Indice dei Contenuti
Siamo entusiasti di presentare Elementor 3.24, un aggiornamento che porta la tua esperienza di costruzione del sito al livello successivo con un focus su prestazioni, conversione, flessibilità di design e esperienza del visitatore. In questo aggiornamento, abbiamo aggiunto diverse funzionalità potenti, tra cui Barre Fluttuanti, Font Variabili e Caricamento CSS Avanzato, ognuna delle quali offre benefici unici per aiutarti a creare siti web più veloci e dinamici.
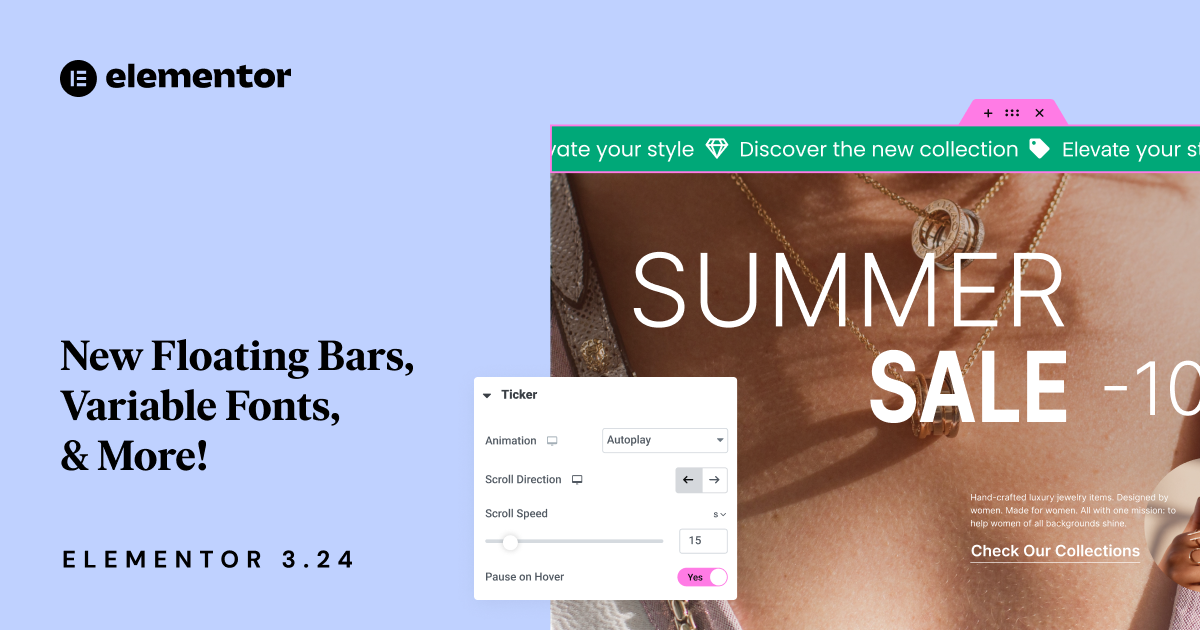
Barre Fluttuanti: Messaggi Fissi che Rimangono Sempre Visibili Anche Mentre i Visitatori Scorrono
Migliora il Coinvolgimento degli Utenti con Visibilità Costante
Nel mondo digitale frenetico di oggi, mantenere le informazioni importanti in primo piano è cruciale. È qui che entrano in gioco le nostre nuove Barre Fluttuanti. Questa funzionalità ti consente di creare barre fisse che rimangono visibili mentre gli utenti scorrono la tua pagina, assicurando che i tuoi messaggi chiave—che si tratti di un’offerta promozionale, un avviso importante o una chiamata all’azione—siano sempre in vista.
Elementor 3.24 include più di 30 modelli pre-progettati e 3 tipi principali di Barre Fluttuanti:
- Barra di Chiamata all’Azione (CTA) – Per evidenziare importanti pulsanti di chiamata all’azione in cima o in fondo alla tua pagina. Disponibile per tutti gli utenti di Elementor.
- Barra Ticker – Per coinvolgere i visitatori con aggiornamenti e promozioni in loop continuo. Disponibile solo con Elementor Pro.
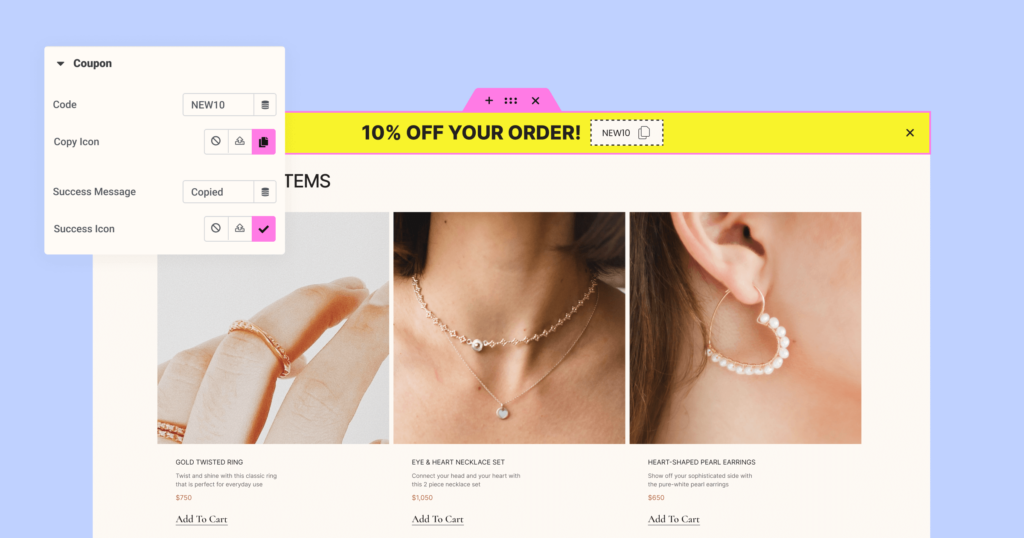
- Barra Coupon – Per promuovere codici coupon che possono essere copiati con un solo clic. Disponibile solo con Elementor Pro.
La visibilità persistente delle Barre Fluttuanti è progettata per migliorare il coinvolgimento dei visitatori assicurando che i tuoi messaggi più critici non vengano mai persi. Questa funzionalità è particolarmente preziosa per i siti di e-commerce che eseguono promozioni di vendita, blog che incoraggiano le iscrizioni alle newsletter o qualsiasi sito in cui l’interazione dell’utente è fondamentale per il successo.
Posizionamento Flessibile per un Impatto Ottimale
Ma le Barre Fluttuanti non riguardano solo la visibilità—riguardano anche la flessibilità. Puoi posizionare queste barre in cima o in fondo allo schermo, personalizzare il loro aspetto per allinearsi perfettamente con il design del tuo sito e, grazie alle Condizioni di Visualizzazione, controllare il loro comportamento, come quando e come appaiono. Ciò significa che puoi creare un’esperienza per i visitatori che non solo è coinvolgente ma anche strategicamente progettata per aumentare le conversioni e tenere informati i visitatori.
Ad esempio, se stai eseguendo un’offerta a tempo limitato, posizionare una Barra Fluttuante in cima alla tua pagina può mantenere la promozione in primo piano, spingendo gli utenti ad agire immediatamente. Al contrario, una Barra Fluttuante posizionata in basso può servire come promemoria sottile per iscriversi a una newsletter o controllare un prodotto in evidenza.
Configurazione e Personalizzazione Senza Sforzo
Configurare le tue Barre Fluttuanti è semplice. Innanzitutto, assicurati che la funzionalità “Flexbox Container” sia attivata navigando nel WP Dashboard Elementor Impostazioni Funzionalità. All’aggiunta di un nuovo Elemento Fluttuante (WP Dashboard Modelli), ti verrà chiesto di scegliere tra una Barra Fluttuante o un Pulsante Fluttuante. Scegli uno dei 30+ modelli disponibili e poi personalizza la Barra Fluttuante rendendola tua, personalizzando il design, le icone, il contenuto del testo, i link CTA e altro ancora. Gli utenti di Elementor Pro possono anche sfruttare le Condizioni di Visualizzazione per specificare dove, quando e a chi appariranno le Barre Fluttuanti, migliorando il targeting e l’efficacia.

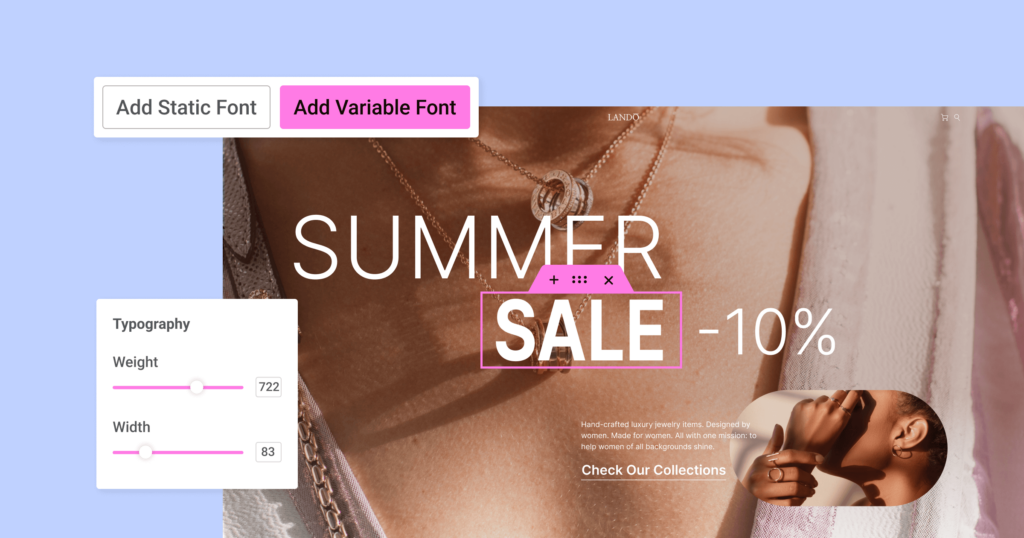
[Pro] Font Variabili: Sblocca la Libertà Creativa con il Controllo Tipografico di Precisione
Rivoluziona il Tuo Design con la Tipografia Dinamica
La tipografia è una pietra angolare di qualsiasi grande design, e con Elementor 3.24, ti stiamo dando più controllo che mai con l’introduzione dei Font Variabili. Questa funzionalità è rivoluzionaria per i designer che vogliono perfezionare ogni aspetto del testo del loro sito.
I Font Variabili ti permettono di regolare gli attributi di peso e larghezza in incrementi singoli, utilizzando slider intuitivi, assicurando il pieno controllo sulla personalizzazione del testo, consentendo design più dinamici e coinvolgenti che migliorano la narrazione visiva e l’interazione con il pubblico. Con i Font Statici, per confronto, sei confinato a regolare il peso e la larghezza del testo in incrementi rigidi di 100 pixel.
Migliora la Coerenza del Brand con il Controllo Versatile dei Font
Se stai costruendo un’identità di brand, puoi facilmente sperimentare con diversi pesi e larghezze dei font per trovare la combinazione perfetta. Che tu abbia bisogno di titoli audaci e accattivanti o di testo del corpo sottile ed elegante, i Font Variabili ti danno la flessibilità per ottenere il risultato perfetto. E poiché stai lavorando con un singolo file di font che può fare tutto, il tuo sito web rimane leggero e veloce.
Questa versatilità nel controllo della tipografia significa anche che mantenere la coerenza del brand su tutto il tuo sito è più facile che mai. Puoi assicurarti che i tuoi titoli, testi del corpo e altri elementi tipografici siano perfettamente allineati con l’identità visiva del tuo brand senza la necessità di più variazioni di font.
Inizia con i Font Variabili
Per configurare i Font Variabili, scarica prima un file TTF di Font Variabile dalla tua piattaforma preferita, come Google Fonts. Quindi, vai a WP Dashboard Elementor Custom Fonts Add New Add Variable Font, dai un nome al nuovo font, carica il tuo file TTF, seleziona le caselle di controllo del peso e della larghezza desiderati, imposta i valori in base alle proprietà del font e pubblica. Quando modifichi il testo e navighi nel controllo Typography, puoi vedere i nuovi font in cima alla selezione Font Family, sotto ‘Variable Fonts.
Aggiorna il Tuo Abbonamento Pro

Caricamento CSS migliorato: più intelligente, veloce più efficiente
Ottimizza le prestazioni del sito con il caricamento CSS condizionale
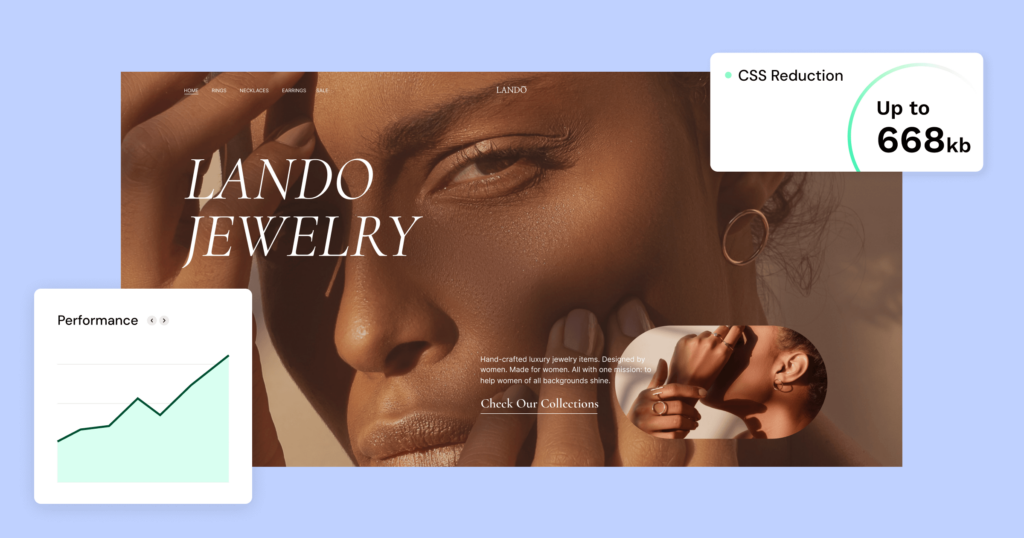
Ogni secondo conta quando si tratta di tempi di caricamento della pagina, e con Elementor 3.24, abbiamo fatto un passo significativo verso l’ottimizzazione delle prestazioni del tuo sito con il caricamento CSS condizionale. Questa funzione è progettata per caricare solo il CSS necessario per gli elementi sulla tua pagina, riducendo drasticamente la quantità di codice non utilizzato che può rallentare il tuo sito.
Il caricamento CSS condizionale funziona analizzando i widget e gli elementi specifici che stai utilizzando e caricando solo il CSS richiesto per quei componenti. Ciò significa che se non stai utilizzando una particolare funzione, il suo CSS non verrà caricato, risultando in un sito più snello e veloce. In effetti, questo miglioramento può portare a una riduzione di fino a 668KB nella dimensione del CSS!
Migliora l’esperienza dei visitatori con pagine che si caricano più velocemente
Se la tua homepage presenta, ad esempio, una sezione hero con un singolo pulsante call-to-action, ora verrà caricato solo il CSS necessario per quel layout e pulsante. Tutti gli altri file CSS non necessari vengono esclusi, garantendo che la tua pagina si carichi il più rapidamente possibile. Questo è particolarmente vantaggioso per siti complessi con una varietà di widget ed elementi, dove minimizzare il CSS superfluo può portare a significativi miglioramenti delle prestazioni.
Minimizza gli spostamenti cumulativi del layout con il caching dello stile migliorato
Tempi di caricamento più rapidi non solo migliorano la soddisfazione dei visitatori, ma influenzano positivamente anche la SEO, aiutando il tuo sito a posizionarsi più in alto nei risultati dei motori di ricerca. In linea con il nostro impegno a migliorare significativamente le prestazioni del sito, abbiamo ottimizzato il modo in cui vengono caricati gli asset CSS per i widget di Elementor in questa versione, riducendo gli spostamenti cumulativi del layout (CLS). Con il nostro nuovo sistema di ‘caching delle dipendenze di stile’, gli stili dei widget vengono memorizzati nella cache alla prima visita e poi caricati dalla cache nelle nelle visite successive. Questo minimizza i CLS garantendo che gli stili vengano applicati prima nel processo di caricamento della pagina, risultando in un’esperienza utente più fluida e stabile.

Miglioramenti del flusso di lavoro di livello superiore
[Pro] Condizioni di visualizzazione perfezionate per un maggiore controllo
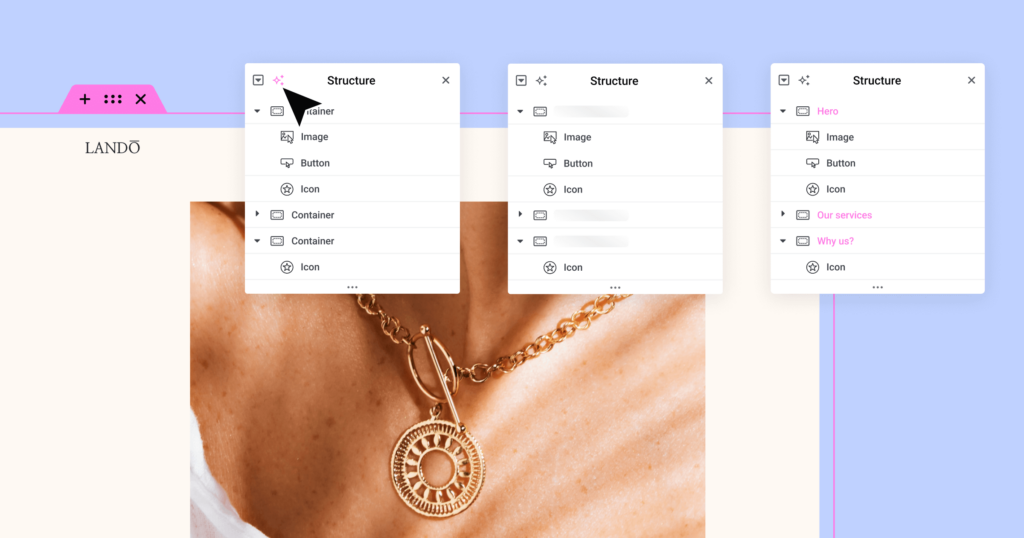
Elementor 3.24 migliora il tuo flusso di lavoro migliorando il modo in cui gestisci le condizioni di visualizzazione. Ora, quando una condizione di visualizzazione è impostata su un elemento, una linea verticale e un’icona appariranno nel pannello Struttura, indicando chiaramente le condizioni di visualizzazione attive. Cliccando sull’icona si accede direttamente alle impostazioni delle condizioni di visualizzazione, rendendo le regolazioni rapide e intuitive.
Inoltre, ora puoi copiare e incollare le condizioni di visualizzazione tra elementi e pagine, o cancellarle istantaneamente, tutto semplicemente facendo clic con il tasto destro sull’elemento, semplificando ulteriormente il tuo processo di design e risparmiando tempo prezioso.
Aggiorna il Tuo Abbonamento Pro
Nomi dei contenitori generati dall’AI nel pannello Struttura con Elementor AI
Ogni pagina del tuo sito web può avere dozzine di contenitori e widget al suo interno, e quando aggiungi nuovi contenitori a una pagina, verranno nominati nel pannello Struttura (precedentemente: Navigator) semplicemente come ‘Container’. Questo può essere una sfida, poiché più contenitori ci sono, più è difficile mantenere le cose organizzate e avere una visione d’insieme della struttura della pagina. Fino ad ora, per avere una struttura migliore, avresti dovuto guardare in ogni contenitore, trovare un nome rilevante e poi digitarlo nel pannello Struttura uno per uno.
Con la potenza dell’AI, questo è un problema del passato. Elementor AI semplifica il tuo flusso di lavoro e accelera la consegna del sito web, mantenendo sempre al centro la tua guida professionale. Elementor 3.24 include un importante aggiornamento a Elementor AI, con una nuova funzione: nomi dei contenitori generati dall’AI. Si occupa dei dettagli, così puoi concentrarti sul quadro generale. Cliccando un solo pulsante nel pannello Struttura, in pochi secondi tutti i tuoi contenitori vengono rinominati automaticamente in base al contenuto che includono.

Funzionalità aggiuntive aggiornamenti
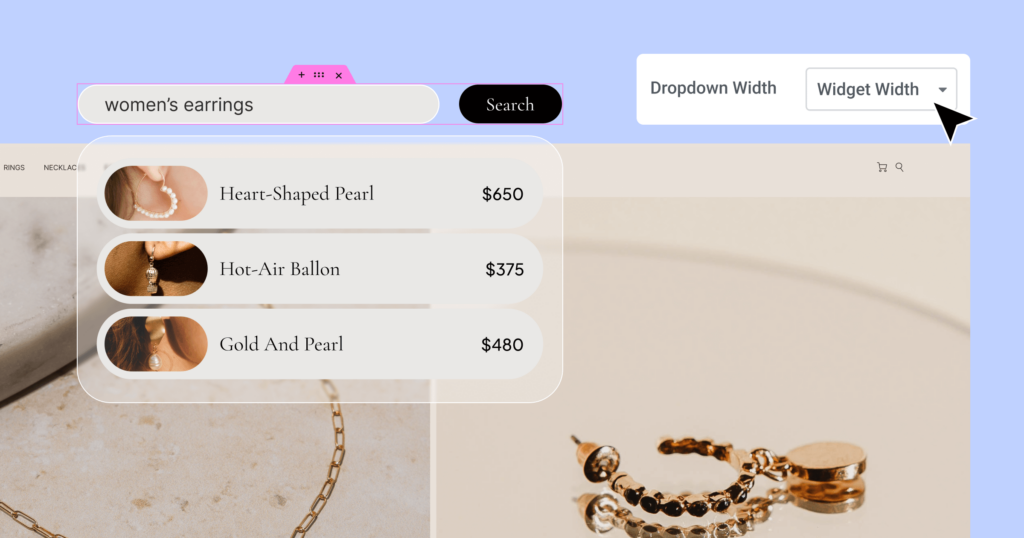
[Pro] Esperienza di ricerca semplificata
Nella versione 3.24, Elementor si basa sul widget di ricerca introdotto nella 3.23, incorporando il feedback degli utenti per migliorarne la funzionalità. I nuovi aggiornamenti al widget di ricerca includono:
- URL della pagina dei risultati significativamente più brevi per un’esperienza del visitatore semplificata.
- Un pulsante diretto al Theme Builder per una creazione più facile dei template di loop.
- Maggiore controllo sulla larghezza del menu a discesa dei risultati e sulla visibilità e il design del caricatore di ricerca.
- Il widget di ricerca è una parte nativa dell’Editor, non richiede più l’attivazione manuale.
Aggiorna il Tuo Abbonamento Pro

Opzione di esclusione per Elementor AI
Gli strumenti di Elementor AI semplificano il tuo flusso di lavoro e accelerano la consegna del sito web, mantenendo sempre al centro la tua guida professionale. Ora puoi facilmente disattivare le funzionalità AI quando consegni il sito web ai clienti, assicurando che vedano solo il prodotto finale e rifinito senza alcun elemento AI. La possibilità di disabilitare le notifiche AI è utile anche per chi non è interessato a utilizzare Elementor AI e vuole pulire il proprio spazio di lavoro. Per disattivare Elementor AI, vai alla Dashboard di WP Utenti Profilo e deseleziona la casella per “Abilita Funzionalità AI”.
Ulteriori Aggiornamenti
- Filtro Tassonomia, Link in Bio e Pulsanti di Contatto Fluttuanti sono ora parte integrante dell’Editor e non più nella pagina delle Funzionalità.
- Gli Elementi Annidati sono ora attivi per impostazione predefinita per i nuovi siti web.
- Le Immagini di Sfondo Lazy Load sono state unite e spostate nelle Impostazioni delle Prestazioni.
- Accessibilità – Nuova possibilità di nominare i tuoi widget Off-Canvas.
Sblocca Nuove Possibilità con Elementor 3.24
Elementor 3.24 è ricco di funzionalità e miglioramenti che rendono più facile che mai creare siti web straordinari e ad alte prestazioni. Che tu sia entusiasta delle possibilità di design con i Font Variabili, del potenziale strategico delle Barre Fluttuanti o dei miglioramenti delle prestazioni con il Caricamento Condizionale dei CSS, questo aggiornamento ha qualcosa per tutti. Ti invitiamo ad aggiornare a Elementor 3.24 oggi stesso ed esplorare tutte le nuove possibilità che offre.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.