggi e offerte su misura al momento giusto.

Accessibilità
L’accessibilità non è solo una tendenza ma una necessità, assicurando che i siti web siano utilizzabili da tutti, inclusi quelli con disabilità. Alto contrasto, navigazione da tastiera e etichette ARIA sono solo alcuni degli elementi che rendono un sito accessibile.
Questo riflette un cambiamento culturale verso l’inclusione e la conformità con normative come l’European Accessibility Act, che entrerà in vigore nel 2025.
Ci sono strumenti di verifica dell’accessibilità disponibili dove i creatori web possono scoprire se il loro sito è accessibile e conforme. Anche gli strumenti online per il controllo del contrasto aiutano i creatori web a impostare una palette di colori perfetta che bilanci l’estetica con l’accessibilità.
Come usare Elementor per l’Accessibilità:
- Imposta i tag HTML giusti nel tuo testo tenendo a mente la gerarchia della pagina.
- Scrivi sempre un Testo Alternativo e una Descrizione per le tue immagini
- Aggiungi Etichette ARIA attraverso gli attributi, specialmente ai pulsanti con icone che hanno una funzione.
- Controlla gli schemi di colore con Verificatori di Contrasto del Colore esterni.
- Usa Strumenti di Design Responsivo per garantire la compatibilità con le tecnologie assistive.
- Leggi e impara di più su come rendere accessibili i siti web

Design Web Sostenibile
Il design web sostenibile si concentra sulla riduzione dell’impatto ambientale attraverso codice più snello, immagini ottimizzate e hosting a basso consumo energetico. Questa tendenza si allinea con la crescente domanda dei consumatori per marchi eco-consapevoli e migliori pratiche etiche.
Come Usare Elementor per la Sostenibilità:
Elementor è impegnata nello sviluppo sostenibile e nella manutenzione della nostra gamma di prodotti e servizi.
- Crea layout efficienti con il Elementor Theme Builder e design riutilizzabili dato che WordPress ha un robusto programma di sostenibilità.
- Usa l’Ottimizzatore di Immagini per ridurre le dimensioni degli asset.
- Scegli fornitori di hosting green per minimizzare la tua impronta di carbonio. .
Conclusione
Le tendenze del web design e le migliori pratiche per il 2025 evidenziano un mix di creatività, tecnologia e consapevolezza culturale. Dalle micro-interazioni al design sostenibile, queste tendenze offrono infinite opportunità per creare siti web coinvolgenti, inclusivi e all’avanguardia. Con Elementor, hai gli strumenti per dare vita a queste tendenze e rimanere al passo con il design web moderno.
Quale tendenza incorporerai nel tuo prossimo progetto? Faccelo sapere nei commenti qui sotto!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





