Indice dei Contenuti
Quando costruisci un sito web, specialmente una landing page, è essenziale farla risaltare—non solo visivamente, ma anche nel modo in cui coinvolge e interagisce con i visitatori. Aggiungere elementi unici come CSS e codice personalizzati può rendere il tuo sito più dinamico e memorabile. La parte migliore? Queste personalizzazioni sono più facili di quanto tu possa pensare. Con strumenti come Elementor AI, puoi creare questi elementi in pochi minuti senza scrivere il codice da zero.
In questo blog, esploreremo come trasformare la tua landing page da ‘buona’ a ‘indimenticabile’ con interazioni personalizzate. Che tu sia un professionista esperto o un aspirante creatore di siti web, questi suggerimenti ti aiuteranno a migliorare il tuo portfolio e ad attrarre più clienti con competenze che vanno oltre i template. Inoltre, i tuoi clienti adoreranno l’aumento dell’interazione che questi elementi personalizzati portano ai loro siti web.
Perché la Personalizzazione è Importante: Il Caso Aziendale
Con il sovraccarico di informazioni, c’è una forte competizione per mantenere l’attenzione dei visitatori. Aggiungendo codice personalizzato ed elementi di design unici, puoi trasformare un template generico in qualcosa che rifletta il marchio e l’identità del tuo cliente, rendendo il loro sito—e il tuo portfolio—davvero unico.
Ecco perché la personalizzazione è una vittoria per tutti:
- Aumenta il Coinvolgimento: Contenuti interattivi, come effetti hover e animazioni, catturano l’attenzione e mantengono i visitatori sul tuo sito più a lungo.
- Eleva il Tuo Portfolio: Mostra le tue competenze di codifica e creatività per attrarre clienti che cercano esperienze web uniche.
- Impressiona i Clienti: Supera le aspettative personalizzando le funzionalità e gli elementi di design al loro marchio, portando a referenze soddisfatte.
Immergiamoci.
Barre Ticker Eleganti con Testo Scorrevole
Le barre ticker scorrevoli catturano l’attenzione, aumentano la visibilità dei messaggi chiave e possono generare clic su promozioni o annunci importanti. Aggiungi un tocco di eccitazione alla tua landing page con un ticker di testo scorrevole accattivante—tutto senza scrivere una sola riga di codice.
Nel video dimostrativo, ho creato un ticker che funge da mini-cartellone per le ultime notizie e promozioni di una band:
- “Nuova città aggiunta per i biglietti del concerto! Prendi il tuo ora!”
- “Seguici su Instagram”
- “Merchandising in edizione limitata disponibile su [Date]!”
- “Vendita di merchandising estivo solo per 72 ore!”
- “Ascolta il nostro nuovo album!”
Ogni elemento può essere collegato a una pagina specifica, massimizzando l’interazione e le potenziali conversioni.
Ispira Azione sulla Tua Landing Page
Oltre alla scena musicale, ecco alcune idee su come puoi aggiungere testo scorrevole per elevare la tua landing page:
- E-commerce: Evidenzia vendite lampo, edizioni limitate, nuovi arrivi o sconti a tempo limitato.
- SaaS: Annuncia nuove funzionalità, mostra testimonianze degli utenti o promuovi prove gratuite.
- Non-profit: Condividi storie di impatto, eventi imminenti o richieste urgenti di donazioni.
- Istituzioni Educative: Pubblicizza periodi di iscrizione aperti, nuovi corsi o opportunità di borse di studio.
- Immobiliare: Mostra annunci in evidenza, date di open house o vendite recenti.
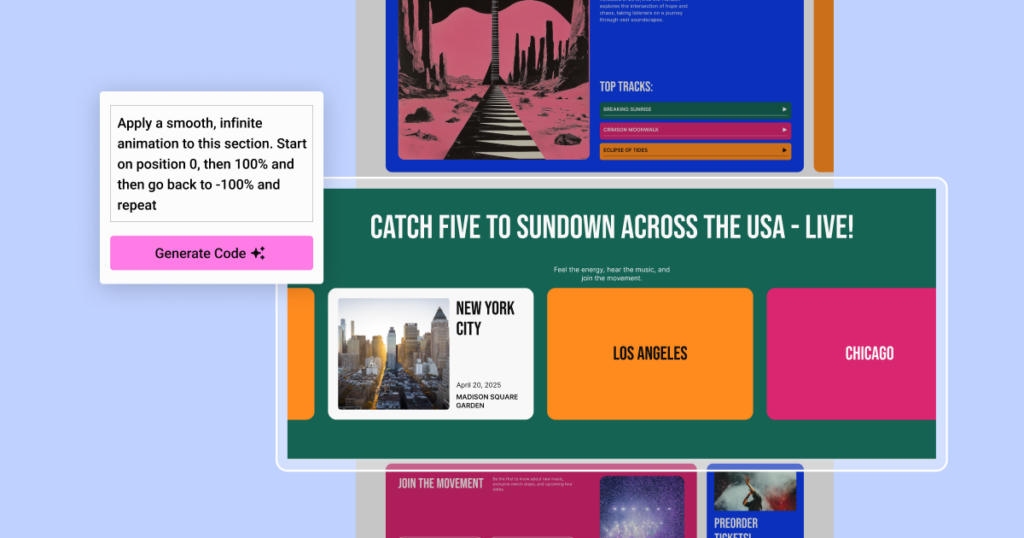
Una volta assemblati tutti i componenti della barra ticker, è il momento di infonderla di vita. Quando stai modificando il contenitore, vai su “Avanzate” e clicca sull’icona AI nella scheda CSS Personalizzato. Vai su Elementor AI e inserisci questo prompt per ottenere un’animazione fluida e infinita: “Applica un’animazione fluida e infinita” Ora tutto ciò che devi fare è cliccare su “genera codice” e “inserisci” e noterai che il codice è stato aggiunto alla scheda CSS Personalizzato.
Tutti gli Occhi sul Merch: Attirare gli Acquirenti con Effetti Dinamici
Per aumentare le vendite nella sezione merchandising, volevo attirare maggiore attenzione sulle schede dei prodotti. Aggiungendo un’animazione di scala che cresce e si riduce al passaggio del mouse, ogni elemento diventa più prominente e invita gli utenti a dare un’occhiata più da vicino. È un segnale visivo che dice, “Ehi, guardami!”
Ho iniziato aggiungendo il mio prompt al contenitore principale. Nel mio prompt, sto puntando l’effetto hover sugli elementi figli con la classe .e-child. In questo modo, stiamo essenzialmente “futurizzando” il design, così non dovremo aggiornare manualmente il CSS ogni volta che espandiamo la gamma di prodotti.
Ecco il prompt che ho usato: “Al passaggio del mouse su un contenitore figlio (.e-child), fai crescere il contenitore su cui si passa il mouse e sposta gli altri contenitori figli portandolo in primo piano per vedere l’intera scheda”
Queste interazioni personalizzate, ottenute senza scrivere una sola riga di codice, esemplificano il potere di Elementor AI nel trasformare una landing page standard in un’esperienza coinvolgente e memorabile. Sono questi piccoli tocchi creativi che possono distinguere il tuo sito web e lasciare un’impressione duratura sui tuoi visitatori.
Prova ad Aggiungere un Cursore Personalizzato per un Tocco di Fantasia
A volte, sono i piccoli tocchi che fanno una grande differenza. Per aggiungere un elemento giocoso alla mia pagina di destinazione, ho deciso di sostituire il cursore standard con un disco in vinile in miniatura. È un sottile cenno all’identità musicale della band e un modo divertente per sorprendere e deliziare i visitatori mentre navigano nel sito.
Ecco il prompt che ho usato: “Cambia il cursore del mouse con la mia immagine in questa sezione”. Posso quindi aggiungere l’URL o il file immagine pertinente all’interno della finestra del codice CSS.
Animazioni fluttuanti
Con Elementor AI, puoi facilmente generare il codice di cui hai bisogno, anche se non sei un programmatore esperto. Le animazioni al passaggio del mouse sono un modo fantastico per dare vita alla tua pagina di destinazione. Invece di semplici cambi di colore, volevo creare interazioni che davvero sorprendessero e deliziassero i visitatori.
Caso d’uso: Il disco in vinile fluttuante
Immagina questo: un’immagine di un disco in vinile sulla tua pagina. È carino, ma voglio aggiungere un effetto accattivante che sicuramente lascerà un’impressione duratura. Voglio che il vinile sembri muoversi dentro e fuori dalla custodia del vinile. Allo stesso tempo, voglio aggiungere un’animazione fluttuante. Posso fare questo con un’ombra e aggiungendo più Custom CSS sull’ombra in modo che sembri crescere e ridursi in sincronia.
Per creare l’effetto di animazione fluttuante, ho usato 3 prompt.
Per prima cosa, ho applicato un’animazione di traduzione verticale fluida all’immagine del vinile, creando l’illusione che scivoli. Ecco il prompt che ho usato assicurandomi che l’animazione si muova prima verso il basso e poi verso l’alto: Crea un’animazione infinita che si muove verso il basso e verso l’alto in modo fluido. Con una distanza di 50px
Successivamente, ho creato un prompt per generare CSS per un effetto fluttuante sottile alla custodia del disco. Questo è ciò che ha funzionato per me “Crea un’animazione infinita che si muove verso l’alto e verso il basso in modo fluido. Con una distanza di 50px”.
Per aggiungere quel tocco in più, volevo animare l’ombra sotto l’immagine, facendola crescere e ridursi orizzontalmente in sincronia con il movimento del vinile, migliorando ulteriormente l’illusione fluttuante. Ecco cosa ho usato “Crea un’animazione di riduzione orizzontale sottile, riduzione del 50%”.
Queste piccole interazioni attirano l’attenzione sui miei pulsanti di call-to-action “Ascolta ora” e promuovono l’album della band. Incoraggia gli utenti a cliccare, il che può aumentare i tassi di conversione. Ricorda, l’AI è un partner creativo, quindi sentiti libero di sperimentare con i prompt o, come in questo caso, con più prompt, per ottenere l’effetto desiderato. Essendo così facile generare CSS personalizzato, puoi lasciare che la tua creatività voli senza dedicare ore alla codifica da zero.
Suggerimento: come con altri strumenti generati dall’AI, i risultati possono variare, anche utilizzando gli stessi o simili prompt. Abbraccia le variazioni uniche che emergono e non esitare a sperimentare con il prompt fino a ottenere l’effetto perfetto per il tuo design.

Svelare i dettagli del concerto con lo scorrimento interattivo
Invece di creare un carosello con frecce di navigazione, ho deciso di creare un effetto di animazione di scorrimento orizzontale che guida senza sforzo i visitatori attraverso il programma del tour della band. Ho abbinato questo con Elementor Flipbox e ho aggiunto un affascinante effetto 3D per rivelare dettagli nascosti sul retro della scheda che mostra la data del concerto, il luogo e altre informazioni essenziali.
Puoi anche fare un passo avanti e collegare ogni scheda a diverse pagine web! È un percorso utente senza soluzione di continuità progettato per aumentare le conversioni.
Naturalmente, questa tecnica può essere adattata per vari scopi:
- Vetrine di prodotti: Mostra le immagini dei prodotti sul davanti, con caratteristiche e prezzi rivelati al passaggio del mouse.
- Profili dei membri del team: Presenta i membri del team con foto sul davanti e le loro biografie o competenze sul retro.
- Punti salienti del portfolio: Mostra le miniature dei progetti sul davanti e descrizioni dettagliate o studi di caso sul retro.
Considerazioni Finali
Nel mondo del web design, la capacità di aggiungere elementi personalizzati è il tuo superpotere. Non solo eleva il tuo portfolio, ma trasforma anche l’esperienza utente, portando a un maggiore coinvolgimento e conversioni. Le funzionalità interattive e gli elementi di design unici sono la chiave per catturare l’attenzione, ridurre i tassi di rimbalzo e, in definitiva, raggiungere gli obiettivi dei tuoi clienti.
Vivi la magia: prova Elementor AI oggi
Vuoi provarlo tu stesso e creare pagine di destinazione che si distinguono? Clicca qui per scoprire come inizia la tua prova gratuita di Elementor AI oggi ed esplora l’intera gamma di funzionalità alimentate dall’AI, incluso il CSS personalizzato e molto altro.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.