Indice dei Contenuti
La nuova funzionalità di copia e incolla tra siti web semplifica la costruzione del sito
Qui a Elementor, stiamo sempre lavorando per migliorare le cose per i nostri utenti! L’ultima versione, 3.11, è un ottimo esempio del nostro impegno a migliorare e creare nuove funzionalità. Siamo entusiasti di condividerla con la nostra comunità e non vediamo l’ora che tu possa vedere l’impatto positivo che può avere sulla tua esperienza di costruzione del sito.
La nuova funzionalità di copia e incolla tra siti web è una svolta per i web designer e gli sviluppatori. Permette agli utenti di copiare elementi da un sito web e incollarli su un altro, anche se i siti web hanno nomi di dominio diversi. Questa funzionalità risparmia molto tempo e fatica, soprattutto per coloro che lavorano su più siti web o utilizzano Elementor per progetti di clienti.
Ashley ha configurato due siti web per dimostrare [3:15] come funziona questa funzionalità: un sito web installato localmente e un altro ospitato su Elementor Hosting. Il primo sito web ha installato il kit di template Ceramics, mentre il secondo sito web è solo un sito vuoto.
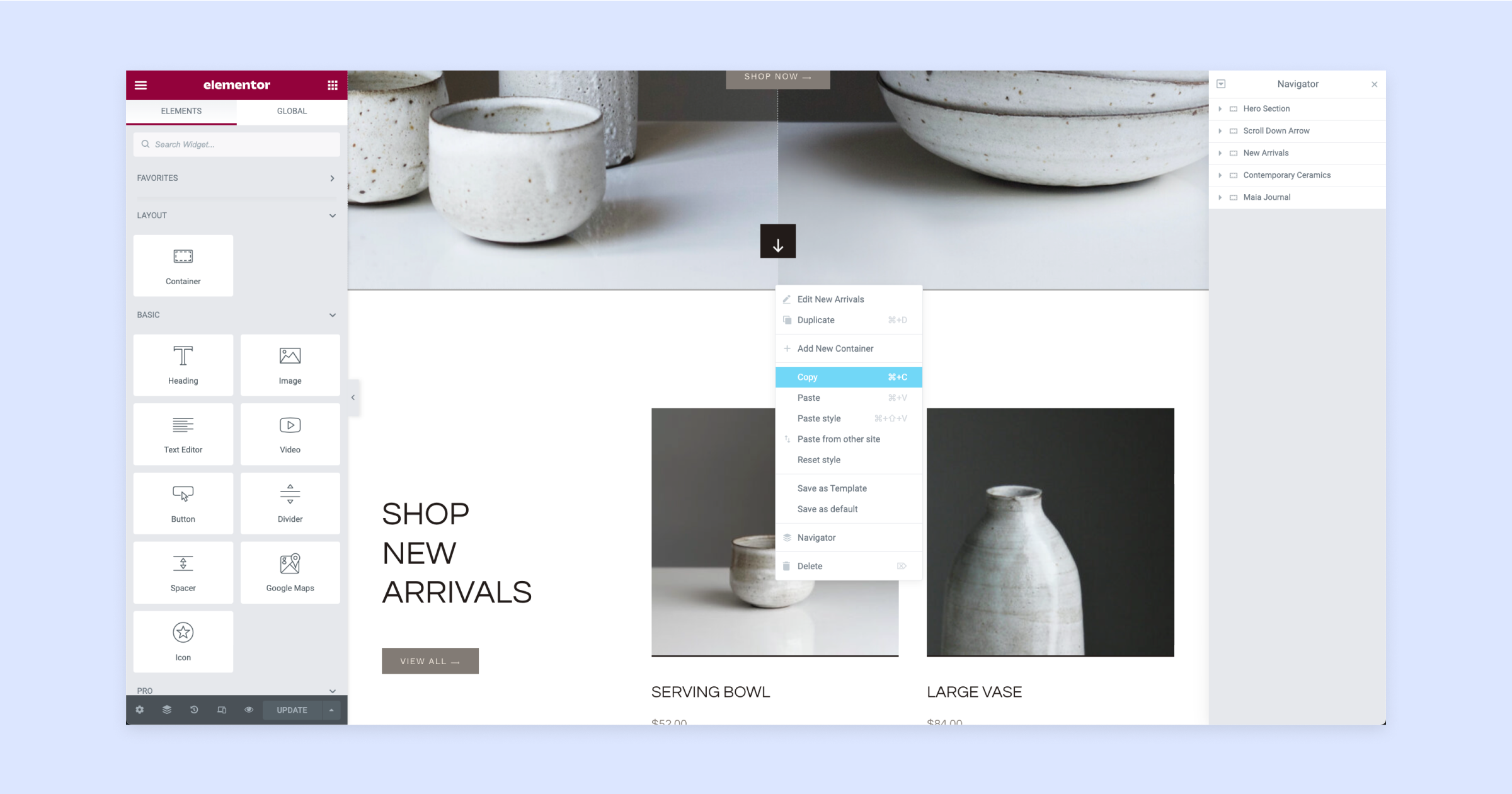
Con pochi clic Ashley mostra quanto sia facile creare un layout semplice utilizzando i container sul suo sito web dal vivo.

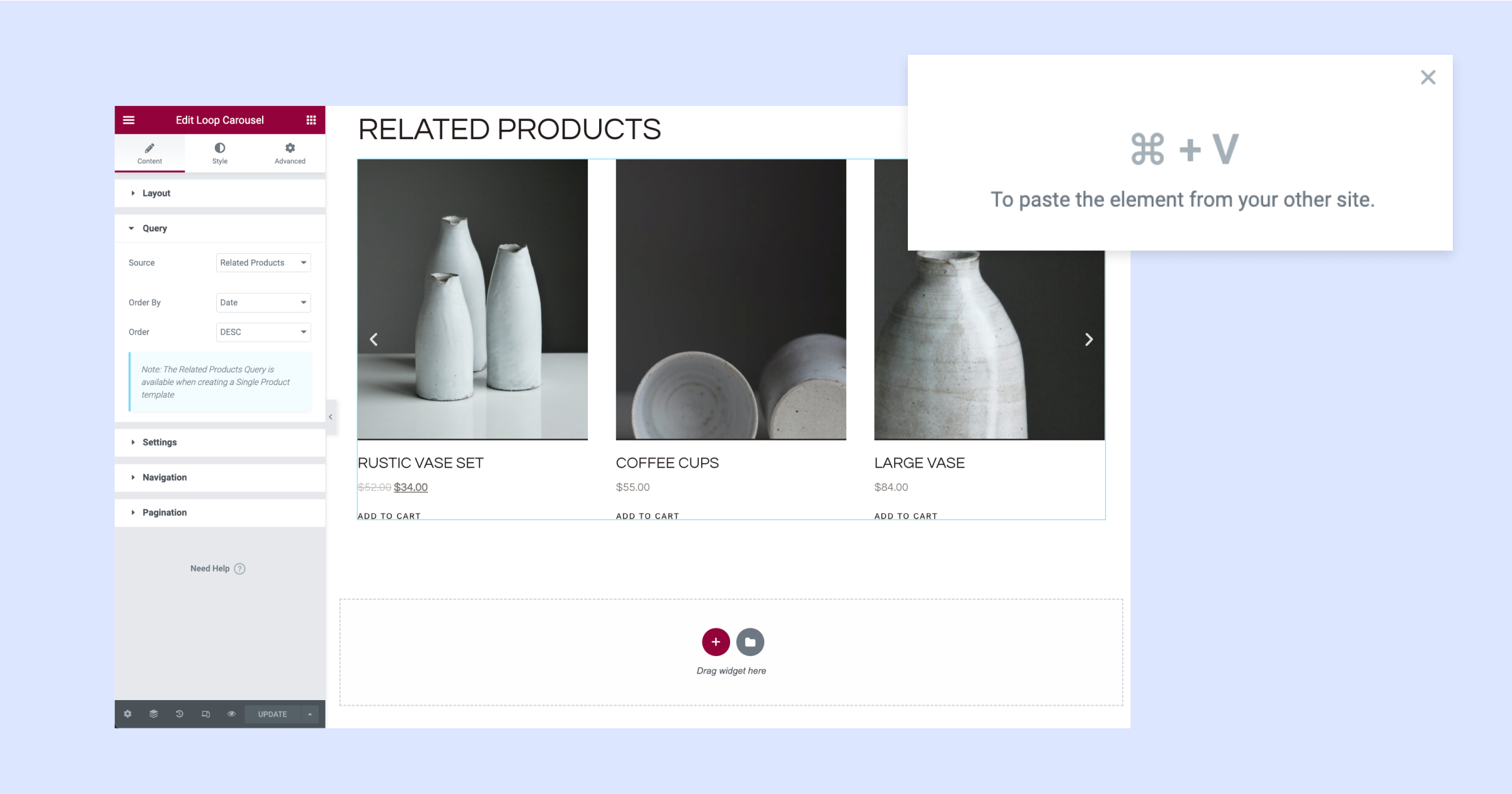
Poi copia l’intero design con un semplice clic destro! E lo incolla sul suo sito web ospitato localmente, senza bisogno di ricreare tutto da zero, seleziona “incolla da un altro sito” e voilà! Gli elementi e le immagini vengono incollati nel nuovo sito. È così semplice!

Nota Bene: Per utilizzare la funzionalità di Copia & Incolla Tra Siti Web, entrambi i siti web devono essere sulla versione 3.11 di Elementor o superiore. Inoltre, i video e le immagini ospitati localmente non verranno copiati. Dovrai caricare l’immagine o il video tu stesso sul sito di destinazione.
Creare un Loop Carousel Elegante e Accattivante
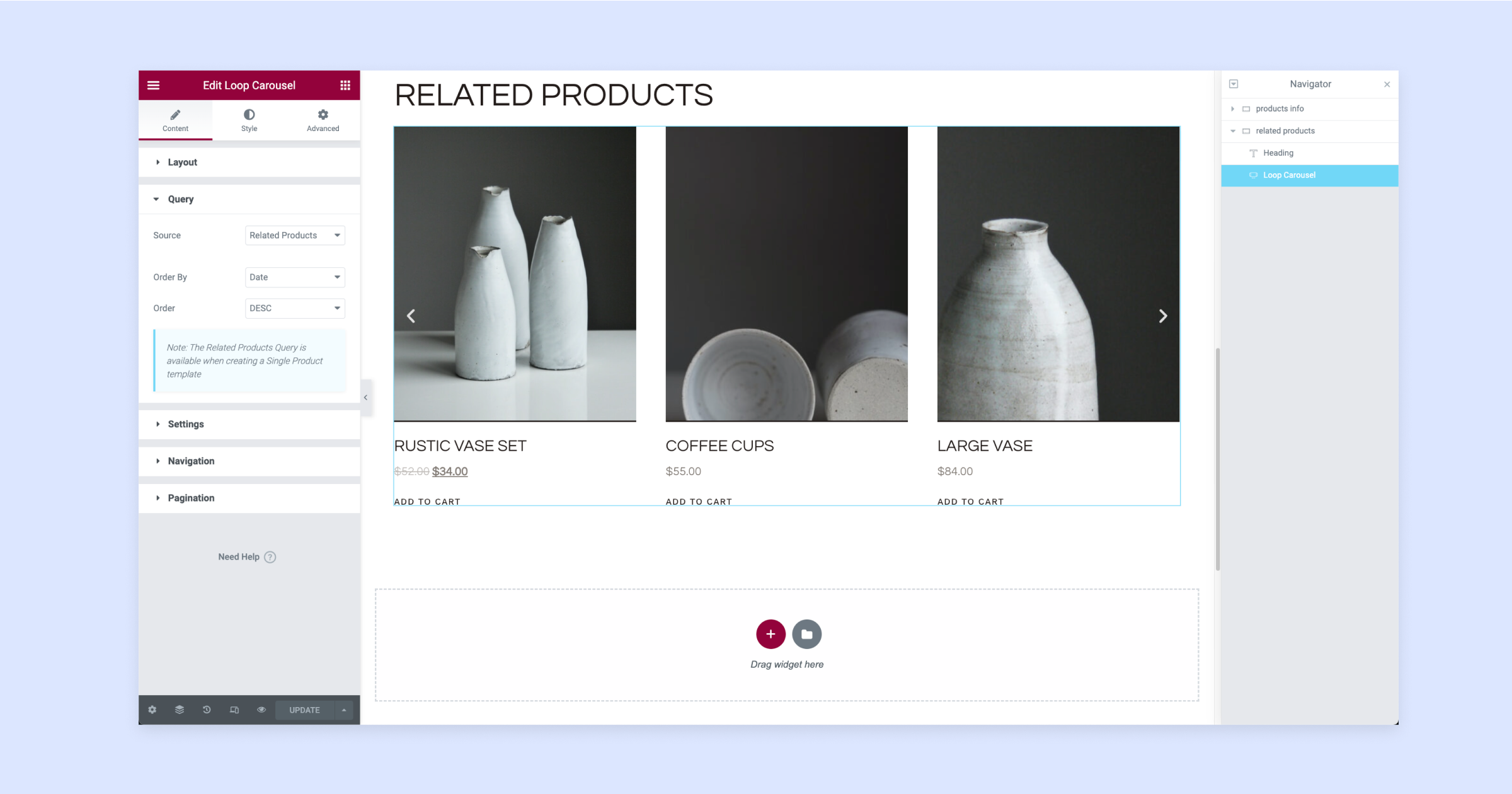
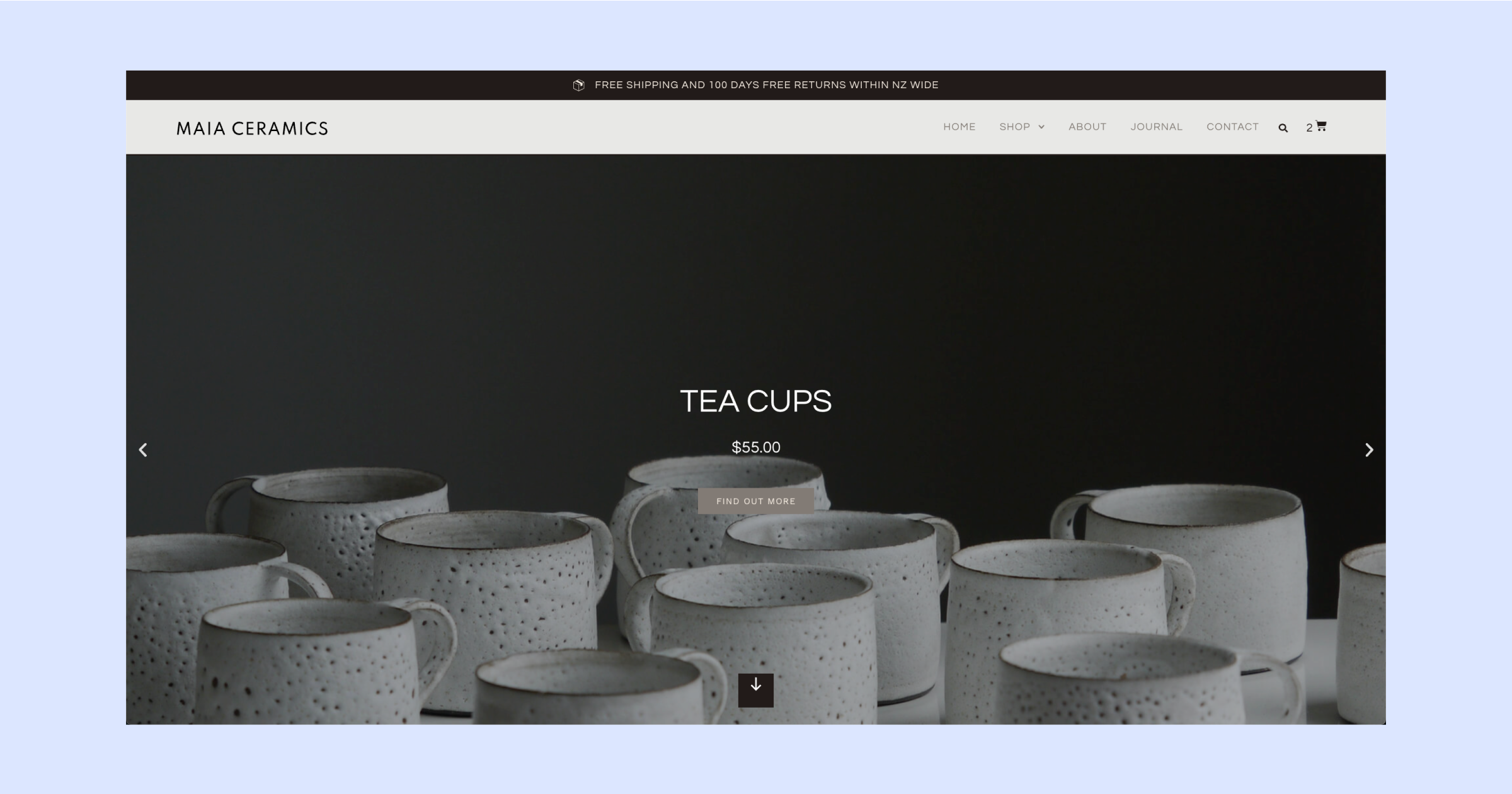
Il Loop Carousel è uno strumento fantastico per migliorare il design del tuo sito web, permettendoti di mostrare i tuoi post, post personalizzati o prodotti in un formato di carosello a loop coinvolgente, elegante e accattivante.
In un contesto di ecommerce, Ashley ha presentato il Loop Carousel come una soluzione per migliorare la visualizzazione dei prodotti correlati nelle pagine dei prodotti [14:42].

Trasformando la sezione dei prodotti correlati in un carosello interattivo, il Loop Carousel permette ai visitatori di visualizzare più prodotti e rende il tuo sito web più coinvolgente.
Ashley poi dimostra un altro caso d’uso creando un Loop Carousel attraente e dinamico per mostrare i prodotti nella sezione hero della sua homepage [29:59], sostituendo efficacemente l’immagine statica precedente con una visualizzazione più accattivante e interattiva.

La parte migliore è che una volta impostato il Loop Carousel per mostrare i tuoi prodotti, tirerà automaticamente gli ultimi articoli dal tuo inventario e li mostrerà dinamicamente, eliminando la necessità di aggiornamenti manuali e risparmiando tempo.
Migliora le Prestazioni del Tuo Sito Web con Immagini Responsive
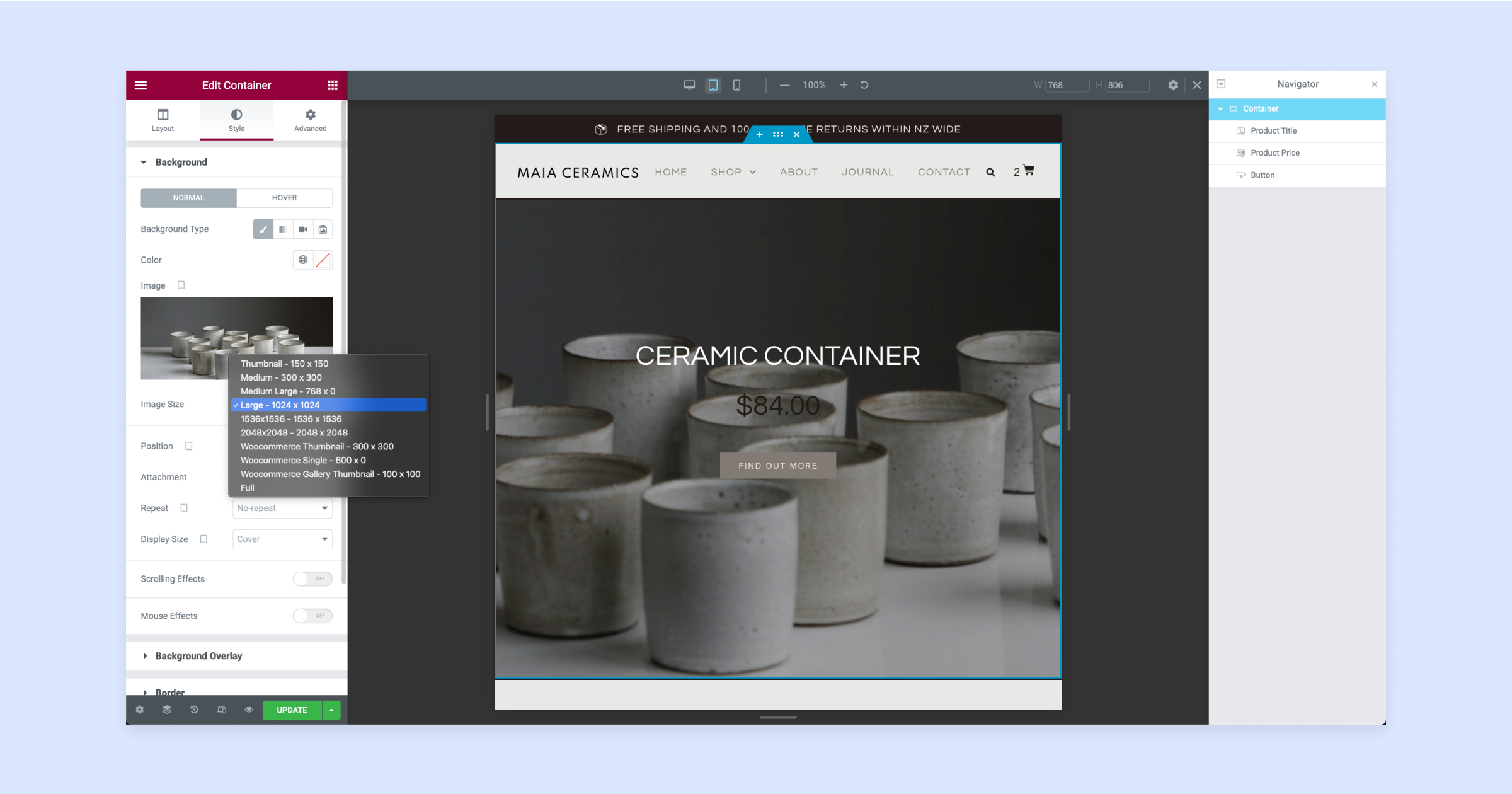
Nel video, Ashley ci ha mostrato la fantastica nuova funzionalità “Dimensione Immagine” in Elementor che può davvero aiutare a migliorare le prestazioni del tuo sito web [33:19]. This feature allows you to choose the size of the image you want to load on each device, be it desktop, tablet or mobile.

Utilizzando il menu a discesa “Dimensione Immagine”, puoi facilmente selezionare la dimensione dell’immagine migliore per ogni dispositivo, il che può ridurre significativamente i tempi di caricamento e rendere il tuo sito web più veloce. Questo è particolarmente utile per gli utenti che potrebbero avere connessioni internet più lente sui loro dispositivi mobili. Quindi, se vuoi dare una spinta alle prestazioni del tuo sito web, la funzionalità “Dimensione Immagine” in Elementor vale sicuramente la pena di essere provata!
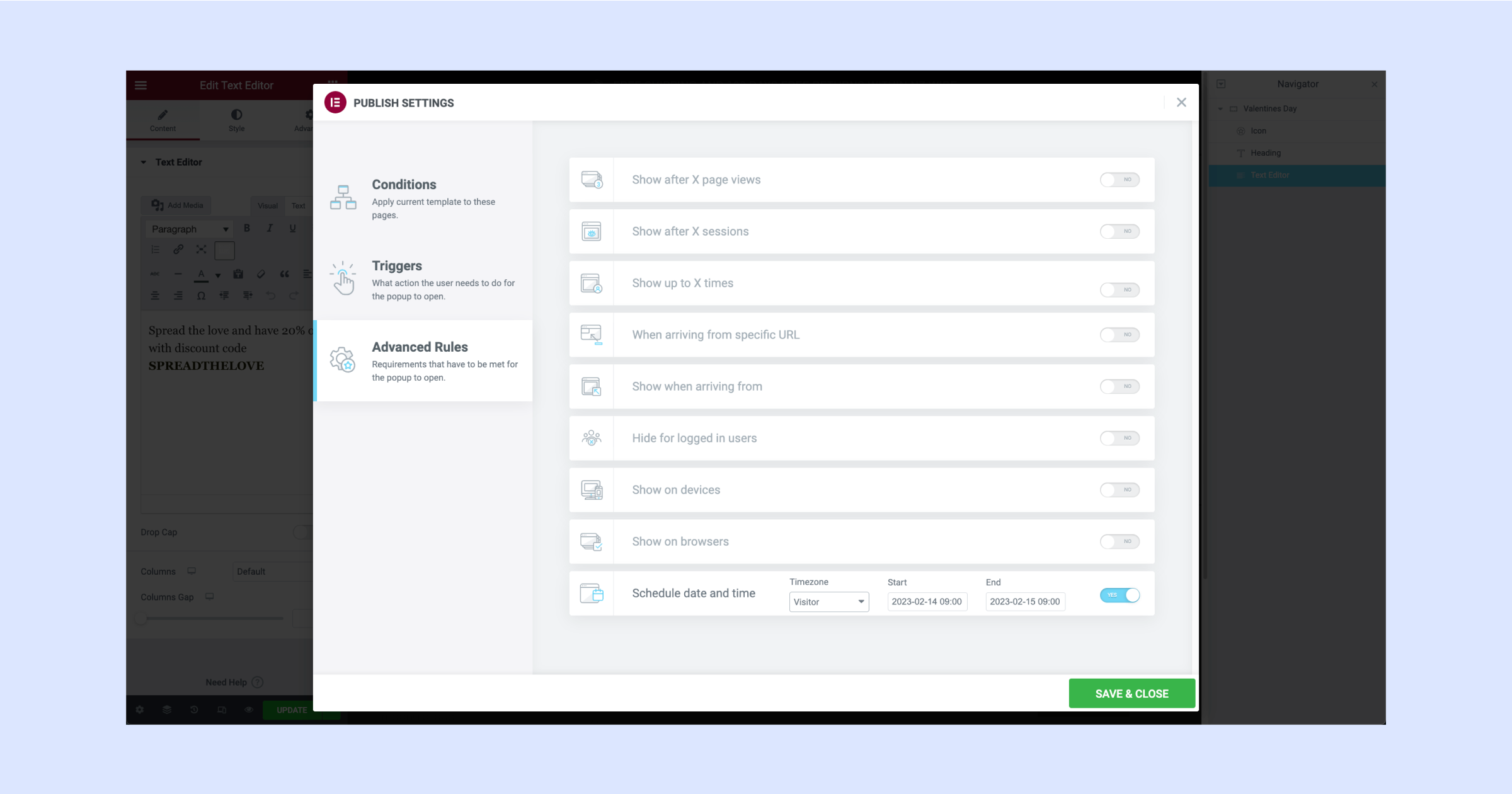
Imposta Intervalli di Tempo Specifici per i Tuoi Popup con Regole Avanzate
I popup sono diventati più intelligenti!
Con una nuova funzionalità di regola avanzata, ora puoi programmare i tuoi popup per iniziare a un’ora e una data specifiche.
Ashley ci ha mostrato [43:37] quanto sia facile utilizzare questa funzionalità creando un popup per una vendita di San Valentino.
Ha dimostrato come puoi risparmiare tempo e fatica automatizzando il tuo popup invece di accenderlo e spegnerlo manualmente.
Inoltre, puoi persino configurarlo per apparire al momento giusto per i visitatori in diverse parti del mondo!

Questa nuova funzionalità è semplice da usare ed essenziale per chiunque voglia creare popup mirati per eventi, vendite o altre occasioni speciali.
Migliora il Tuo Sito Web con l’Aggiornamento più Recente di Elementor 3.11
L’aggiornamento 3.11 di Elementor ha portato diverse nuove funzionalità entusiasmanti, e la dimostrazione di Ashley ci ha fornito uno sguardo più da vicino su ciò che possono fare. Questi aggiornamenti forniscono ai creatori di siti web strumenti potenti per migliorare il design e le prestazioni dei loro siti web. Le funzionalità di Copia & Incolla Tra Siti Web, Loop Carousel, Dimensione Immagine e Regole Avanzate per i Popup offrono tutti nuovi modi per semplificare il processo di costruzione del sito web, risparmiando tempo e fatica.
Non perdere queste fantastiche nuove funzionalità! Assicurati di aggiornare il tuo plugin Elementor alla versione 3.11 e provale nel tuo prossimo progetto.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.